MATLAB2016b运行。
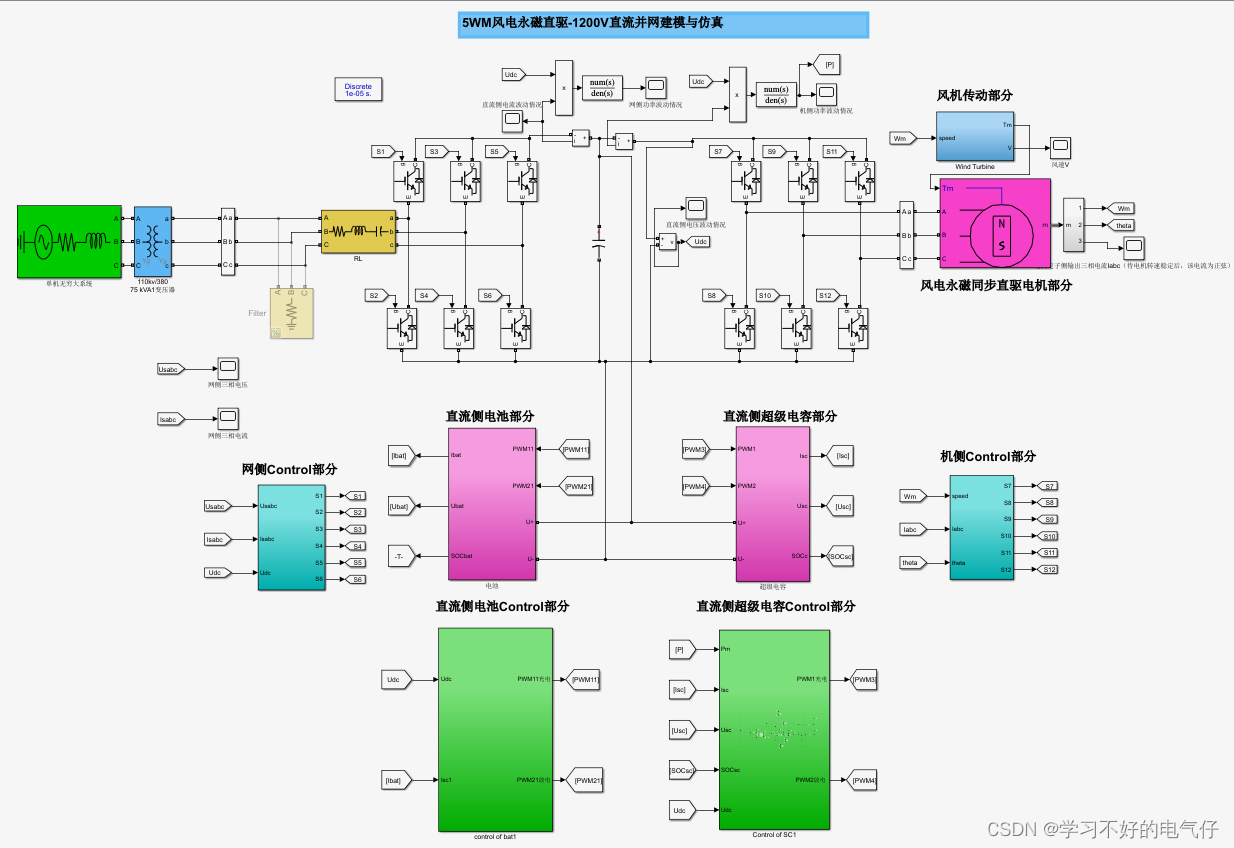
主体模型:
风机传动模块、PMSG模块、蓄电池模块、超级电容模块、无穷大电源。
蓄电池控制、风机控制、逆变器控制。

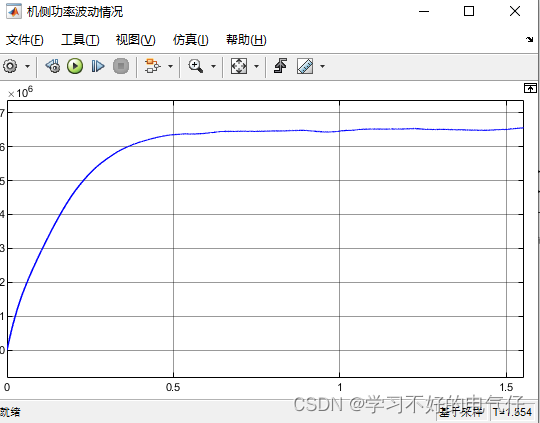
风机输出功率:

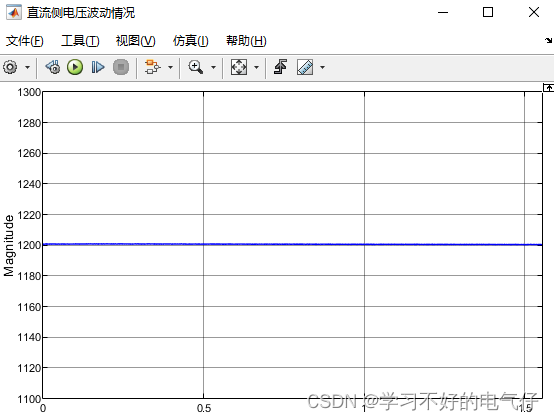
直流母线电压:

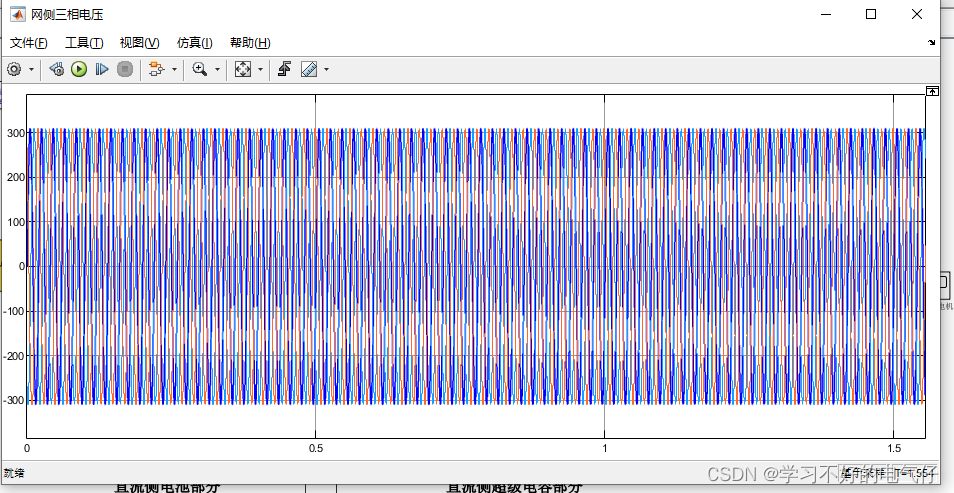
逆变器输出电压:

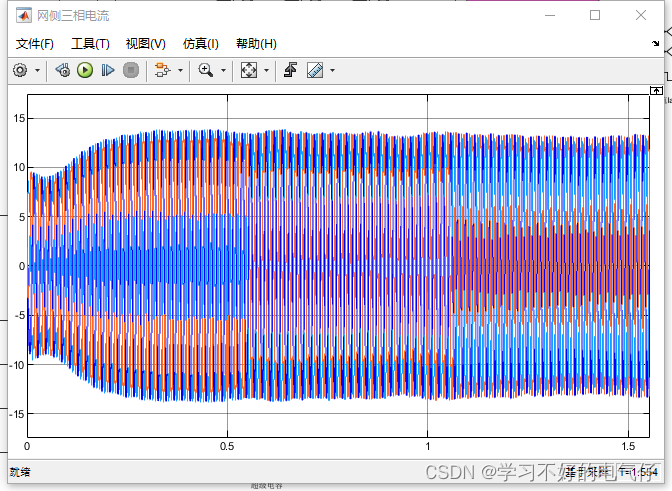
逆变器输出电流:

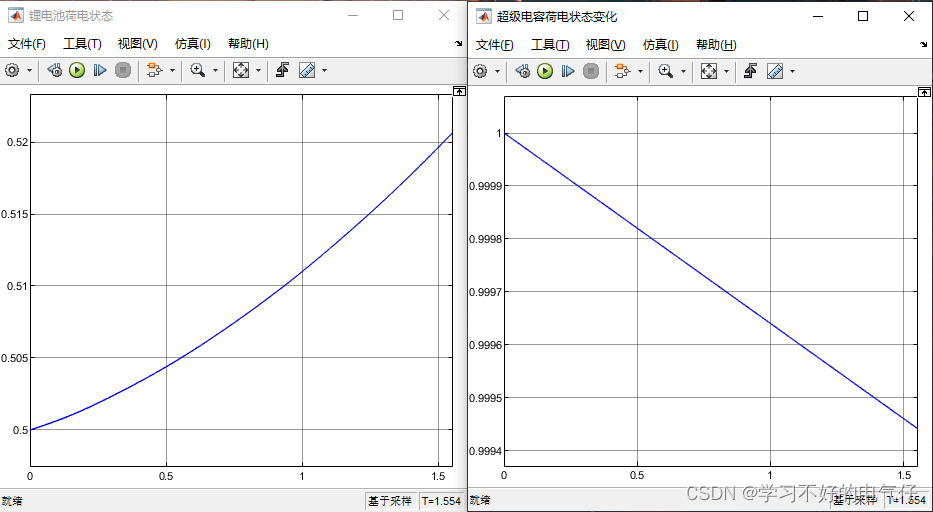
混合储能荷电状态:

完整模型见博主资源!!!
%%%%%%%%%%
#include<stdio.h>
#include<windows.h>
int main()
{
double x, y, a;
for (y = 1.5; y > -1.5; y -= 0.1)
{
for (x = -1.5; x < 1.5; x += 0.05)
{
a = x * x + y * y - 1;
if (a * a * a - x * x * y * y * y <= 0)
{
printf("+");
Sleep(1);
}
else
printf(" ");
}
printf("\n");
}
printf("爱情来的太快就像龙卷风,你把握不住的,让哥来\n----HWH");
return 0;
}