content script 和 script inject 表现情况
在碰到content script 注入和用script标签注入一样,即使服务端有写入Cookie到域名下在该tab标签应用下也不会被保存,所以在发送时也无法自动携带,所以通过content script和<script>这种方式无法传输隐式传输cookie,只能通过background来先拿到cookie再进行传送
服务端往请求端写入Cookie,服务端做了跨域允许,不允许跨域就没必要讨论这个逻辑了(注意注入的网站如何是https的则不能使用http协议,浏览器不允许)
<?php
/**
* 功能:授权验证父类
* @author wangsen
* @date 2021/07/10 10:52:00
* @version 1.0.0.0
* @brief
**/
namespace app\controllers;
use app\behaviors\BeforeSendBehavior;
use Yii;
use yii\filters\Cors;
class ApiController extends Controller
{
public function behaviors()
{
$behaviors = parent::behaviors();
return array_merge($behaviors, ['corsFilter' => [
'class' => Cors::class,
'cors' => $this->corsConfig()
], BeforeSendBehavior::class]);
}
public function corsConfig()
{
$origin = Yii::$app->request->headers->get("Origin");
return [
'Origin' => [$origin],
'Access-Control-Request-Method' => ['POST', 'PUT', 'OPTION', 'GET'],
'Access-Control-Request-Headers' => ['Authorization', 'Content-Type'],
