1.简介
弹出式用户界面控件,它可以与Window或ApplicationWindow一起使用,默认不可见。
常用属性介绍,一些公用的基础属性就不作介绍,可以查看我前面写的文章。
closePolicy : enumeration :此属性决定弹出窗口关闭的情况
- Popup.NoAutoClose: Popup 只会在手动指示时关闭。
- Popup.CloseOnPressOutside:当鼠标在其外部按下时, Popup 将关闭。
- Popup.CloseOnPressOutsideParent:当鼠标在其父级之外按下时, Popup 将关闭。
- Popup.CloseOnReleaseOutside:当鼠标离开 Popup 时, Popup 将关闭。
- Popup.CloseOnReleaseOutsideParent:当鼠标在其父级之外释放时, Popup 将关闭。
- Popup.CloseOnEscape:当 Popup 具有活动焦点时按下退出键, Popup 将关闭。
modal : bool:确定弹出窗口是否是模态的
dim : bool:显示弹出窗口是否使背景变暗
Overlay:弹出窗口覆盖
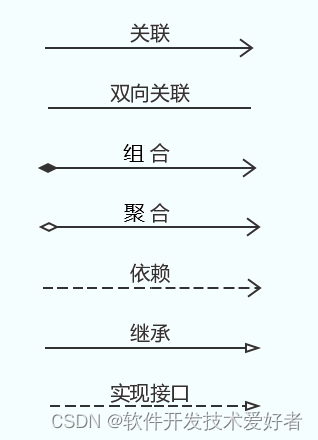
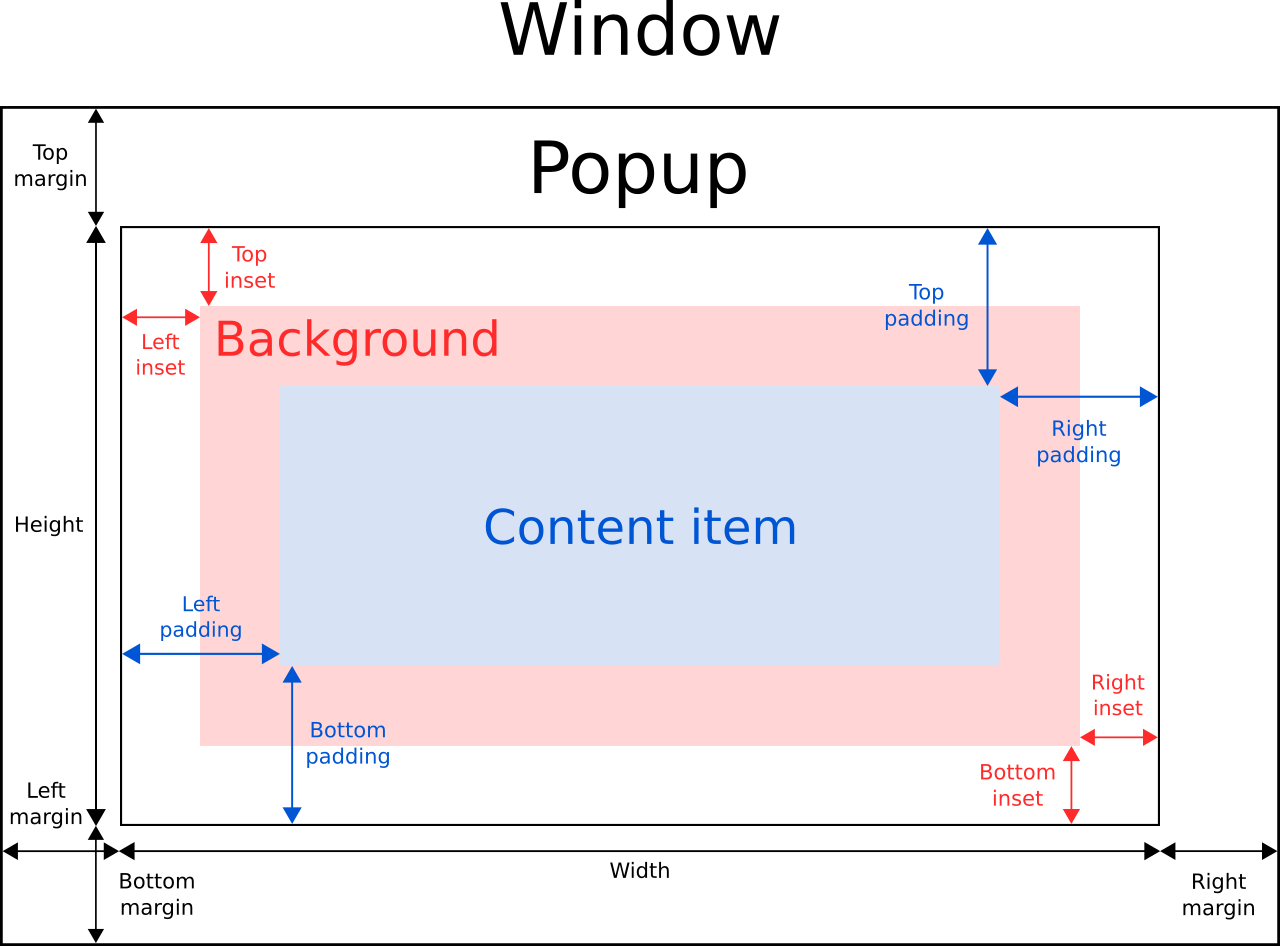
下图就是一些内边距、外边距等的一些属性。

常用方法:
- void close():关闭弹窗
- void open() :打开弹窗
2.示例
示例1:打开一个模态框,按ESC键关闭。

Window {
visible: true
width: 700
height: 700
title: qsTr("Hello World")
Button {
text: "Open"
onClicked: popup.open()
}
Popup {
id: popup
x: 100
y: 100
width: 200
height: 300
modal: true
focus: true
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent
}
}示例2:带动画的打开关闭popup

Window {
visible: true
width: 700
height: 700
title: qsTr("Hello World")
Button {
text: "Open"
onClicked: popup.open()
}
Popup {
id: popup
x: 100
y: 100
width: 200
height: 300
modal: true
focus: true
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent
enter: Transition {
NumberAnimation {
property: "opacity"
from: 0.0
to: 1.0
duration: 2000
}
}
exit: Transition {
NumberAnimation {
property: "opacity"
from: 1.0
to: 0.0
duration: 2000
}
}
}
}示例3:Overlay的简单使用
Overlay.modal 要生效,使用modal:true
Overlay.modeless要生效,使用modal:false 并且置dim:true
Window {
visible: true
width: 700
height: 700
title: qsTr("Hello World")
Popup {
id: popup
x: 100
y: 100
visible: true
width: 200
height: 300
modal: false
focus: true
//dim:true
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent
//modal设置了除模态对话框以外的区域
Overlay.modal: Rectangle{
anchors.fill: parent
color: "red"
}
//modal设置了除非模态对话框以外的区域,要设置dim:true才可以
Overlay.modeless: Rectangle{
anchors.fill: parent
color: "green"
}
}
}


![[数据结构]:14-选择排序(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/726227211b0c40c8afc58f04467ec9f6.png)