什么是gzip、有何用?
gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器)必须共同支持gzip。目前主流的浏览器,Chrome,firefox,IE等都支持该协议。常见的服务器如Apache,Nginx,IIS同样支持gzip。
gzip压缩比率在3到10倍左右,可以大大节省服务器的网络带宽。而在实际应用中,并不是对所有文件进行压缩,通常只是压缩静态文件。
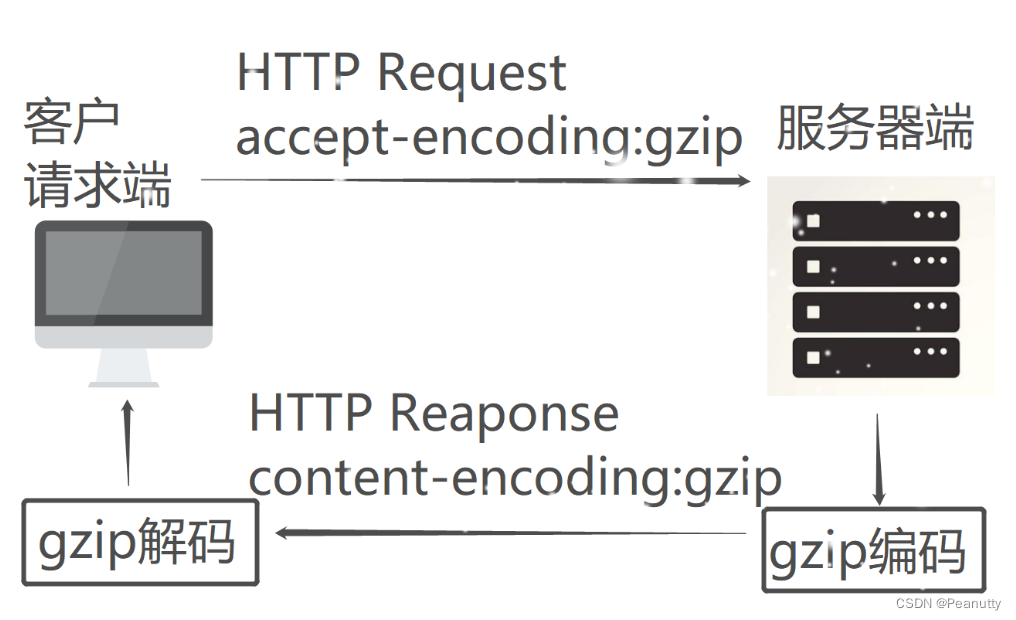
gzip工作原理图:

gzip的工作过程如下:
1)浏览器请求url,并在request header中设置属性accept-encoding:gzip。表明浏览器支持gzip。
2)服务器收到浏览器发送的请求之后,判断浏览器是否支持gzip,如果支持gzip,则向浏览器传送压缩过的内容,不支持则向浏览器发送未经压缩的内容。一般情况下,浏览器和服务器都支持gzip,response headers返回包含content-encoding:gzip。
3)浏览器接收到服务器的响应之后判断内容是否被压缩,如果被压缩则解压缩显示页面内容。
使用Gzip
用npm安装gzip插件
// 安装低版本
npm install --save-dev compression-webpack-plugin
在vue.config.js中配置
引入插件
//引入gzip压缩插件
const CompressionPlugin = require('compression-webpack-plugin')
使用插件,在vue.config.js文件中configureWebpack的plugins中添加配置new CompressionPlugin(…)或如下在最后加入
configureWebpack:config => {
if(process.env.NODE_ENV === "production"){
return {
plugins:[
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
filename: '[path][base].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8,
threshold: 10240, // 对超过10k的数据压缩,一般都会选择大于1字节的进行压缩,小于1字节可能压缩后反而体积更大了
deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)
}),
]
}
}
},
打包发布
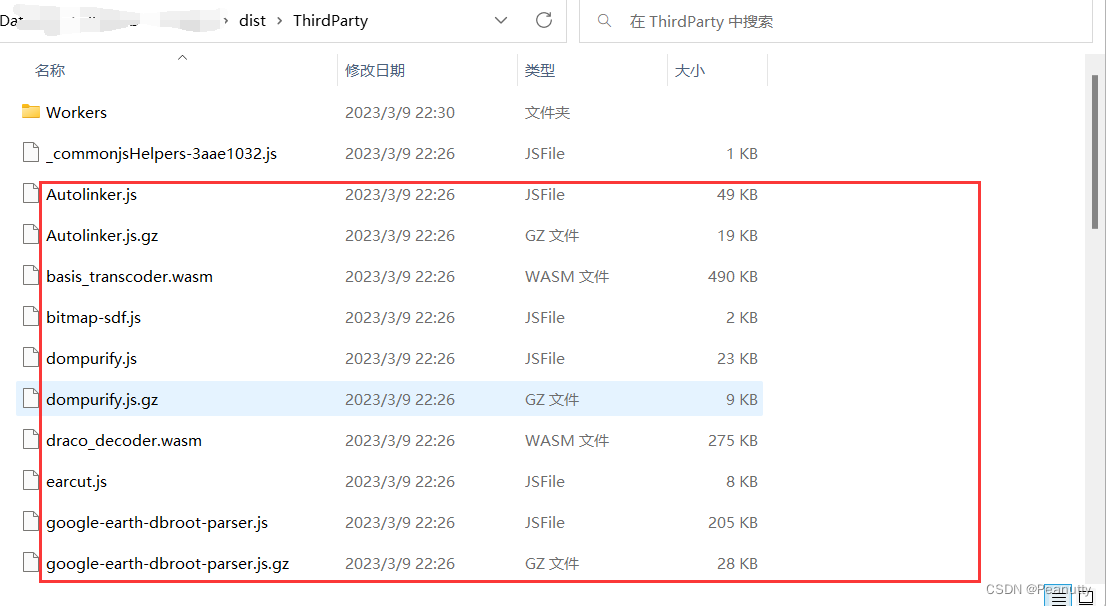
插件导入后,npm run build打包,在dist文件夹中查看,可以看到.gz格式的文件

