Hello,各位,我胡汉三~啊呸,我又回来啦,还改了名,换了头像,哈哈哈!时隔这么长时间不更新了,太忙了,平时笔记都记在了自己的电脑上,从今天起,继续更起来啊!不能偷懒了

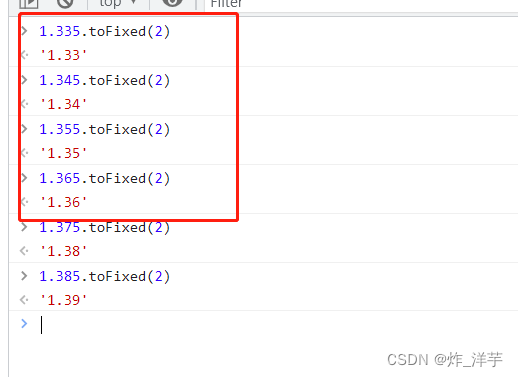
好了,今天我们来聊聊Window.toFixed吧,曾几何时,如果你说,有一个小数,我要你保留两位小数,我一定会很自信的祭出toFixed,But,让我们一起来看看以下效果

what?

这跟我九年义务教育学习的四舍五入不一样啊!经过和一位大佬的交流,原来此方法遵循一个叫什么"银行家算法",
银行家算法:4舍6入5取双
被修约的数字小于5时,该数字舍去;被修约的数字大于5时,则进位; 被修约的数字等于5时,要看5前面的数字,若是奇数则进位,若是偶数则将5舍掉,即修约后末尾数字都成为偶数;若5的后面还有不为"0"的任何数,则此时无论5的前面是奇数还是偶数,均应进位。
但是看js的运行结果,并不是严格按照这个算法来的,当然了,我们可对这个算法不感兴趣,活得干啊,砖得搬啊,要是耽误了搬砖,可不得了

于是,我们可以自己实现一个toFixed
大体思路如下:
- 先把数字转成字符串,进行小数点切割,切成数组(整数和小数)
- 把需要保留的位数切割出来,然后取出保留位数的后一位,进行四舍五入判断
- 然后把整数数组和小数字符串相加,得到一个操作数,相当于之前的number 乘以一个系数,把小数扩大了多少倍,变成了整数
- 然后根据第二步取出的数,来进行判断,如果大于等于5,那么就把第三步的数整数进行+1操作
- 然后根据保留位数,把整数和小数部分,截取出来,拼接上小数点
下面直接上代码
// 对传进来的number进行拆解
function disassembleNum(number, digit) {
// 如果不是number类型的值,就return
if (!number || typeof number !== 'number') return;
// 将number转换成字符串,按小数点拆分成数组
let numberArr = (number + '').split('.');
// 看看传进来的保留位数是否大于number的小数位数
let exceed = numberArr[1].length < digit;
// 把整数位的数组找个变量存起来
let integer = numberArr[0];
// 如果保留位数大于小数位数,则在后面加差出来的0,如果小于等于小数位数,则截取出到保留位数的小数部分,找个变量存起来
let originDecimal = exceed ? numberArr[1].slice(0, digit + 1) + '0'.repeat(digit - numberArr[1].length) : numberArr[1].slice(0, digit + 1);
// 小数部分
let decimal = originDecimal.slice(0, digit);
// 通过保留位数后一位来决定四舍五入,比如保留2位小数,则取小数点后第3位来判断四舍五入
let next = originDecimal.slice(digit, digit + 1)
return {
integer,
decimal,
next
}
}
function myToFixed(number, digit) {
const { integer, decimal, next } = disassembleNum(number, digit);
// 此操作相当于把小数点去掉了,变成了整数,相当于乘以了一个系数,把小数点去掉了
let operateNum = integer + decimal;
if (next >= 5) {
// 如果保留位数后一位大于等于5,则五入,整体加1
operateNum = (operateNum * 1 + 1) + '';
}
// 最后把小数位数和整数位数截取出来,然后把小数点给拼接上
let result = operateNum.slice(0, operateNum.length - digit) + '.' + operateNum.slice(operateNum.length - digit)
return result;
}
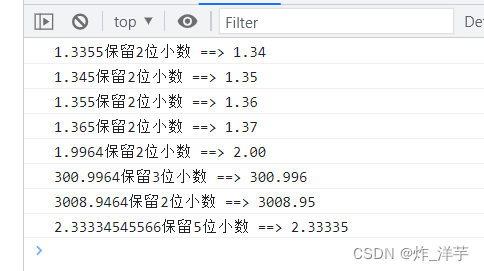
console.log('1.3355保留2位小数 ==>', myToFixed(1.3355, 2))
console.log('1.345保留2位小数 ==>', myToFixed(1.345, 2))
console.log('1.355保留2位小数 ==>', myToFixed(1.355, 2))
console.log('1.365保留2位小数 ==>', myToFixed(1.365, 2))
console.log('1.9964保留2位小数 ==>', myToFixed(1.9964, 2))
console.log('300.9964保留3位小数 ==>', myToFixed(300.9964, 3))
console.log('3008.9464保留2位小数 ==>', myToFixed(3008.9464, 2))
console.log('2.33334545566保留5位小数 ==>', myToFixed(2.33334545566, 5))
来吧,列位,咱们来看看运行效果吧

至此,大功告成,如果代码有什么bug,还望大佬们指正!拜拜!