文章目录
- 一、官网下载node.js
- 二、安装Node.js
- 三、环境配置
- 四、idea导入vue项目
- 五、IDEA添加Vue.js插件
一、官网下载node.js
Vue是前端开发框架。搭建框架,首先要搭建环境。搭建Vue的环境工具:node.js(JavaScript的运行环境),然后再用nodejs里面的npm(包管理和分发工具)来安装依赖包。Node.js 是—个基于Chrome V8引擎的JavaScript运行时环境,npm是Node.js的包管理工具(package manager)。
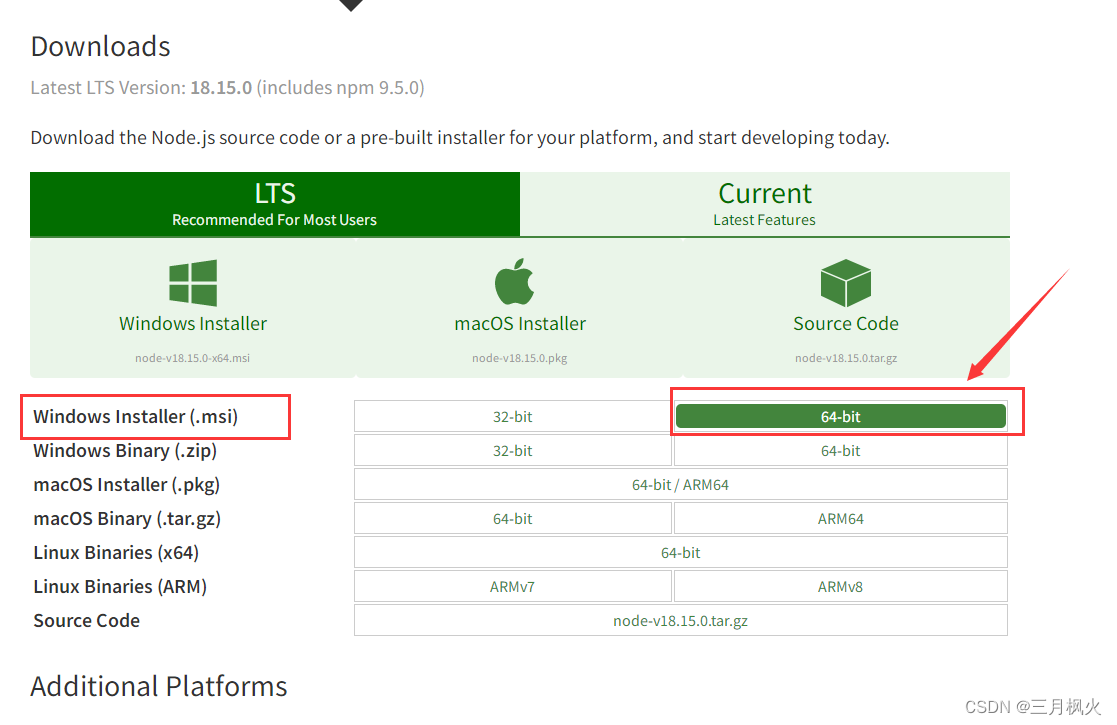
下载对应你系统的Node.js版本: https://nodejs.org/en/download/


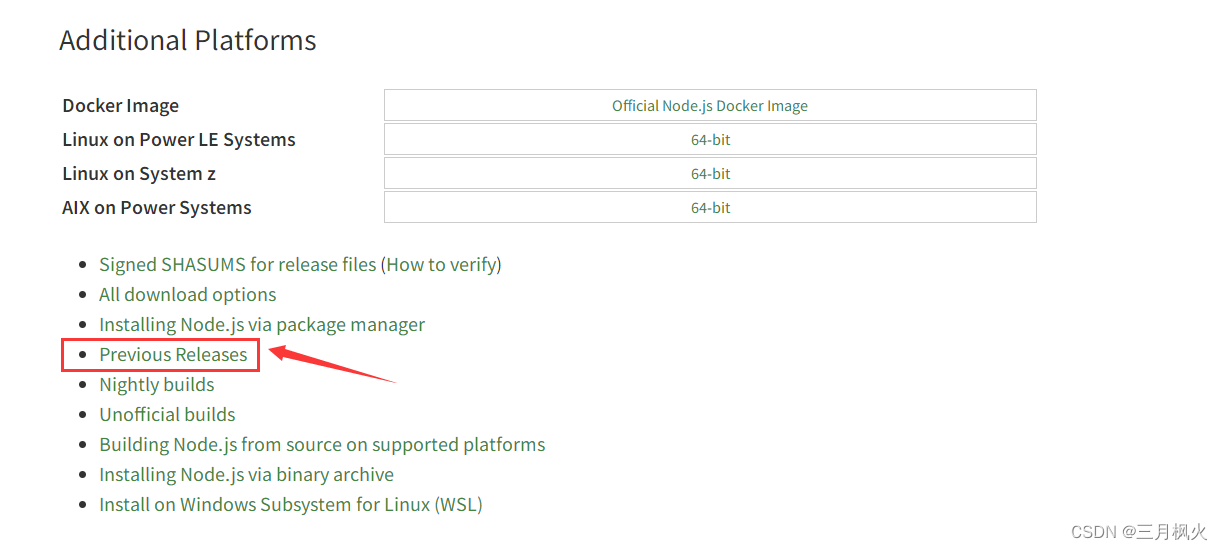
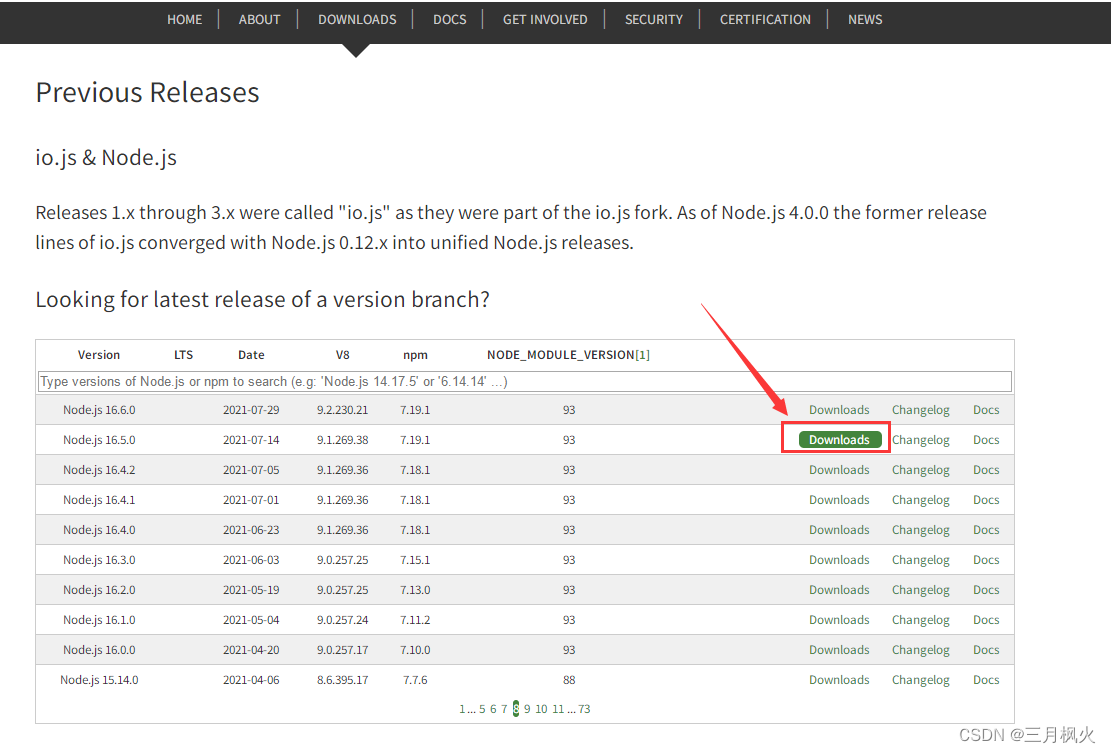
其他的版本需下划,找到 Previous Releases