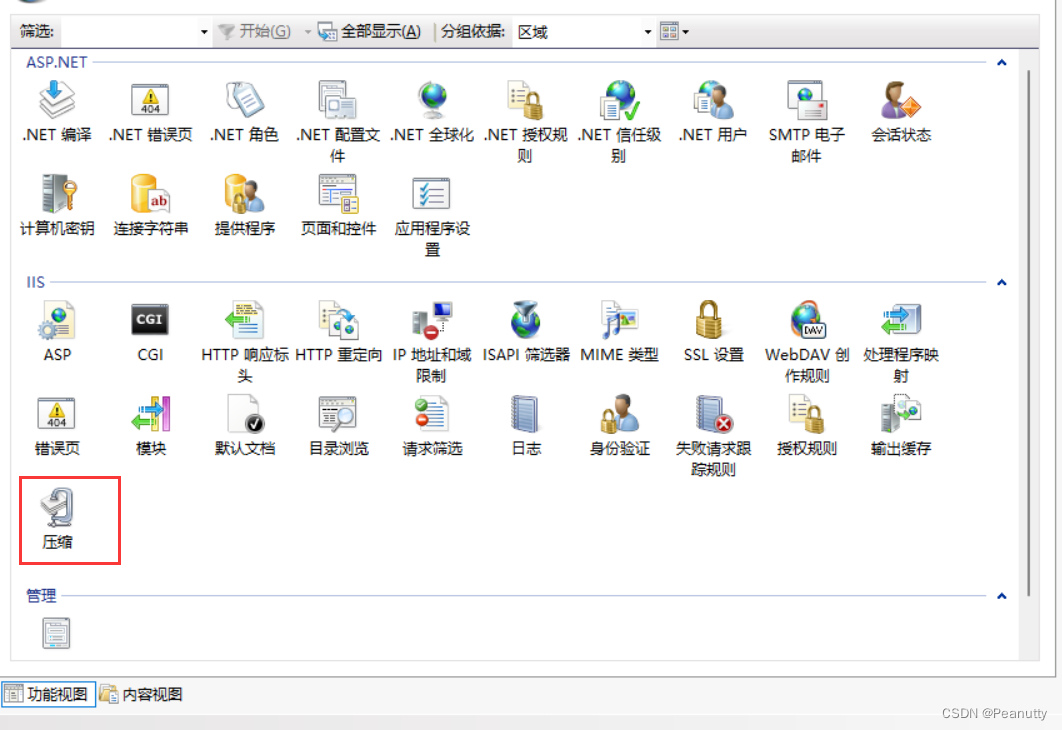
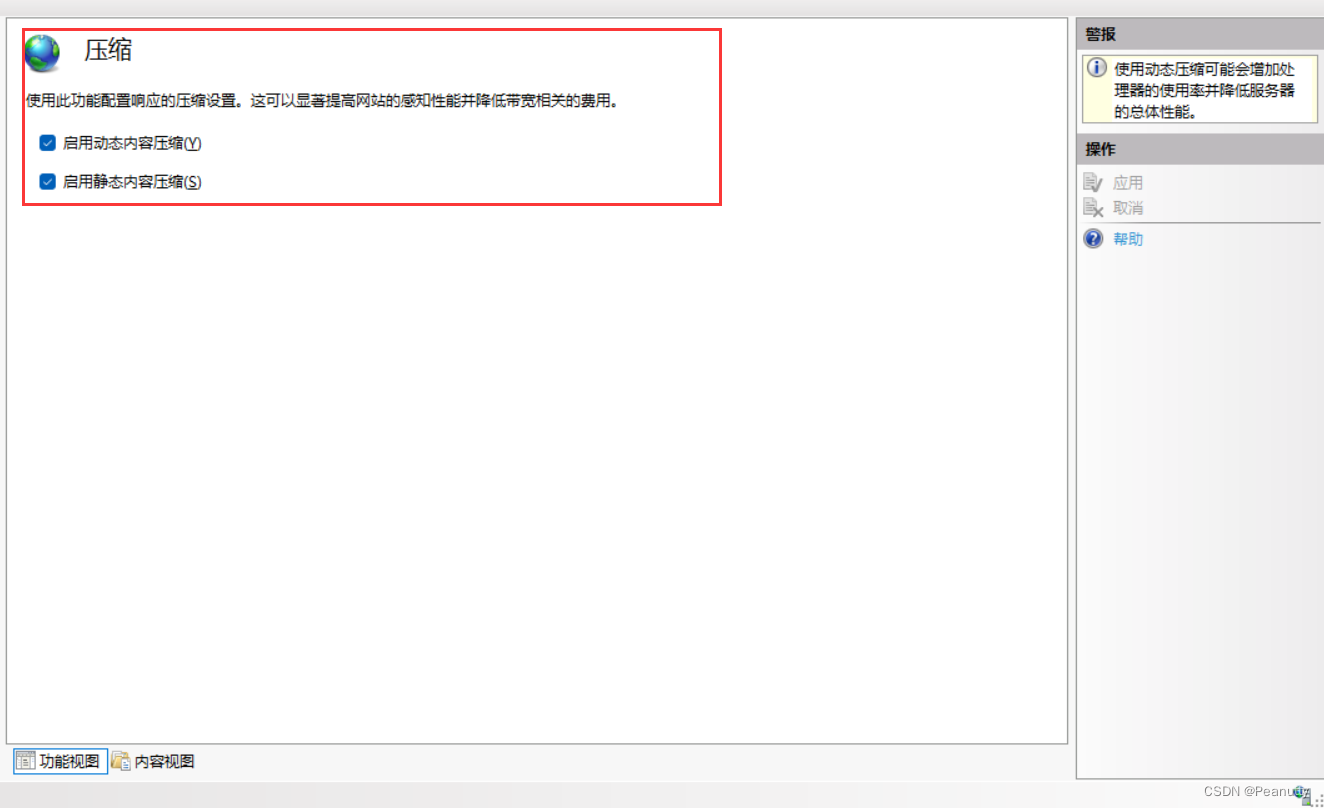
dist文件在IIS发布后,选择压缩

