文章目录
- 求一键三连
- 前言
- 了解TS的前世今生
- 基本实现
- 数据类型
- 枚举类型 enum(用的少)
- 顶端类型(通用类型)
- any
- unknown
- 对比
- never
- 数组
- 只读 :readonly
- 元组 类型
- object
- Object和Object()区分
- 命名空间(了解,被ES模块淘汰)
- 模块(重点)
- 模块的实现方式
- ES模块(官方标准模块)
- .d.ts文件
- package.json
- TS项目配置
- tsconfig.json
- 工程引用(重要)
- 使用工程引用:
- solution模式(常用)
- TS与Babel
- TS与webpack
- TS与ESLint
求一键三连
如果对您有帮助,请点赞收藏和关注,您的点赞是我更新的动力
前言
之前看了几篇TS的文章,但是在实际使用的时候还是没有概念,所以去图书馆借了一本TS入门与实战来看,做做笔记,一定要做笔记,不然真的会忘,做笔记的同时也是在梳理自己的知识图谱。
也在掘金看到了一些比较好的文章,写的也很详细,重复的就不写了,重点写一些我觉得需要记忆的,和对比js之类的,书里面写的确实还是很详细,看了之后理解也不一样。
参考文章真的写的挺好的,值得仔细看看。
了解TS的前世今生
我觉得书里这一点写的特别好,让我知道为什么需要用TS,为什么要拥抱TS。
一句话:TypeScript是一门专为开发大规模JS应用程序而设计的编程语言。
为什么要使用=>好处是什么:
- 易于发现代码中的错误,它的出现也是这个原因,JS是弱类型语言,在代码中会出现类型转换的各种问题。
- 开放和跨平台,最重要的是跨平台,因为TS不是直接执行的,是编译成js之后再进行执行的,所以就很好的解决了js的版本兼容问题,可以让一份TS代码,编译成各种JS版本的代码,这一点真的很赞,一门具有跨平台的语言是好语言的必备(例如Java)。
- 始于JS,终于JS。TS实现的原理让js的库可以用在TS上,js程序可以很方便的迁移到TS,这一点也让它迅速火起来。同时TS可以使用最新的JS特性,不用考虑兼容性了。
看完这个我其实最大的感受就是跨平台的重要性!实现的原理都是大同小异的。
基本实现
体验 TypeScript
运行代码:npx tsc hello.ts 就会生成对应的hello.js文件
(npx:定义为npm包的执行者)
也可以用tsc:build -tsconfig.json来执行,也会生成.js文件
ts运行的配置在tsconfig.json文件中
一般的配置:
// tsconfig.json
{
"compilerOptions": {
// 不报告执行不到的代码错误。
"allowUnreachableCode": true,
// 必须标注为null类型,才可以赋值为null
"strictNullChecks": true,
// 严格模式, 强烈建议开启
"strict": true,
// 支持别名导入:
// import * as React from "react"
"esModuleInterop": true,
// 目标js的版本
"target": "es5",
// 目标代码的模块结构版本
"module": "es6",
// 在表达式和声明上有隐含的 any类型时报错。
"noImplicitAny": true,
// 删除注释
"removeComments": true,
// 保留 const和 enum声明
"preserveConstEnums": false,
// 生成sourceMap
"sourceMap": true,
// 目标文件所在路径
"outDir": "./lib",
// 编译过程中需要引入的库文件的列表
"lib": [
"dom",
"es7"
],
// 额外支持解构/forof等功能
"downlevelIteration": true,
// 是否生成声明文件
"declaration": true,
// 声明文件路径
"declarationDir": "./lib",
// 此处设置为node,才能解析import xx from 'xx'
"moduleResolution": "node"
},
// 入口文件
"include": [
"src/main.ts"
]
}
数据类型
为vue3学点typescript, 基础类型和入门高级类型
对比JS的八种数据类型,JS的数据类型都是大写开头,
原始数据类型七种:
- Undefined
- Null
- Number
- String
- Boolean
- Symbol(唯一且不可改变,用在对象内部属性名)
- BigInt(任意精度的整数)
非原始数据类型:Object
TS的原始数据类型是
- undefined
- null
- number
- string
- boolean
- symbol(唯一且不可改变,用在对象内部属性名)
- bigInt(任意精度的整数)
- void(函数无返回值)
开启严格模式后,undefined和null不可以赋值给其他类型,避免出错
枚举类型 enum(用的少)
枚举是ts中有而js中没有的类型, 编译后会被转化成对象, 默认元素的值从0开始,
enum Color {Red, Green, Blue}
// 等价
enum Color {Red=0, Green=1, Blue=2}
数值型:默认从0开始
可以赋值给number类型,也可以把number类型赋值给枚举类型成员
字符串型:要初始化才可以使用,有点像对象
enum Color {Red="abc", Green="cba"}
const a:string=Color.red; // abc
注意不可以把string类型的值赋值给字符串枚举类型
异构型(组合型):没啥好说的
顶端类型(通用类型)
any
any代表任意类型, 也就是说, 如果你不清楚变量是什么类型, 就可以用any进行标记, 比如引入一些比较老的js库, 没有声明类型, 使用的时候就可以标记为any类型, 这样ts就不会提示错误了. 当然不能所有的地方都用any, 那样ts就没有使用的意义了.
不会对这个类型进行类型坚持,但是要少用,不然就没有意义了
unknown
比any更安全,就像它的名字,就是它的应用场景
相比于any不可以对它做很多操作
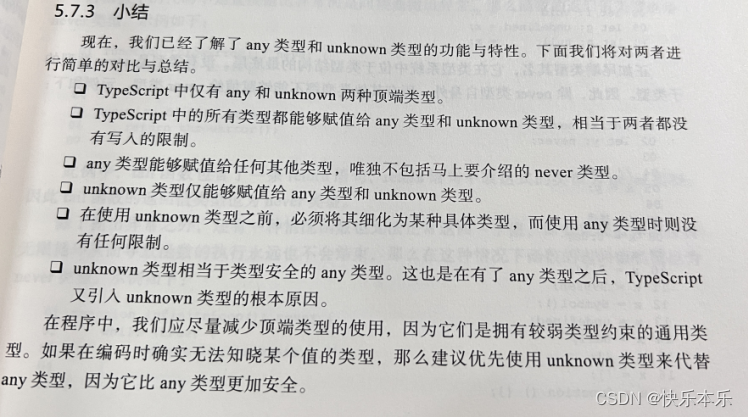
对比

