1.会话跟踪技术的概述
会话跟踪技术就是处理一次会话中多次请求间数据共享问题
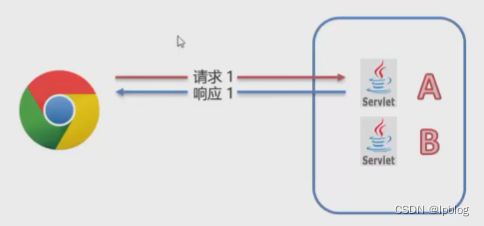
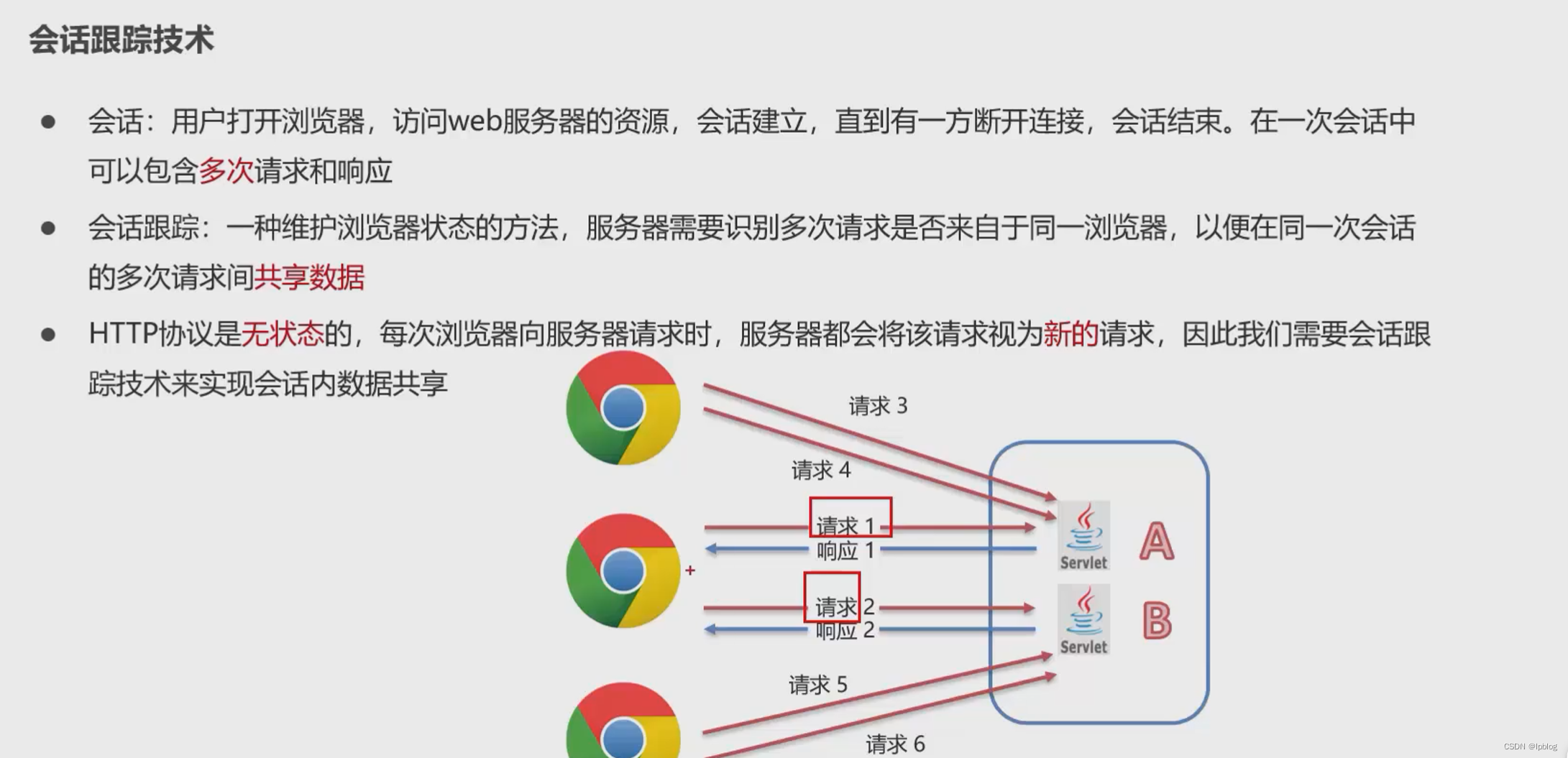
会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应。
从浏览器发出请求到服务端响应数据给前端之后,一次会话(在浏览器和服务器之间)就被建立了会话被建立后,如果浏览器或服务端都没有被关闭,则会话就会持续建立着- 浏览器和服务器就可以继续使用该会话进行请求发送和响应,上述的整个过程就被称之为会话。

