Vuex的学习更多是代码了,所以就放在一起了,接下来大概说一下吧。
概念:
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信

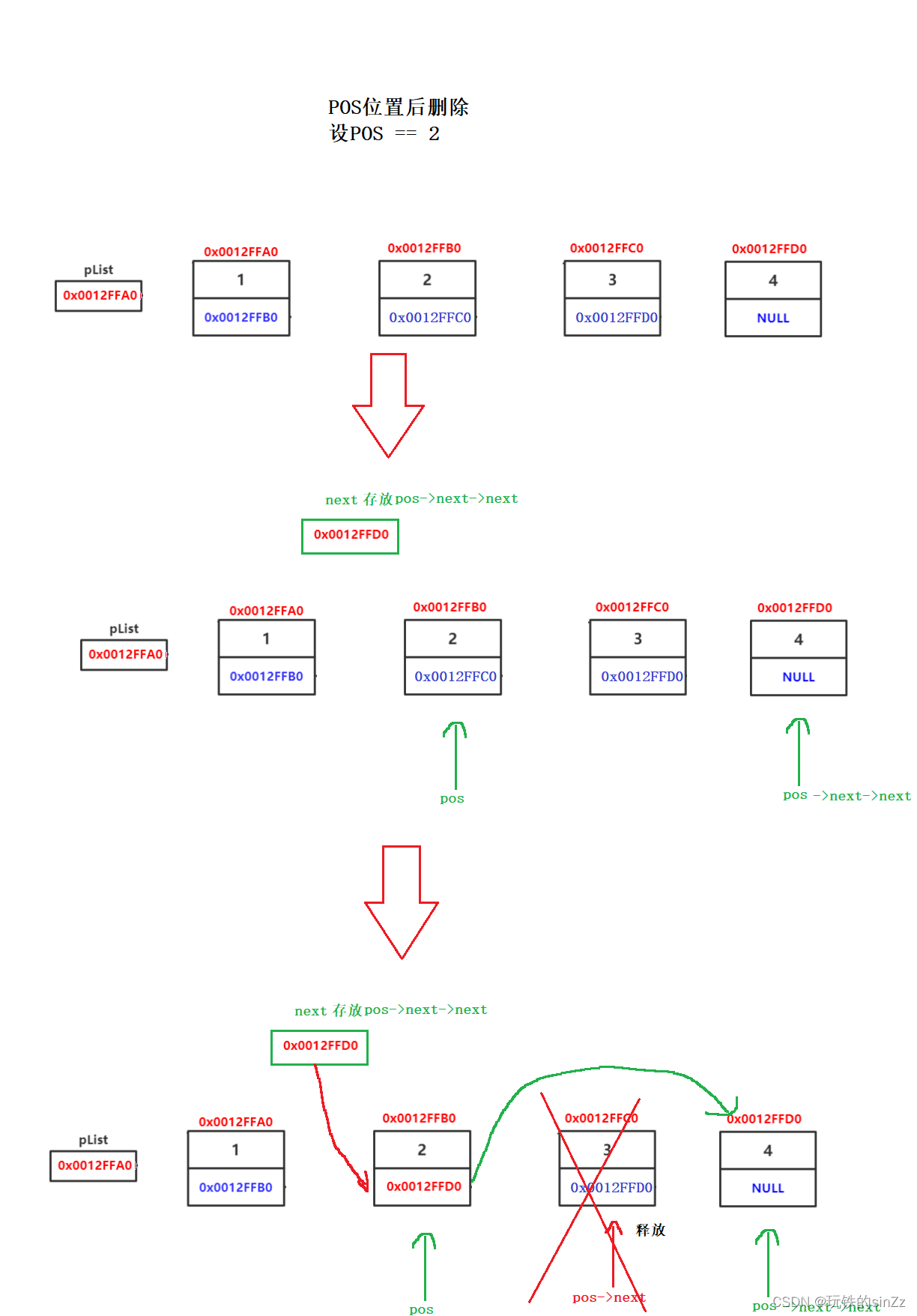
上图就是基本的目录配置,下来看一下结构变化:
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//用于响应组件中的动作
const actions = {}
//用于操作数据
const mutations = {}
//用于存储数据
const state = {}
export default new Vuex.Store({
actions,
mutations,
state,
})
main.js
import Vue from 'vue'
import App from './App.vue'
import pluins from './pluins'
import store from './store'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.use(pluins)
new Vue({
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
},
}).$mount('#app')
除了上述的三个基本属性,还有一个getters属性,是可配置属性
getters的使用
概念:当state中的数据需要加工后再使用时,可以使用getters加工
在store.js中追加getters配置
const getters = {
bigSum(state) {
return state.sum * 10
},
}
export default new Vuex.Store({
actions,
mutations,
state,
getters,
})组件中读取数据 :$store.getters.bigSum
四个map方法的使用
mapState方法:用于帮助我们映射state中的数据为计算属性
computed:{
//借助mapState生成计算属性:对象写法
...mapSate({sum:'sum',schoole:'school',subject:'subject'}),
//借助mapState生成计算属性:数组写法
...mapState{['sum','school','subject']}
}mapgetters方法:用于帮助我们映射getters中的数据为计算属性
computed:{
//借助mapGetters生成计算属性:对象写法
...mapGetters({bigSum:'bigSum'})
//借助mapGetters生成计算属性:数组写法
...mapGetters(['bigSum'])
}mapActions方法:用于帮助我们生成与actions对话的方法,即,包含 $store.dispath(xxx)的函数
methods:{
//考mapActions生成:对象形式
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:数组形式
...mapActions(['jiaOdd','jiaWait'])
}mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含 $store.commit(xxx)的函数
methods:{
//靠mapMutations生成:对象形式
...mapMutations({increment:'JIA',decrement:'JIAN'})
//靠mapMutations生成:数组形式
...mapMutations{['JIA','JIAN']}
}备注:mapActions与mapMutations使用时,若需要传递参数需要:在模版中绑定事件时传递好参数,否则参数是事件对象
共享数据
知识点就是上述所介绍的,下来基本都是撸代码了
首先是两个组件:
Count.vue
<template>
<div>
<h2>当前求和为:{{ sum }}</h2>
<h3>当前求和放大10倍为:{{ bigSum }}</h3>
<button @click="JIA(n)">点我++</button>
<h3>当前的总人数是:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapGetters, mapMutations, mapState } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1,
}
},
computed: {
...mapState(['sum', 'personList']),
...mapGetters(['bigSum']),
},
methods: {
// jia() {
// this.$store.commit('JIA', this.n)
// },
...mapMutations(['JIA']),
},
}
</script>
<style>
</style>Person.vue
<template>
<div>
<h2>Count组件求和为:{{sum}}</h2>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { mapState } from 'vuex'
import { nanoid } from 'nanoid'
export default {
name: 'Person',
data() {
return {
name: '',
}
},
computed: {
// personList() {
// return this.$store.state.personList
// },
...mapState(['personList', 'sum']),
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name }
this.$store.commit('ADD_PERSON', personObj)