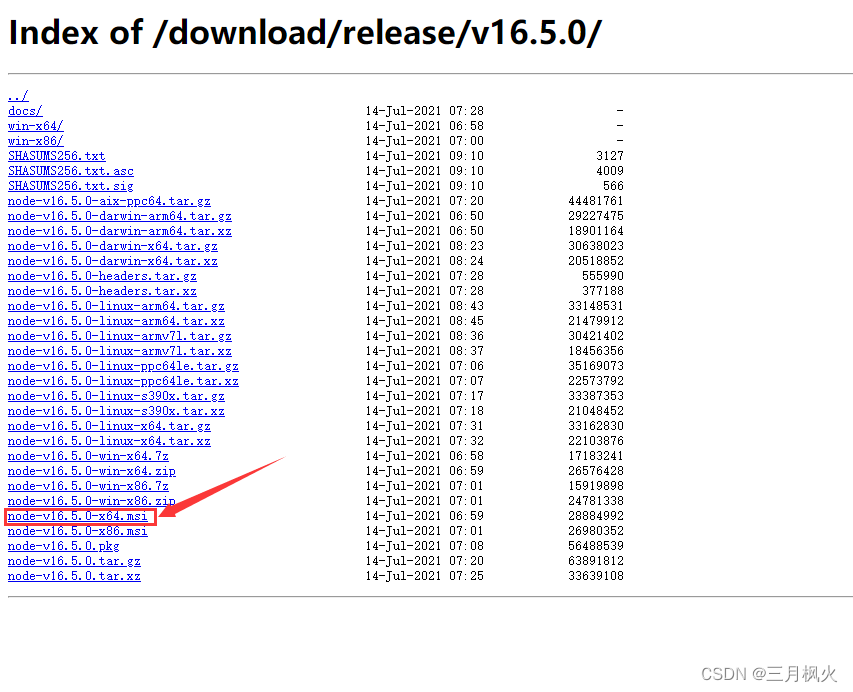
再自行找到自己想要的版本下载:



二、安装Node.js
(1)下载完成后,双击“node-v16.5.0-x64.msi”,开始安装Node.js

(2)点击【Next】按钮,接受协议,再点击【Next】按钮

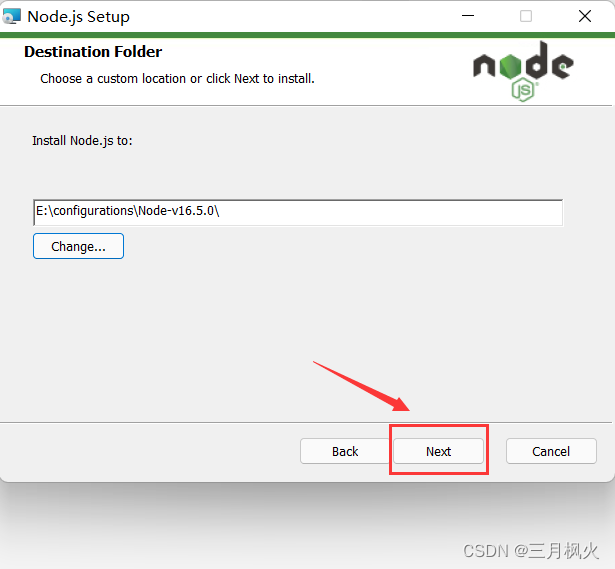
(3)点击【Next】按钮,更换安装目录

(4)更换后,点击【Next】按钮

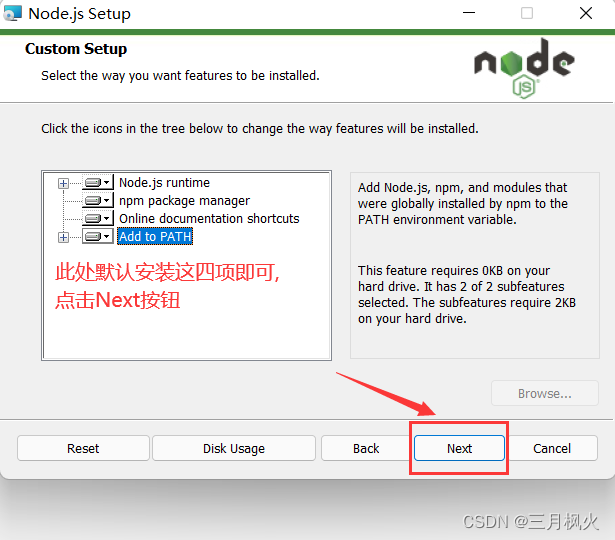
(5)点击【Next】按钮

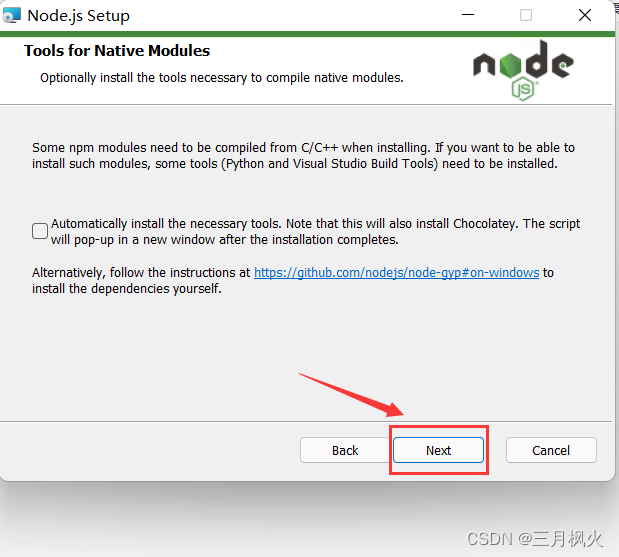
(6)点击【Next】按钮

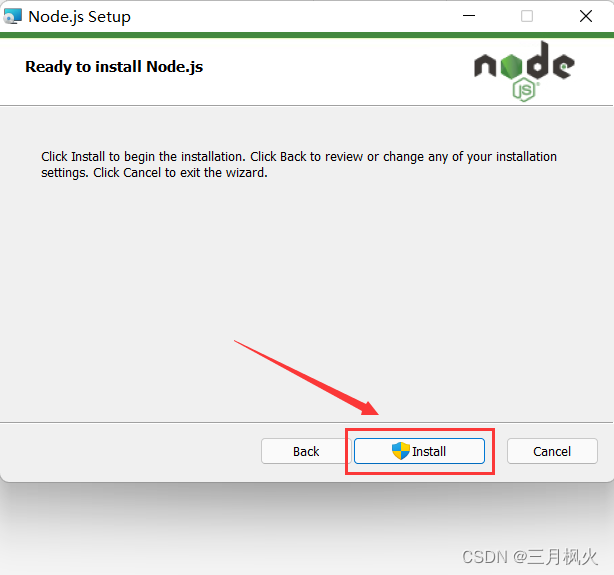
(7)点击【Install】按钮

(8)最后点击【Finish】按钮

三、环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会默认将安装的模块安装到 C:\Users\用户名\AppData\Roaming\npm 路径中,占C盘空间。
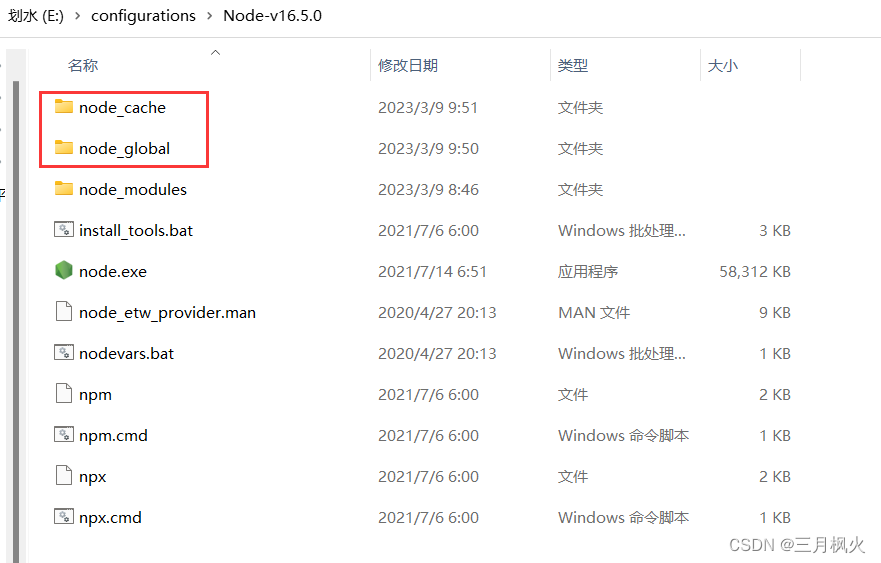
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\configurations\Node-v16.5.0】下创建两个文件夹node_global 及 node_cache,如下图:

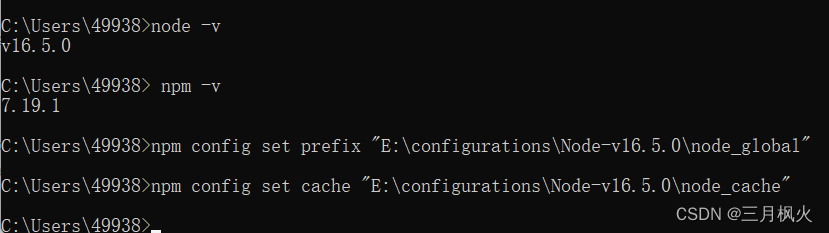
创建完两个空文件夹之后,打开cmd命令窗口,分别输入以下命令,按Enter确定
注意:以下路径要根据自己nodejs文件夹的位置自行设置
npm config set prefix "E:\configurations\Node-v16.5.0\node_global"
npm config set cache "E:\configurations\Node-v16.5.0\node_cache"

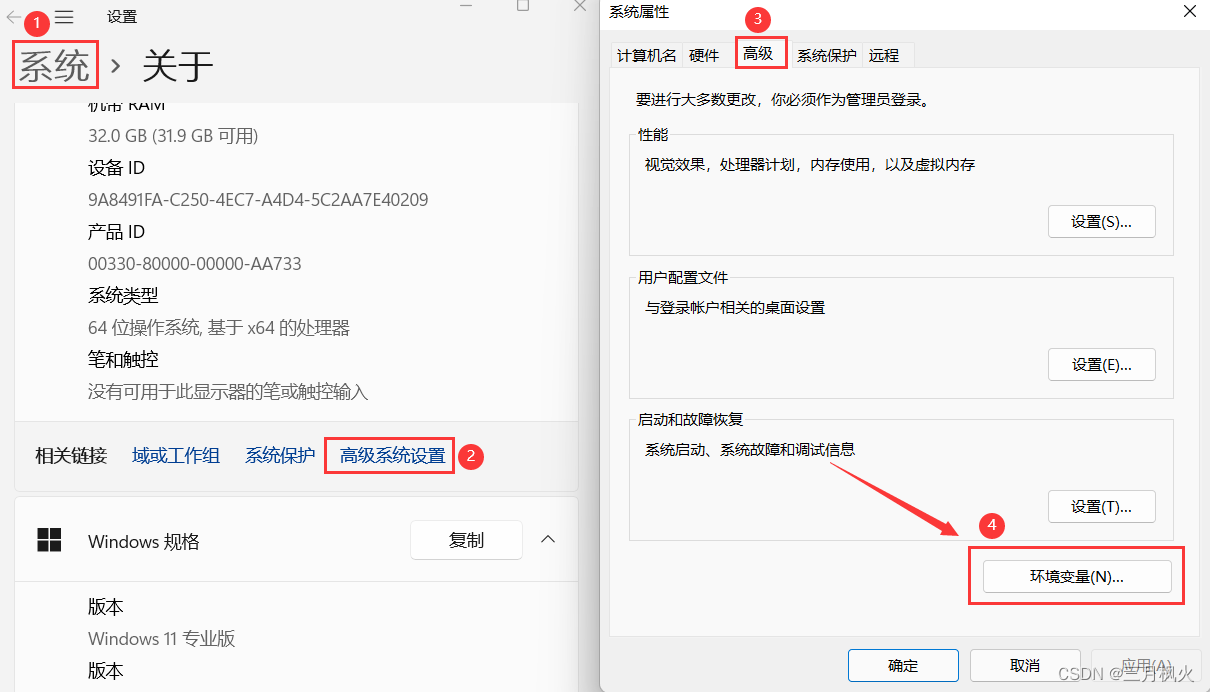
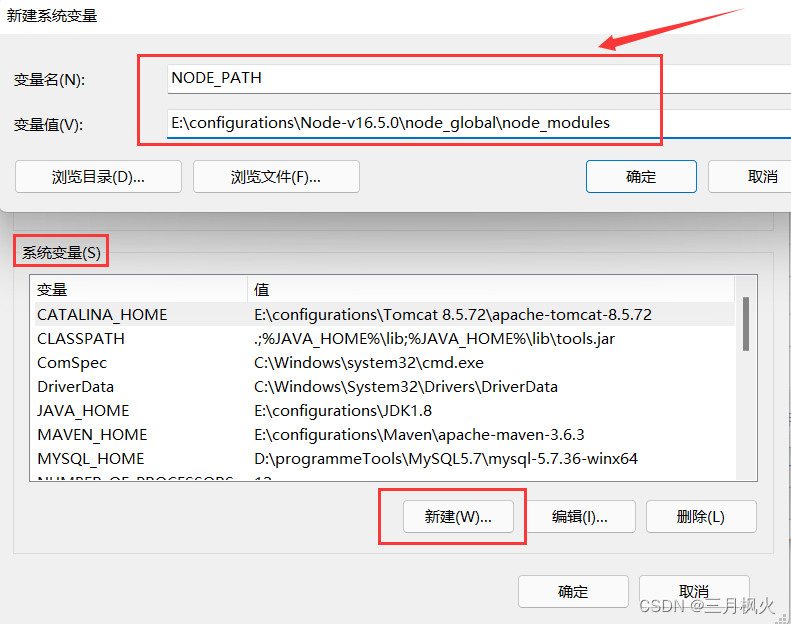
接下来设置环境变量,“此电脑”-右键-“系统”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【E:\configurations\Node-v16.5.0\node_global\node_modules】

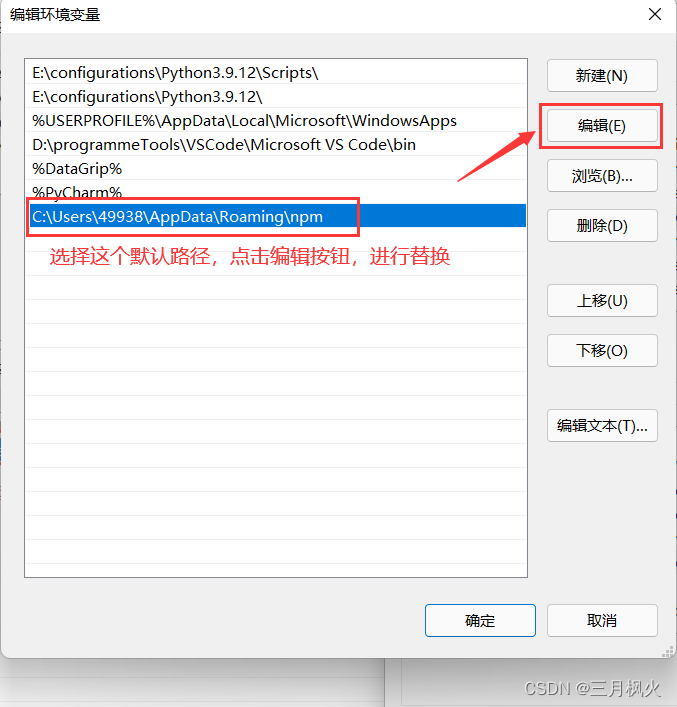
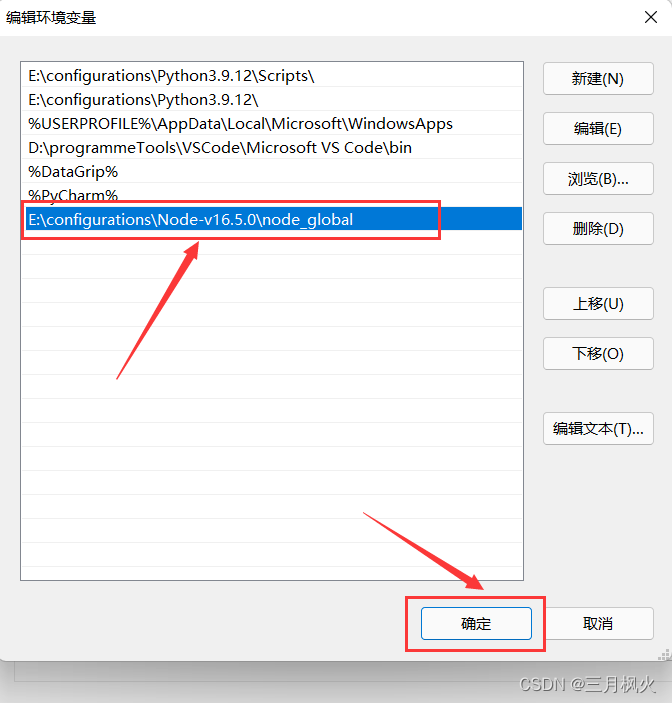
将【用户变量】下的【Path】中默认的C:\Users\用户名\AppData\Roaming\npm修改为【E:\configurations\Node-v16.5.0\node_global】


