一、背景
当项目如果发生报错,影响程序体验。如果能以捕获的方式得到错误信息,而且还能定位问题,这样就好了,本文介绍onErrorCaptured实现我们想要的效果。
vue2:errorCaptured。使用与vue3同理。
vue3:onErrorCaptured。本文介绍vue3的使用。
二、简介
组合式 API:生命周期钩子-onErrorCaptured | Vue.js
错误可以从以下几个来源捕获:
1、事件处理器;2、生命周期钩子;3、setup()函数;4、侦听器;5、自定义指令钩子;6、过渡钩子;
这个钩子有三个实参:错误对象、触发该错误的组件实例,以及一个说明错误来源类型的信息字符串。
如果组件的继承链或组件链上存在多个 errorCaptured 钩子,对于同一个错误,这些钩子会被按从底至上的顺序一一调用。这个过程被称为“向上传递”,类似于原生 DOM 事件的冒泡机制。
如果组件的继承链或组件链上存在多个 errorCaptured 钩子,对于同一个错误,这些钩子会被按从底至上的顺序一一调用。这个过程被称为“向上传递”,类似于原生 DOM 事件的冒泡机制。
如果 errorCaptured 钩子本身抛出了一个错误,那么这个错误和原来捕获到的错误都将被发送到 app.config.errorHandler。
errorCaptured 钩子可以通过返回 false 来阻止错误继续向上传递。即表示“这个错误已经被处理了,应当被忽略”,它将阻止其他的 errorCaptured 钩子或 app.config.errorHandler 因这个错误而被调用。
你可以在 errorCaptured() 中更改组件状态来为用户显示一个错误状态。注意不要让错误状态再次渲染导致本次错误的内容,否则组件会陷入无限循环。
这个钩子可以通过返回 false 来阻止错误继续向上传递。请看下方的传递细节介绍。
错误传递规则
默认情况下,所有的错误都会被发送到应用级的 app.config.errorHandler (前提是这个函数已经定义),这样这些错误都能在一个统一的地方报告给分析服务。
如果组件的继承链或组件链上存在多个 errorCaptured 钩子,对于同一个错误,这些钩子会被按从底至上的顺序一一调用。这个过程被称为“向上传递”,类似于原生 DOM 事件的冒泡机制。
如果 errorCaptured 钩子本身抛出了一个错误,那么这个错误和原来捕获到的错误都将被发送到 app.config.errorHandler。
errorCaptured 钩子可以通过返回 false 来阻止错误继续向上传递。即表示“这个错误已经被处理了,应当被忽略”,它将阻止其他的 errorCaptured 钩子或 app.config.errorHandler 因这个错误而被调用。
三、未使用onErrorCaptured
views/onErrorCaptured/index.vue
<template>
<div class="container">
<div>onErrorCaptured</div>
<a-button type="primary" @click="testErrorCaptured()">
testErrorCaptured
</a-button>
</div>
</template>
<script setup lang="ts">
// const testErrorCaptured = ()=>{
// console.log('name')
// }
</script>
<style scoped lang="less">
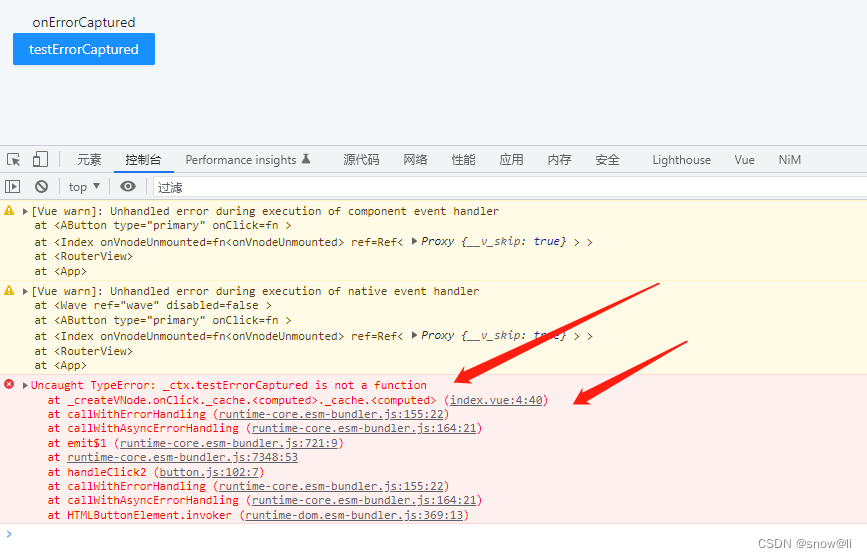
</style>浏览器报错

四、使用onErrorCaptured
src/app.vue
放在app.vue里边项目里的报错都能够捕获。
<script setup lang="ts">
onErrorCaptured(err => {
console.log('Caught error', err)
return false
})
</script>views/onErrorCaptured/index.vue
<template>
<div class="container">
<div>onErrorCaptured</div>
<a-button type="primary" @click="testErrorCaptured()">
testErrorCaptured
</a-button>
</div>
</template>
<script setup lang="ts">
// const testErrorCaptured = ()=>{
// console.log('name')
// }
</script>
<style scoped lang="less">
</style>浏览器打印

五、更多用途待后续发掘。
六、欢迎交流指正,关注我,一起学习。
参考链接:
【vue3】11.跟着官网学习vue3-生命周期钩子,onErrorCaptured错误捕获钩子的使用_onunmounted_我有一棵树的博客-CSDN博客
Vue 错误处理 — onErrorCaptured 钩子_lio_zero的博客-CSDN博客