开启静态内容压缩

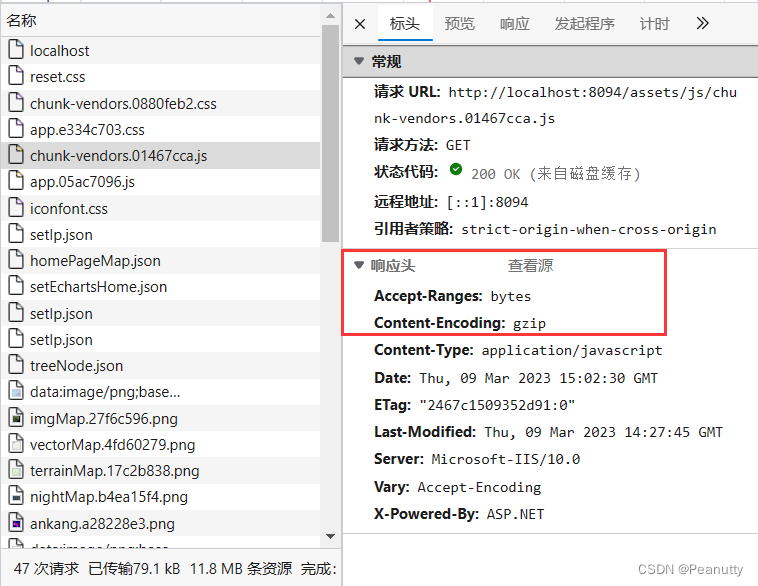
此时访问,可以看到浏览器,查看chunk.js的网络请求的回应,发现已经有了content-encoding的压缩回应,为gzip格式






![[ROC-RK3568-PC] [Firefly-Android] 10min带你了解I2C的使用](https://img-blog.csdnimg.cn/41b14b72c62b4ea38eda980129f819ac.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBATmV1dGlvbndlaQ==,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)