1.日常摸鱼看八股
今天又是复习八股文的一天,发现还是彻底懂得原理才好和面试官吹牛批呀。
接着来看看我chat大宝贝的回答:
在现代浏览器中,Object 对象的键值输出循序是比较稳定的,通常是按照如下顺序输出:
- 所有的数字键按照升序排列,例如:“1”、“2”、“10”;
- 所有的字符串键按照添加顺序排列,例如:“foo”、“bar”、“baz”;
- 所有的 Symbol 类型键按照添加顺序排列。
需要注意的是,上述顺序是比较稳定的,但并不能保证在所有浏览器和所有情况下都是如此。因此,在实际开发中,不要依赖于对象的键值输出顺序,以免出现意料之外的错误。如果需要保证键值对的顺序,建议使用 ES6 中引入的 Map 对象或者使用数组来保存键值对,然后按照需求进行排序。
这个措辞我给9分,因为6翻了!
2.实践才是检验真理的唯一标准
//因为symbol特性是唯一的,所以不能直接在对象内添加,必须通过方括号语法
const sym1 = Symbol(6);
const myObj = {
key2: "value1",
key1: "value2",
2:"222",
1:"111",
[sym1] : "第一个6", //或者 [Symbol(6)] : "第一个6"
key3: "value3",
};
myObj.sym1 = "第一个6"; //点语法会把symbol类型当作字符串处理,有帮你们复习了一个小🐥巧,感动不?
const sym2 = Symbol(66);
myObj[sym2] = "第二个6";
Object.defineProperty(myObj, 'not-enum', { //添加一个键名为not-enum的不可枚举类型
value: 'value',
enumerable: false
});
myObj.key4 = "value4" // 添加一个字符串类型的键值看其和不可枚举的字符串键值的排列排序
const sym3 = Symbol(666);
Object.defineProperty(myObj, sym3, {
value: '第三个6-不可枚举',
enumerable: false
});
const names = Object.getOwnPropertyNames(myObj); // JavaScript 内置函数,用于获取一个对象的所有属性名(包括不可枚举属性)
const symbols = Object.getOwnPropertySymbols(myObj); // 返回对象自身的所有 Symbol 属性的方法
const properties = [...names, ...symbols];
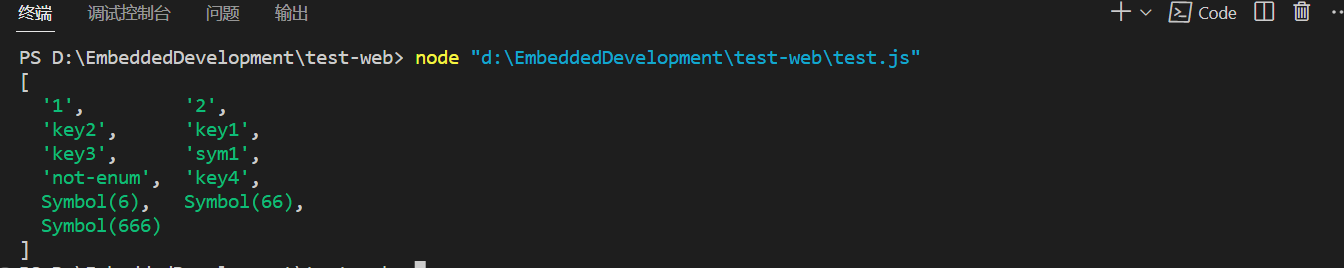
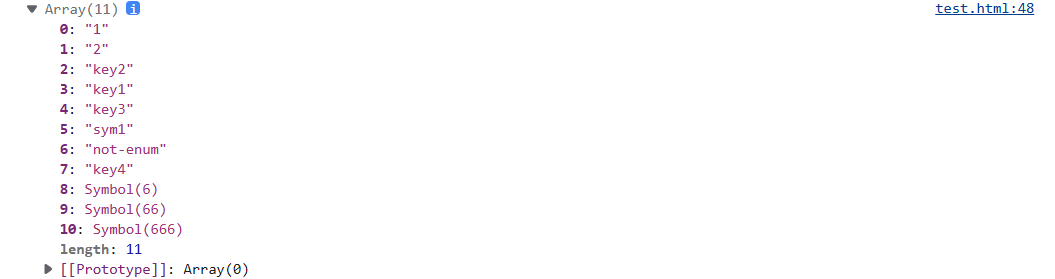
console.log(properties);
node环境

谷歌浏览器环境:

Edge浏览器

3.个人补充
大家有没有注意到其实Object是优先输出键值是数字的,然后到字符串键,最后到symbol类型的键。
关于属性是不可枚举的数据: 尽管它不可枚举,但是它属于数字,字符串、symbol其中一种的。因此会根据他们的类型来排序。