配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
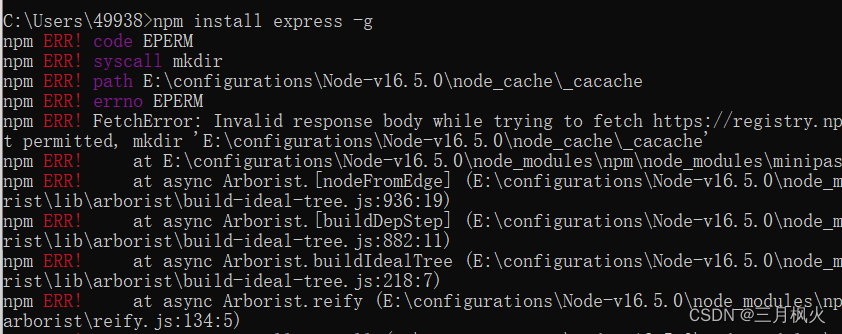
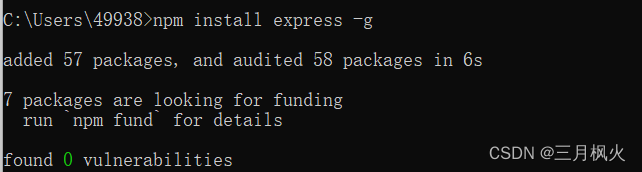
npm install express -g 注:-g是全局安装的意思
若报错:
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\configurations\Node-v16.5.0\node_cache\_cacache
npm ERR! errno EPERM
.....................
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.


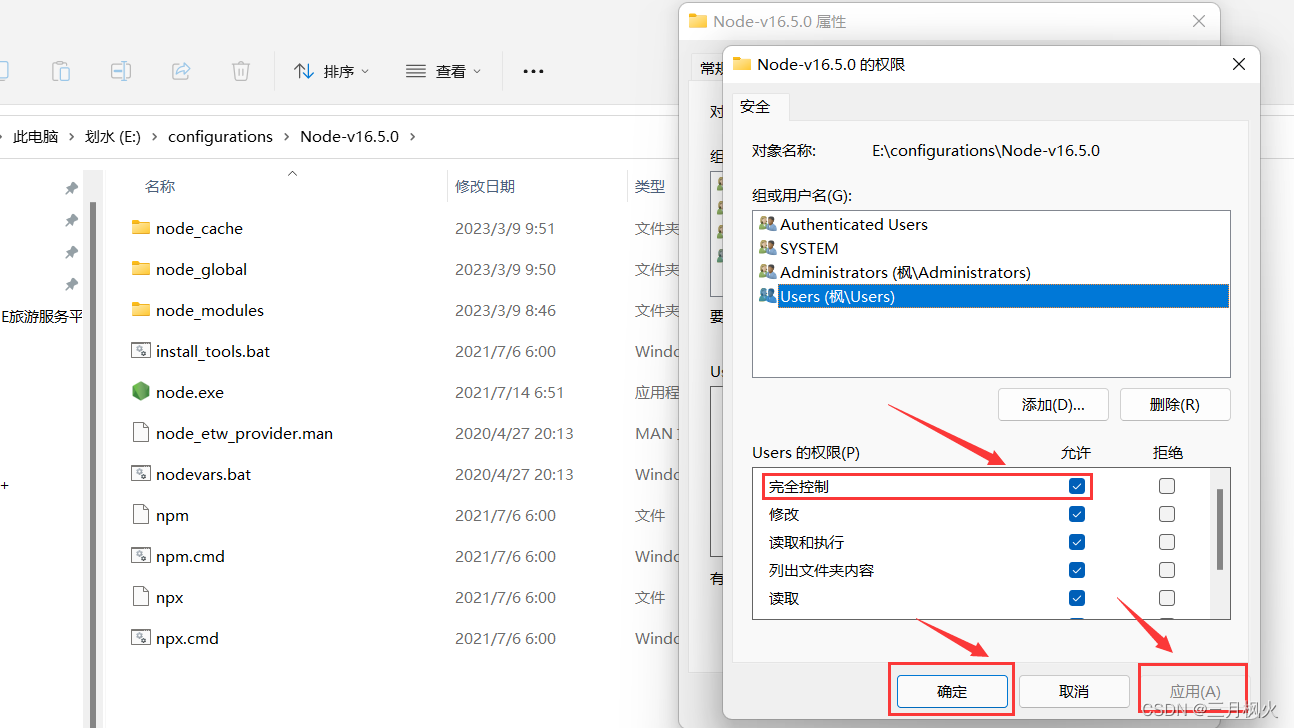
说明权限不够,方法一:找到node目录,右键属性 => 安全 => 设置users用户完全控制权限,点击【应用】后再点击【确定】

方法二:以管理员身份运行命令提示符


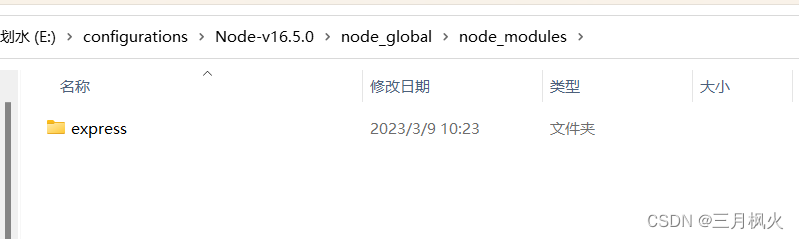
进入 E:\configurations\Node-v16.5.0\node_global\node_modules 后,发现安装成功

安装淘宝镜像cnpm
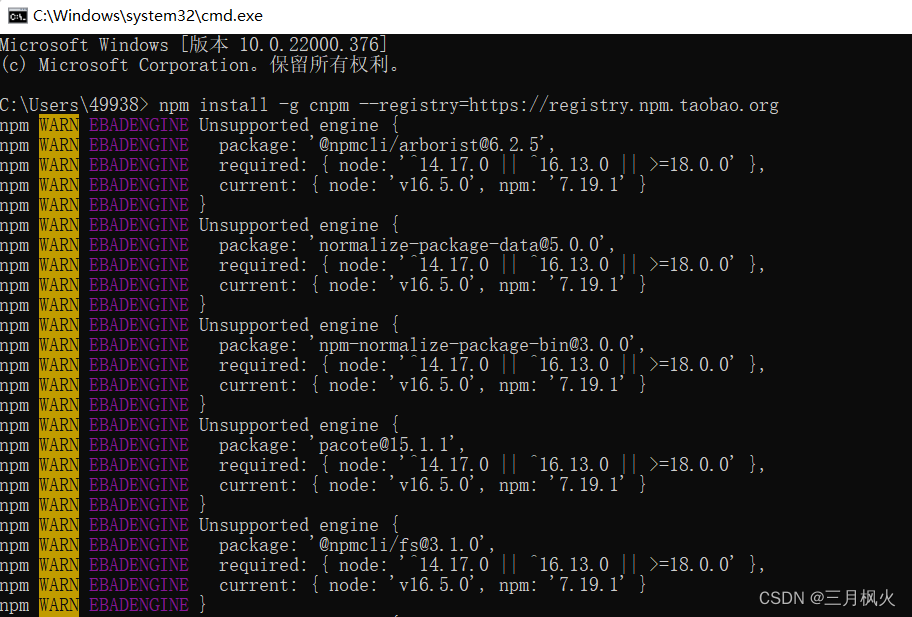
电脑打开cmd, 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装淘宝镜像
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明

