1 父亲传子代传值【子代使用父代的数据】
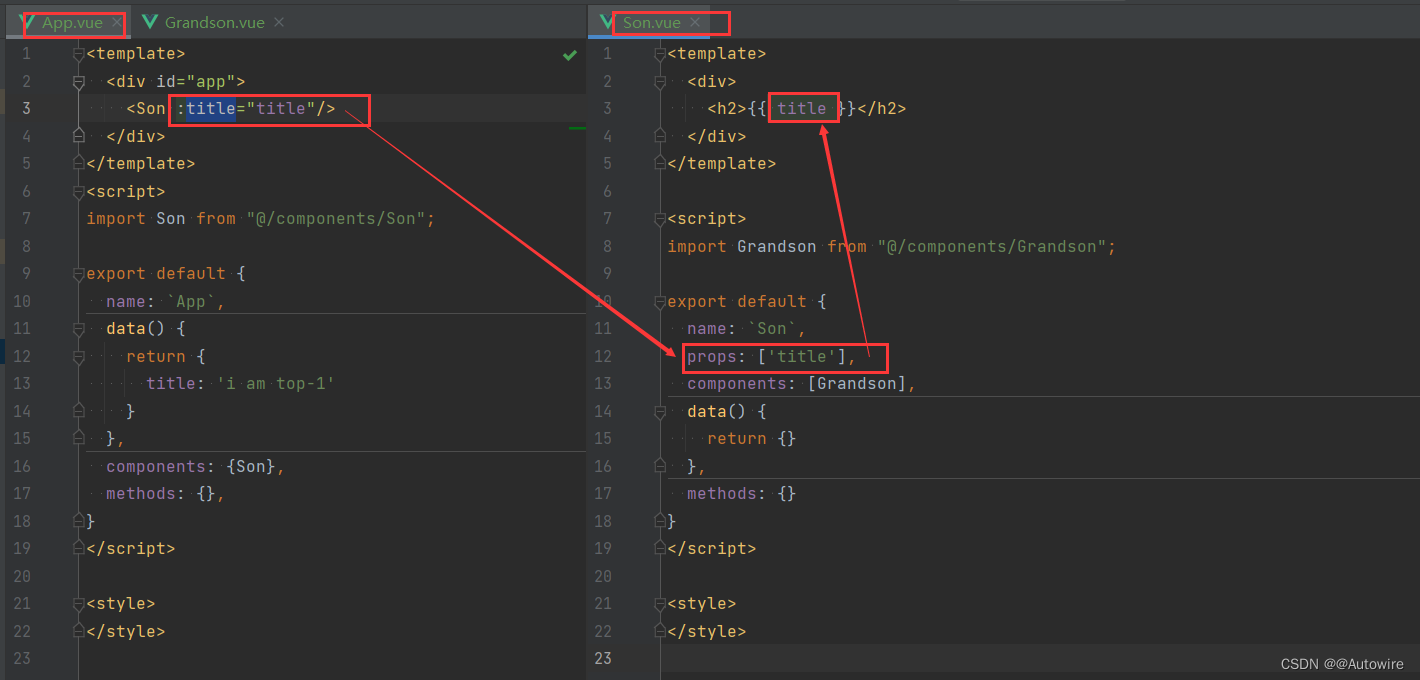
1.1 props传值
父亲给儿子传值:

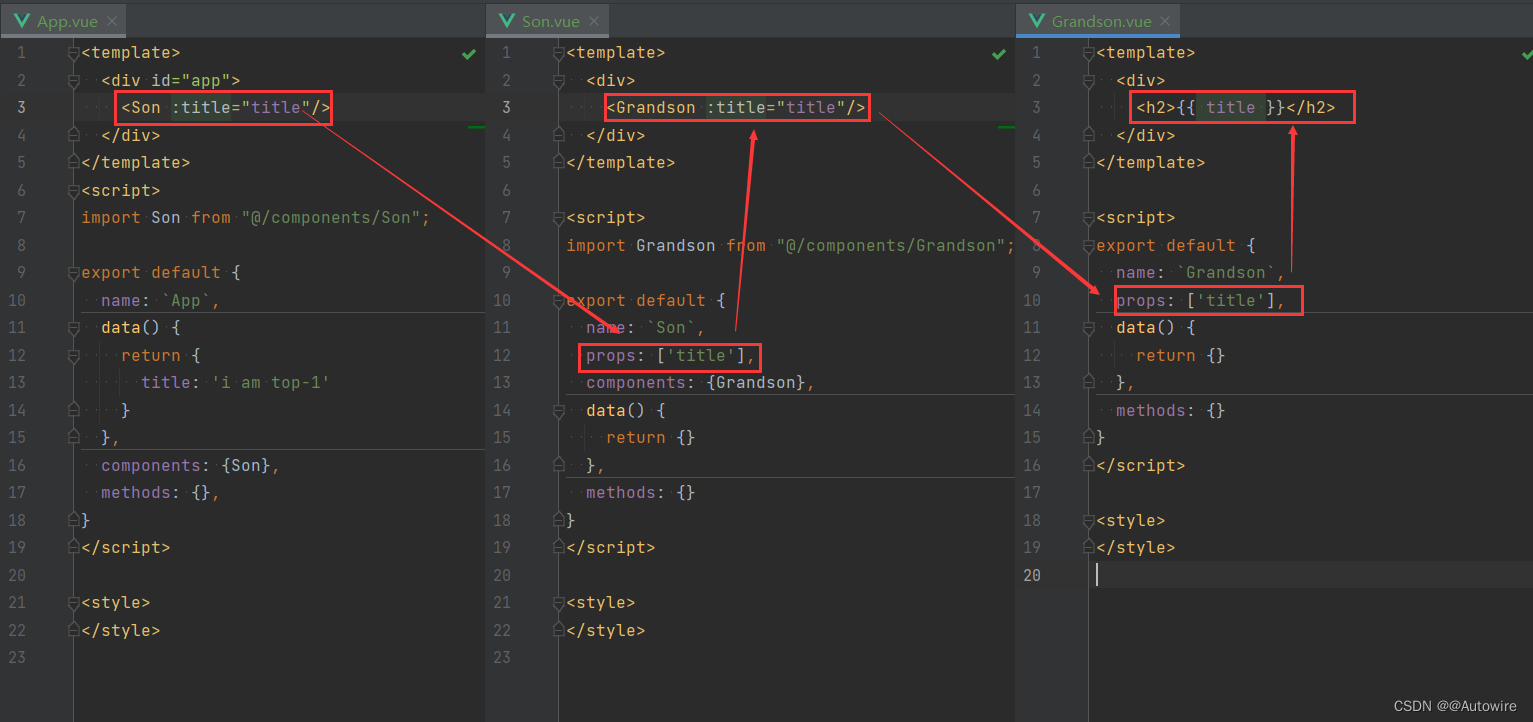
爷爷给孙子传值:

这个props传值的方式,只能一代一代的往下传,不能跨代传值。
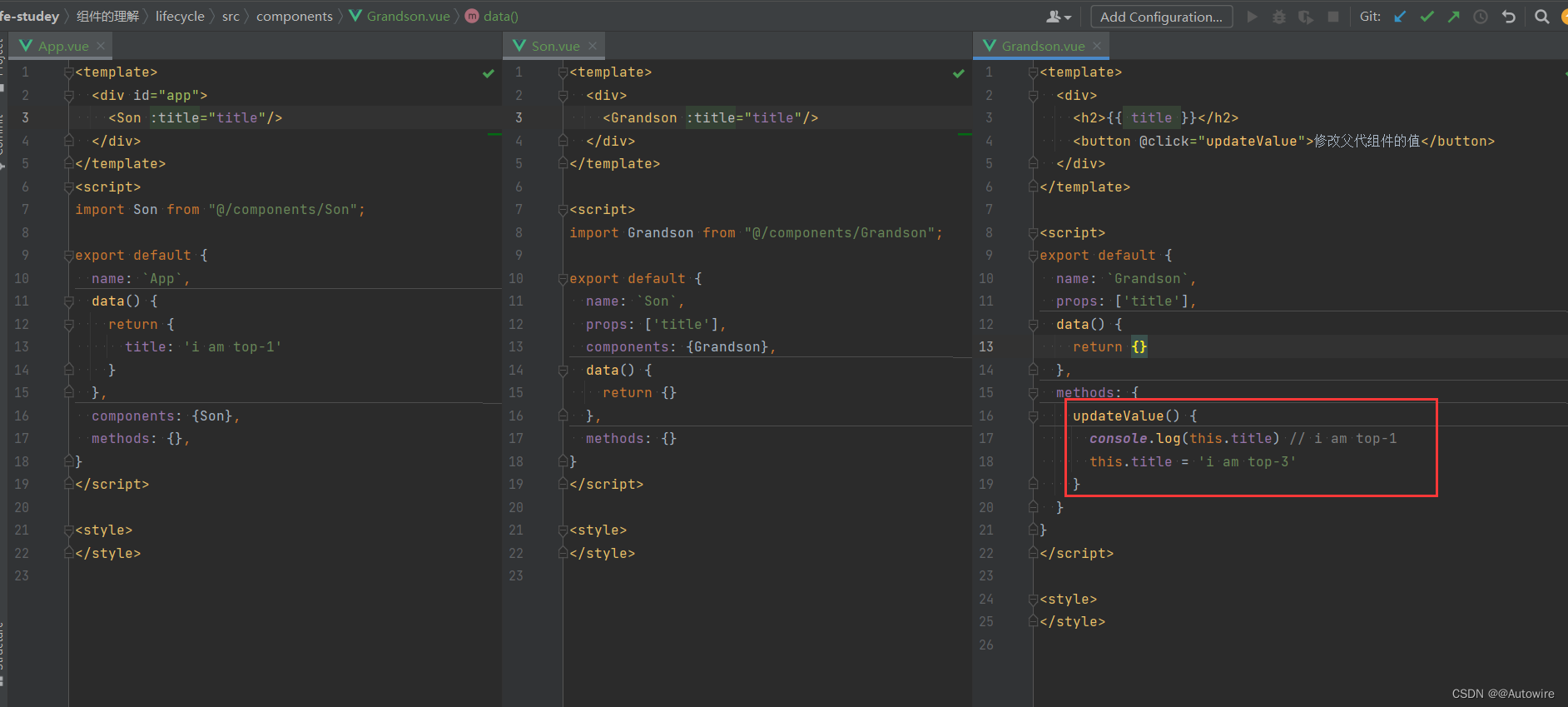
有一个问题:子组件不能修改父组件的值:


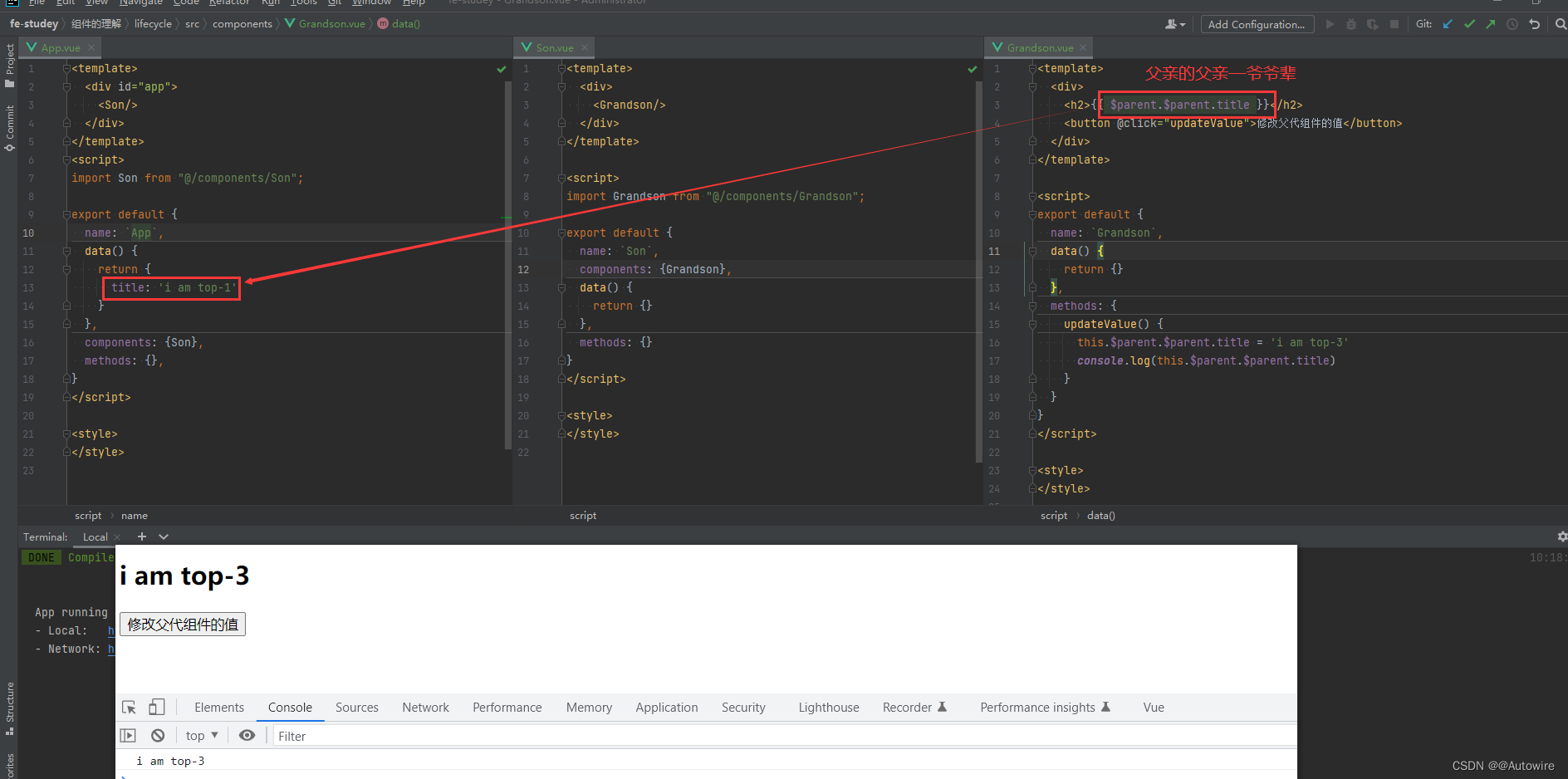
1.2 子组件直接使用父组件的 this.$parent
子组件通过:this.$parent.XXX使用父组件的数据;这种方式子组件可以直接修改父组件的数据。

