ucharts是一个类似于echarts的图表框架
引入
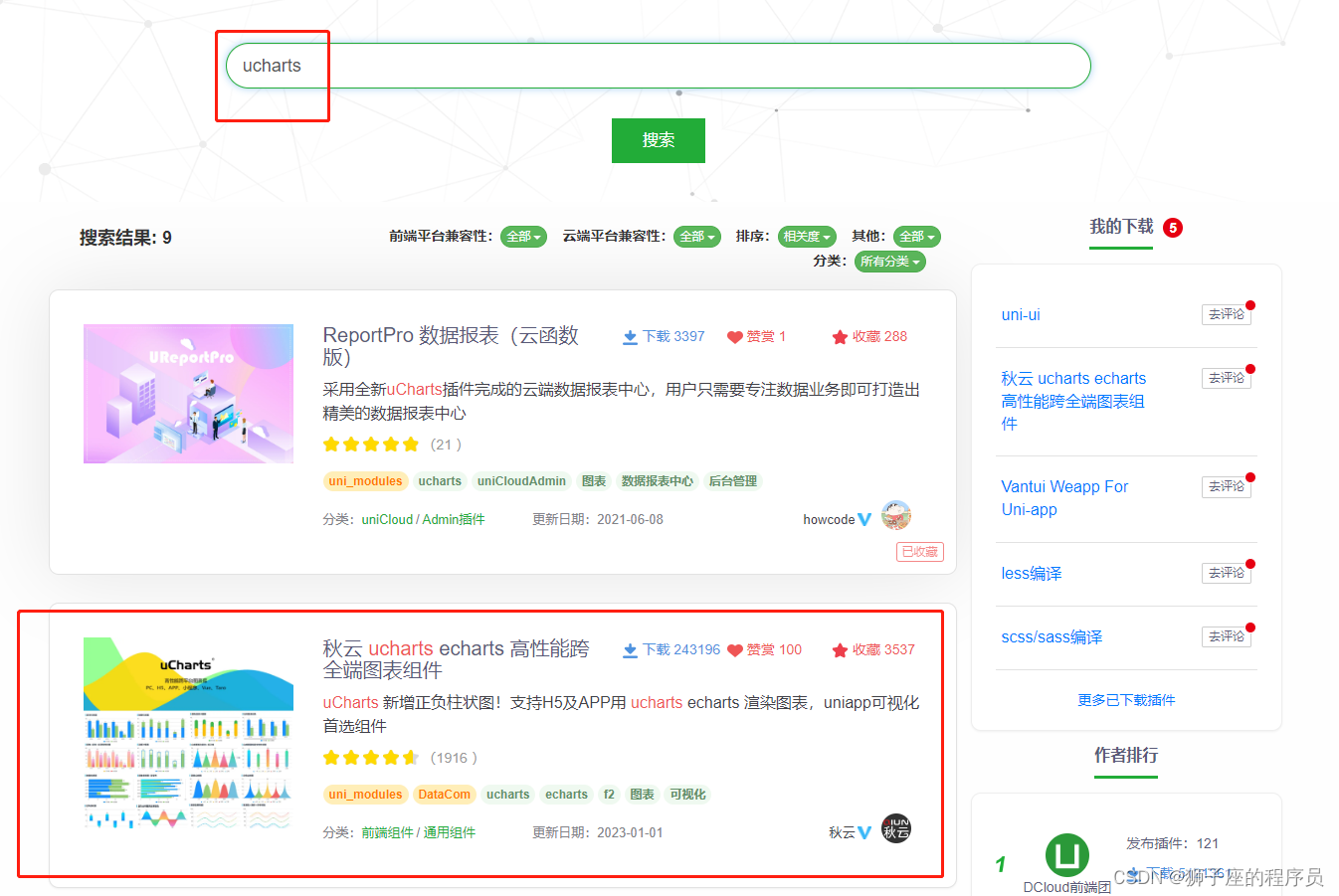
在Hbuilder的插件下载仓库中搜索ucharts

!!值得一提的是,Hbuilder的版本必须是大于3.1.0的!!

这样就导入到了项目的uni_modules里了

ucharts下载完成后,可以不需要任何引入,直接在页面中使用。
例子
<template>
<view>
<view class="charts-box">
<qiun-data-charts type="pie" :opts="opts" :chartData="chartData" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
chartData: {},
//您可以通过修改 config-ucharts.js 文件中下标为 ['pie'] 的节点来配置全局默认参数,如都是默认参数,此处可以不传 opts 。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。
opts: {
color: ["#FAC858", "#91CB74", "#1890FF", "#EE6666", "#73C0DE", "#3CA272", "#FC8452", "#9A60B4",
"#ea7ccc"
],
padding: [5, 5, 5, 5],
enableScroll: false,
extra: {
pie: {
activeOpacity: 0.5,
activeRadius: 10,
offsetAngle: 0,
labelWidth: 15,
border: true,
borderWidth: 3,
borderColor: "#FFFFFF",
// linearType: "custom"
}
}
},
}
},
onLoad() {
this.getServerData();
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let res = {
series: [{
data: [{
"name": "脂肪",
"value": 1.04
}, {
"name": "蛋白质",
"value": 9.03
}, {
"name": "碳水化合物",
"value": 89.93
}]
}]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
}
</script>
<style>
.charts-box {
width: 100%;
height: 400rpx;
}
</style>
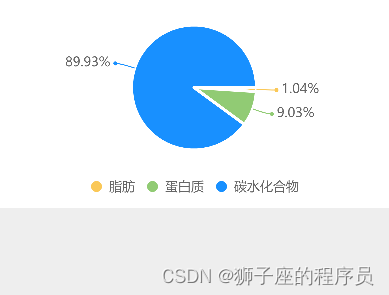
效果图