'Access-Control-Allow-Credentials' => true,
'Access-Control-Max-Age' => 3600,
'Access-Control-Expose-Headers' => ['X-Pagination-Current-Page'],
];
}
}
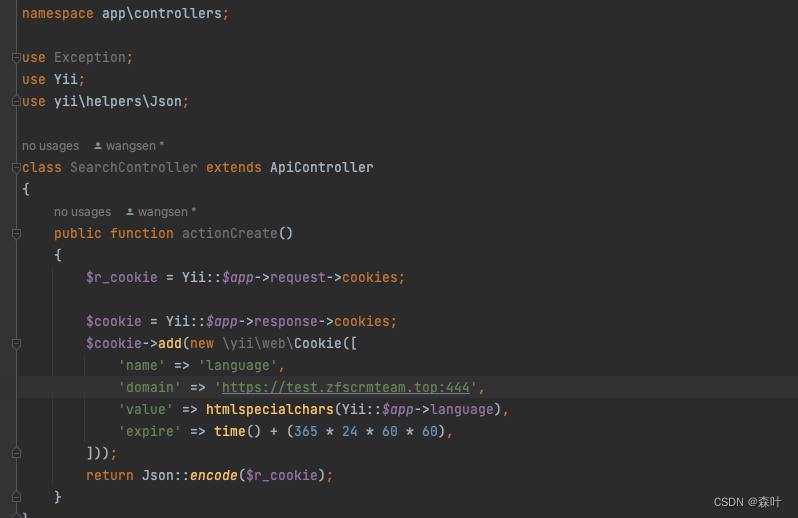
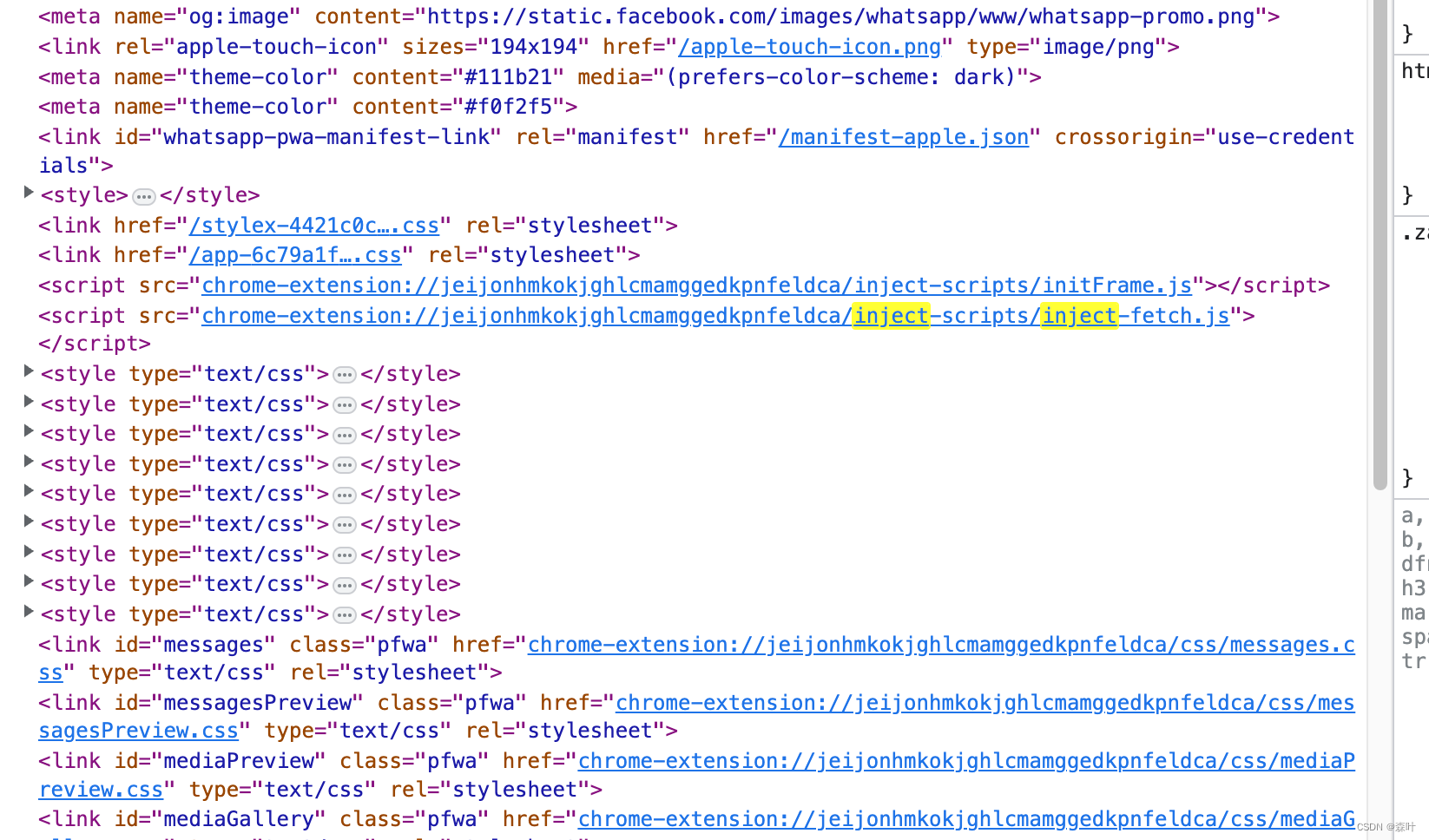
插件端采用<script>方式注入js脚本

inject-fetch.js 脚本
fetch("https://test.zfscrmteam.top:444/cookie/index", {
