1 WebApi.Controllers.CustomerController.GetCustomerByToken
/// <param name="token">1个指定的令牌字符串。</param>
/// <summary>
/// 【通过令牌获取用户-无需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 通过1个指定的令牌字符串,获取用户实体的1个指定实例。
/// </remarks>
/// <returns>
/// 返回:
/// 用户实体的1个指定实例。
/// </returns>
[HttpGet]
public async Task<MessageModel<Customer>> GetCustomerByToken(string token)
{
if (!string.IsNullOrEmpty(token))
{
JwtBearerModel _jwtBearerModel = Framework.Infrastructure.Extensions.JwtBearerExtensions.SerializeToken(token);
if (_jwtBearerModel != null && _jwtBearerModel.CustomerId > 0)
{
Customer _customer = await _customerService.GetCustomerByIdAsync(_jwtBearerModel.CustomerId);
return MessageModel<Customer>.GetSuccess("成功通过令牌字符串,获取单个指定用户!", _customer);
}
}
return MessageModel<Customer>.Fail("通过令牌字符串,获取单个指定用户失败!", 500);
}
2 向src\common\http.api.js添加定义
//通过1个指定的令牌字符串,获取1个指定用户头像图片绝对URL路径。
export const getCustomerByToken = async params => {
return await axiosInterceptor.get('/Customer/GetCustomerByToken', {
params: params
});
};
//获取1个指定用户头像图片绝对URL路径。
export const getAvatarUrl = async params => {
return await axiosInterceptor.get('/Customer/GetAvatarUrl', {
params: params
});
};
3 向src\views\LoginView.vue\submitLogin添加定义
let loginParams = {
email: this.formLogin.account,
password: this.formLogin.checkPass
};
let res = await postCustomerLogin(JSON.stringify(loginParams));
localStorage.user = res.data.response.token;
let userToken = 'Bearer ' + res.data.response.token;
this.$store.commit("saveToken", userToken);
4 \src\components\InitUserMenu.vue
<template>
<el-row :gutter="20">
<el-col :span="20">
111
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="hover" style="hight: 40px; line-height: 40px;" placement="bottom-end">
<span class="el-dropdown-link userinfo-inner">
{{name}}
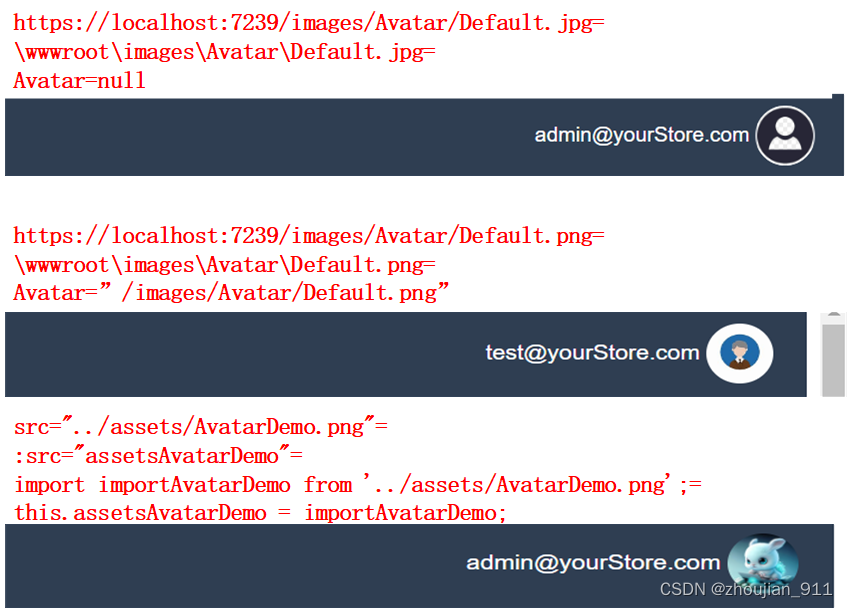
<el-avatar :size="40" style="vertical-align: middle">
<!-- <img src="../assets/AvatarDemo.png" /> -->
<!-- <img :src="assetsAvatarDemo" /> -->
<img :src="avatarUrl" />
</el-avatar>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>
<el-badge :value="2" class="item" type="warning">
我的消息
</el-badge>
</el-dropdown-item>
<el-dropdown-item divided @click="loginOut">退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</el-col>
</el-row>
</template>
<script>
import importAvatarDemo from '../assets/AvatarDemo.png';
import {
getCustomerByToken,
getAvatarUrl,
} from '../common/http.api.js';
export default {
data() {
return {
assetsAvatarDemo: "",
avatarUrl: "",
name: "",
};
},
methods: {
//初始化用户信息菜单组件。
async initUserMenu() {
let tokenParam = {
token: localStorage.getItem('user'),
};
let customer = await getCustomerByToken(tokenParam);
this.name = customer.data.response.name;
let customerIdParam = {
customerId: customer.data.response.id,
};
let res = await getAvatarUrl(customerIdParam);
this.avatarUrl = res.data.response;
},
//注销退出事件,在使用Jwt登录时,只要把前端全局变更所存储的令牌字符串即可以,后端定义还是不定义注销退出控制器行为方法并不是必须的。
async loginOut() {
let token = localStorage.getItem('Token');
console.log(token);
localStorage.removeItem('Token');
token = localStorage.getItem('Token');
console.log(token);
if (token === null || token === '') {
this.$router.push('/Login')
}
},
},
async mounted() {
this.assetsAvatarDemo = importAvatarDemo;
await this.initUserMenu();
},
}
</script>
<style scoped lang="scss">
.el-header .userinfo {
margin-top: 7px;
text-align: right;
float: right;
width: auto;
}
.el-header .userinfo .userinfo-inner {
cursor: pointer;
color: #fff;
float: right;
}
</style>
5 向src\components\AdminLayoutComponen.vue添加定义
<el-header>
<initUserMenu></initUserMenu>
</el-header>
import router from '../router/index.js'
import initUserMenu from '@/components/InitUserMenu.vue'
export default {
components: {
initUserMenu,
},

对以上功能更为具体实现和注释见:230309_013shopvue( 头像图片的前端渲染显示)。






![[2.2.3]进程管理——调度算法的评价指标](https://img-blog.csdnimg.cn/img_convert/0812abba1c2ded988fc61244d2769217.png)