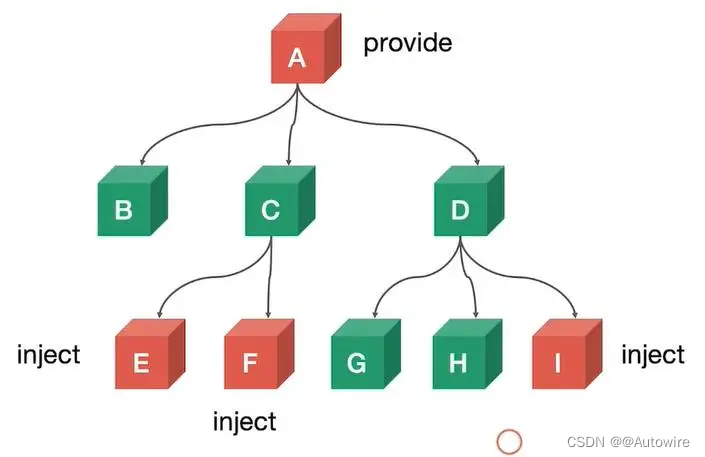
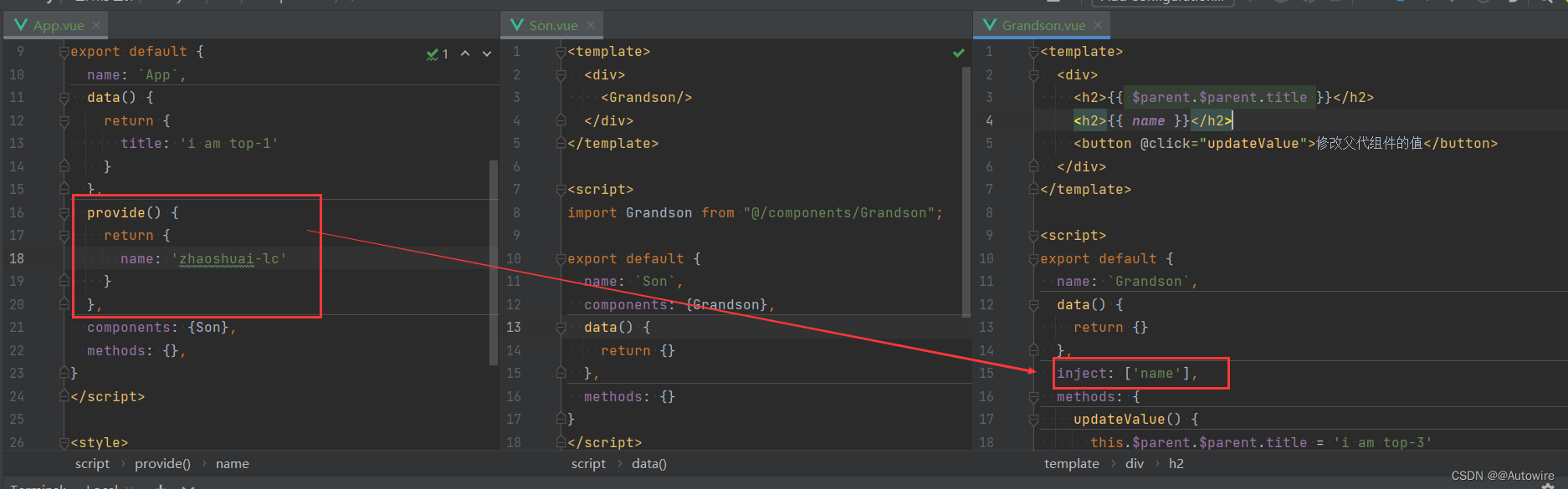
1.2 依赖注入的方式【父亲传递给子代】 - provide inject
父组件可以直接传递给子代,不用一级一级的传递。


缺点就是 数据不知道从哪个父代而来。
2 后代给父亲传值
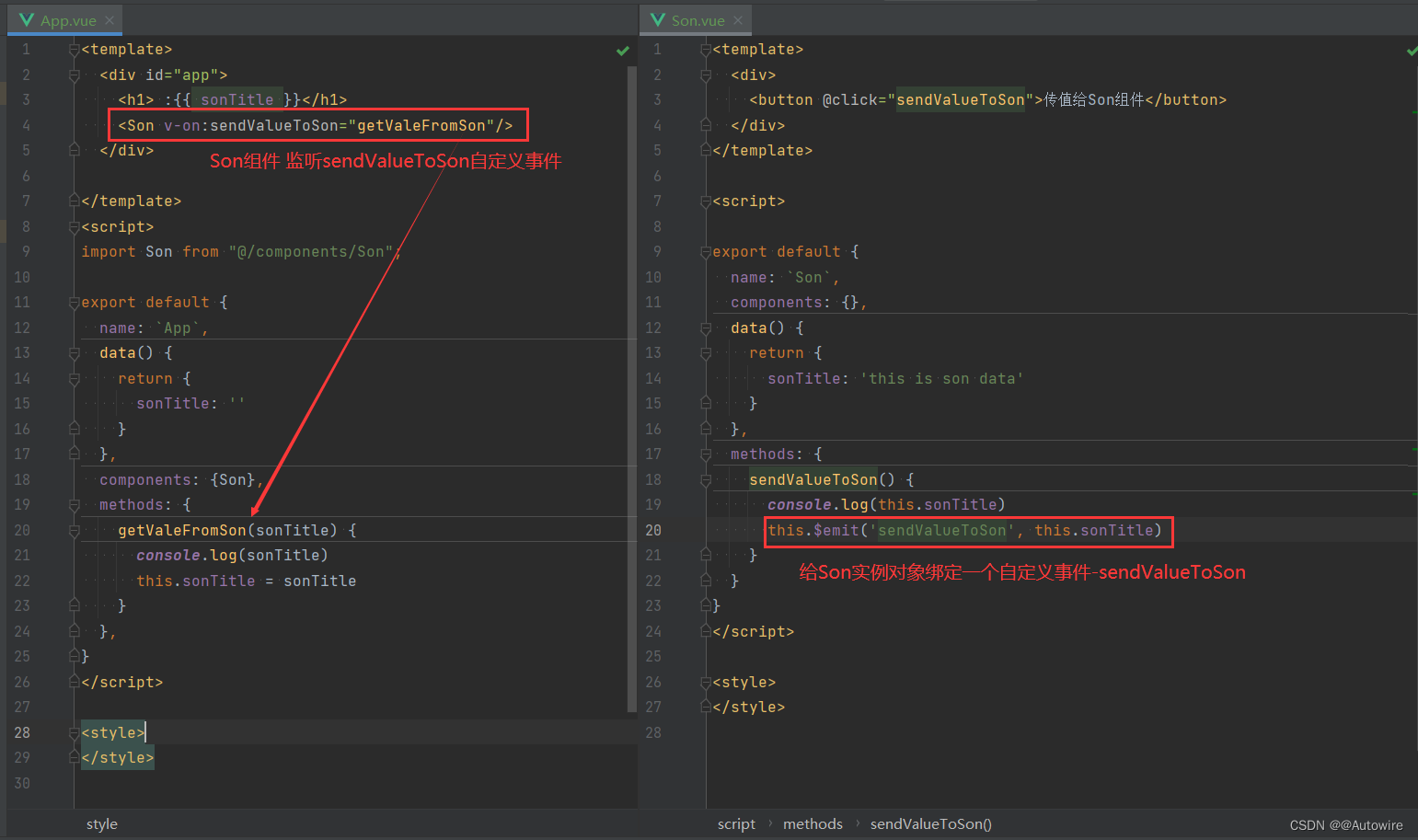
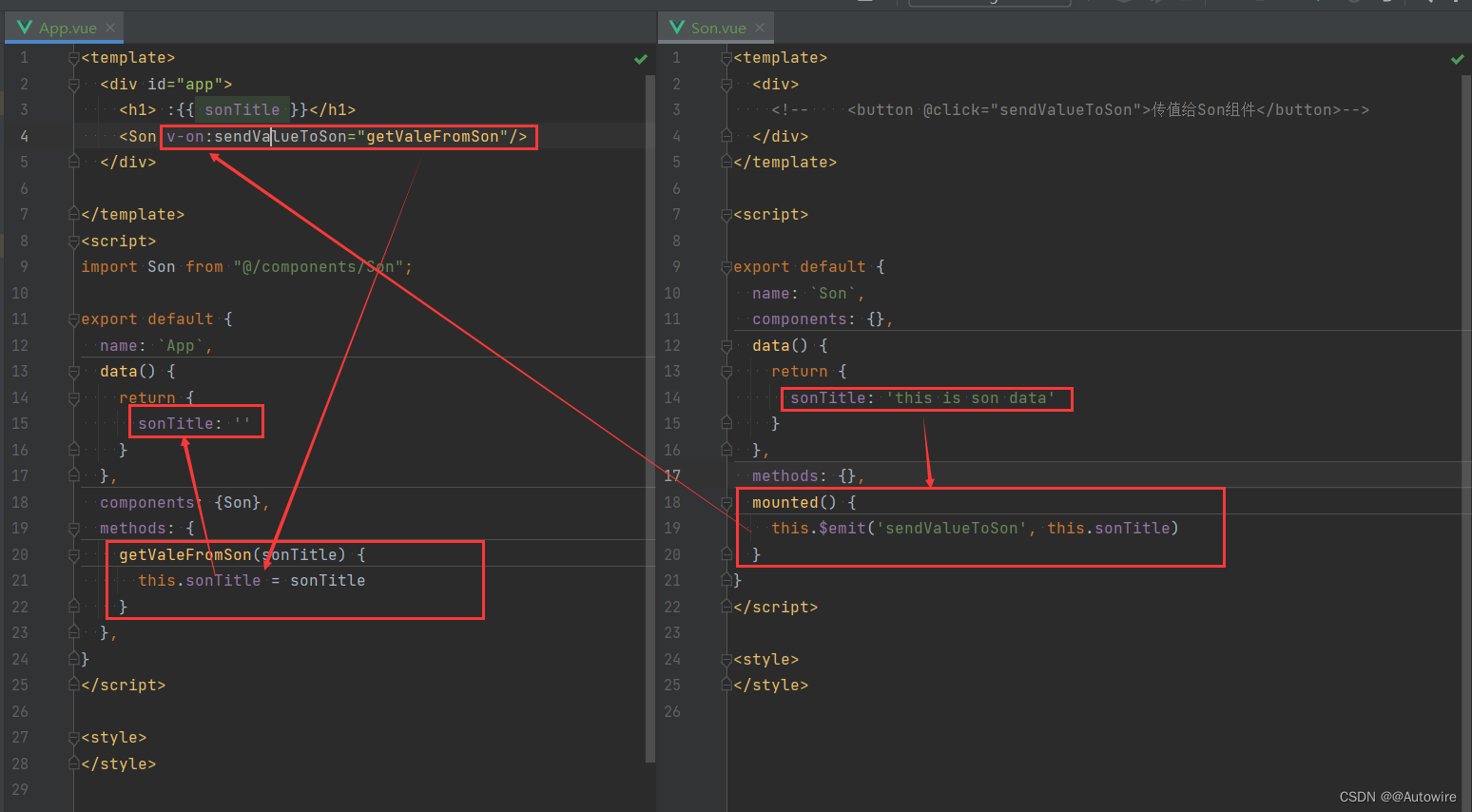
2.1 子组件自定义事件 this.$emit


