一、为什么要对网络请求进行封装?
因为网络请求的使用率实在是太高了,我们有的时候为了程序的一个可维护性,会把同样的东西放在一起,后期找起来会很方便,这就是封装的主要意义。
二、如何进行封装?
1、将Axios的一些配置封装起来
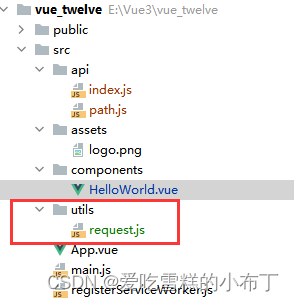
首先在src目录下新建一个文件夹utils,该文件夹用来存放我们自己的一些工具,接着在utils目录下新建一个request.js文件,用来对axios进行封装,目录结构如下:

接着可以对axios的请求进行一些配置,比如请求超时时间、发送请求之前对请求进行一些拦截、返回数据之前对请求进行一些拦截等等,request.js代码如下,项目基本上都有这些配置,拿来即用:
import axios from 'axios'
import querystring from "querystring";
//axios的一些配置信息,相当于对axios做一些封装,这个js文件相当于一个封装好自己的配置的axios
//参考文档https://www.kancloud.cn/yunye/axios/234845/
const instance = axios.create({
// 网络请求的公共配置
timeout: 5000
})
//打印获取数据失败的错误信息
const errorHandle = (status,info) => {
switch(status){
case 400:
console.log("语义有误");
break;
case 401:
console.log("服务器认证失败");
break;
case 403:
console.log("服务器拒绝访问");
break;
case 404:
console.log("地址错误");
break;
case 500:
console.log("服务器遇到意外");
break;
case 502:
console.log("服务器无响应");
break;
default:
console.log(info);
break;
}
}
//拦截器最常用的
//1、发送数据之前(发送请求之前)
instance.interceptors.request.use(
config =>{ //成功则进入此方法
//config:包含着网络请求的所有信息
if(config.method === 'post'){
config.data = querystring.stringify(config.data)
}
return config;
},
error => { //失败则进入此方法
return Promise.reject(error);
}
)
//2、获取数据之前
instance.interceptors.response.use(
response =>{ //成功则进入此方法
//无论请求后端成功与否,都会返回响应信息,只不过返回的方法用的不一样
return response.status === 200 ? Promise.resolve(response) : Promise.reject(response);
},
error => { //失败则进入此方法
const { response } = error;
//错误的处理才是我们需要关注的
errorHandle(response.status, response.info)
}
)
export default instance;
此时,request.js就实现了对axios的初步封装,调用request.js就相当于调用axios,只不过request.js比原本的axios多了一些配置而已。
2、封装网络请求路径
在src目录下新建api文件夹,在api文件夹下新建path.js文件,该文件用来对网络请求的路径进行统一管理,目录结构如下:

我们可以设置一个请求路径的公共前缀,然后只需要在开发的过程中配置后缀即可,然后调用的时候将它们拼接起来,就是一个完整的请求路径了,path.js代码如下:
//axios配置网络请求的路径
const base = {
//公共路径(前缀)
baseUrl: "http://iwenwiki.com",
//不同的子路径(后缀)
chengpin: '/api/blueberrypai/getChengpinDetails.php'
}
export default base;
3、将请求封装成方法
我们可以将网络请求封装成一个个的函数,统一在一个文件中管理,调用网络请求的时候,直接调用封装好的方法即可,这样前端简洁美观,并且容易维护。
在api文件夹下新建一个index.js文件,用来管理网络请求函数,文件目录结构如下:

引入封装好的axios和请求路径文件,组成一个个的函数即可,index.js代码如下:
//axios网络请求的所有方法都放在这里
import axios from "../utils/request"; //引入自己封装好的axios
import path from "./path"; //引入网络请求的路径
const api = {
//成品详情地址
getChengPin(){
return axios.get(path.baseUrl + path.chengpin);
}
}
export default api;
我们将网络请求封装成getChengPin函数,前端可以直接调用获取返回信息,如果有参数的话,在函数中添加参数即可。
4、前端调用
因为我们的函数没有处理.then,所以要在调用的时候处理,当然这个处理也可以放在封装的函数中,看自己的习惯,调用代码如下:
<template>
<div class="hello">
</div>
</template>
<script>
import api from "../api/index";
import request from "@/utils/request";
export default {
name: 'HelloWorld',
mounted() {
//函数没有处理.then,所以要在这里处理
api.getChengPin().then(res =>{
console.log(res.data)
})
}
}
</script>