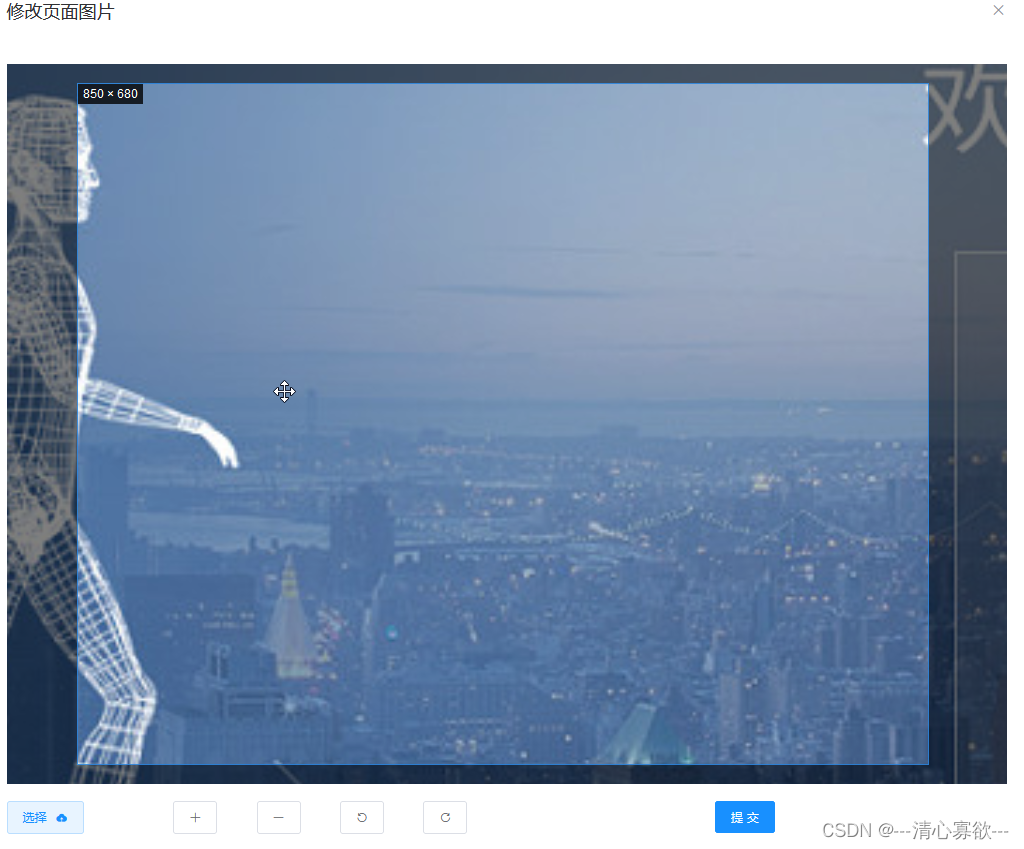
现象
开发遇到vue--cropper不能拖动图片和截图框
解决方法
can-move-box设置为true,表示可以拖动截图框
can-move设置为true,表示可以拖动图片
*注意:
我外层套了一个el-col, el-col的宽高一定要大于截图框的宽高,否则移动不了截图框和图片

实现代码
<el-col :xs="24" :md="12" :style="{height: '720px',width:'1000px',position:'center'}">
<vue-cropper
ref="cropper"
:img="options.imageUrl"
:info="true"
:autoCrop="true"
:autoCropWidth="850px"
:autoCropHeight="680px"
:fixedBox="options.fixedBox"
:can-move-box="true"
:can-move="true"
:fixed-box="true"
@realTime="realTime"
v-if="visible" />
</el-col>
其他相关内容
组件源码地址https://github.com/xyxiao001/vue-cropper![]() https://github.com/xyxiao001/vue-cropper组件演示地址
https://github.com/xyxiao001/vue-cropper组件演示地址
vue-cropper
属性
| 名称 | 功能 | 默认值 | 可选值 |
|---|---|---|---|
| img | 裁剪图片的地址 | 空 | url 地址, base64, blob |
| outputSize | 裁剪生成图片的质量 | 1 | 0.1 ~ 1 |
| outputType | 裁剪生成图片的格式 | jpg (jpg 需要传入jpeg) | jpeg, png, webp |
| info | 裁剪框的大小信息 | true | true, false |
| canScale | 图片是否允许滚轮缩放 | true | true, false |
| autoCrop | 是否默认生成截图框 | false | true, false |
| autoCropWidth | 默认生成截图框宽度 | 容器的 80% | 0 ~ max |
| autoCropHeight | 默认生成截图框高度 | 容器的 80% | 0 ~ max |
| fixed | 是否开启截图框宽高固定比例 | false | true, false |
| fixedNumber | 截图框的宽高比例 | [1, 1] | [ 宽度 , 高度 ] |
| full | 是否输出原图比例的截图 | false | true, false |
| fixedBox | 固定截图框大小 | 不允许改变 | false |
| canMove | 上传图片是否可以移动 | true | true, false |
| canMoveBox | 截图框能否拖动 | true | true, false |
| original | 上传图片按照原始比例渲染 | false | true, false |
| centerBox | 截图框是否被限制在图片里面 | false | true, false |
| high | 是否按照设备的dpr 输出等比例图片 | true | true, false |
| infoTrue | true 为展示真实输出图片宽高 false 展示看到的截图框宽高 | false | true, false |
| maxImgSize | 限制图片最大宽度和高度 | 2000 | 0 ~ max |
| enlarge | 图片根据截图框输出比例倍数 | 1 | 0 ~ max(建议不要太大不然会卡死的呢) |
| mode | 图片默认渲染方式 | contain | contain , cover, 100px, 100% auto |
| limitMinSize | 裁剪框限制最小区域 | 10 | Number, Array, String |






![[考前冲刺]计算机三级网络技术复习知识点总结·计算机三级网络技术重难点考前冲刺和解题技巧](https://img-blog.csdnimg.cn/img_convert/a8c007a9ae926854b60ce696507d3db9.png)