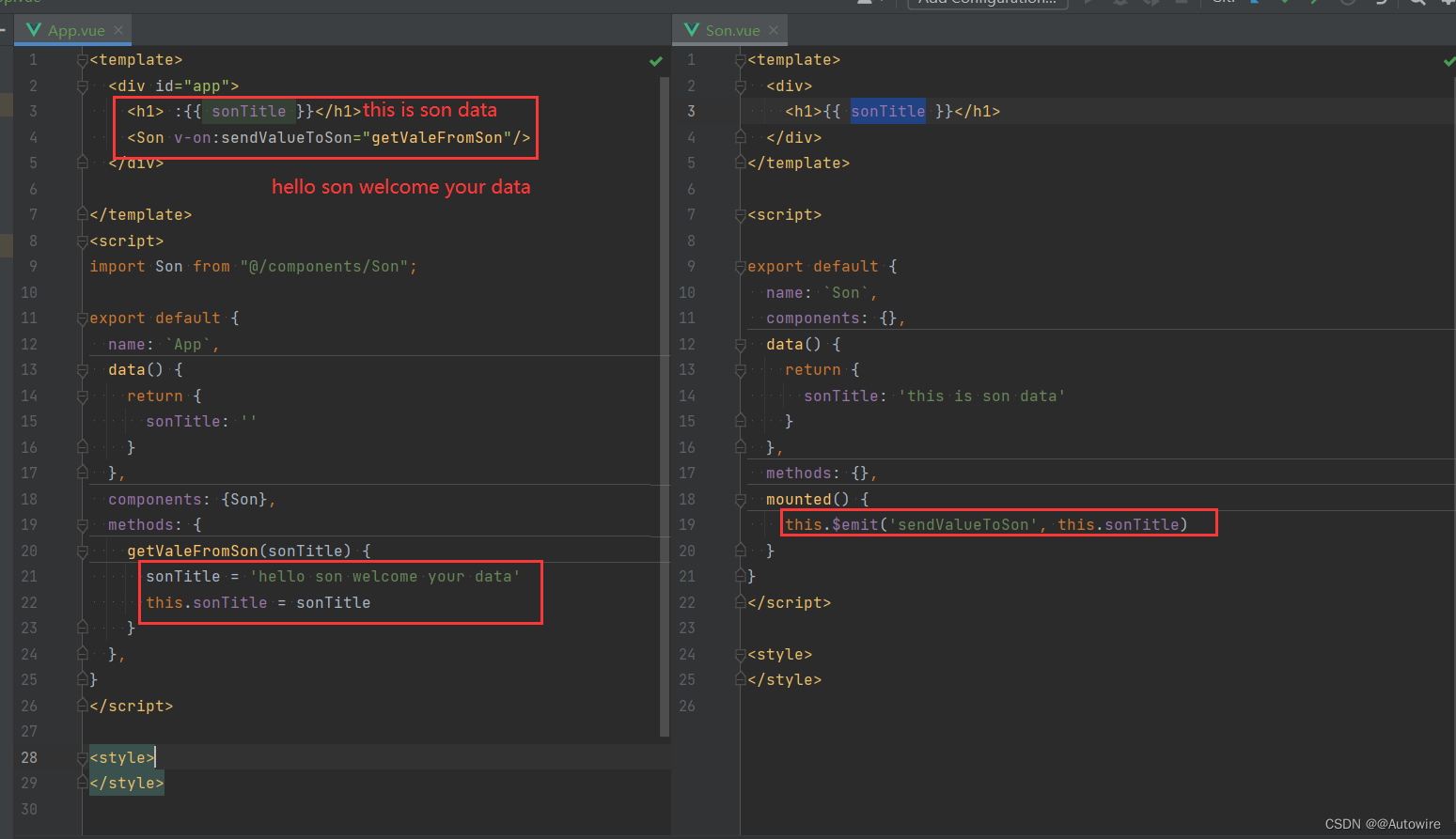
父亲可以修改子代穿过来的值吗?【可以修改穿过来的值,但是这种修改不会影响到子组件的值】

