文章目录
- 1. 前言
- 2. MVC模式
- 3. 三层架构
- 4. MVC和三层架构
- 5. 总结
- 5.1 IDEA 小技巧
1. 前言
前面我们探讨了 JSP 的使用,随着计算机技术的不断更新迭代,JSP 的技术由于存在很多的缺点,已经逐渐退出了历史的舞台,所以在学习时,我们只需要了解其如何实现的数据的增删改查。不用刨根问底,花费大量的时间,得不偿失。
- 理解 JSP 及其原理
- 学会使用 EL 表达式和 JSTL 标签
- 理解 MVC 模式和三层架构
快速阅读:一文带你吃透JSP
学习 MVC 模式和三层架构的知识,可以让我们在开发中提高代码的维护性和扩展性。
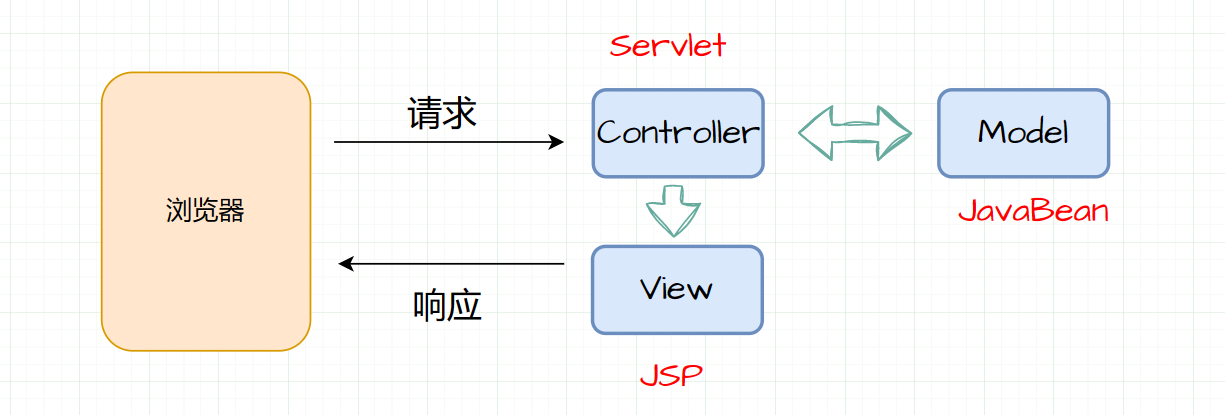
2. MVC模式
MVC模式是一种分层开发的模式,其中:
- M:Model,业务模型,处理业务
- V:View,视图,用于界面展示
- C:Controller,控制器,处理请求,调用模型和视图