"referrer": "https://blog.csdn.net/qq_36361250/article/details/114270670",
"referrerPolicy": "unsafe-url",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
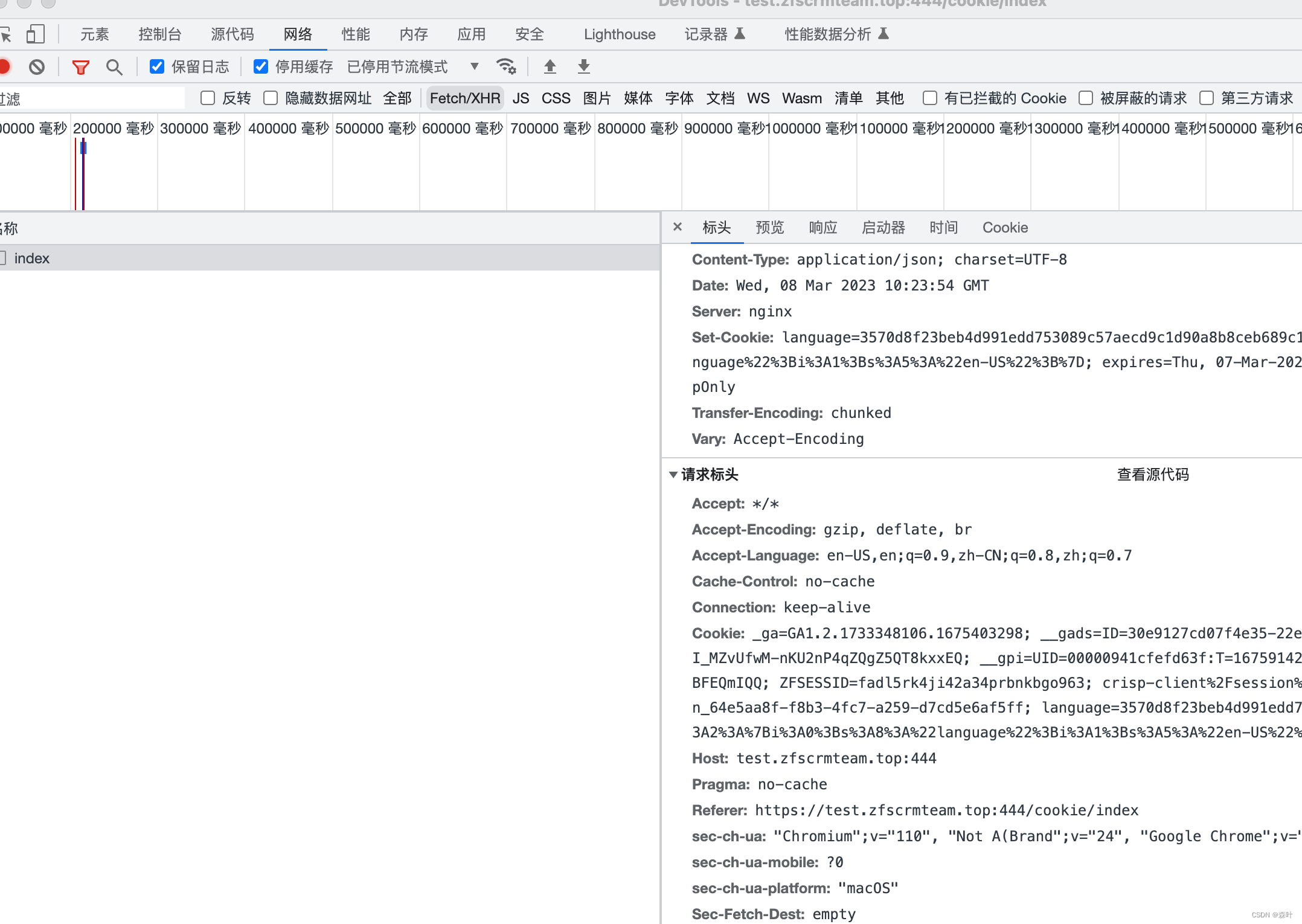
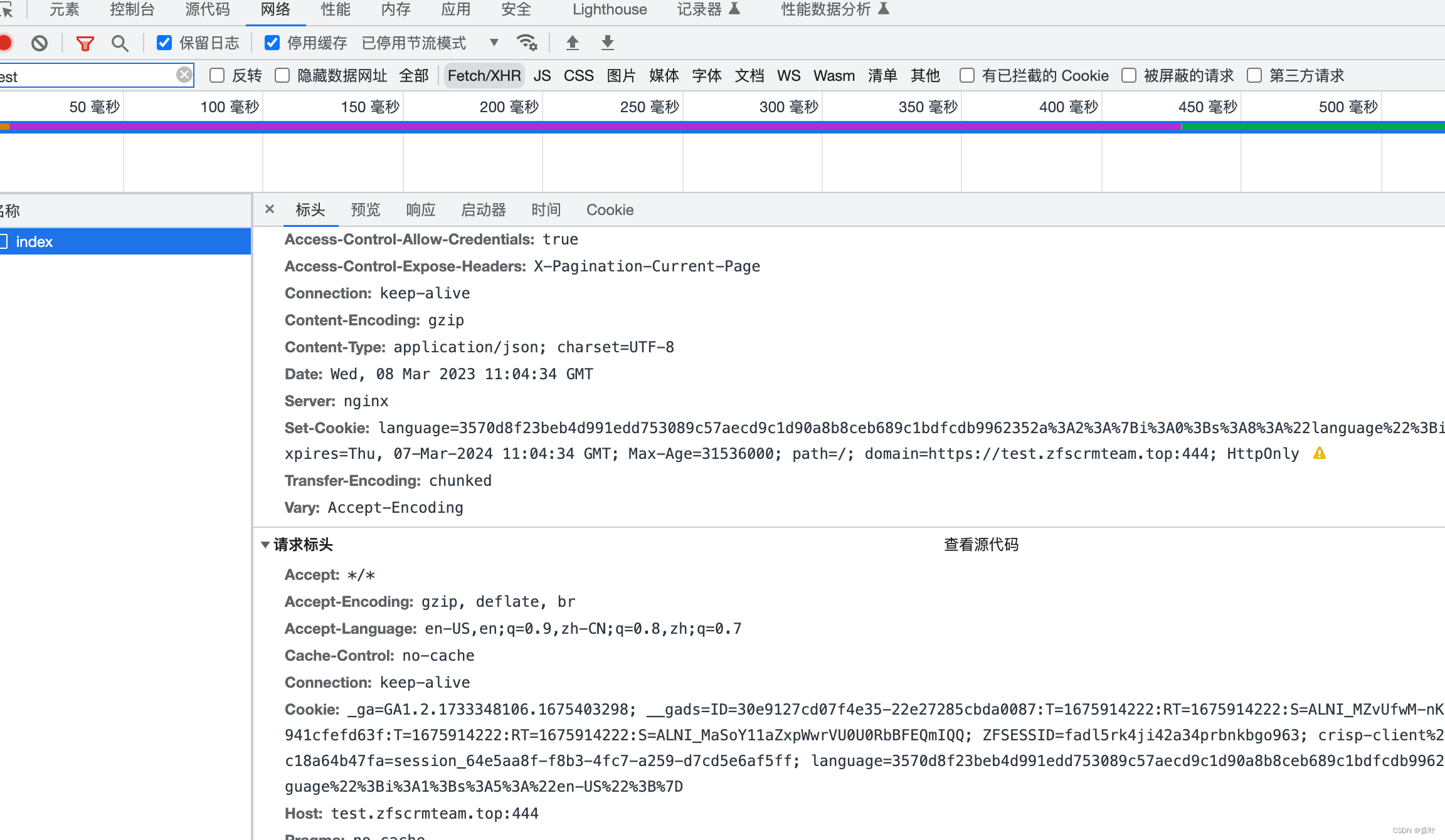
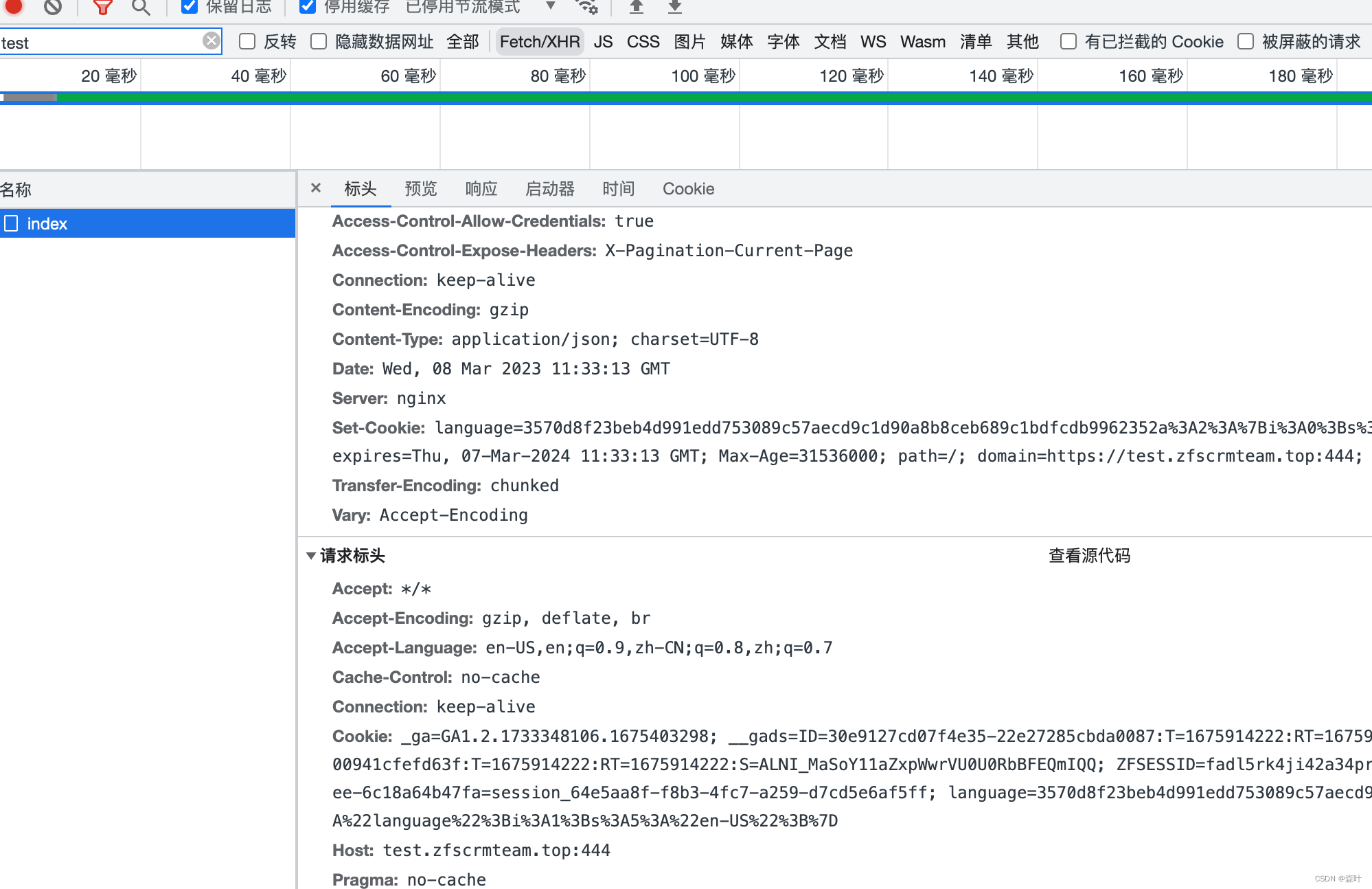
}).then(e => console.log(e));在当前应用下始终写不进Cookie
