1.Promise.all
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);p的状态由p1,p2,p3 决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
{
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1--all---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2--all---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3--all---执行了")
reject()
}, 1000);
}).then((res) => {
console.log(res);
})
Promise.all([p1, p2, p3]).then((res) => {
console.log("%cPromise.all执行成功了", "color: green;font-size:22px", res)
})
.catch((error) => {
console.log("%cPromise.all执行失败了", "color: red;font-size:22px",error)
})
}或者
{
let p1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1---执行了")
}, 1000);
})
}
let p2 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2---执行了")
}, 1000);
})
}
let p3 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3---执行了")
reject("p3---执行失败了")
}, 1000);
})
}
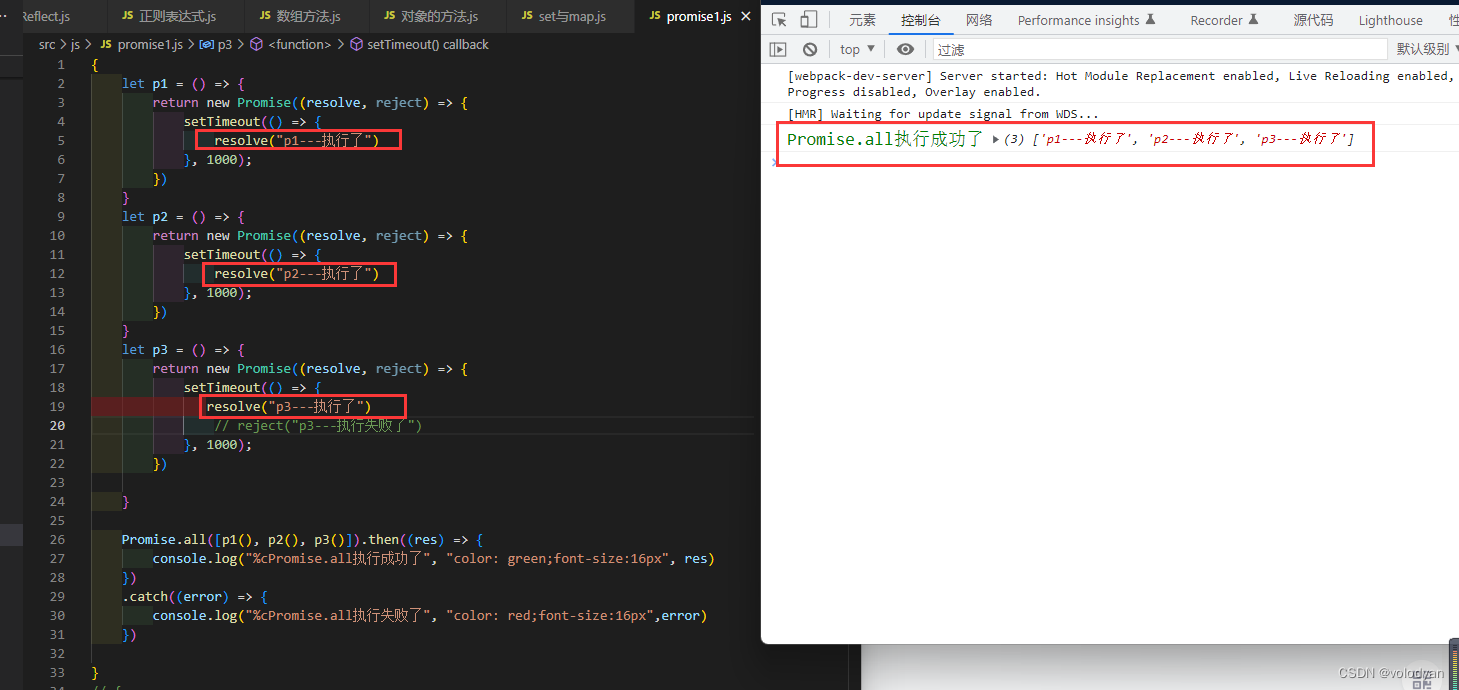
Promise.all([p1(), p2(), p3()]).then((res) => {