其中,控制器(Servlet)用来接收浏览器发送的请求,控制器调用模型(JavaBean)来获取数据,比如从从数据库查询数据,控制器获取数据后在交给视图(JSP)进行数据的展示。
使用 MVC 模式开发有很多的好处,例如,职责单一,互不影响,每个角色各司其职。有利于分工协作和组件重用等。
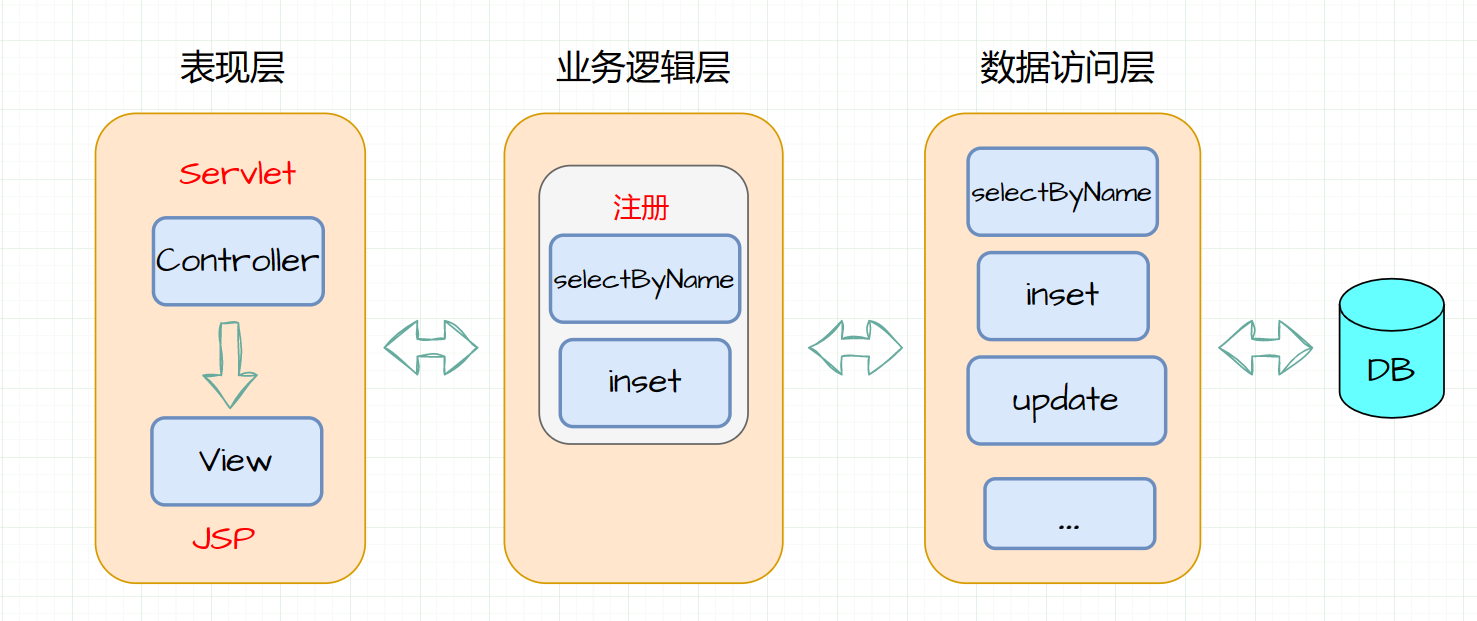
3. 三层架构
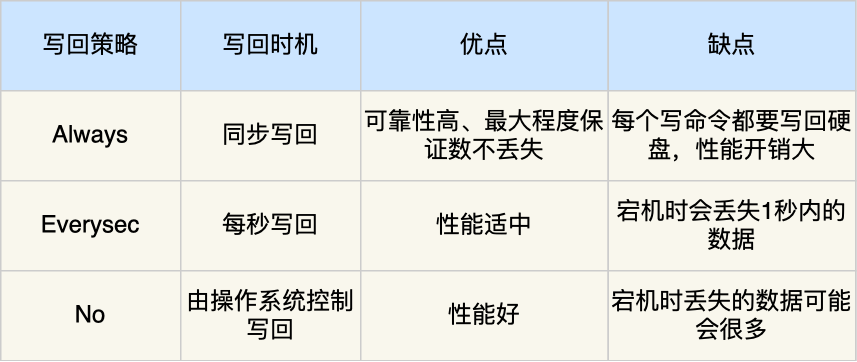
三层架构的模型将我们的项目分成了三个层面,分别是表现层,业务逻辑层和数据访问层。其中数据访问层又称持久层。

- 数据访问层:对数据库进行增删改查等基本操作。
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层中的基本功能,形成复杂的业务逻辑功能,例如注册业务功能,我们先调用数据访问层的 selectByName() 方法判断该用户名是否存在,如果不存在再调用数据访问层的 insert() 方法进行数据的添加操作。
- 表现层:接收请求,封装数据,调用业务逻辑层,响应数据。