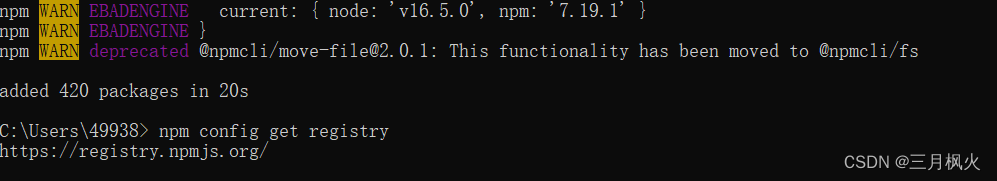
输入 npm config get registry 检查是否安装成功

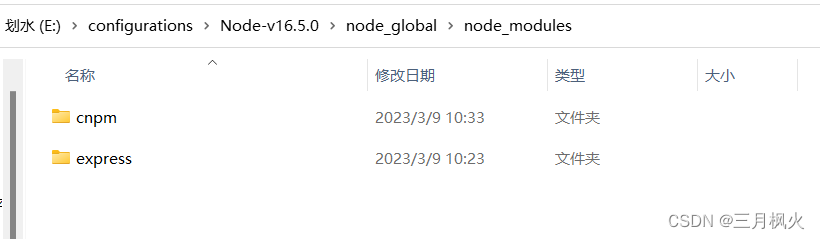
或者进入 E:\configurations\Node-v16.5.0\node_global\node_modules ,发现安装成功

除了淘宝镜像,也可以用yarn,安装地址:https://yarnpkg.com/zh-Hans/docs/install
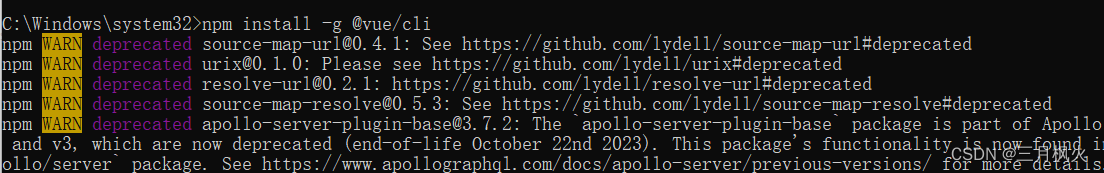
输入 npm install -g @vue/cli 安装脚手架

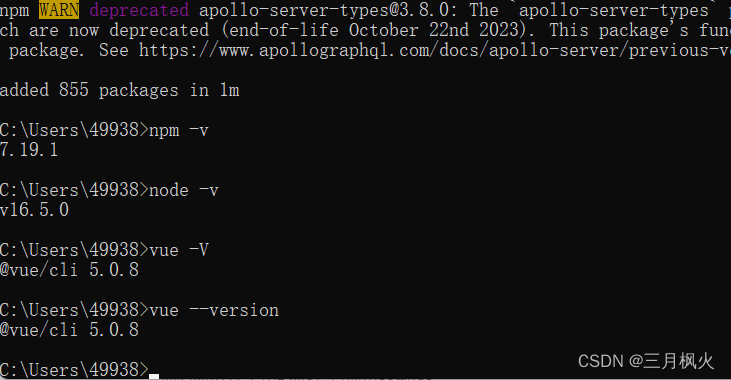
然后分别输入 npm -v 、 node -v 和 vue -V(这里大写的V)/ vue --version 查看相应的版本号

在电脑上随便位置创建好你需要放Vue项目的文件夹
创建项目文档: https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
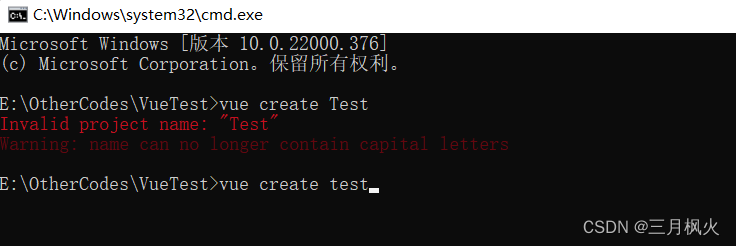
然后在cmd上进入该目录,使用 vue create xxxx创建vue项目(xxxx是你的项目名称,名称不可用大写字母)

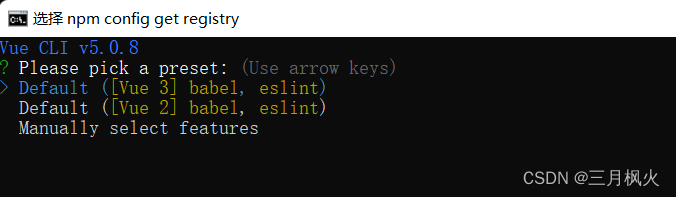
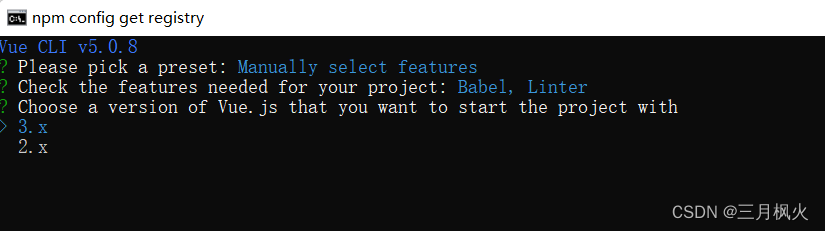
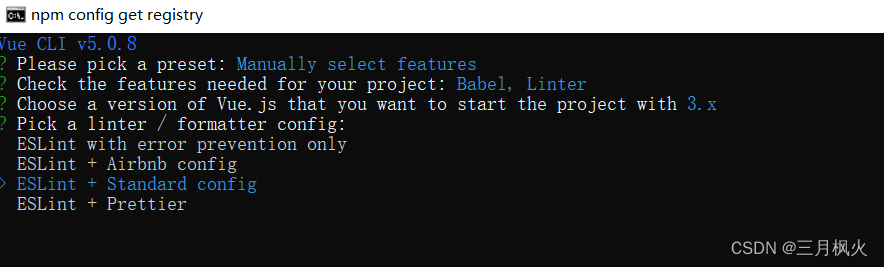
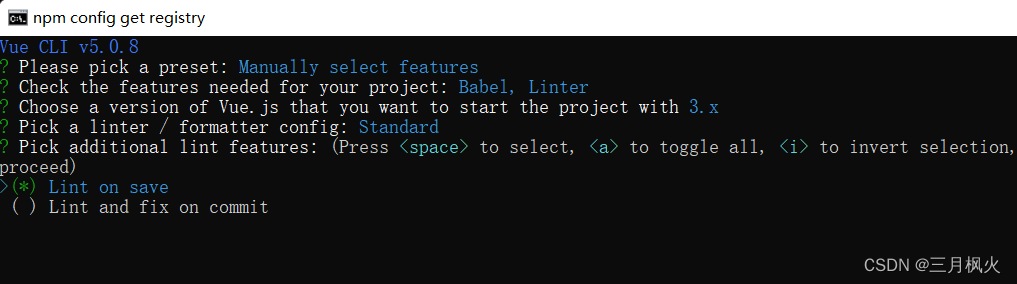
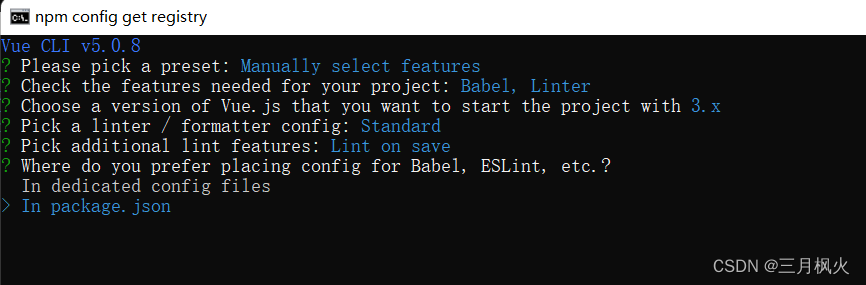
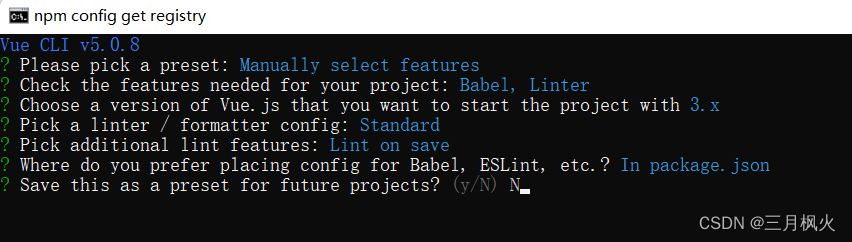
然后进入下面的选择,Enter是确认选择,上下键是换选择

