parseFloat和Number
parseFloat()并不能进行数据类型转换,
所以对字符串进行parseFloat()是不起作用的,
需要使用Number()进行强制类型转换;
但是,如果真正涉及到精度计算,建议用decimal.js
毕竟,js的计算能力在那放着呢~~
一、背景
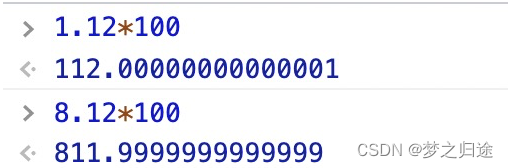
我们都知道js是有精度问题的,如下图所示:

在一些金额的计算时,对于精度要求的需要比较精准,所以这个时候,我们是需要特殊进行处理的,所以这个时候就引入了decimal.
二、decimal介绍
decimal.js是使用的二进制来计算的,所以可以更好地实现格化式数学运算,对数字进行高精度处理;使用decimal类型处理数据可以保证数据计算更为精确,还可以节省储存空间。
三、使用
1、npm命令引入decimal.js文件
$ npm install --save decimal.js
/** Node.js */
var Decimal = require('decimal.js')
/** ES6 方式 */
import { Decimal } from 'decimal.js'2.加减乘除
const a = 9.99;
const b = 8.03;
// 加法
let c = new Decimal(a).add(new Decimal(b))
// 减法
let d = new Decimal(a).sub(new Decimal(b))
// 乘法
let e = new Decimal(a).mul(new Decimal(b))
// 除法
let f = new Decimal(a).div(new Decimal(b))注意:得到的是Decimal对象,需要转换为number类型哦
1:Number():强制转化,如果转换的是字符串,字符串内必须都是有效的数字字符才可以转换,如过有一个不是有效数字,则无法转换,会返回NaN。
var cur="1adc";
var str="1";
console.log(Number(cur));//NaN
console.log(Number(str));//1转换布尔类型
console.log(Number(true)); //1
console.log(Number(false)); //02:parseInt():非强制转换,从左到右,把找到的有效的数字返回,并且转换为整数。
var cur="1ad";
var str="1";
console.log(parseInt(cur));//1
console.log(parseInt(str));//13: parseFloat():非强制转换,从左到右,把找到的有效的数字返回,转换为小数。
var cur="1.3ad1.4";
var str="1.5,2.4";
console.log(parseFloat(cur));//1.3
console.log(parseFloat(str));//1.5注:字符串中有多个数字的时候,parseFloat与parseInt只能转换第一个。