 同域情况下注入和<script> 是会自动携带Cookie的,当然这种情况插件基本用不到
同域情况下注入和<script> 是会自动携带Cookie的,当然这种情况插件基本用不到

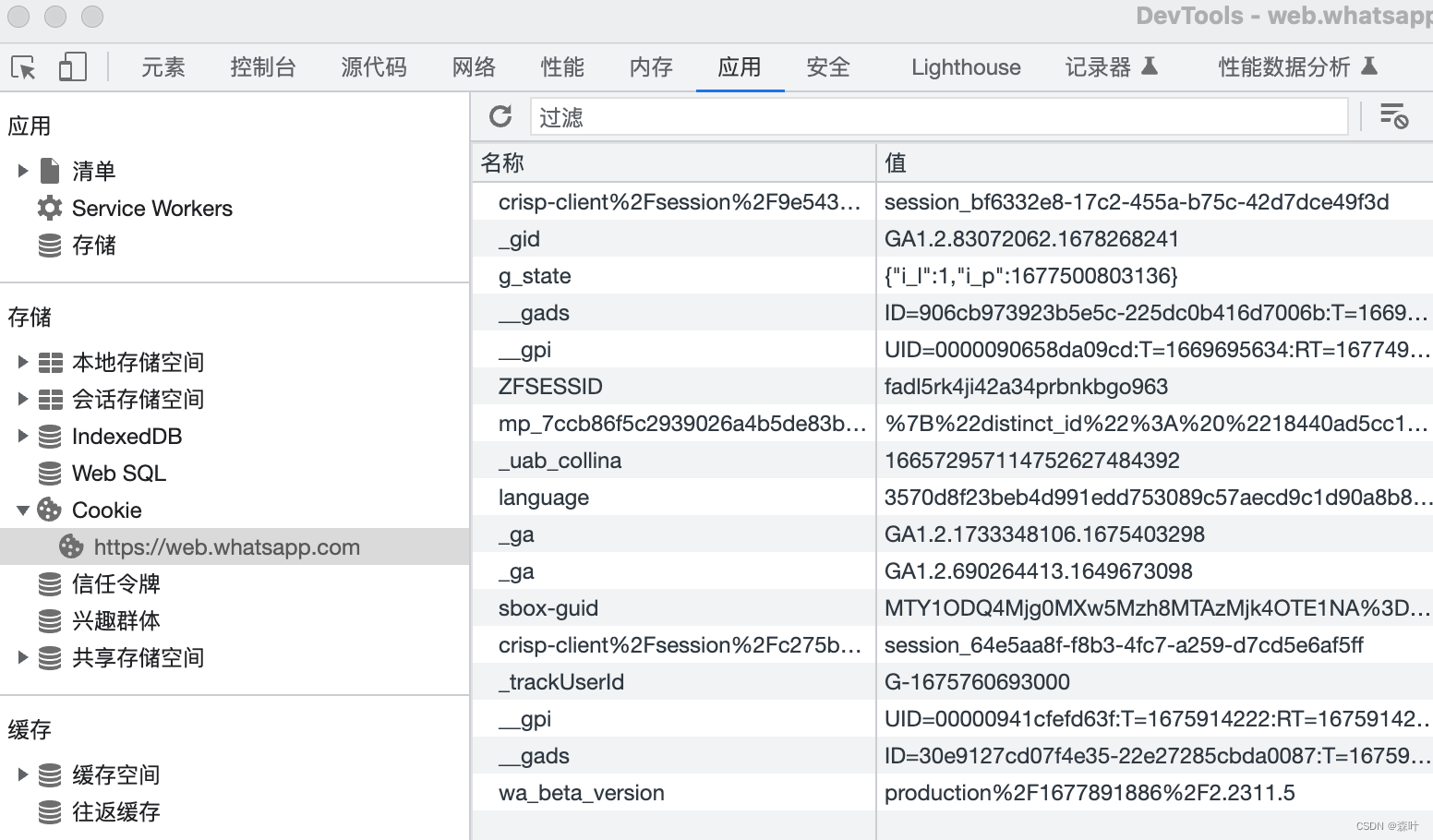
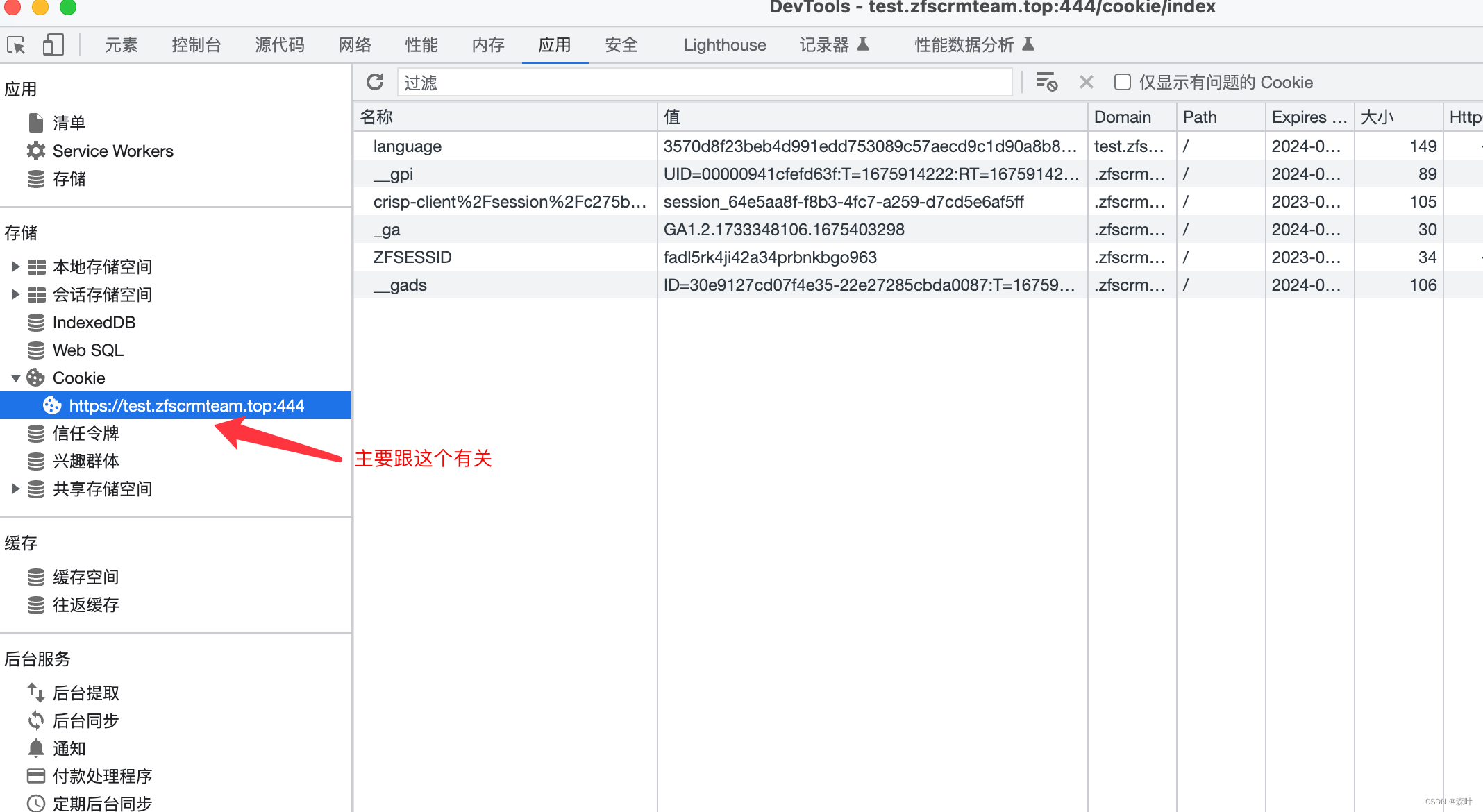
归根结底,凡是当前tab应用中没有存放Cookie的,这个域下面的Cookie就不会自动携带

结论就是content script 和 script 脚本注入方式,都必须显式地将cookie放在body中传输,而不能由浏览器自动装填在header.Cookie传给后端
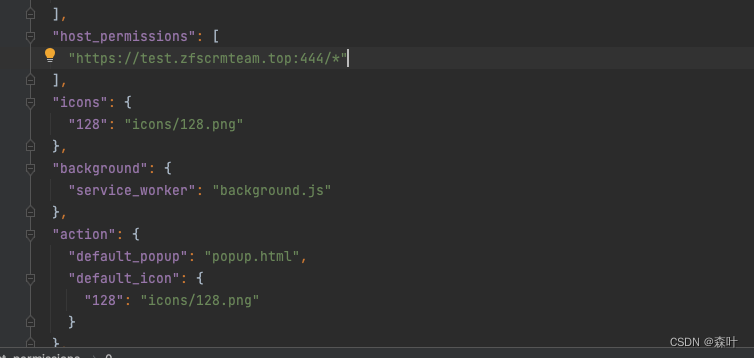
