文章目录
- 前端基础知识
- HTML
- 1. html基本结构
- 2.常见的html标签
- 注释标签
- 标题标签(h1~h6)
- 段落标签p
- 换行标签 br
- 格式化标签
- 图片标签:img
- 超链接标签
- 表格标签
- 列表标签
- 表单标签
- input标签
- label标签
- select标签
- textarea 标签
- 盒子标签div&span
- 3. html特殊字符
- CSS
- 1. 基本语法
- 2. 引入方式
- 行内样式
- 内部样式
- 外部样式
- 3.选择器
- 基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 4.常用元素属性
- 字体属性
- 设置字体
- 大小
- 粗细
- 文字样式
- 文本属性
- 设置文本颜色
- 文本对齐
- 文本装饰
- 文本缩进
- 行高
- 背景属性
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景尺寸
- 圆角矩形
- 5. 元素显示模式
- 块级元素
- 行内元素
- 行内元素和块级元素的区别
- 改变显示模式
- 6.盒子模型
- 边框
- 内外边距
- 块级元素水平居中
- 去除浏览器默认样式
- 7. 弹性布局
- flex布局基本概念
- 常用属性
前端基础知识
HTML
1. html基本结构
html代码是由一个个标签构成的
- 标签一般成对出现
<h1></h1> - 少数标签只有开始标签,称为单标签
- 开始标签和结束标签之间写的是标签的内容
- 开始标签中可能会写有属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input class="content" type="text">
</body>
</html>
- html标签是整个html文件的根标签
- head标签中写的是页面属性
- body标签中写的是页面上显示的内容
- title标签中写的是页面的标题
2.常见的html标签
注释标签
<!-- 这是注释 -->
标题标签(h1~h6)
从1级标题到6级标题,数字越大字体越小
<h1>1</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
段落标签p
把一段长文本放到html中并不会分成段落,此时就要用到<p></p>标签
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互
</p>
注意:
- p标签和p标签之间存在着一个空隙
- 当前的p标签,文章的开头前面试没有缩进的,需要通过CSS实现
- p标签会自动根据浏览器宽度来决定排版
- html中内容首尾处的换行和空格都无效
- 在p标签文字中输入多个空格只是相当于一个空格
- html中输入换行不会真的换行,而是相当于一个空格
换行标签 br
- br是一个单标签
- 建议写成
<br/>
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用 户的过程,<br/>
通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互
</p>
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
图片标签:img
img标签必须带有src属性,表示图片的路径
<img src="img/test.jpg">
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡. - border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 路径可以是相对路径、绝对路径、网络路径
超链接标签
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<a href="https://www.baidu.com" target="_blank">点击跳转百度</a>
链接的几种形式
跳转内部页面
<a href="index.html">点我跳转到 login.html</a>
<a href="login.html">点我跳转到 index.html</a>
空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="java.zip">下载文件</a>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中 )
<a href="https://www.baidu.com" target="_blank">
<img src="img/sexm.png" alt="">
</a>
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
列表标签
主要使用来布局的. 整齐好看.
- 无序列表
<ul><li> - 有序列表[用的不多]
<ol><li> - 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的
<h3>无序列表</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>one</li>
<li>tow</li>
<li>three</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>第一级</dt>
<dd>test</dd>
<dd>test</dd>
<dd>test</dd>
</dl>
表单标签
表单是提交用户输入信息的关键
表单分成两个部分
- 表单域:包含表单元素的区域
<form>标签 - 表单控件:输入框,提交按钮
<input>标签
form标签
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
点击提交按钮后就会尝试给服务器发送
input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
1.文本框
<input type="text">
2.密码框
<input type="password">
3.单选框
**单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果 **
<input type="radio" name="sex">男
<input type="radio" name="sex">女
4.复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
5.普通按钮
<input type="button" value="按钮">
6.提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
7.清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验
<input type="radio" name="sex" id="sexm"><label for="sexm"><img src="img/sexm.png" width="15" height="15">男</label>
<input type="radio" name="sex" id="sexw"><label for="sexw"><img src="img/sexw.png" width="15" height="15">女</label>
select标签
下拉菜单
- option 中定义 selected=“selected” 表示默认选中
<select name="" id="">
<option value="">--请选择出生年份--</option>
<option value="">1995</option>
<option value="">1996</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="">1999</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</opt1ion>
</select>
textarea 标签
<textarea rows="3" cols="50">
</textarea>
- 文本域中的内容, 就是默认内容, 注意, 空格也会有影响
- rows 和 cols 也都不会直接使用, 都是用 css 来改的.
盒子标签div&span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子
<div>
<span>hello</span>
<span>hello</span>
<span>hello</span>
</div>
<div>
<span>hello</span>
<span>hello</span>
<span>hello</span>
</div>
3. html特殊字符
- 空格:
- 小于号:
<; - 大于号:
>; - 按位与:
&;
CSS
1. 基本语法
选择器+{多条样式声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
- CSS中不区分字母大小写
/*清楚默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
2. 引入方式
行内样式
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式
<div style="color: red">
<span>hello</span>
<span>hello</span>
<span>hello</span>
</div>
内部样式
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#nav {
background-color: red;
color: white;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 25px;
}
</style>
外部样式
最常用的一种方式
1.先创建一个CSS文件
2.通过link标签引入CSS
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="test.css">
</head>
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资
源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效
率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
3.选择器
- 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器 - 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
基础选择器
标签选择器
特点:
1.能快速为同一类型的标签都选择出来.
2.但是不能差异化选择
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用 户的过程,<br/>
通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互
</p>
<div>
<span>hello</span>
<span>hello</span>
<span>hello</span>
</div>
类选择器
特点:
1.差异化表示不同的标签
2.可以让多个标签的都使用同一个标签
语法:
1.类名用 . 开头的
2.下方的标签使用 class 属性来调用.
3.一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
4.如果是长的类名, 可以使用 - 分割.