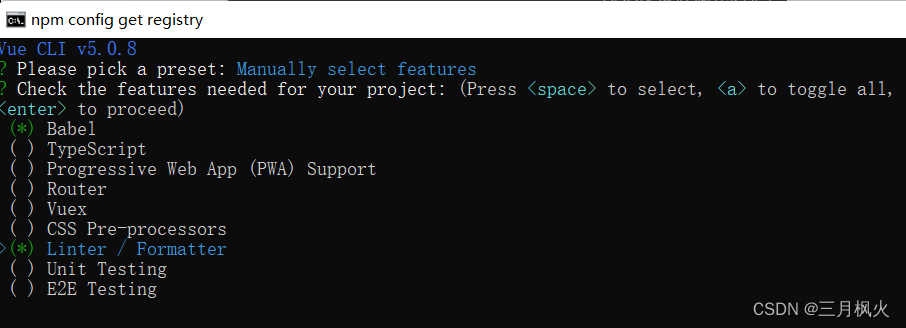
我选择了第三个(Manually select features),下一张的*是用空格来取消标记







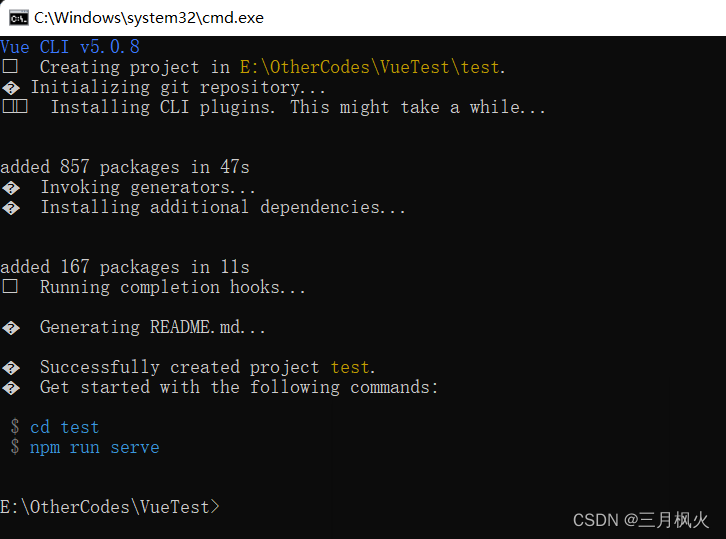
创建好后执行蓝色提示命令:
- 先入目录: cd test
- 再运行:npm run serve