this.name = ''
},
},
}
</script>
<style>
</style>下来是index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//用于响应组件中的动作
const actions = {}
//用于操作数据
const mutations = {
JIA(state, value) {
console.log('mutations中的JIA被调用了', value)
state.sum += value
},
ADD_PERSON(state, value) {
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
},
}
//用于存储数据
const state = {
sum: 0,
personList: [{ id: '001', name: '空谷' }],
}
const getters = {
bigSum(state) {
return state.sum * 10
},
}
export default new Vuex.Store({
actions,
mutations,
state,
getters,
})
其他就没有什么区别,跟之前引入的就是一样的。
vuex模块化+namespaced
这个的理解是把Count和Person的配置分开,做协同开发时就可以不影响别人了
index.js
import axios from 'axios'
import Vue from 'vue'
import Vuex from 'vuex'
import { nanoid } from 'nanoid'
Vue.use(Vuex)
const countAbout = {
namespaced: true,
actions: {},
mutations: {
JIA(state, value) {
console.log('mutations中的JIA被调用了', value)
state.sum += value
},
},
state: {
sum: 0,
},
getters: {
bigSum(state) {
return state.sum * 10
},
},
}
const personAbout = {
namespaced: true,
actions: {
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
},
},
mutations: {
ADD_PERSON(state, value) {
console.log('mutations中的ADD_PERSON被调用了', value)
state.personList.unshift(value)
},
},
state: {
personList: [{ id: '001', name: '空谷' }],
},
getters: {},
}
export default new Vuex.Store({
modules: {
countAbout,
personAbout,
},
})
下来就是组件的重新配置,需要做些微调
Count.vue
<template>
<div>
<h2>当前求和为:{{ sum }}</h2>
<h3>当前求和放大10倍为:{{ bigSum }}</h3>
<button @click="JIA(n)">点我++</button>
<h3>当前的总人数是:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapGetters, mapMutations, mapState } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1,
}
},
computed: {
...mapState('countAbout', ['sum']),
...mapState('personAbout', ['personList']),
...mapGetters('countAbout', ['bigSum']),
},
methods: {
// jia() {
// this.$store.commit('JIA', this.n)
// },
...mapMutations('countAbout', ['JIA']),
},
}
</script>
<style>
</style>Person.vue
<template>
<div>
<h2>Count组件求和为:{{sum}}</h2>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<button @click="addPersonServer">随机添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { mapState } from 'vuex'
import { nanoid } from 'nanoid'
export default {
name: 'Person',
data() {
return {
name: '',
}
},
computed: {
// personList() {
// return this.$store.state.personList
// },
...mapState('countAbout', ['sum']),
...mapState('personAbout', ['personList']),
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name }
this.$store.commit('personAbout/ADD_PERSON', personObj)
this.name = ''
},
addPersonServer() {
this.$store.dispatch('personAbout/addPersonServer')
},
},
}
</script>
<style>
</style>以上就是vuex的使用学习了,内容由浅入深,大家需要亲自撸一遍哈。
我是空谷有来人,谢谢支持!