服务器有两个资源A和B 浏览器第一次访问资源A收到响应 会话就建立了 这个会话指的是浏览器和服务器之间的会话 建立会话之后浏览器没有关闭服务器没有关闭 这个会话还保持着没有断开 浏览器会继续请求服务器B资源收到响应这个过程称之为会话 而且这是一次会话多次请求响应

会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
现在服务器收到很多请求 服务器需要识别一下 请求3 和4 是否是同一个浏览器发出的 服务器需要识别 识别的过程我们称之为会话跟踪 跟踪之后我们可以在同一次会话的多次请求之间来共享数据 共享数据可以完成非常多的功能比如购物车
服务器会收到很多请求,但是服务器并不知道哪一次请求和哪一次请求属于同一个浏览器服务期就完成不了会话跟踪 那也就意味着数据共享也共享不了了
服务器并不知道哪一次请求和哪一次请求属于同一个浏览器 原因:客户端和浏览器用了HTTP协议 它是无状态的 每次浏览器向服务器发送请求 服务器都会认为新的请求 也就是请求1请求服务器 请求2请求服务器 这两次请求服务器都是认为新的请求 服务器不能识别这两次请求是同一个 如果http设置为有状态的 请求1和请求2相互携带数据 每一次后面请求都携带钱前面数据 这样就导致后面请求数据量大 后面请求访问数据很慢 HTTP请求把每一次设置为独立的 每一次请求速度就非常快了 由于这种无状态的特性导致不能识别请求与请求之间的关联关系

会话跟踪技术:完成一次会话的多次请求之间共享数据 而客户端会话跟踪技术cookie将来把数据存入客户端浏览器cookie内叫客户端跟踪技术而服务器端跟踪技术指的是把数据放入服务器端叫Session Cookie和Session一次会话多次请求内数据共享的 数据存储的位置不一样而已
2. Cookie的工作流程
也就是说访问servleA服务器端创建cookie对象zs发送给客户端 客户端再一次发出请求携带当初服务器创建cookiezs(保存在浏览器客户端)同一次会话中再请求ServleB 浏览器就会携带cookiezs 在ServletB获取到数据
- 服务端提供了两个Servlet,分别是ServletA和ServletB
- 浏览器发送HTTP请求1给服务端,服务端ServletA接收请求并进行业务处理
- 服务端ServletA在处理的过程中可以创建一个Cookie对象并将
name=zs的数据存入Cookie - 服务端ServletA在响应数据的时候,会把Cookie对象响应给浏览器
- 浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览
- List item
器内存中,此时浏览器和服务端就建立了一次会话
- 在同一次会话中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
- ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享
将来我们作为后台的Java工程师 所以我们关注服务端的程序 客户端访问ServletA 第一次连接给客户端发送cookie 客户端怎么存 客户端怎么携带cookie再次访问我 服务器不关心的 客户端携带cookie下一次访问来请求我的数据 服务器端得在cookie里面获取数据 所以对于服务器端的工作人员发送cookie以及获取cookie
aServlet.java
@WebServlet(name = "AServlet", value = "/aServlet")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//两行代码一致性就发送给客户端浏览器了
//1.创建cookie对象
Cookie cookie = new Cookie("username", "zhangsan");
//2.发送cookie response
response.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
bServlet.java
@WebServlet(name = "BServlet", value = "/bServlet")
public class BServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取Servlet
//1.获取cookie数组
Cookie[] cookies = request.getCookies();
for (Cookie cookie : cookies) {
String name = cookie.getName();
if("username".equals(name)){
String value = cookie.getValue();
System.out.println(name+":"+value);
break;
}
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
3.Session
服务端会话跟踪技术:将数据保存到服务端 将来我们使用