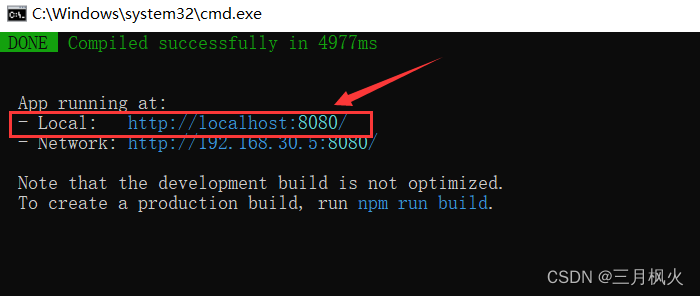
等待运行好后,会出现一个地址,复制到浏览器打开,至此vue项目创建成功


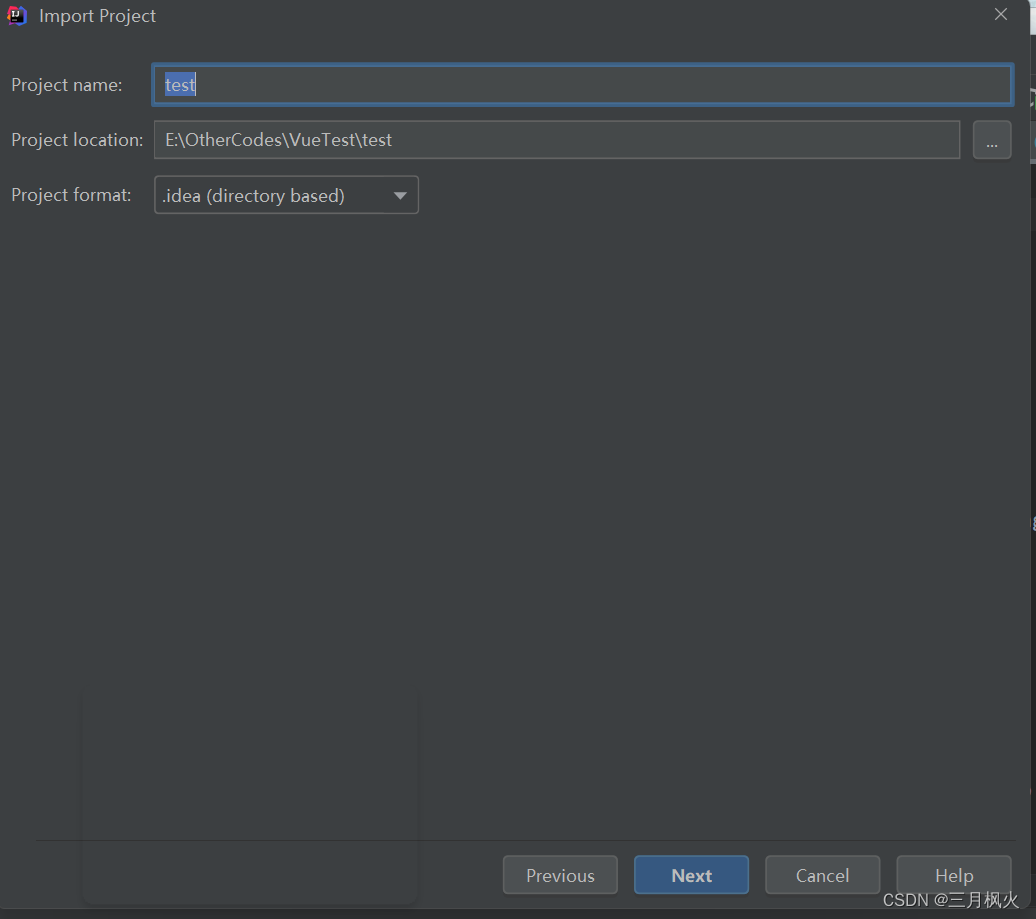
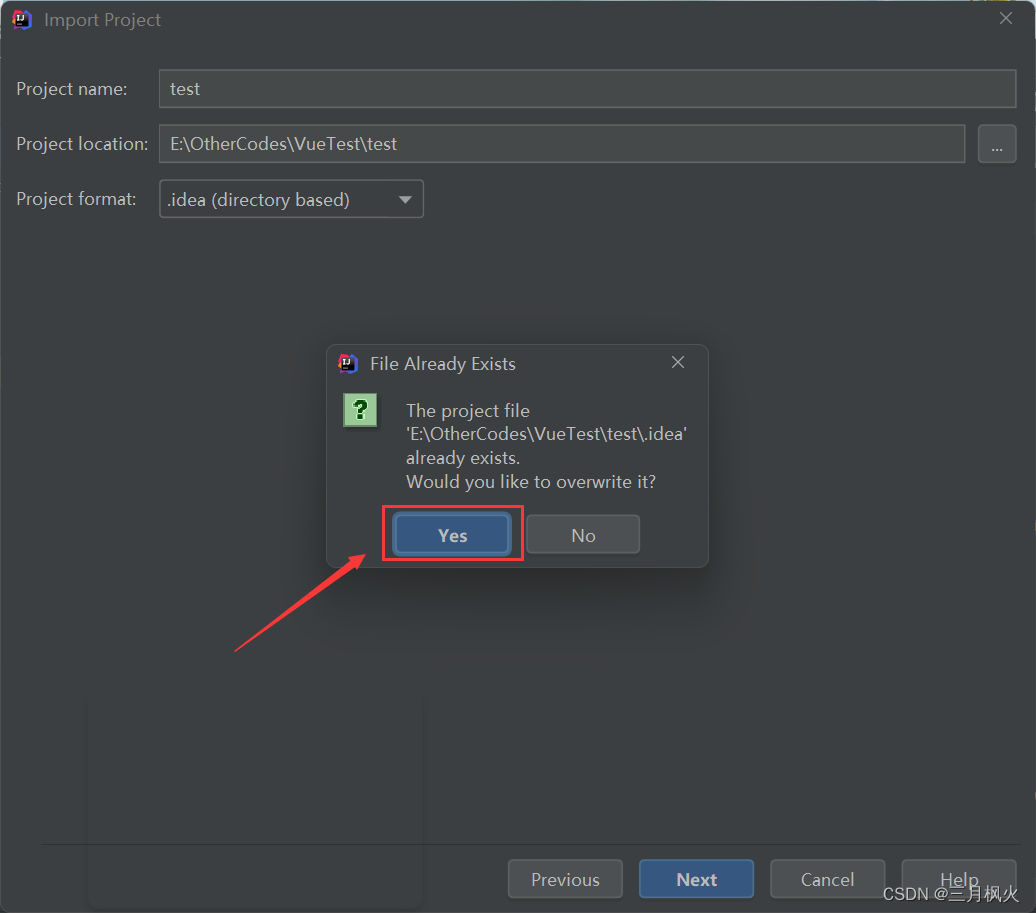
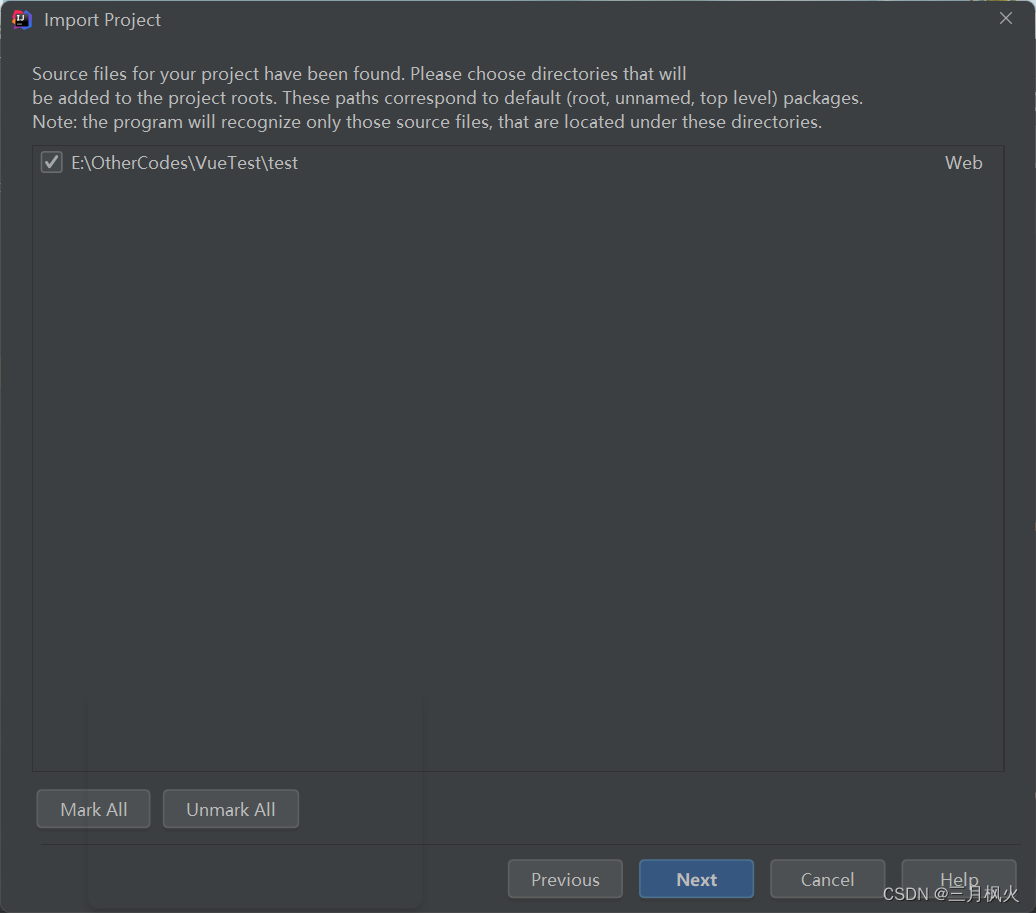
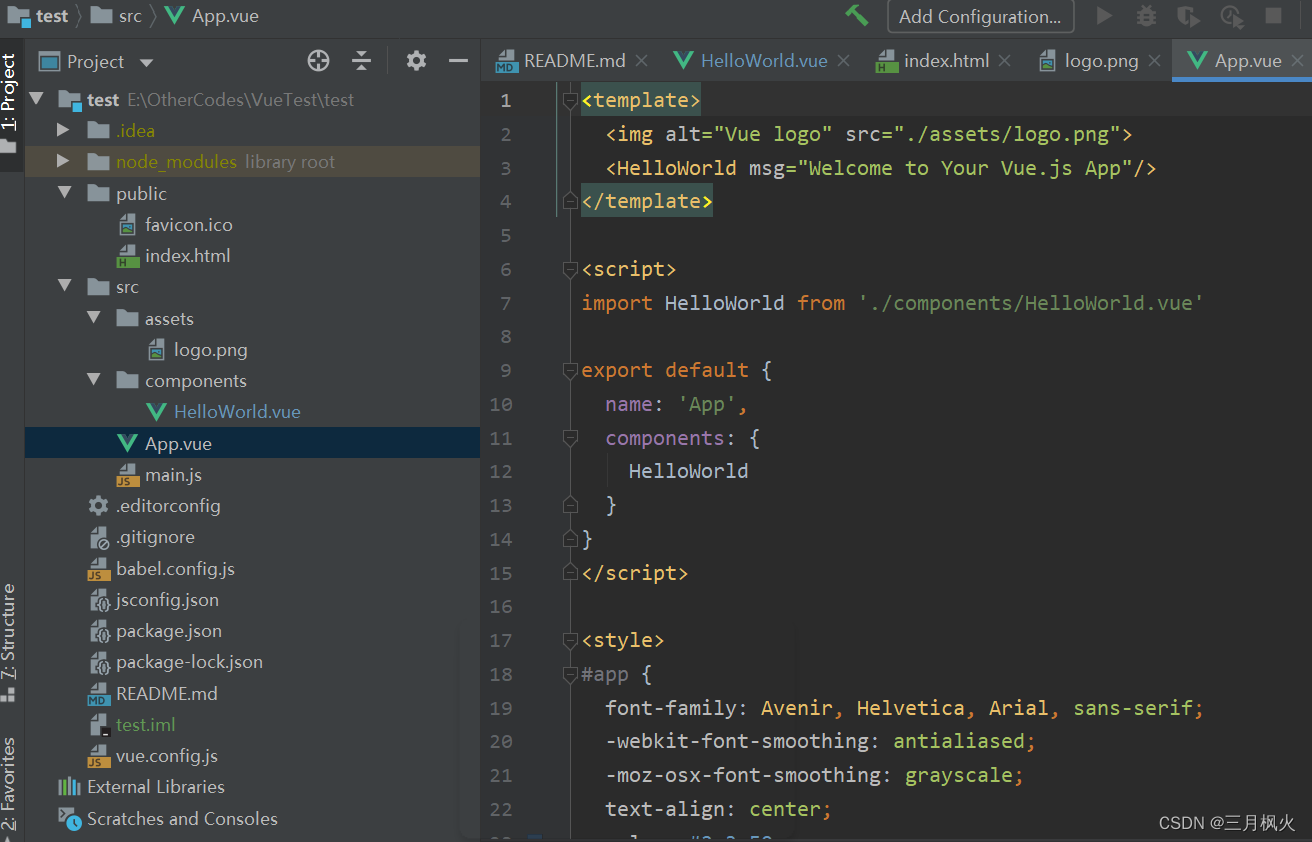
四、idea导入vue项目
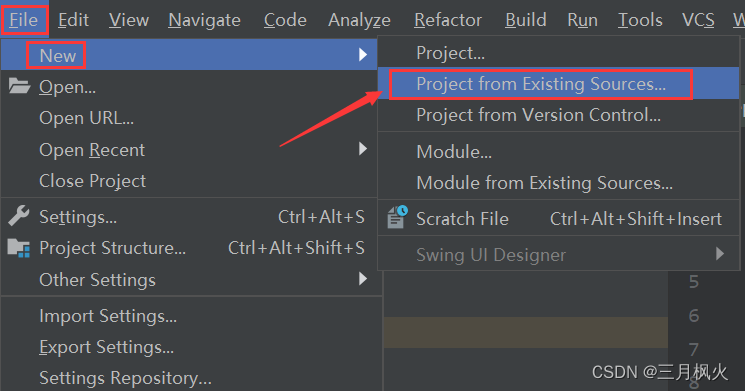
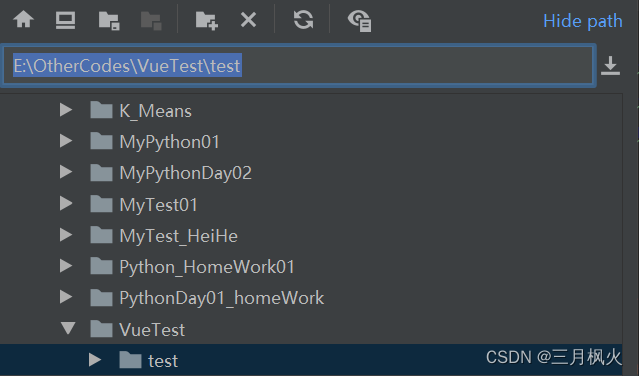
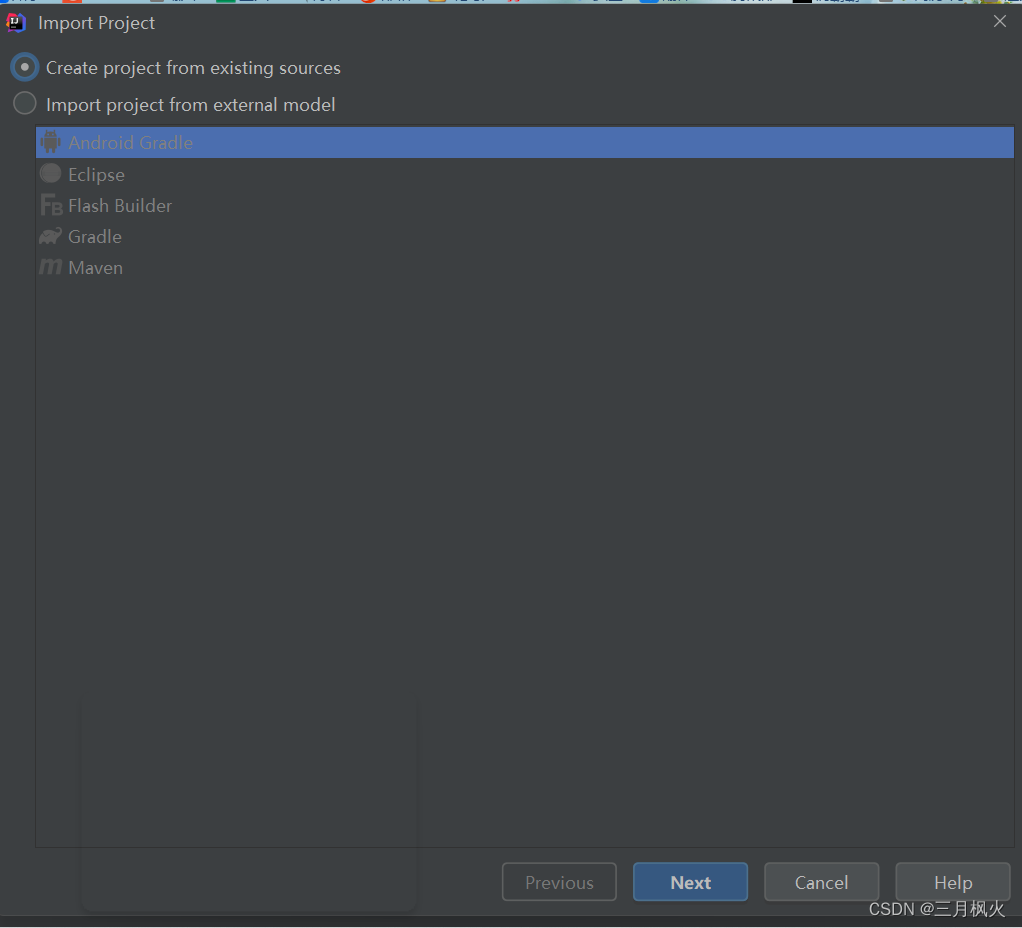
打开idea,用idea导入我们刚才创建的vue项目