never
任何值都不可以赋值给never,用于函数异常
数组
主要是了解联合类型的数组,以及两种不同的表达风格
const red:(stirng | number)[ ]=[ 'f ', 1 , 2]; //我选择这种,更方便
//泛型的表达方式
const red:Arrary<stirng | number>=[ 'f ', 1 , 2];
有一个bug,TS无法判断出数组访问是否越界,这就很呆!
只读 :readonly
一般来说在前面加一个readonly就可以了。
还有其他方法
Readonly < T > ,那么T类型就是只读了
元组 类型
数组的子类型,但是每个元素的类型都要是确定的,也就是说每个都要单独写
?: 说明是可选类型,可写可不写
剩余元素,后面的就不一个个手写了: …T[] 表示接下来都是T类型
元组的长度本身是固定的,会有越界错误,但是如果加了这最后一个就不固定了,很好理解。
object
object表示非原始类型
let o1:object = [];
let o2:object = {a:1,b:2};
但是, 我们实际上基本不用object类型的, 因为他标注的非常不具体, 一般都用接口来标注更具体的对象类型。
同时在书上说到object只能访问对象的公共属性和方法,这一点也是要注意的,一般用对象字面量来创建对象
Object和Object()区分
这里要区分Object()构造函数和Object
Object表示一种类型,而Object()是一个值。
Object()很少用来创建对象,值的类型是ObjectConstructor
而Object类型是特殊对象Object.prototype的类型,也就是原型的类型,该类型的主要作用是描述JS中几乎所有对象都共享(通过原型继承)的属性和方法。
所以Object不能用来定义自定义变量,其实Object也几乎用不到,做一个了解
命名空间(了解,被ES模块淘汰)
首先是不建议使用命名空间,如果你的项目直接是用ts写的可能用不上namespace, 模块天然就有隔离分组作用.
为 Vue3 学点 TypeScript, 命名空间(namespace)是什么?
作为一个补充参考吧
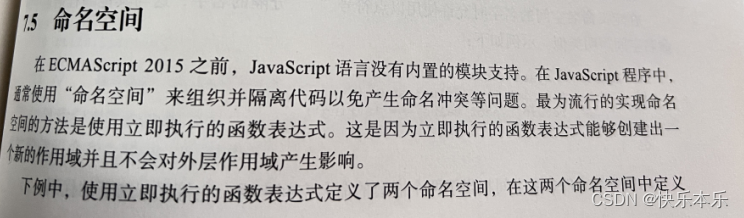
这里我觉得书上写的很好,很清晰, 是什么,干什么,最后为什么不用!
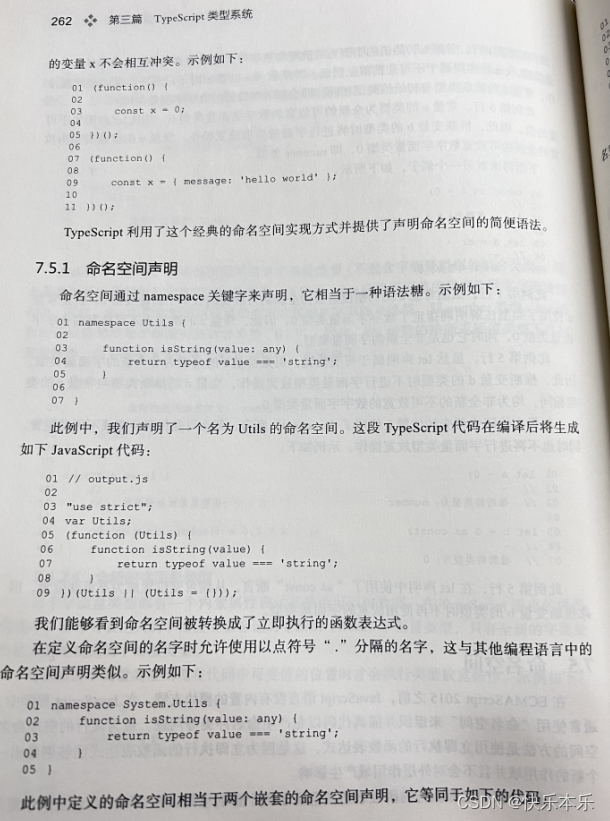
用namespce来声明命名空间,原理是用立即执行的函数表达式创建一个块级作用域,避免命名冲突。


