vue2
安装 插件 npm i style-vw-loader --save
vue.config.js 文件配置
module.exports = {
chainWebpack: (config) => {
config.module
.rule('vue')
.test(/\.vue$/)
.use('style-vw-loader')
.loader('style-vw-loader')
.options({
unitToConvert: "px",//需要转换的单位
viewportWidth: 1920,//设计稿的宽度
unitPrecision: 5,//转换单位的小数位数
viewportUnit: "vw",
fontViewportUnit: "vw",
minPixelValue: 1,
})
}
}
在vite 中使用
创建 stylePxToVw.ts 文件
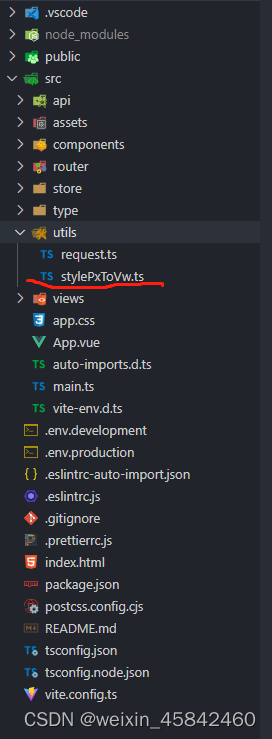
// 默认参数 let defaultsProp = { unitToConvert: "px",//需要转换的单位 viewportWidth: 1920,//设计稿的宽度 unitPrecision: 5,//转换单位的小数位数 viewportUnit: "vw", fontViewportUnit: "vw", minPixelValue: 1, }; function toFixed(number:any, precision:any) { var multiplier = Math.pow(10, precision + 1), wholeNumber = Math.floor(number * multiplier); return (Math.round(wholeNumber / 10) * 10) / multiplier; } function createPxReplace( viewportSize:any, minPixelValue:any, unitPrecision:any, viewportUnit:any ) { return function ($0:any, $1:any) { if (!$1) return; var pixels = parseFloat($1); if (pixels <= minPixelValue) return; return toFixed((pixels / viewportSize) * 100, unitPrecision) + viewportUnit; }; } const templateReg = /<template>([\s\S]+)<\/template>/gi; const pxGlobalReg = /(\d+)px/gi; // 生成插件的工厂方法 const pluginGenerator = (customOptions = defaultsProp) => { // 返回插件 return { // 插件名称 name: "postcss-px-to-viewport", // transform 钩子 async transform(code:any, id:any) { let _source = ""; if (/.vue$/.test(id)) { let _source = ""; if (templateReg.test(code)) { _source = code.match(templateReg)[0]; } if (pxGlobalReg.test(_source)) { let $_source = _source.replace( pxGlobalReg, createPxReplace( customOptions.viewportWidth, customOptions.minPixelValue, customOptions.unitPrecision, customOptions.viewportUnit ) ); code = code.replace(_source, $_source); console.log(code); } } return { code }; }, }; }; export default pluginGenerator;stylePxToVw.ts文件在文件夹中的位置
报错就加入
在tsconfig.json文件中 加入
"include": [
"src/**/*",
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
],
在tsconfig.node.json中加入
"include": [
"src/utils/*.ts",
"vite.config.ts"
]
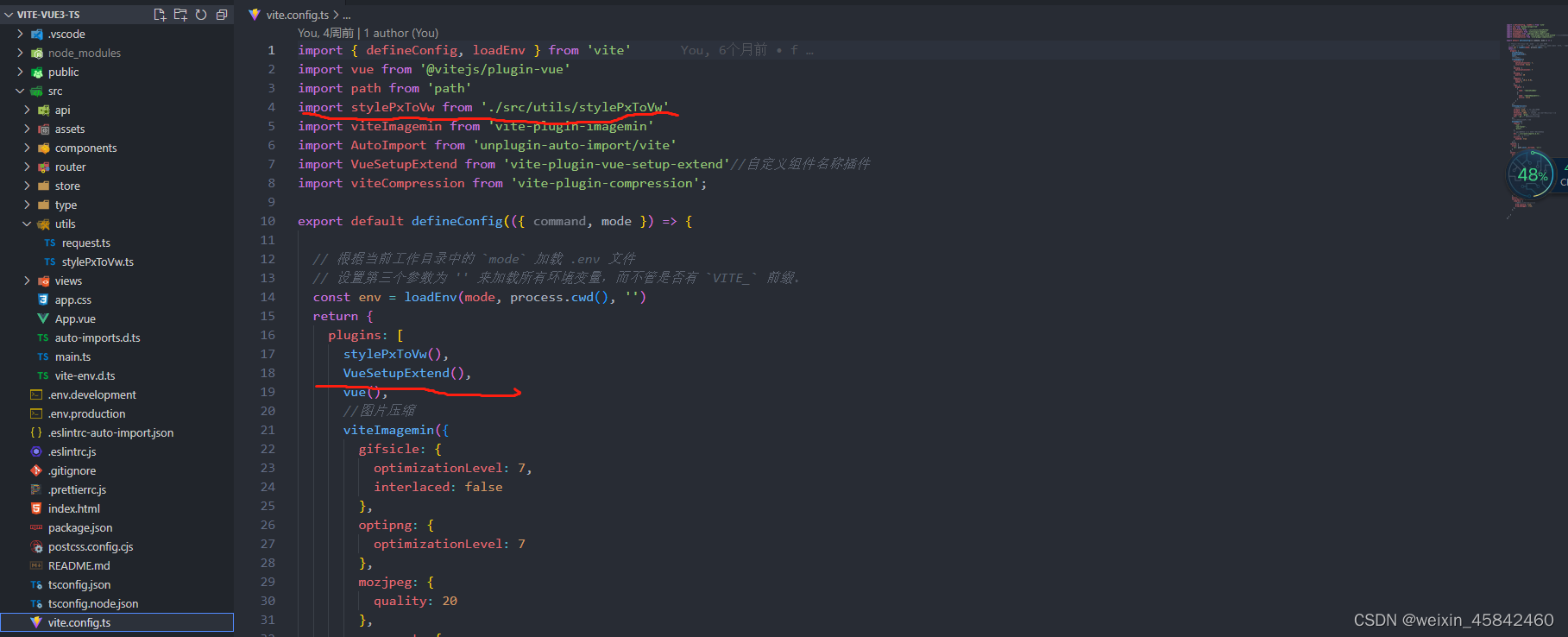
在vite.config.ts中使用