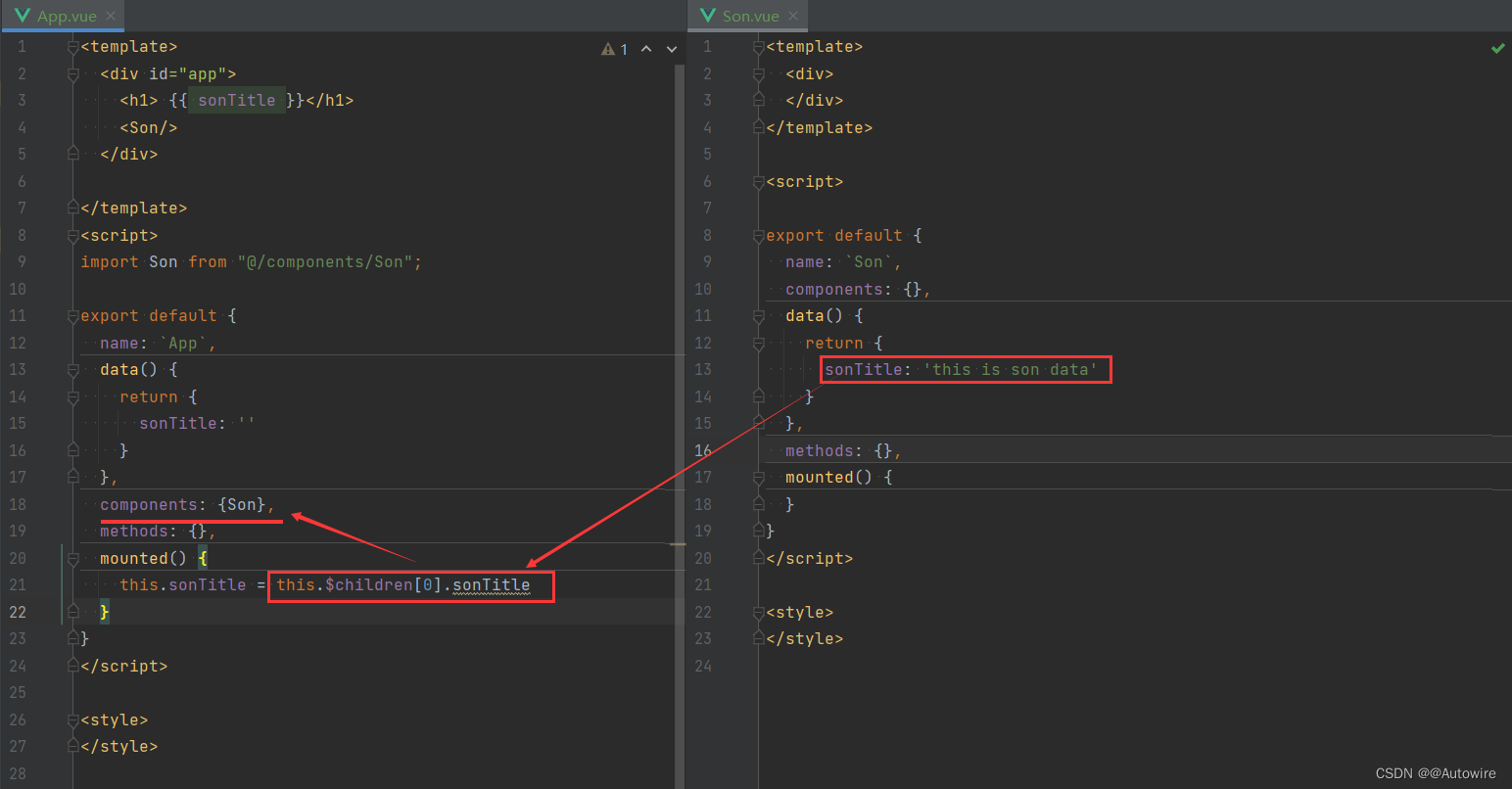
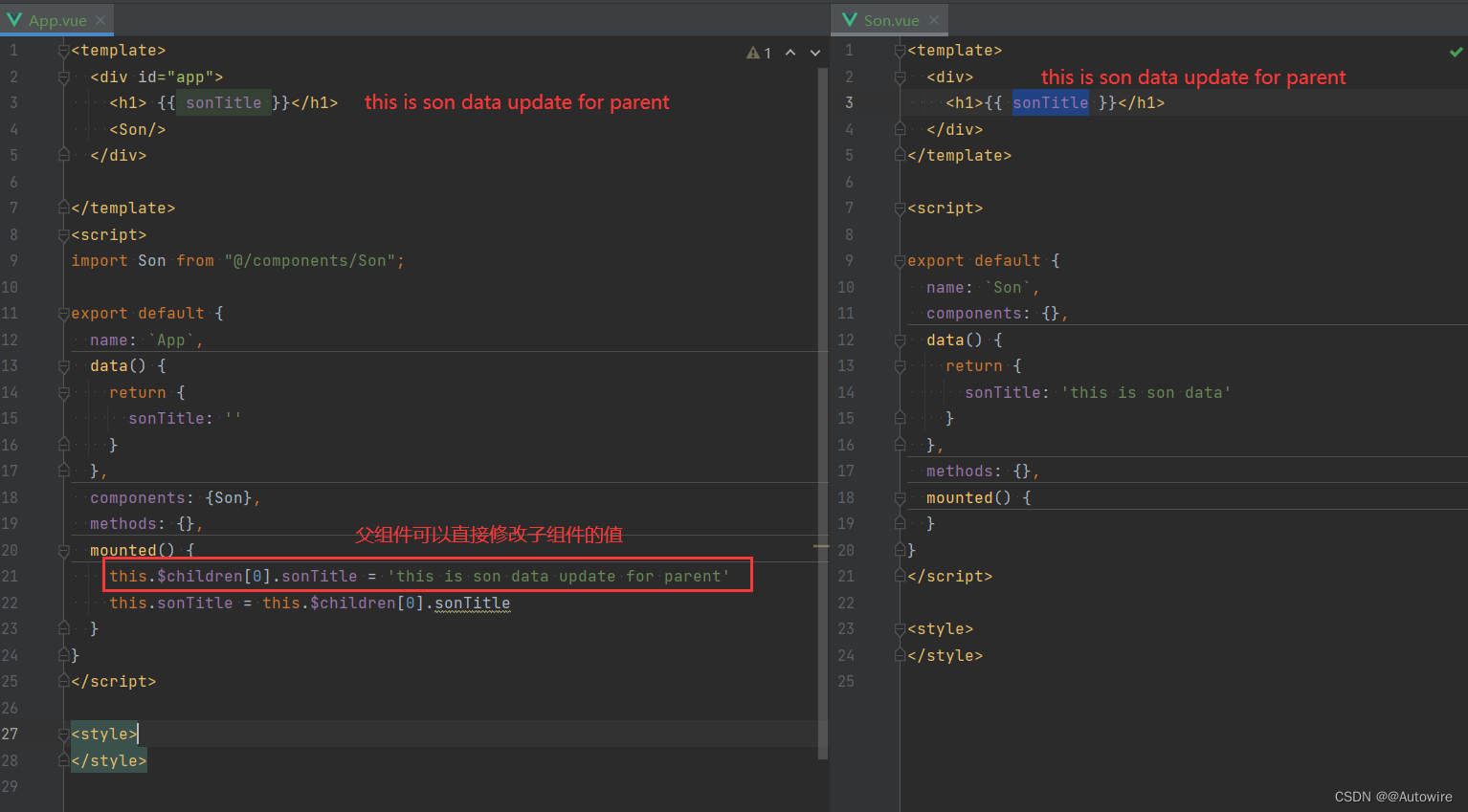
2.2 父组件直接使用子组件的值

父组件可以直接修改子组件的值:


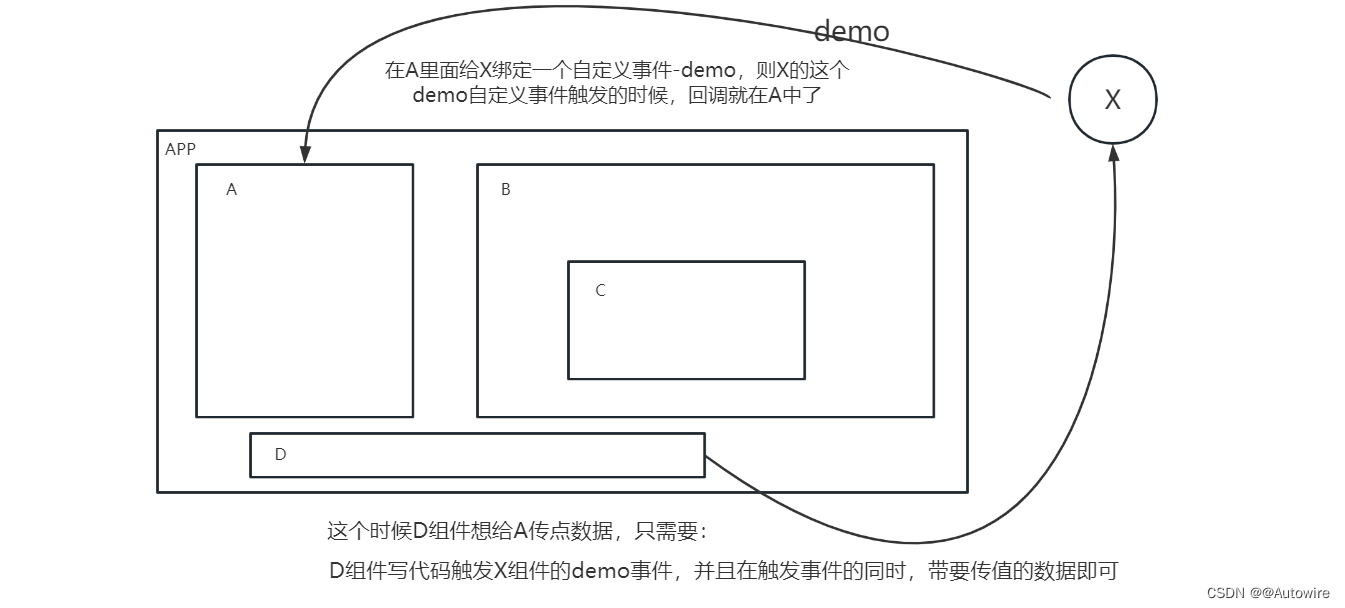
3 兄弟之间的传值
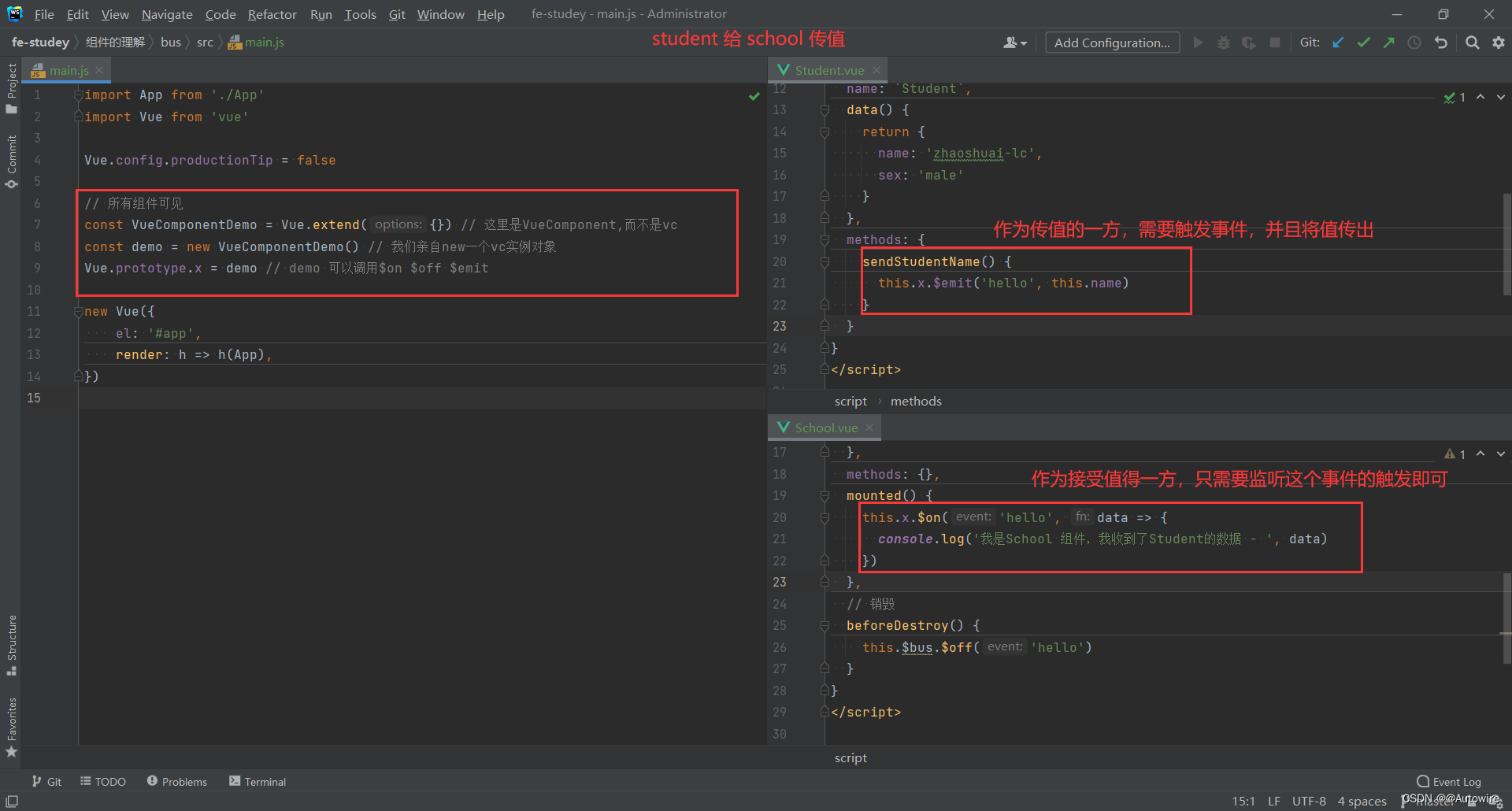
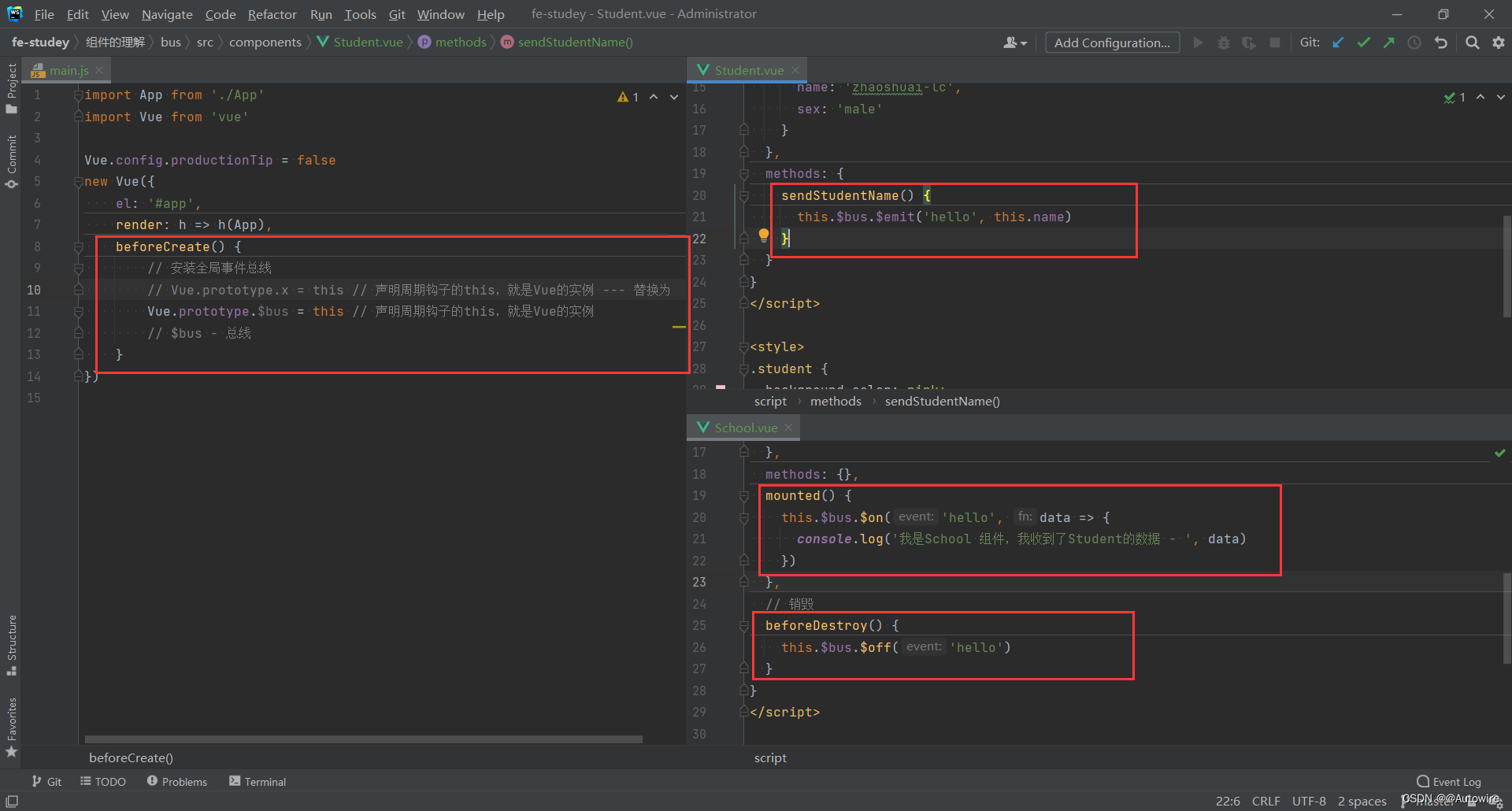
3.1 通过bus全局事件总线 - 任意组件间通信