5.不要使用纯数字, 或者中文, 以及标签名来命名类名
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
id选择器
1.CSS 中使用 # 开头表示 id 选择器
2.id 选择器的值和 html 中某个元素的 id 值相同
3.id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
#nav {
background-color: red;
color: white;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 25px;
}
<body>
<div id="main">
<div id="nav">我是导航栏</div>
<div id="body">
<div class="left">我是左边栏</div>
<div class="content">我是内容区域</div>
<div class="right">我是右边栏</div>
</div>
</div>
</body>
通配符选择器
使用*表示选取所有标签
/*清楚默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
复合选择器
后代选择器
元素1 元素2 {样式声明}
- 选择某个父元素中的某个子元素
- 元素 2 不一定非是 儿子, 也可以是孙子
- 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
#main .two {
width: 100px;
}
#main .one {
color: pink;
}
<div class="main">
<div>
<div class="one">
hello
</div>
</div>
<div class="two">
test
</div>
</div>
子选择器
和后代选择器类似, 但是**只能选择子标签 **
元素1>元素2 { 样式声明 }
#main>.two {
width: 100px;
}
<div id="main">
<div>
<div class="two">
hello
</div>
</div>
<div class="two">
test
</div>
</div>
并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
p,div {
color: red;
}
<div id="main">
<div>
<div class="two">
hello
</div>
</div>
<div class="two">
test
</div>
</div>
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用 户的过程,<br/>
通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互
</p>
伪类选择器
1.链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
<style>
a:link {
color: blue;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: pink;
}
</style>
<a href="#">测试</a>
2.force伪类选择器
选取获取焦点的 input 元素
此时选中文本框,背景就会变色,字体也会变色
input:focus {
color: red;
background-color: gainsboro;
}
<input type="text">
4.常用元素属性
字体属性
设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好
- 字体名称可以用中文, 但是不建议
大小
p {
font-size: 20px;
}
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
- 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
粗细
p {
font-weight: bold;
font-weight: 700;
}
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal
文本属性
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
文本对齐
控制文字水平方向的对齐
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
文本装饰
text-decoration: [值];
常用取值:
- underline 下划线.
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线.
- line-through 删除线
文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值]
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
行高
行高指的是上下文本行之间的基线距离
line-height: [值];
行高 = 上边距 + 下边距 + 字体大
**注意:行高等与元素高度, 就可以实现文字居中对齐 **
#nav {
background-color: red;
color: white;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 25px;
}
背景属性
背景颜色
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
/* 背景透明 */
background-color: transparent;
背景图片
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加
背景平铺
background-repeat: [平铺方式]
重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
- 默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
背景位置
background-position: x y;
修改图片的位置.
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one {
background-image: url(rose.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
}
</style>
<div class="bgp">
<div class="one">背景居中</div>
</div>
注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
圆角矩形
通过 border-radius 使边框带圆角效果
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
生成圆形
让 border-radius 的值为正方形宽度的一半即可
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
5. 元素显示模式
块级元素
常见的块元素
- h1-h6
- p
- div
- ul
- ol
- li
- …
特点:
- 独占一行
- 高度、宽度、内外边距、行高都可以控制
- 宽度默认是父元素的宽度
- 是一个盒子,里面可以放行内元素和块元素
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
行内元素
常见的行内元素有
- span
- a
- em
- …
特点:
- 不独占一行,一行可以显示多个
- 设置高度宽度和行高无效
- 左右外边距有效,上下无效
- 内边距有效
- 默认宽度和本身内容有关
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
注意:
- a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
- display: block 改成块级元素
- display: inline 改成行内元素
- display: inline-block 改成行内块元素
6.盒子模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
边框
基础属性
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
**注意:边框会撑大盒子 **
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子
* {
box-sizing: border-box;
}
内外边距
内边距
padding 设置内容和边框之间的距离
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都设置边距
- padding-top
- padding-bottom
- padding-left
- padding-right
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
padding: 10px; 表示四个方向都是 10px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
外边距
margin控制盒子和盒子之间的距离
也可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
margin也是支持符合写法的
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
块级元素水平居中
前提:
- 指定宽度(如果不指定宽度, 默认和父元素一致)
- 把水平 margin 设为 auto
以下三种写法均可实现
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:
这个水平居中的方式和 text-align 不一样.
- margin: auto 是给块级元素用得到.
- text-align: center 是让行内元素或者行内块元素居中的
去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.使用通配符选择器即可完成这件事情
* {
marign: 0;
padding: 0;
}
7. 弹性布局
flex布局基本概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”
任何一个html元素,都可以指定为display:flex完成弹性布局
flex布局的本质是给父盒子添加display:flex属性,来控制盒子的位置和排列方式
基本概念:
- 被设置为 display:flex 属性的元素, 称为 flex containe
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效
常用属性
justify-content
设置主轴上的子元素排列方式 ,使用之前一定要确定好主轴是哪个方向
| 取值 | 作用 |
|---|---|
| flex-start | 默认值,项目位于容器的开头 |
| flex-end | 项目位于容器的结尾 |
| center | 项目位于容器中央 |
| space-between | 项目在行与行之间有间隔 |
| space-around | 项目在行之前,行之间和行之后留有空间 |
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
</style>
未设置justify-content效果