在整个流程中,浏览器发送请求,表现层的 Servlet 接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的CRUD 操作,依次返回给 Servlet,然后 Servlet 将数据交给 JSP 进行展示。
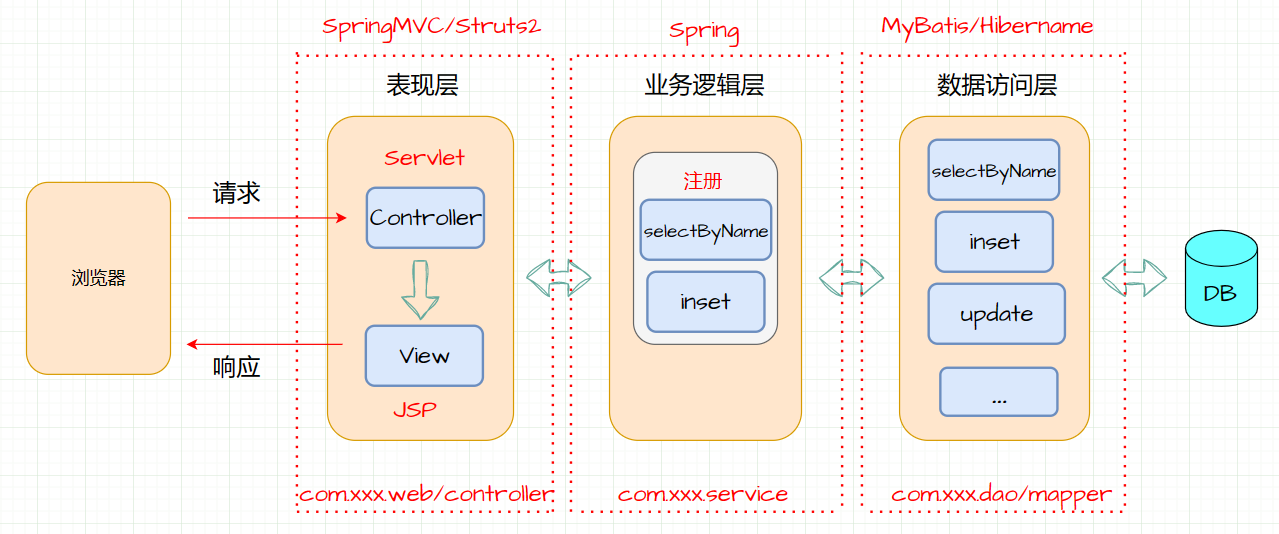
三层架构的每一层都有特有的包名名称,以后我们在学习中就要使用更加规范的命名方式,他们分别是:
- 表现层:org.chengzi.web 或者 org.chengzi.controller
- 业务逻辑层:org.chengzi.service
- 数据访问层:org.chengzi.mapper或者org.chengzi.dao
马上就要学习完 JavaWeb 了,后面我们会学习更多的框架,Spring,SpringMVC,MyBatis 等等,其实不同的框架是对不同层进行的封装,如图:

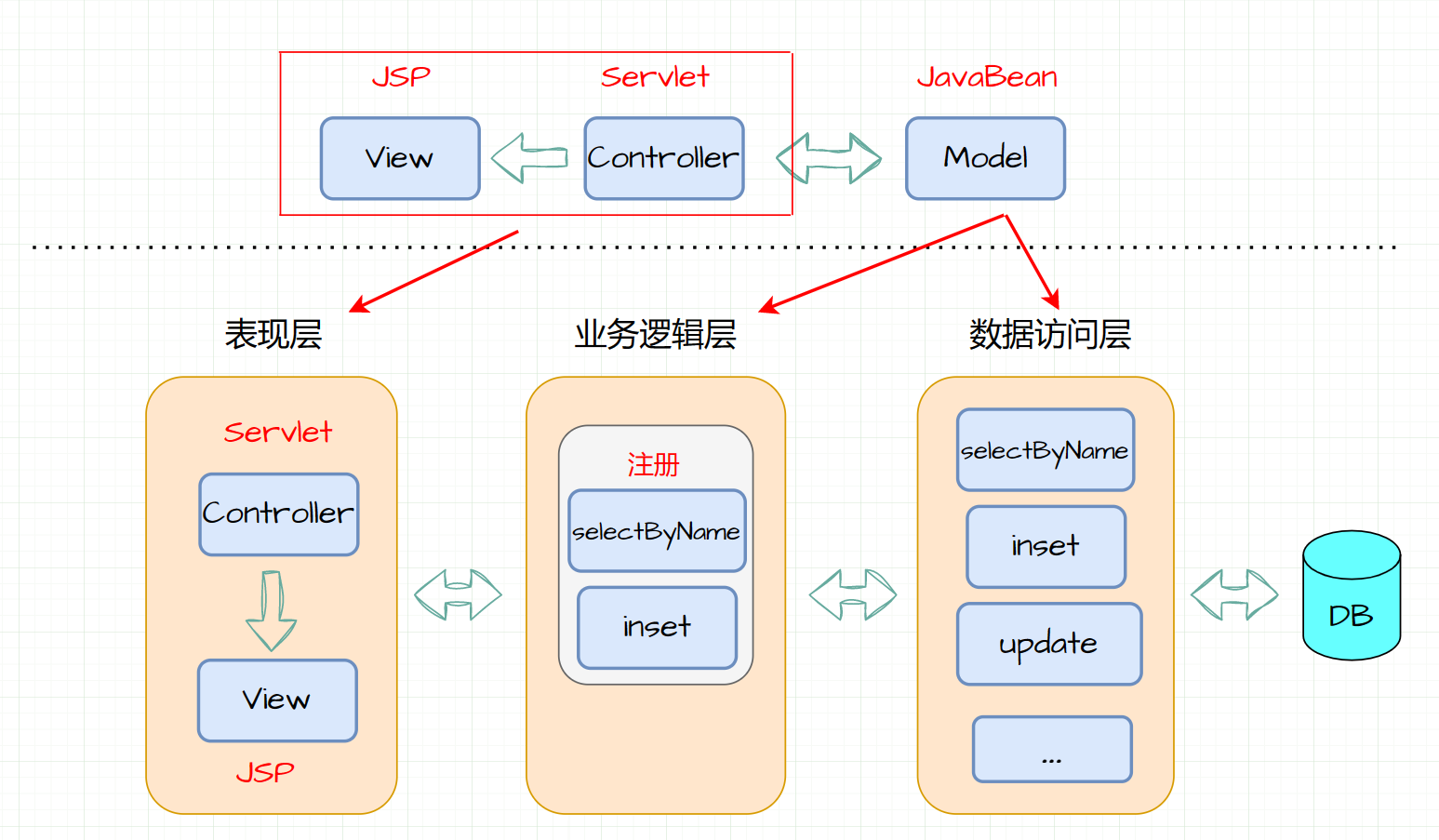
4. MVC和三层架构
我们已经说完了 MVC 模式和三层架构,下面来看看两者有什么关系呢?

