前言
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者等。
语义化标签
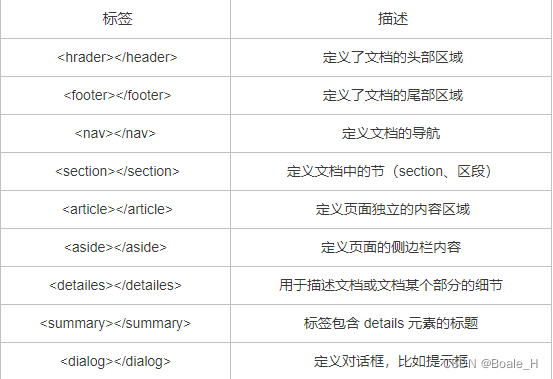
语义化标签使得页面的内容结构化,见名知义

增强型表单
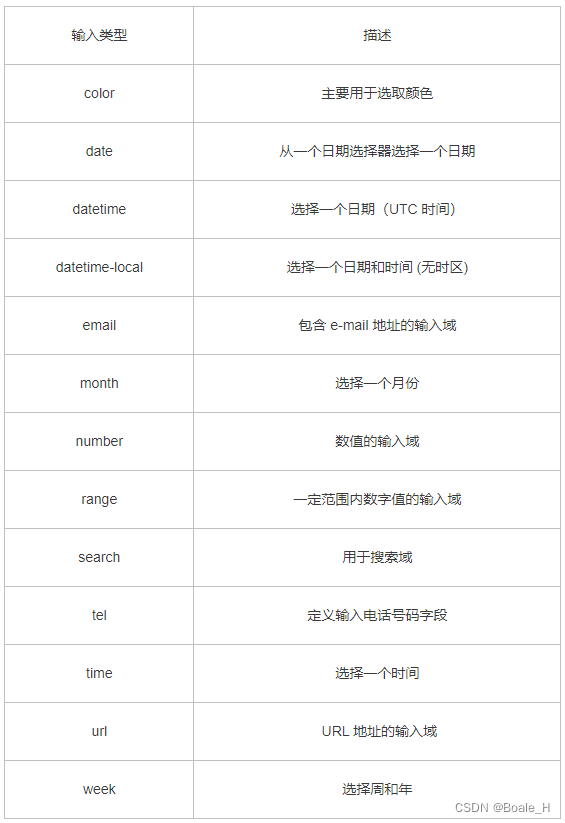
- HTML5 新增多个Input标签的type类型。这些新特性提供了更好的输入控制和验证。

- HTML5 也新增以下表单元素:

- HTML5 新增的表单属性:
placehoder 属性,简短的提示在用户输入值前会显示在输入域上。即我们常见的输入框默认提示,在用户输入后消失。
required 属性,是一个 boolean 属性。要求填写的输入域不能为空
pattern 属性,描述了一个正则表达式用于验证input元素的值。
min 和 max 属性,设置元素最小值与最大值。
step 属性,为输入域规定合法的数字间隔。
height 和 width 属性,用于 image 类型的input标签的图像高度和宽度。
autofocus 属性,是一个 boolean 属性。规定在页面加载时,域自动地获得焦点。
multiple 属性,是一个 boolean 属性。规定input 元素中可选择多个值。
视频和音频
-
HTML5 提供了播放音频文件的标准,即使用audio元素,目前, audio元素支持三种音频格式文件: MP3, Wav, 和 Ogg
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio> -
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
canvas
canvas通过JavaScript脚本绘制图形
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
svg
svg是指可伸缩的矢量图形
SVG 与 Canvas两者间的区别:
- SVG 是一种使用 XML 描述 2D 图形的语言,而Canvas是通过JavaScript来绘制 2D 图形。
- SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器,而canvas不行。
- 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。而Canvas 是逐像素进行渲染的,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
- SVG 图像不依赖分辨率,因此在放大或改变尺寸的情况下其图形质量不会有损失,SVG 图像可在任何的分辨率下被高质量地打印。Canvas依赖分辨率,因此改变尺寸会造成图形质量损失。
- SVG 图像可通过文本编辑器来创建和修改,canvas不行。
- SVG 图像可被搜索、索引、脚本化或压缩,canvas不行。
- SVG 是可伸缩的,canvas不行。
- SVG 最适合带有大型渲染区域的应用程序(比如谷歌地图),canvas最适合图像密集型的游戏,其中的许多对象会被频繁重绘。
- SVG 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快), canvas适合游戏
地理定位
HTML5 Geolocation(地理定位)用于定位用户的位置。
window.navigator.geolocation {
getCurrentPosition: fn 用于获取当前的位置数据
watchPosition: fn 监视用户位置的改变
clearWatch: fn 清除定位监视
}
navigator.geolocation.getCurrentPosition(
function(pos){
console.log('用户定位数据获取成功')
//console.log(arguments);
console.log('定位时间:',pos.timestamp)
console.log('经度:',pos.coords.longitude)
console.log('纬度:',pos.coords.latitude)
console.log('海拔:',pos.coords.altitude)
console.log('速度:',pos.coords.speed)
}, //定位成功的回调
function(err){
console.log('用户定位数据获取失败')
//console.log(arguments);
} //定位失败的回调
)
拖放API
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
拖放的过程分为源对象和目标对象。源对象是指你即将拖动元素,而目标对象则是指拖动之后要放置的目标位置。
-
拖放的源对象(可能发生移动的)可以触发的事件——3个:
dragstart:拖动开始 drag:拖动中 dragend:拖动结束 整个拖动过程的组成: dragstart*1 + drag*n + dragend*1 -
拖放的目标对象(不会发生移动)可以触发的事件——4个:
dragenter:拖动着进入 dragover:拖动着悬停 dragleave:拖动着离开 drop:释放 整个拖动过程的组成1: dragenter*1 + dragover*n + dragleave*1 整个拖动过程的组成2: dragenter*1 + dragover*n + drop*1 -
dataTransfer:用于数据传递的“拖拉机”对象;
在拖动源对象事件中使用e.dataTransfer属性保存数据: e.dataTransfer.setData( k, v ) 在拖动目标对象事件中使用e.dataTransfer属性读取数据: var value = e.dataTransfer.getData( k )
Web Worker
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
<!DOCTYPE html>
<html>
<body>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br><br>
<script>
var w;
function startWorker()
{
if(typeof(Worker)!=="undefined")
{
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML=event.data;
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser does not support Web Workers...";
}
}
function stopWorker()
{
w.terminate();
}
</script>
</body>
</html>
Web Storage
使用HTML5可以在本地存储用户的浏览数据。早些时候,本地存储使用的是cookies。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能。数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
客户端存储数据的两个对象为:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储, 当用户关闭浏览器窗口后,数据会被删除。
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage
WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
HTML 5 应用程序缓存cache manifest
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
a. 离线浏览 - 用户可在应用离线时使用它们
b. 速度 - 已缓存资源加载得更快
c. 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
HTML5 Cache Manifest 实例:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
<body>
The content of the document......
</body>
</html>
完整的 Manifest 文件
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
注意:
(1)一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件。为了确保浏览器更新缓存,您需要更新 manifest 文件
(2)浏览器对缓存数据的容量限制可能不太一样
服务器发送事件Server-Sent
-
Server-Sent 事件 - 单向消息传递:
(1)Server-Sent 事件指的是网页自动获取来自服务器的更新(2)以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。(3)HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新
-
接收 Server-Sent 事件通知
(1)EventSource 对象用于接收服务器发送事件通知:var source=new EventSource("demo_sse.php"); source.onmessage=function(event) { document.getElementById("result").innerHTML+=event.data + "<br />"; };(2)例子解释:
创建一个新的 EventSource 对象,然后规定发送更新的页面的 URL(本例中是 “demo_sse.php”)
每接收到一次更新,就会发生 onmessage 事件
当 onmessage 事件发生时,把已接收的数据推入 id 为 “result” 的元素中
-
检测 Server-Sent 事件支持
检测服务器发送事件的浏览器支持情况:事件 描述 onopen 当通往服务器的连接被打开 onmessage 当接收到消息 onerror 当错误发生