设置justify-content: flex-end

设置jutify-content: center

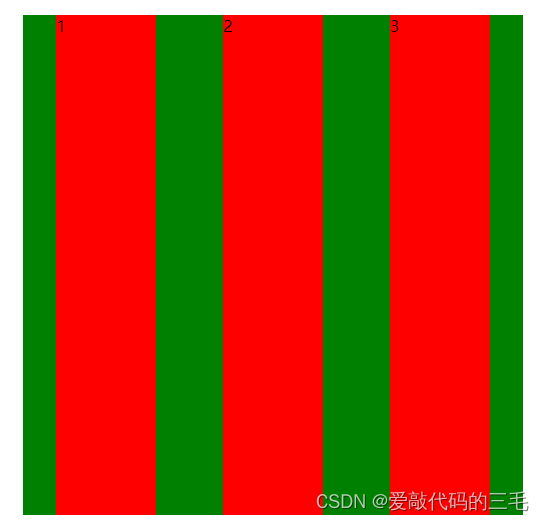
设置justify-content: space-around

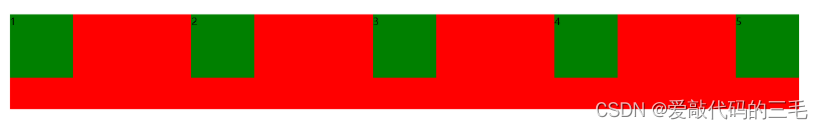
设置justify-content: space-between

align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.
| 取值 | 作用 |
|---|---|
| stretch | 默认值,行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾对行打包 |
| space-between | 行均匀分布在弹性容器中 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
取值和 justify-content 差不多
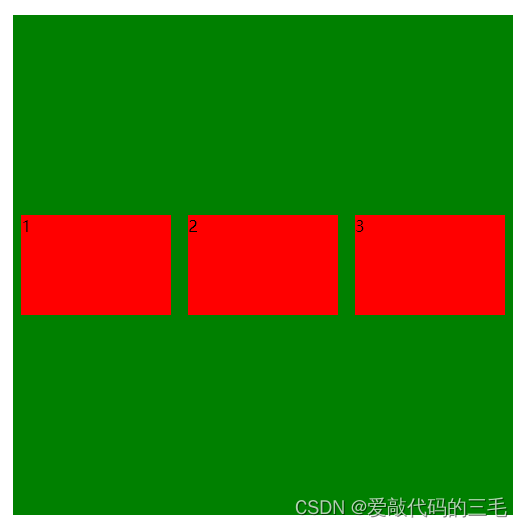
理解 stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的
高度.
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
}
div span {
width: 100px;
background-color: red;
}
</style>

可以使用 align-items 实现垂直居中

**注意:align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents **


![[ 攻防演练演示篇 ] 利用通达OA 文件上传漏洞上传webshell获取主机权限](https://img-blog.csdnimg.cn/5aef87cb78a94c29a10e8633cbd8aae5.png)