项目导入成功:

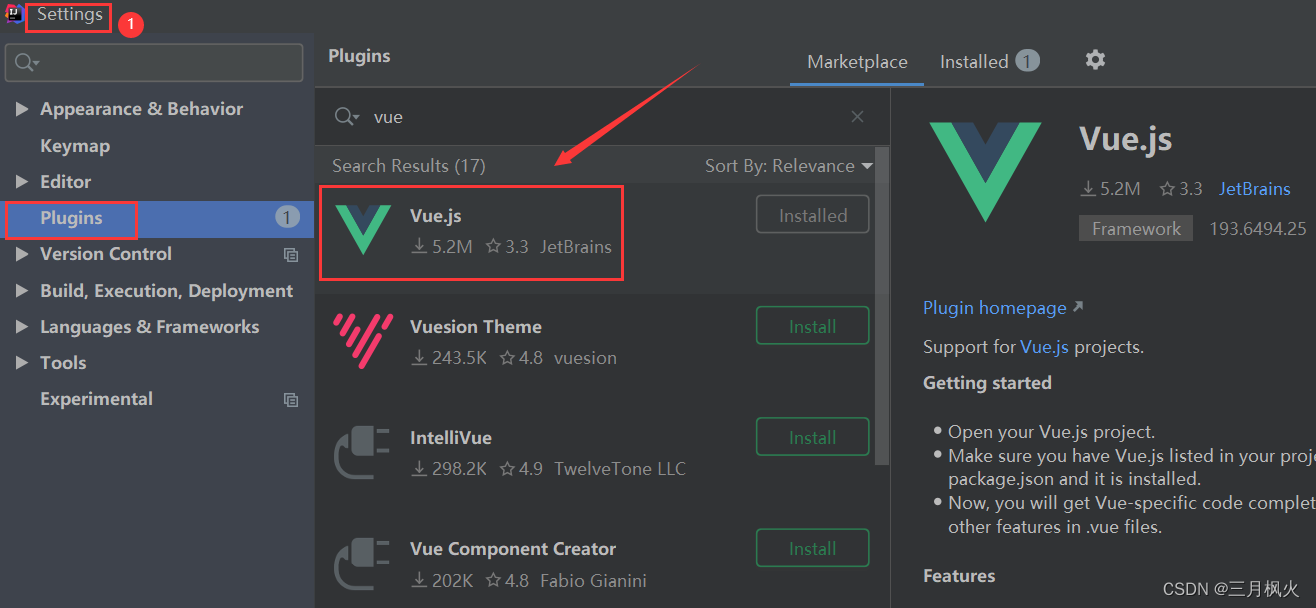
五、IDEA添加Vue.js插件
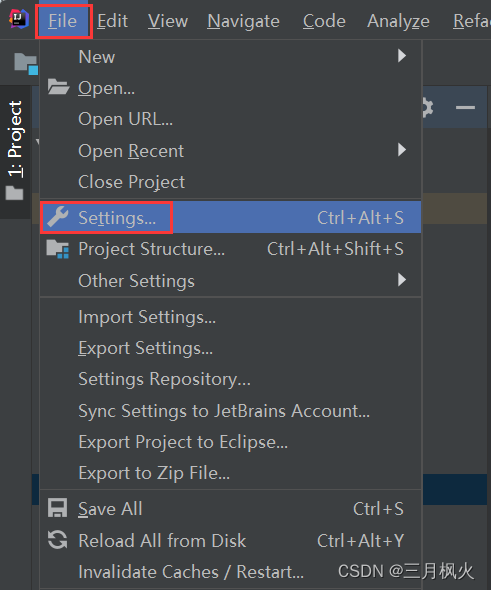
点击 左上角的file,再点击settings

然后选择plugins在搜索框,搜Vue.js进行安装插件