如图,上半部分是 MVC 模式,后半部分是三层架构,其中,MVC 模式中的控制器和视图就是三层架构中的表现层,而 MVC 模式中的模型就是三层架构中的业务逻辑层和数据访问层。
5. 总结
5.1 IDEA 小技巧
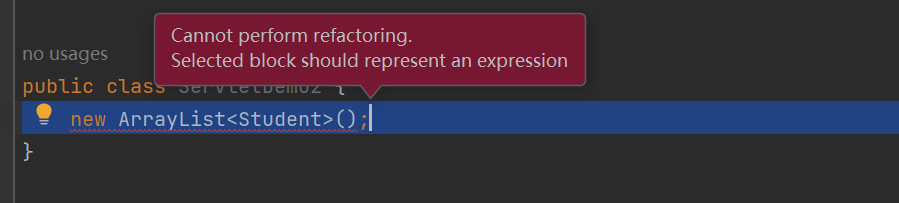
解决 Ctrl+Alt+V 快捷键 自动补全代码失败的问题,如图:

原因:未添加 main() 方法
解决:在类中添加main() 方法,如果是在Servlet中,则添加toGet() 等方法。
如果将 MVC 理解为一个大的概念,那么三层结构就是对 MVC 模式实现架构的思想,根据标准,我们将不同层的代码放在不同的包下,每一层里面职责单一,将来如果表现层的技术更新迭代,而业务逻辑层和数据访问层的代码则不用发生变化,大大提高的代码的可维护性。

你问我青春还剩几年?我的回答是,趁现在,正当时。身边朋友都在问我怎样学好一门编程语言,怎样学好Java?怎样通过 Java 找到一份满意的工作?推荐学习此专栏:Java编程基础教程系列(零基础小白搬砖逆袭)
下期见。