Vue的6种指令-前言
指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下6 大类
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
指令是Vue开发中最基础、最常用、最简单的知识点。
Vue的指令都是以 "v-" 为前缀的,指令是附加到 HTML 元素的特殊属性,这些属性可以更改行为,并基于 DOM 的表达式值提供对 DOM 的控制。
一、内容渲染指令
v-text、{{}}、v-html
内容渲染指令用来辅助开发者渲染DOM 元素的文本内容。
常用的主要有3个:
v-text
{{ }}
v-html
直接上代码
<body>
<div id="app">
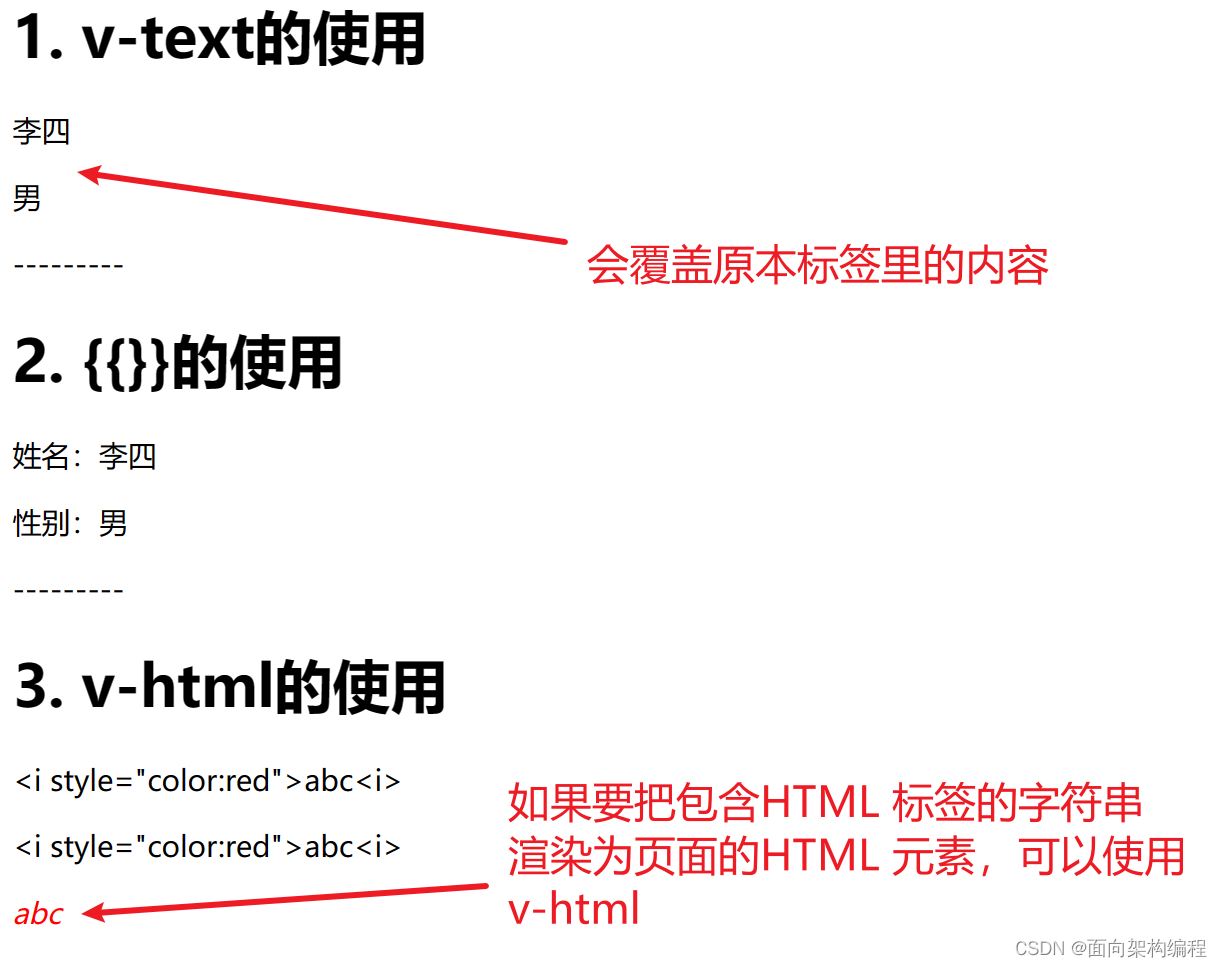
<h1>1. v-text的使用</h1>
<p v-text="username"></p>
<p v-text="gender">性别</p>
<p>---------</p>
<h1>2. {{}}的使用</h1>
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>---------</p>
<h1>3. v-html的使用</h1>
<p v-text="desc"></p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '李四',
gender: '男',
desc: '<i style="color:red">abc<i>'
}
})
</script>
</body>运行结果