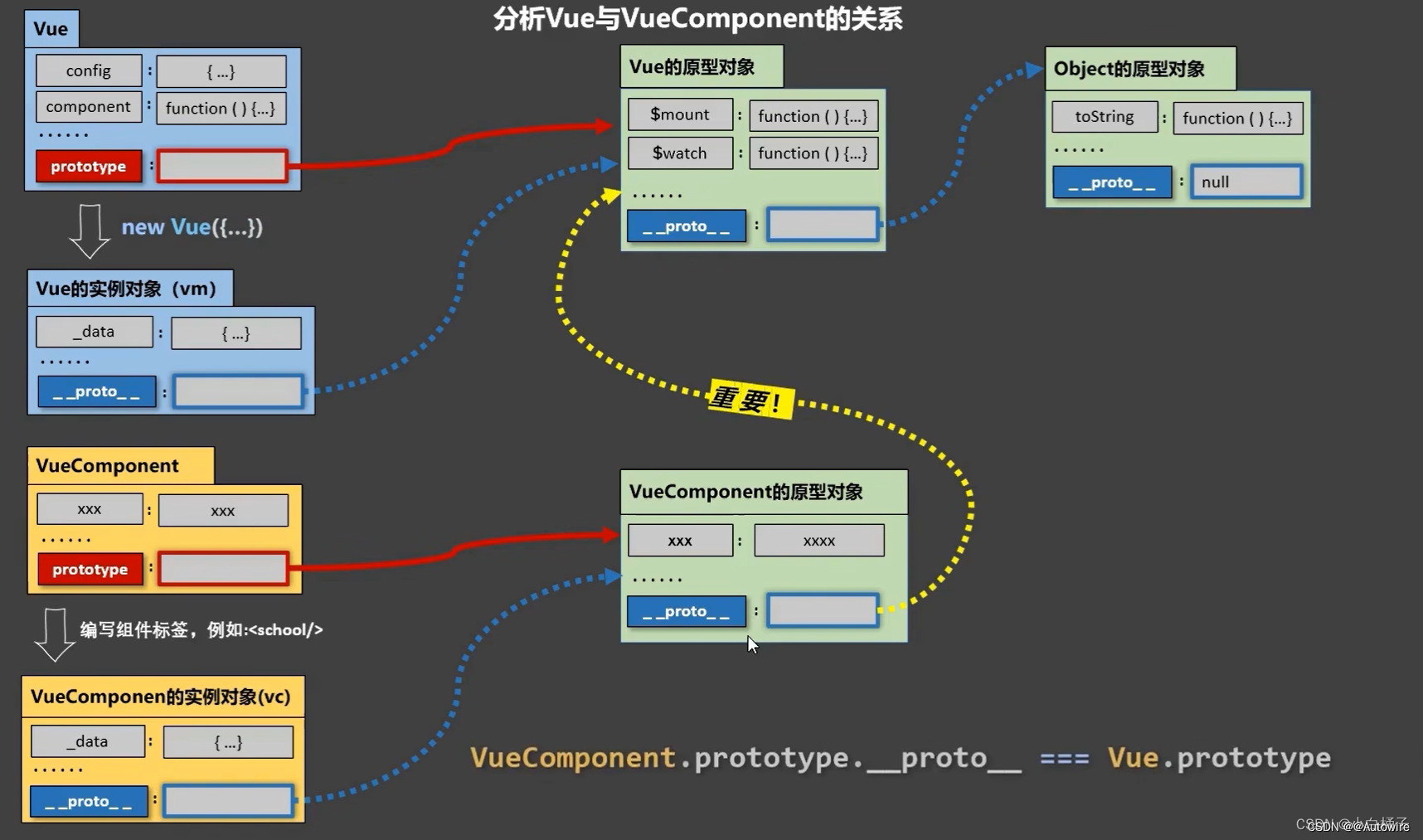
这个X需要所有的vc的可见 - 我们在Vue的原型对象上放即可,这里给出一个概念的问题:关于VueComponent:

1.School组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,Vue.extend生成的。
2、我们只需要写`<school/>`或`<school></school>`,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent !!!!
4、关于this指向:
(1) 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数、它们的this均是【vuecomponent实例对象】
(2) new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象);Vue的实例对象,以后简称vm。
$on $off $emit 都可以使用 备注:$on $off $emit 都在Vue的原型对象中
Vue原型对象的属性都是给vm vc使用的 !!!!!!
实现方式一:

实现方式二:


4 子组件如何直接修改父组件的值
子组件可以使用this.$parent.XXX来修改父组件的值
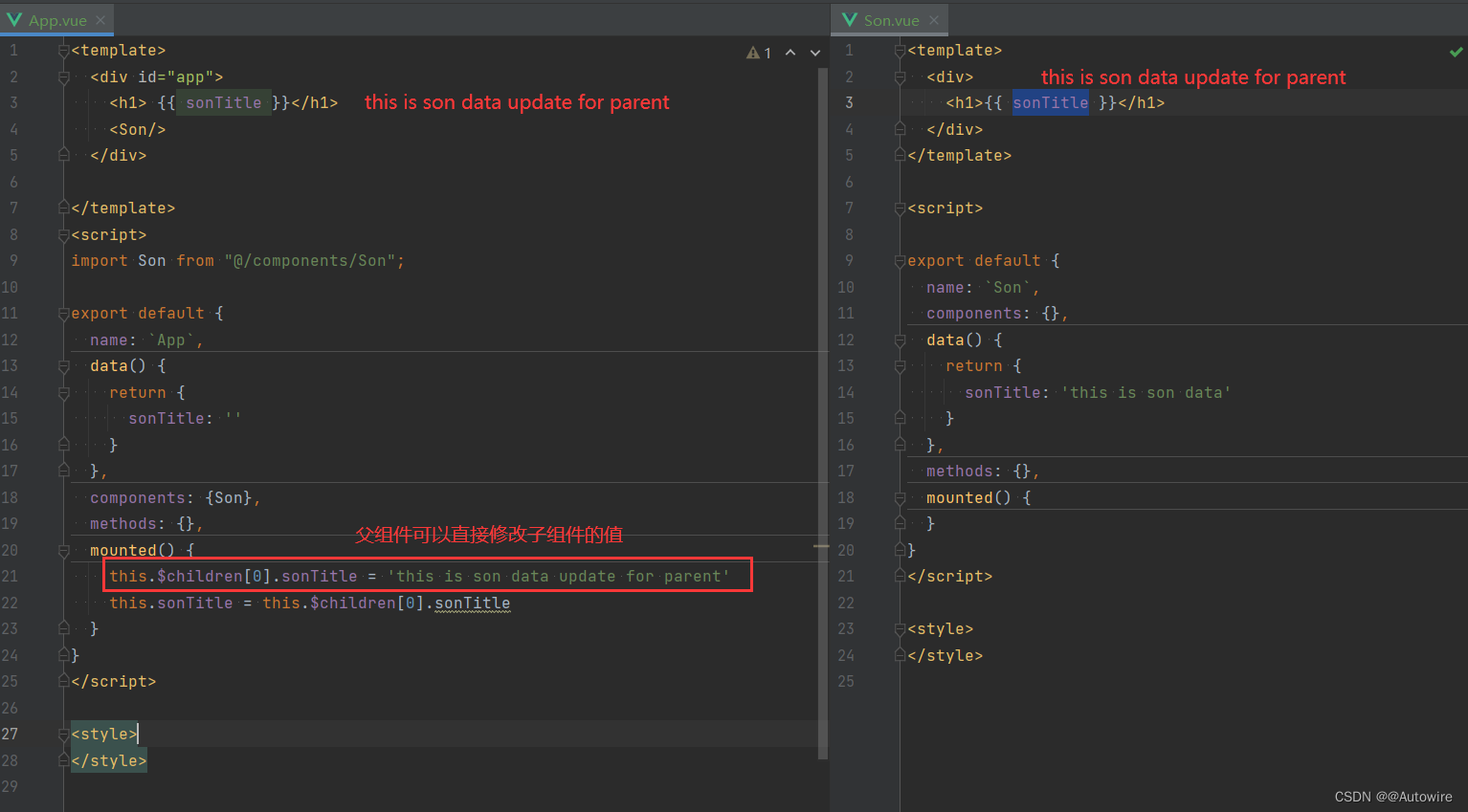
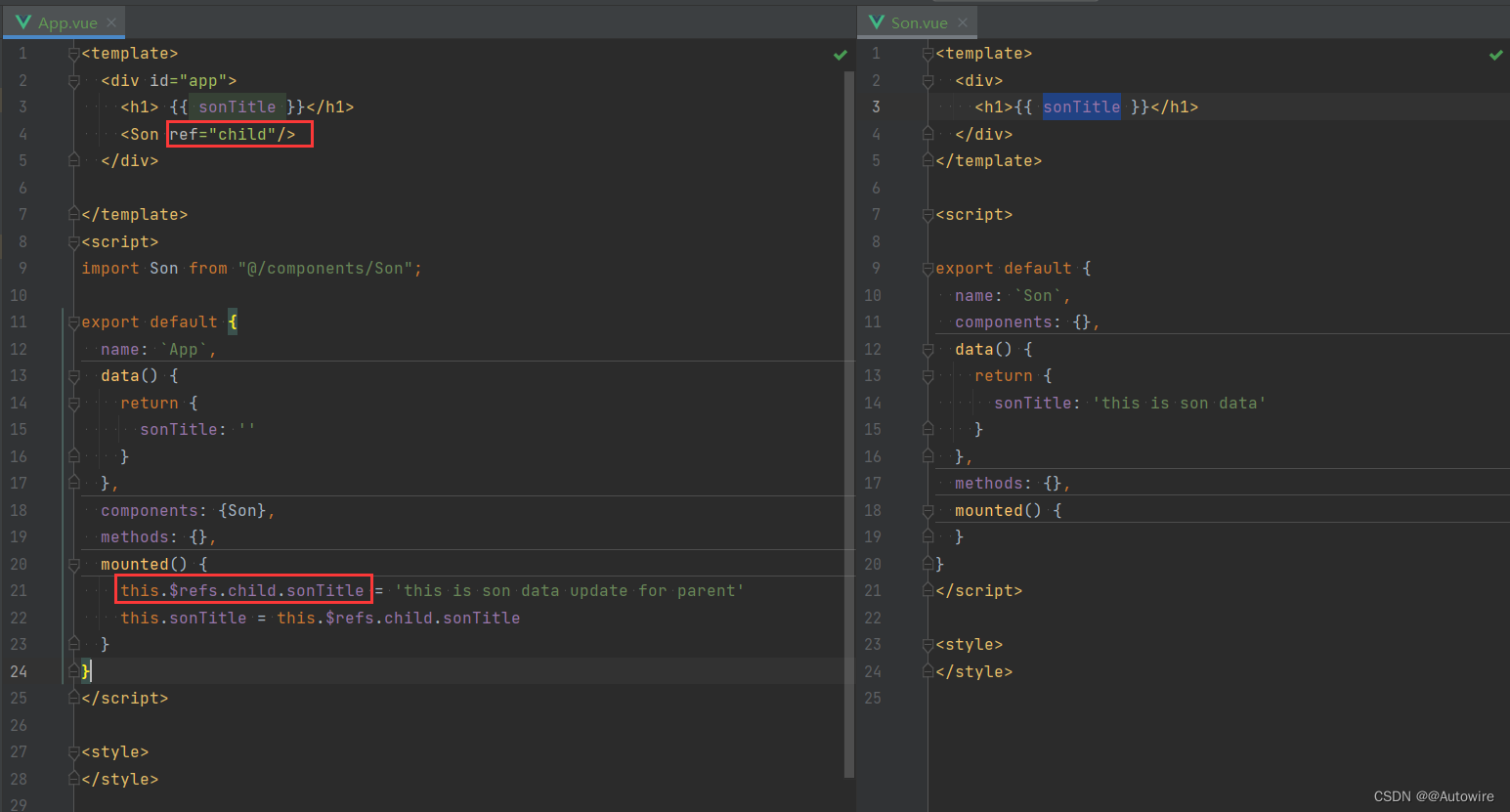
5 父组件如何直接修改子组件的值
this.$children[0].sonTitle = ‘this is son data update for parent’

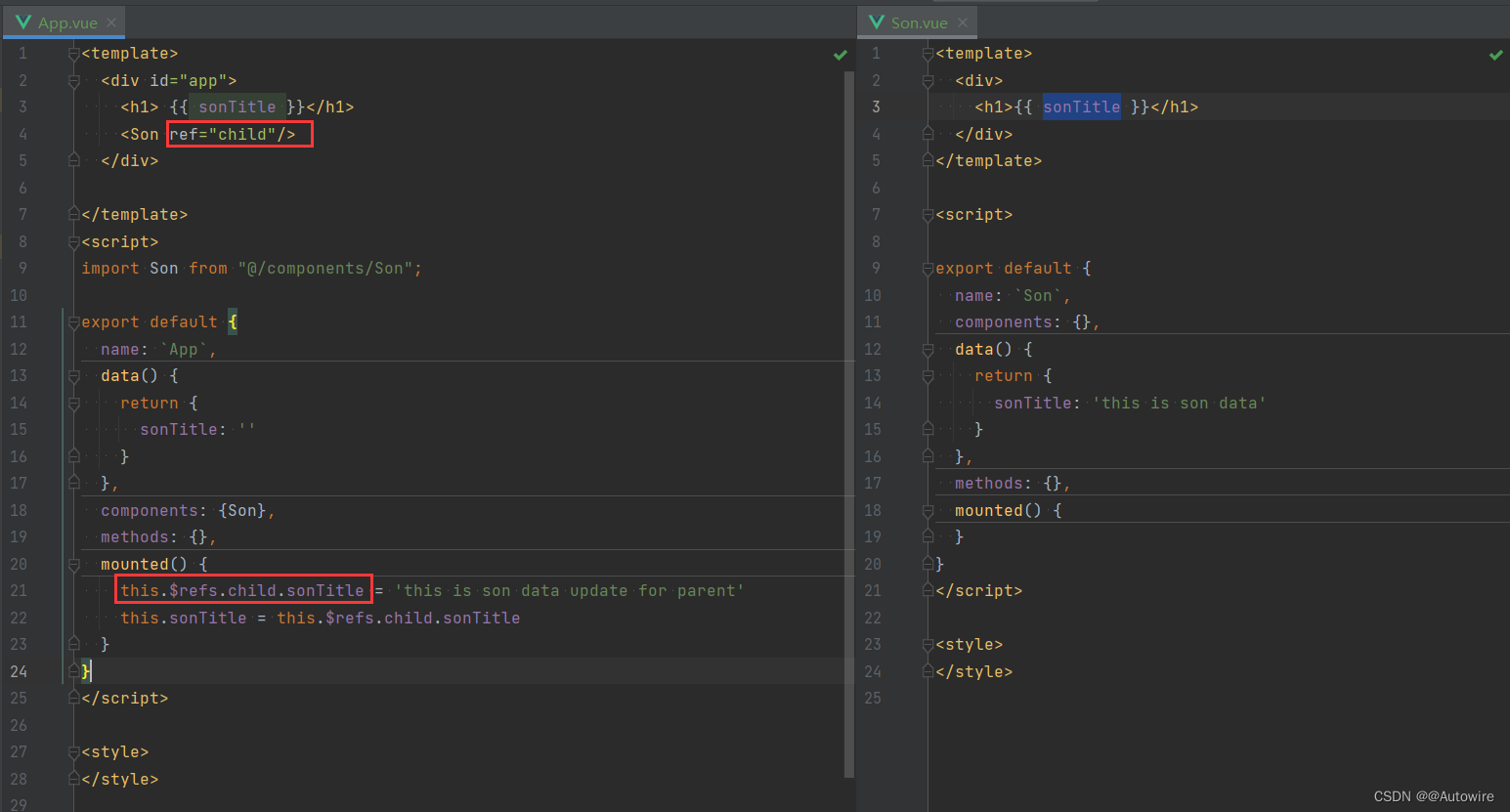
<Son ref="child"/>
this.$refs.child.sonTitle = 'this is son data update for parent'
this.sonTitle = this.$refs.child.sonTitle

6 如何找到父组件
this.$parent