关于多文件的命名空间的合并和依赖,可以在tsconfig.json文件中配置文件定义文件加载顺序,比如a依赖b,那么b需要先加载。

模块(重点)
模块的实现方式
之前一直ES一直没有给出官方的模块实现方案,所以都是大家自己实现模块,有三种方案
- CommonJS模块,只能在服务器端运行
- AMD模块,异步模块,只能在浏览器端运行
- UMD模块,通用模块,可以在浏览器和服务器端运行
这里就不对三种过去的模块进行记录了,因为现在都用ES模块。
这里对require进行说明,在没有使用ESM之前是用require进行导入的,require=import
ES模块(官方标准模块)
import导入,export导出,一个文件为一个模块,每个模块拥有独立的模块作用域

export default{ } 导出的是默认模块
那么导入时,直接 import name from 'mod' 这个name可以随便起,导入的就是默认模块。
还可以写成 import name from './utils' 这样的形式
如果用as则是重命名,这个在export和import里都是通用的。
.d.ts文件
是ts的声明文件。
有内置的声明文件、安装的第三方声明文件、自定义声明文件。
package.json
每一个npm包都有一个标准的package.json文件,描述当前npm包的基础信息,或者是项目的信息
TS项目配置
tsconfig.json
json:JS对象表示法,一般都是配置文件
tsc是TS的编译器,这个json文件就是它的编译配置文件,具体的内容前面有写。
工程引用(重要)
首先要明确的概念就是,当工程变大之后,就需要把一个大的工程拆分成多个独立的子工程,然后就需要把这些子工程关联在一起。
这有很多的好处,包括我在青训营第一次写项目时也是这样的配置,每个子工程可以有独立的配置和类型检查。真的特别有用。

关键词:依赖关系 独立的配置 类型检查
使用工程引用:
要在tsconfig.json中进行配置
- 使用reference属性配置当前工程所引用的其他工程。
- 被引用的工程启用composite编译选项,设置为ture。
例子:
references:[
{“path”:“…/pkg1”},//可以是json文件的目录
{“path”:“…/pkg2/tsconfig.json”} //也可以是对应的配置文件
]
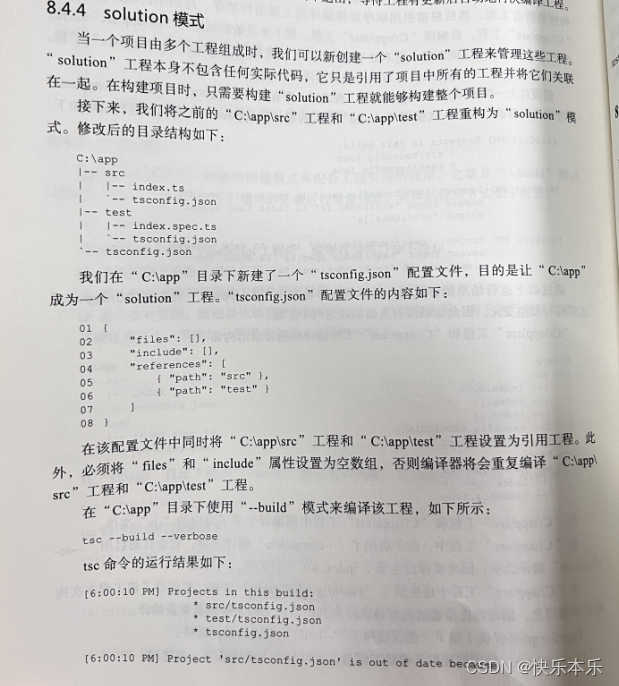
solution模式(常用)
建一个大工程,里面含有多个子工程,在大工程的tsconfig.json中进行整体的子工程配置,这时就是进行子项目的关联,就比较方便,只要写一个references就行了。

TS与Babel
TS自带代码转译功能,但是很多项目一开始没有使用TS,都是用的Babel,所以还是要了解Babel。
TS可以对TS和JS的代码进行静态类型检查,还可以对TS和JS的代码进行转译。
一种常见的模式是:用TS来进行静态类型判断,用Babel进行代码转译,这样的方式可以兼容更多项目
babel主要是讲es6的语法转译成es5的语法以便兼容

在babelrc.json文件中进行配置

TS与webpack

webpack.config.js是配置文件
Webpack配置全解析(基础篇)
若要打包TS文件,则必须要按照TS文件加载器。
TS与ESLint
静态程序分析工具

配置文件:.es-lintrc.* 各种类型的文件都有,一般用json
具体的配置说明网上搜一下即可。