注意:
v-text 指令:会覆盖元素内默认的值。
{{ }}:专门用来解决 v-text 会覆盖默认文本内容的问题。{{ }} 语法的专业名称是插值表达式!
v-html:v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含HTML 标签的字符串渲染为页面的HTML 元素, 则需要用到v-html 这个指令。
二、属性绑定指令
v-bind
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind属性绑定指令。
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<input v-bind:placeholder="inputValue" type="text">
<hr>
<img v-bind:src="imgSrc" alt="">
</div>
<!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>
// 创建 VM 实例对象
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 文本框的占位符内容
inputValue: '请输入内容',
// 图片的 src 地址
imgSrc: '../../images/logo.png',
},
})
</script>
</body>运行结果

注意:
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式
上述的v-bind的用法
<input v-bind:placeholder="inputValue" type="text">我们可以简写写成
<input :placeholder="inputValue" type="text">使用 Javascript 表达式
插值表达式、v-bind指令可以和JavaScriJavaScript表达式一起使用。
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持Javascript 表达式的运算
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<p>{{number + 1}}</p>
<p>{{ok ? 'True' : 'False'}}</p>
<p>{{message.split('').reverse().join('')}}</p>
<p :id="'list-' + id">xxx</p>
<p>{{user.name}}</p>
</div>
<!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>
// 创建 VM 实例对象
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 数值
number: 9,
// 布尔值
ok: false,
// 字符串
message: 'ABC',
// id 值
id: 3,
// 用户的信息对象
user: {
name: 'zs',
},
},
})
</script>
</body>运行结果
10
False
CBA
xxx
zs
三、事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为DOM 元素绑定事件监听。
v-on
语法格式
<button v-on:事件名称="事件处理函数的名称"></button>注意:
原生DOM 对象有 onclick、oninput、onkeyup 等原生事件,在Vue中可以分别被v-on:click、v-on:input、v-on:keyup所替代!
v-on指令的使用
<div id="app">
<h3>count 的值为:{{count}}</h3>
<!-- TODO:点击按钮,让 data 中的 count 值自增 +1 -->
<button v-on:click="addCount">+1</button>
</div>
<!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>
// 创建 VM 实例对象
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 计数器的值
count: 0,
},
methods: {
// 点击按钮,让 count 自增 +1
addCount() {
this.count += 1
},
},
})
</script>
</body>注意,这里面必须是使用this.count,这样子赋值才会生效!this表示当前的Vue实例对象!
运行结果:

v-on指令的简写形式
同上述的v-bind指令一样,v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式
而且,如果函数内部的逻辑很简单,也可以直接将其写到" "内!
<div id="app">
<h3>count 的值为:{{count}}</h3>
<button @click="count+=1">+1</button>
</div>事件对象 event
在原生的DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象event
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<h3>count 的值为:{{count}}</h3>
<button v-on:click="addCount">+1</button>
</div>
<!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>
// 创建 VM 实例对象
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 计数器的值
count: 0,
},
methods: {
// 点击按钮,让 count 自增 +1
addCount(e) {
const nowBgColor = e.target.style.backgroundColor;
e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red';
this.count += 1;
},
},
})
</script>
用参数e来接收事件对象,并且可以通过e来操作这个事件对象。
但是如果该函数中原本就有参数呢?
比如,需要传递一个步长值step,我们可以直接这么写:addCount(step, e) 吗?显然是不行的!
$event
vue 提供了名为$event 的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象event 被覆盖的问题。
用法如下所示
<button @click="addCount(2, $event)">+2</button>
<script>
const vm = new Vue({
...
methods: {
addCount(step, e) {
...
},
},
})
</script>事件修饰符
在事件处理函数中调用preventDefault() 或 stopPropagation() 是非常常见的需求。
因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。
在Vue中,有5个较为常用的事件修饰符:

事件冒泡、事件捕获、事件处理程序详解
四、双向绑定指令
v-model
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作DOM 的前提下,快速获取表单的数据。
但是,v-model 指令只能配合表单元素一起使用!!!
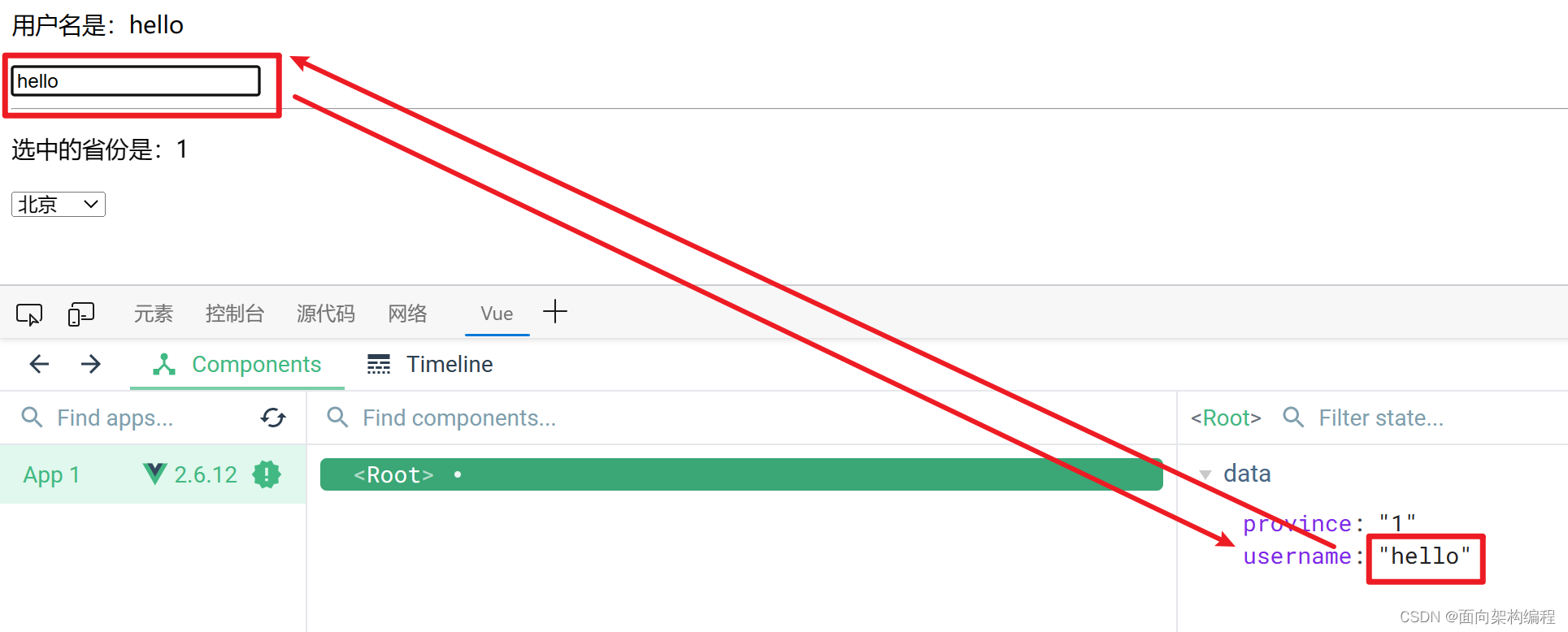
<div id="app">
<p>用户名是:{{username}}</p>
<input type="text" v-model="username"/>
<hr/>
<p>选中的省份是:{{province}}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">黑龙江</option>
</select>
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 姓名
username: 'zs',
// 省份
province: '1',
},
})
</script>
</body>运行结果

上述代码,在input上面加了v-model,data中相应属性的值,会自动被渲染到文本框上;当文本框中的值被修改时,data里面的数据也会发生相应的变化,这就是双向绑定!
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了3 个修饰符:

用法如下:
<div id="app">
姓名:<input type="text" v-model.trim="username"/>
<hr/>
年龄:<input type="text" v-model.number="age"/>
<hr/>
地址:<input type="text" v-model.lazy="address"/>
</div>上述代码
username:会自动去除输入字符串前后的空格。
age:会将输入的内容转为数值类型。
address:会在“失去焦点”后更新,而不是实时更新。
五、条件渲染指令
v-if 与 v-show
条件渲染指令用来辅助开发者按需控制DOM 的显示与隐藏。
条件渲染指令有如下两个:
v-if
v-show
<div id="app">
<button @click="flag = !flag">Toggle Flag</button>
<p v-if="flag">请求成功 --- 被 v-if 控制</p>
<p v-show="flag">请求成功 --- 被 v-show 控制</p>
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// flag 用来控制元素的显示与隐藏
// 值为 true 时显示元素
// 值为 false 时隐藏元素
flag: false,
},
})
</script>运行结果

在上述代码中v-show 和 v-if 的效果是一样的!但是它们的实现原理和性能不同!
两者区别
1.原理不同
v-if 指令:会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏
v-show 指令:会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏
2.性能消耗不同
v-if 有更高的切换开销,而v-show有更高的初始渲染开销。
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用v-if 较好
v-else 与 v-else-if
v-if 可以单独使用,或配合v-else 指令、 v-else-if指令一起使用。
<div id="app">
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else-if="type === 'C'">一般</p>
<p v-else>差</p>
</div>效果其实就和我们Java里面的if-else一样。
六、列表渲染指令
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环渲染相似的UI 结构。
v-for 指令需要使用 item in items 的特殊语法
items 是待循环的数组
item 是当前的循环项
语法格式
<li v-for="item in list">{{item.name}}</li>v-for 指令还支持一个可选的第二个参数,即当前项的索引。
<li v-for="(item, index) in list">索引是:{{index}},姓名是:{{item.name}}</li>案例代码
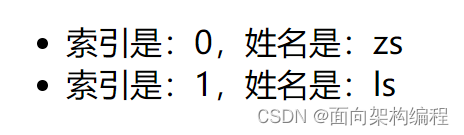
<div id="app">
<ul>
<li v-for="(user, i) in list">索引是:{{i}},姓名是:{{user.name}}</li>
</ul>
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表的数据
list: [
{id: 1, name: 'zs'},
{id: 2, name: 'ls'},
],
},
})
</script>运行结果

使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。
但这种默认的性能优化策略,会导致有状态的列表无法被正确更新!!!
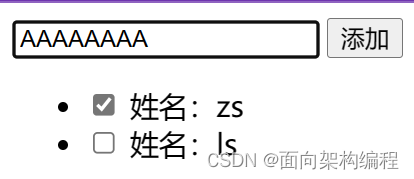
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<ul>
<li :key="user.id" v-for="(user, index) in userlist">
<input type="checkbox"/>
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{id: 1, name: 'zs'},
{id: 2, name: 'ls'}
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({id: this.nextId, name: this.name})
this.name = ''
this.nextId++
}
},
})
</script>运行结果

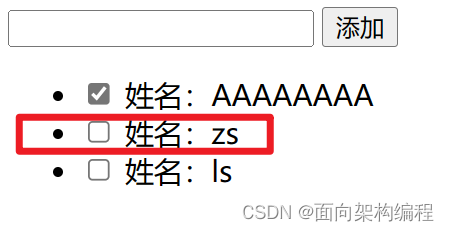
先选zs的那一行,再点击添加! |

之前选中的zs,在添加了一个元素后,页面选项发生了变化!!! |
需要为每项提供一个唯一的key 属性,以便它能跟踪每个节点的身份,从而在保证有状态的列表可以被正确更新。
<ul>
<li :key="user.id" v-for="(user, index) in userlist">
<input type="checkbox"/>
姓名:{{user.name}}
</li>
</ul>key使用的注意事项
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作key 的值没有任何意义(没有任何意义!)
建议使用 v-for 指令时一定要指定key 的值(既提升性能、又防止列表状态紊乱)