console.log("%cPromise.all执行成功了", "color: green;font-size:16px", res)
})
.catch((error) => {
console.log("%cPromise.all执行失败了", "color: red;font-size:16px",error)
})
}

2.Promise.race
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
{
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1--race---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2--race---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3--race---执行了")
reject()
}, 1000);
}).then((res) => {
console.log(res);
})
Promise.race([p1, p2, p3]).then((res) => {
console.log("%cPromise.race执行成功了", "color: green;font-size:22px", res)
})
.catch((error) => {
console.log("%cPromise.race执行失败了", "color: red;font-size:16px",error)
})
}或者
{
let p1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1---执行了")
}, 10000);
})
}
let p2 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2---执行了")
}, 10000);
})
}
let p3 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3---执行了")
reject()
}, 5000);
})
}
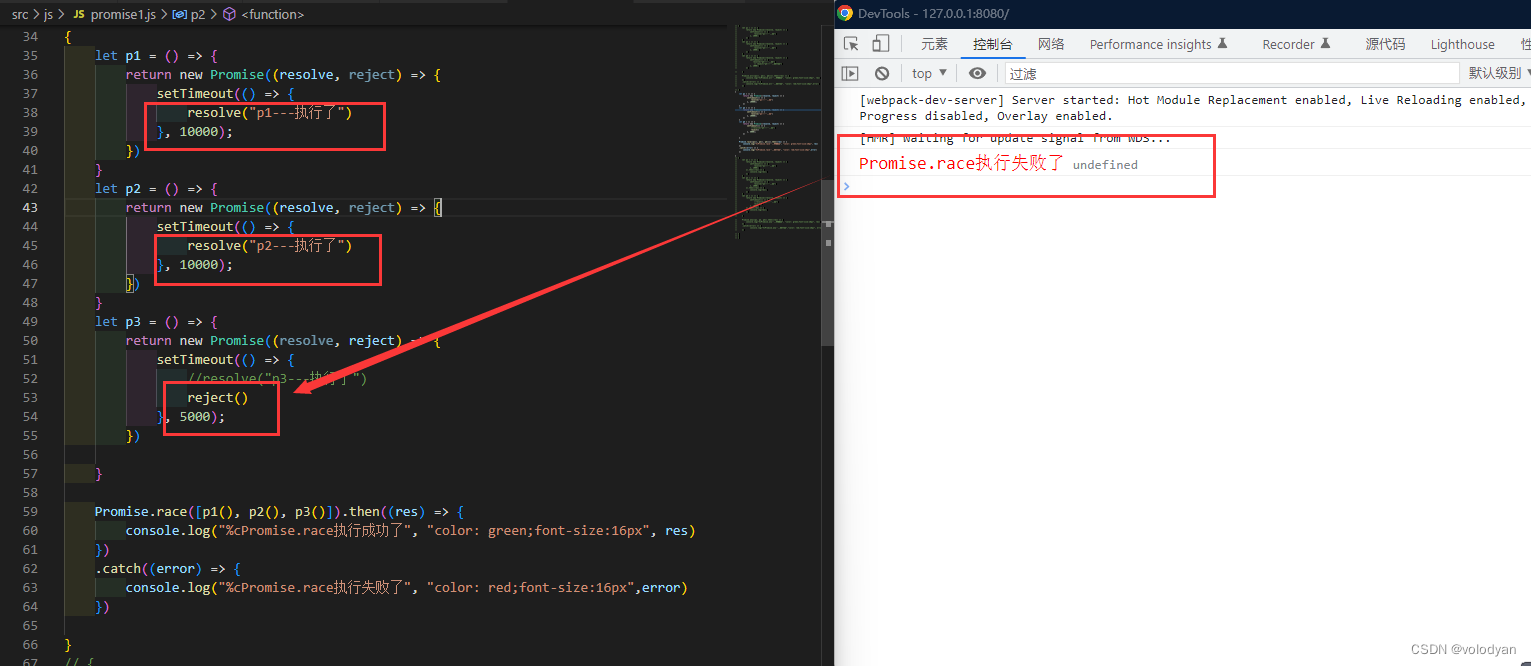
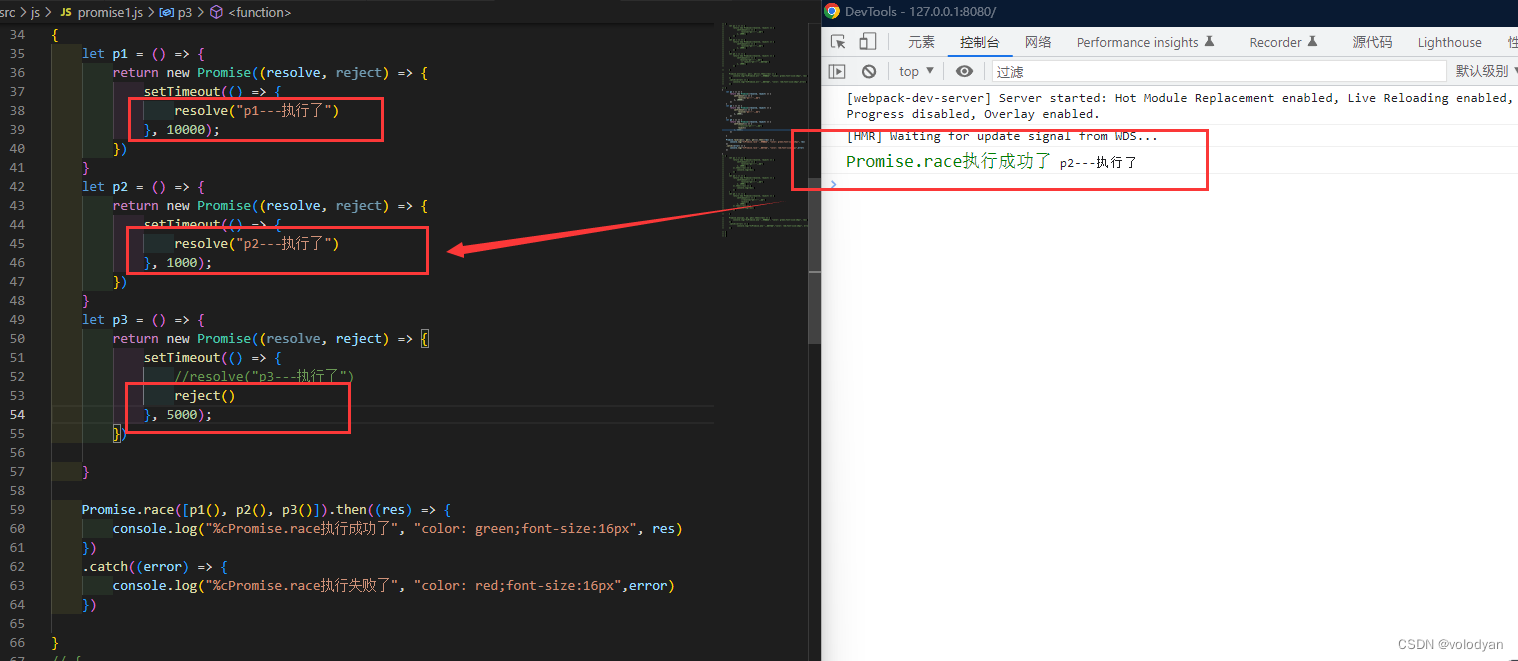
Promise.race([p1(), p2(), p3()]).then((res) => {
console.log("%cPromise.race执行成功了", "color: green;font-size:16px", res)
})
.catch((error) => {
console.log("%cPromise.race执行失败了", "color: red;font-size:16px",error)
})
}

3.Promise.allSettled
Promise.allSettled() 方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise ,并带有一个对象数组,每个对象表示对应的 promise 结果。
const p = Promise.allSettled([p1, p2, p3]); {
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1--allSettled---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2--allSettled---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3--allSettled---执行了")
reject()
}, 1000);
}).then((res) => {
console.log(res);
})
Promise.allSettled([p1, p2, p3]).then((res) => {
console.log("%cPromise.allSettled执行成功了", "color: green;font-size:22px", res)
})
.catch((error) => {