popup.html 和 background.js
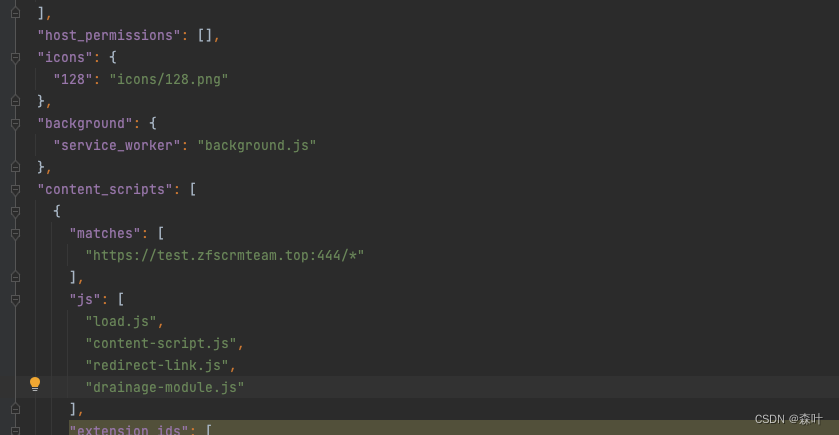
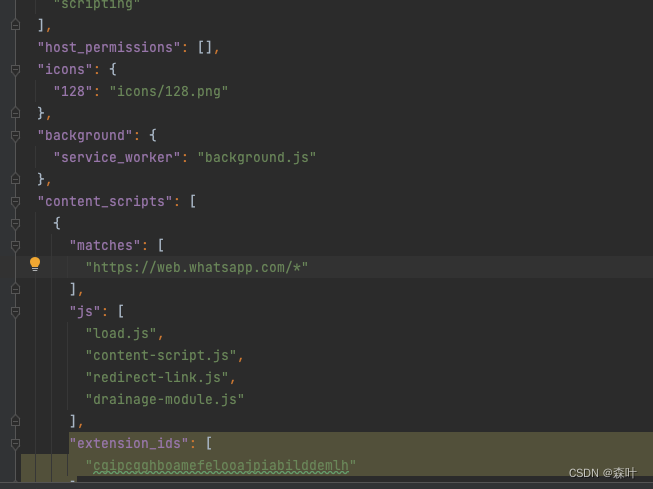
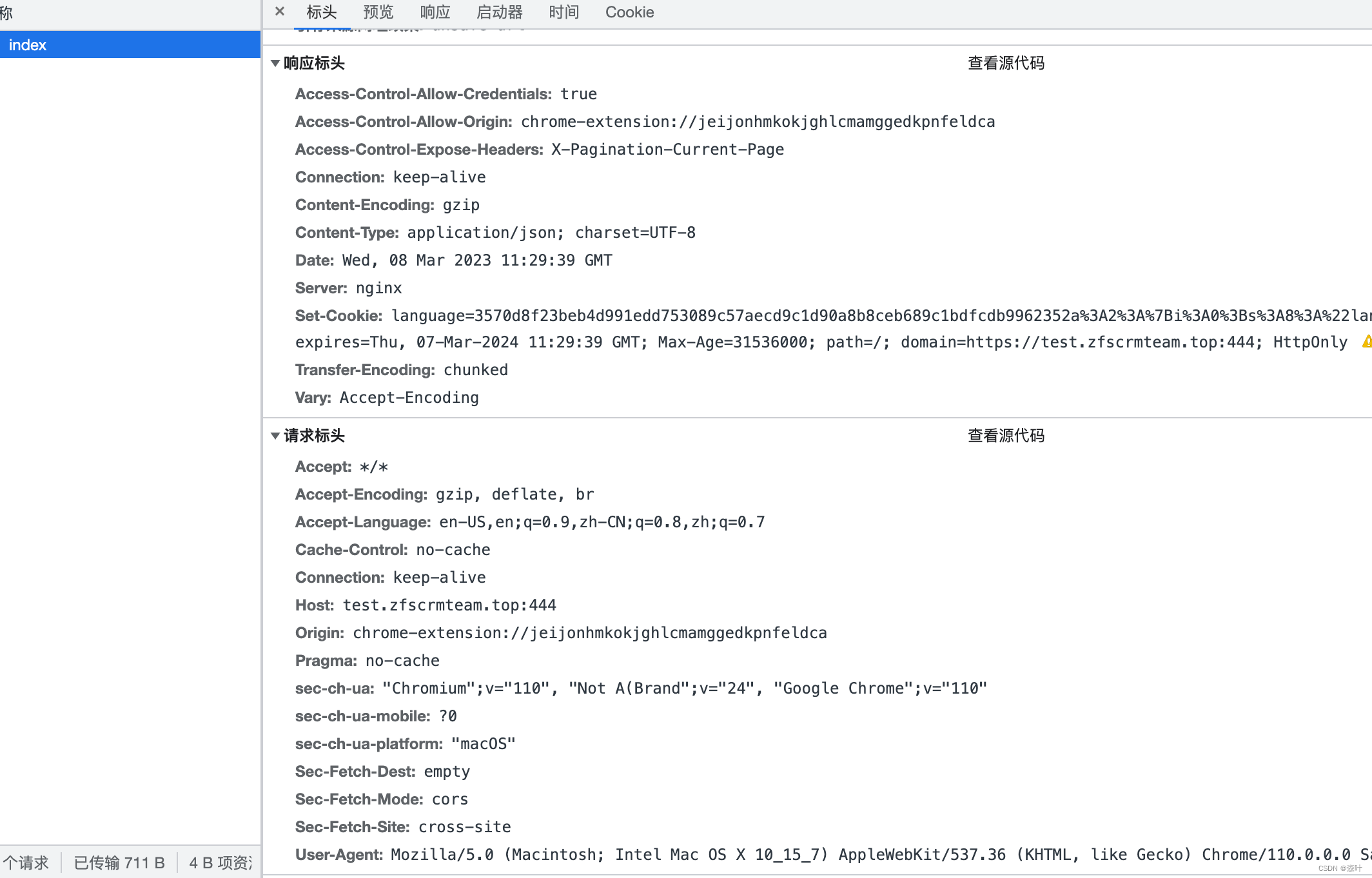
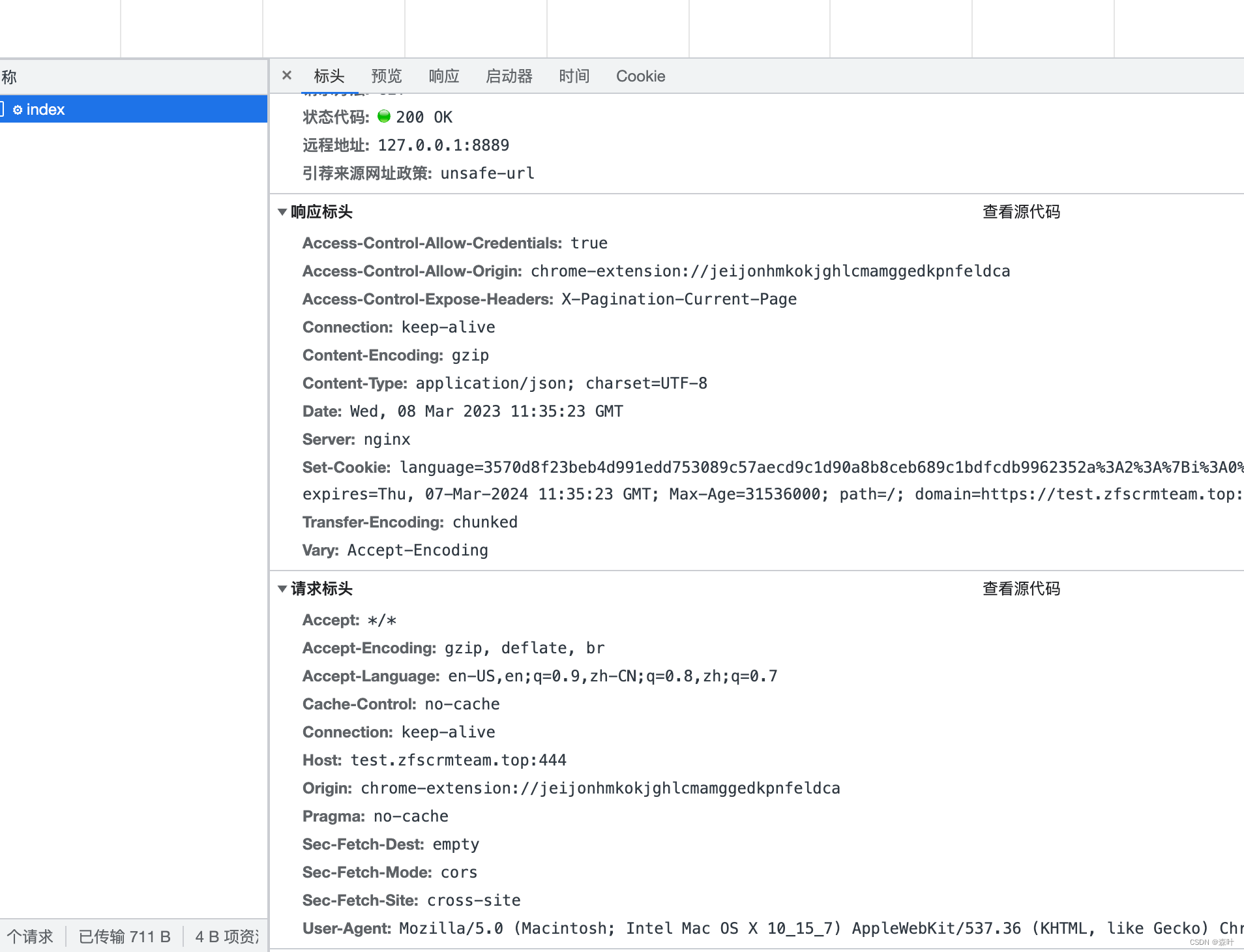
这两者是相似的,只要服务端允许跨域,则都可以请求服务端,但奇特的是,如果host_permission不设置,设置了content script match 则携带Cookie


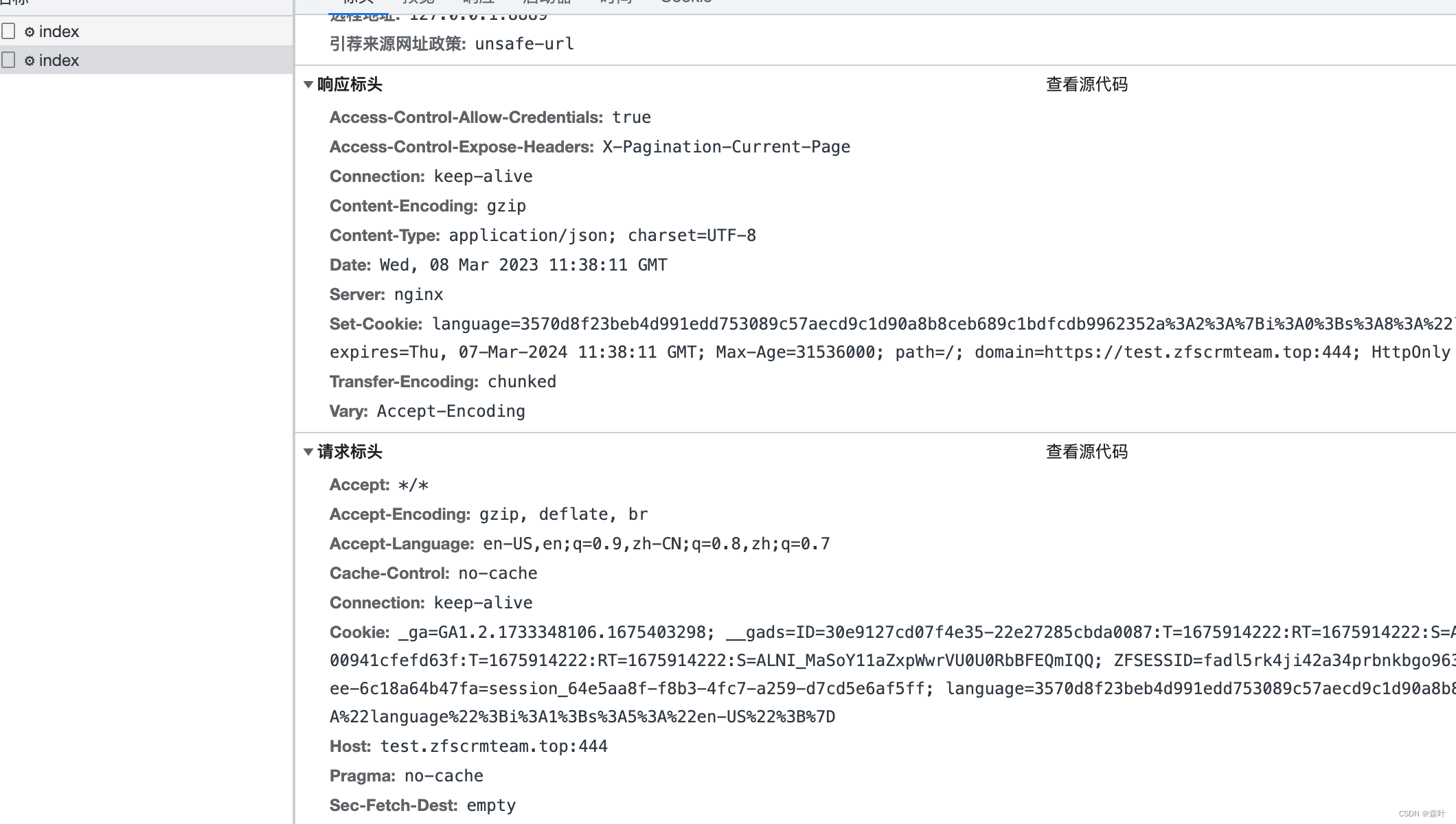
若content script 中没有匹配,则不携带


若在host_permissions里面配置,则又会携带,所以证明content script中的matches和host_permissions竟然有交集,这个细节还是挺隐蔽的


完全无权限的情况探究下background.js,请求中不懈怠Cookie

在content script 进行matches匹配,效果同popup.html ,证明在权限上,两者表现相同

结论
在处理Cookie相关事务时,想默认携带Cookie,只能采用popup.html或者background的方式,同时在content_scripts.matches 不能满足时,要添加host_permisssions来获取权限