文章目录
- JavaScript String 字符串对象实例合集
- 返回字符串的长度
- 为字符串添加样式
- 返回字符串中指定文本首次出现的位置 - indexOf()方法
- 查找字符串中特定的字符,若找到,则返回该字符 - match() 方法
- 替换字符串中的字符 - replace()
JavaScript String 字符串对象实例合集

返回字符串的长度
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write(txt.length);
</script>
</body>
</html>
- 运行效果

为字符串添加样式
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>字体变大: " + txt.big() + "</p>");
document.write("<p>字体缩小: " + txt.small() + "</p>");
document.write("<p>字体加粗: " + txt.bold() + "</p>");
document.write("<p>斜体: " + txt.italics() + "</p>");
document.write("<p>固定定位: " + txt.fixed() + "</p>");
document.write("<p>加删除线: " + txt.strike() + "</p>");
document.write("<p>字体颜色: " + txt.fontcolor("green") + "</p>");
document.write("<p>字体大小: " + txt.fontsize(6) + "</p>");
document.write("<p>下标: " + txt.sub() + "</p>");
document.write("<p>上标: " + txt.sup() + "</p>");
document.write("<p>链接: " + txt.link("http://www.") + "</p>");
document.write("<p>闪动文本: " + txt.blink() + " (不能用于IE,Chrome,或者Safari)</p>");
</script>
</body>
</html>
- 运行效果

返回字符串中指定文本首次出现的位置 - indexOf()方法
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p id="demo">单击按钮来定位指定文本首次出现的位置。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
- 运行效果


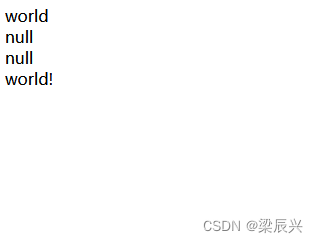
查找字符串中特定的字符,若找到,则返回该字符 - match() 方法
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<script>
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("worlld") + "<br>");
document.write(str.match("world!"));
</script>
</body>
</html>
- 运行效果

替换字符串中的字符 - replace()
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<p>单击按钮将段落中“Microsoft”替换成“W3CSchool”:</p>
<p id="demo">Visit Microsoft!</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str=document.getElementById("demo").innerHTML;
var n=str.replace("Microsoft","W3CSchool");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
- 运行效果