HTML文档以.html结尾,可以直接使用笔记本创建。
外部结构
<!DOCTYPE HTML>
<html>
</html>
HTML文档外部结构由DOCTYPE和HTML构成。DOCTYPE告诉浏览器处理的是HTML文档,HTML规定使用HTML5标准。
然后是html元素,他告诉浏览器到html结束标签,所有元素当作HTML处理。
元数据
<!DOCTYPE HTML>
<html>
<head>
<title>hubb</title>
<head>
</html>
元数据包含在head标签中。用来浏览器提供文档的一些信息。
内容
<!DOCTYPE HTML>
<html>
<head>
<title>hubb</title>
<head>
<body>
i like Chinese
</body>
</html>
HTML文档内容通常放在body元素当中,完整的HTML文档一般都包括这三部分。
父元素、子元素、后代元素和兄弟元素
什么是父元素?
包含另一个元素的元素叫作父元素,在HTML的基本结构中html元素是body元素的父元素。
什么是子元素?
与父元素相反,body元素是html元素的子元素。一个元素可以拥有多个子元素,但只能拥有一个父元素。
什么是后代元素?
元素中包含有其他元素,那么包含的元素叫作后代元素。如上面代码中html元素包含的body元素,title元素都是html元素的后代元素。
什么是兄弟元素?
具有同一个父元素的叫作兄弟元素。上面代码中,head元素与body元素便是兄弟元素
元素类型
元素分为三大类:元数据元素,流元素和短语元素。
什么是元数据元素?
用来构建HTML文档的基本结构,以及就如何处理文档向浏览器提供信息和指示。
什么是流元素与短语元素?
确定一个元素的父元素和子元素范围。
短语元素是HTML的基本成分 流元素是短语元素的超集。
所有短语元素都是流元素,但所有流元素不一定都是短语元素。
其他元素
另外还有一些其他元素。要么没有含义,要么受限于其他元素。li元素便是受限元素
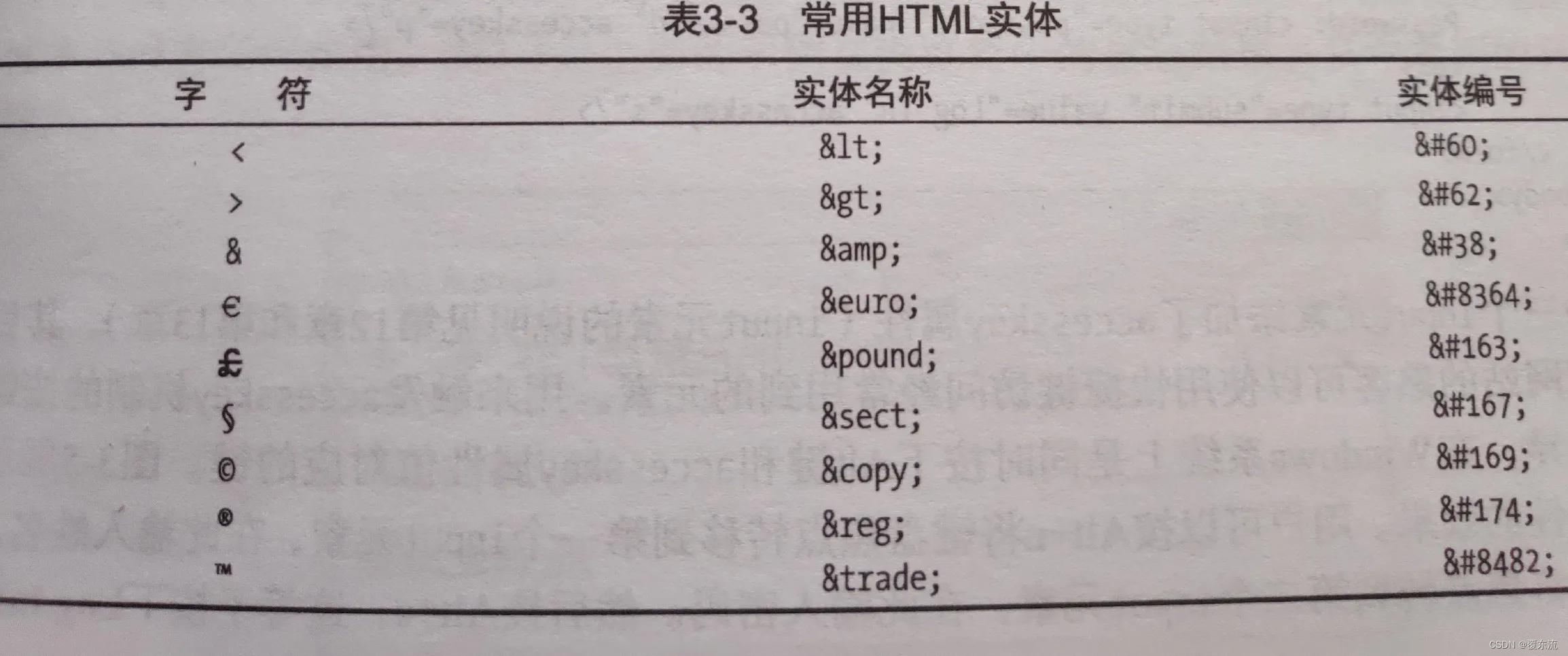
HTML实体
HTML中有些字符具有特殊含义,比如<>。当在内容要使用这些字符又不想被浏览器执行的时候,就需要使用实体元素来取带。
例:< 代表<















![[考前冲刺]计算机三级网络技术复习知识点总结·计算机三级网络技术重难点考前冲刺和解题技巧](https://img-blog.csdnimg.cn/img_convert/a8c007a9ae926854b60ce696507d3db9.png)