console.log("%cPromise.allSettled执行失败了","color: red;font-size:16px", error)
})
}或者
{
let p1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1---执行了")
}, 10000);
})
}
let p2 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2---执行了")
}, 1000);
})
}
let p3 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3---执行了")
reject("p3---失败了")
}, 6000);
})
}
Promise.allSettled([p1(), p2(), p3()]).then((res) => {
console.log("%cPromise.allSettled执行成功了", "color: green;font-size:16px", res)
})
.catch((error) => {
console.log("%cPromise.allSettled执行失败了","color: red;font-size:16px", error)
})
}

4.Promise.any
只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
Promise.any()跟Promise.race()方法很像,只有一点不同,就是Promise.any()不会因为某个 Promise 变成rejected状态而结束,必须等到所有参数 Promise 变成rejected状态才会结束。
const p = Promise.any([p1, p2, p3]); {
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1--any---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2--any---执行了")
}, 1000);
}).then((res) => {
console.log(res);
})
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3--any---执行了")
reject()
}, 1000);
}).then((res) => {
console.log(res);
})
Promise.any([p1, p2, p3]).then((res) => {
console.log("%cPromise.any执行成功了", "color: green;font-size:22px", res)
})
.catch((error) => {
console.log("%cPromise.any执行失败了","color: red;font-size:16px", error)
})
}或者
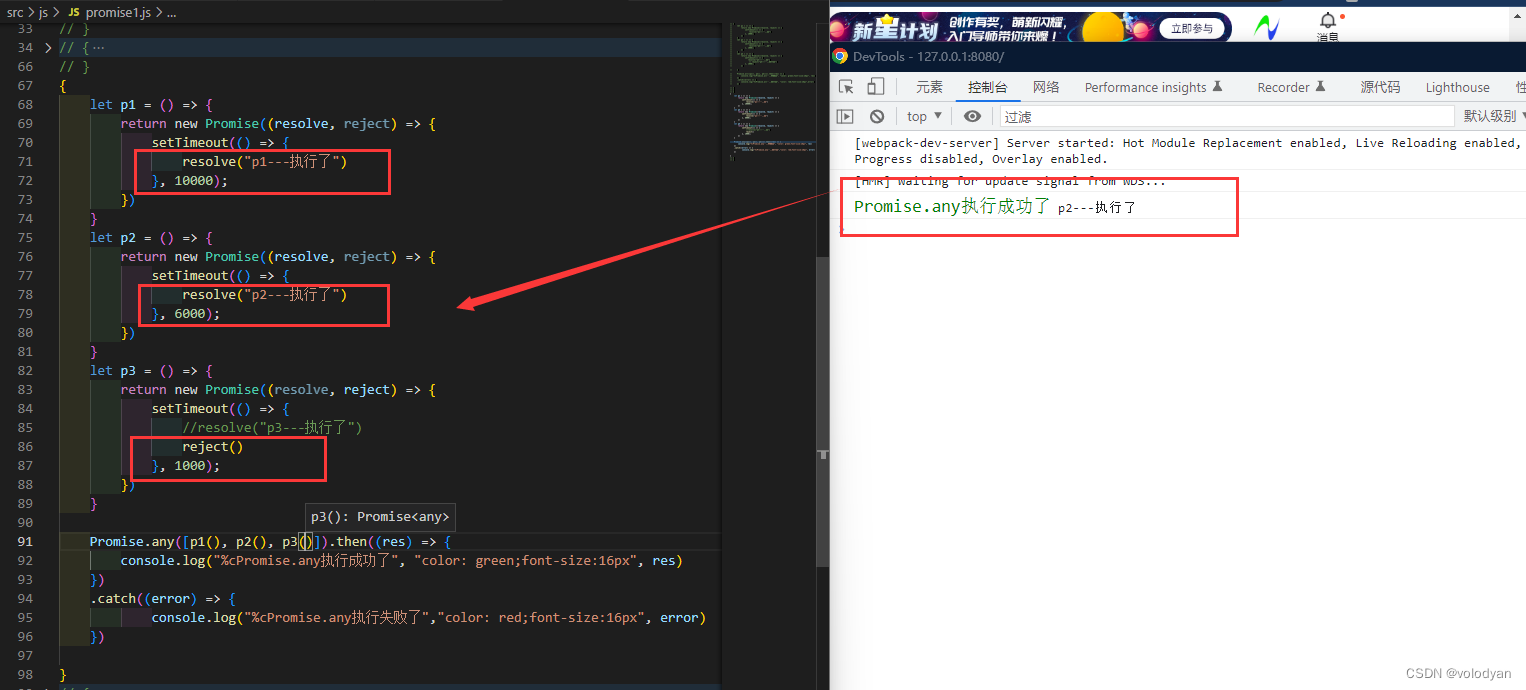
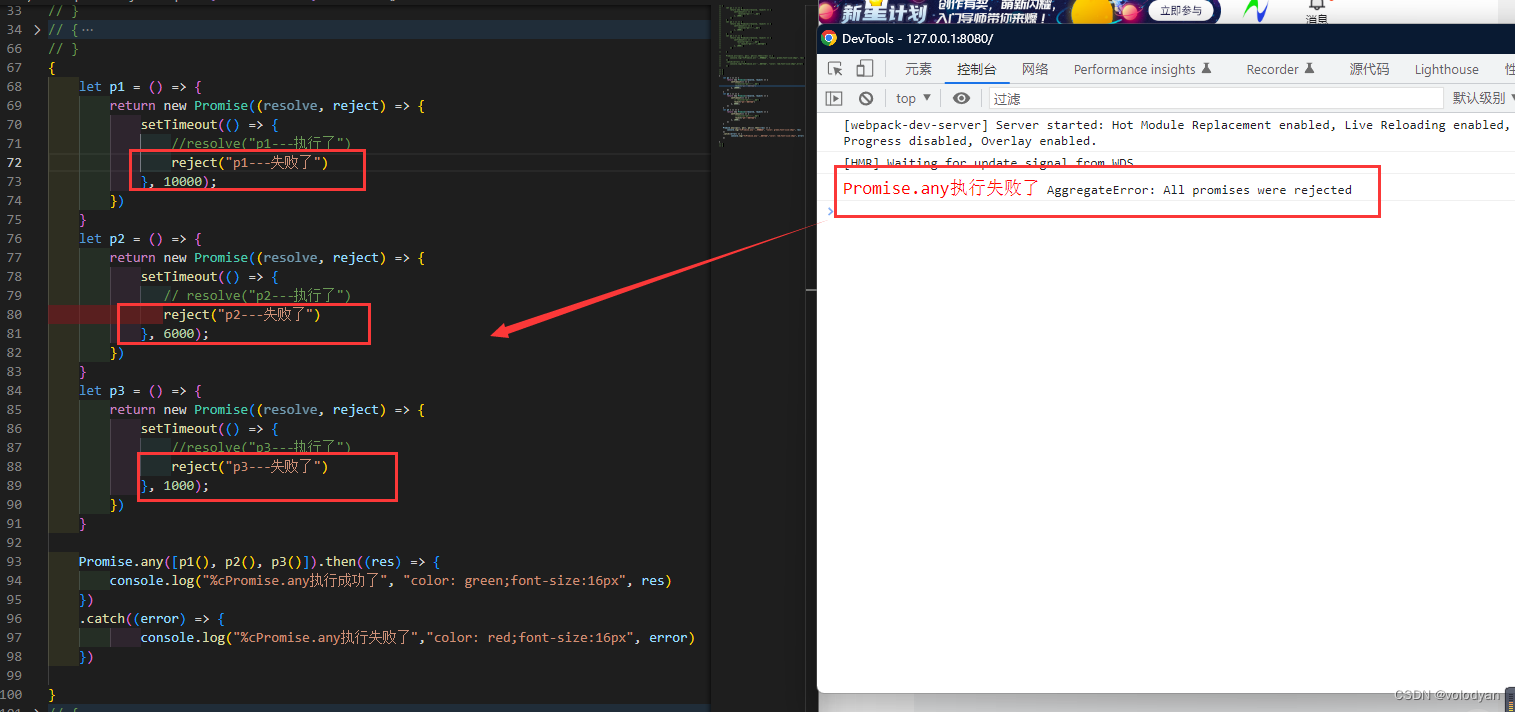
{
let p1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p1---执行了")
}, 10000);
})
}
let p2 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("p2---执行了")
}, 6000);
})
}
let p3 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
//resolve("p3---执行了")
reject()
}, 1000);
})
}
Promise.any([p1(), p2(), p3()]).then((res) => {
console.log("%cPromise.any执行成功了", "color: green;font-size:16px", res)
})
.catch((error) => {
console.log("%cPromise.any执行失败了","color: red;font-size:16px", error)
})
}