一、提供者与消费者
**服务提供者:**一次业务中,被其他微服务调用的服务。(提供接口给其他微服务)
**服务消费者:**一次业务中,调用其他微服务的服务。(调用其它微服务提供的接口)
比如我们刚刚的案例中,我们在order-service中调用user-service服务,所以order-service是服务消费者,user-service是服务提供者

注意!提供者和消费者角色是相对的
一个服务可能是提供者,也可能是消费者
二、Eureka注册中心
2.1 服务调用出现的问题
2.1.1 硬编码问题
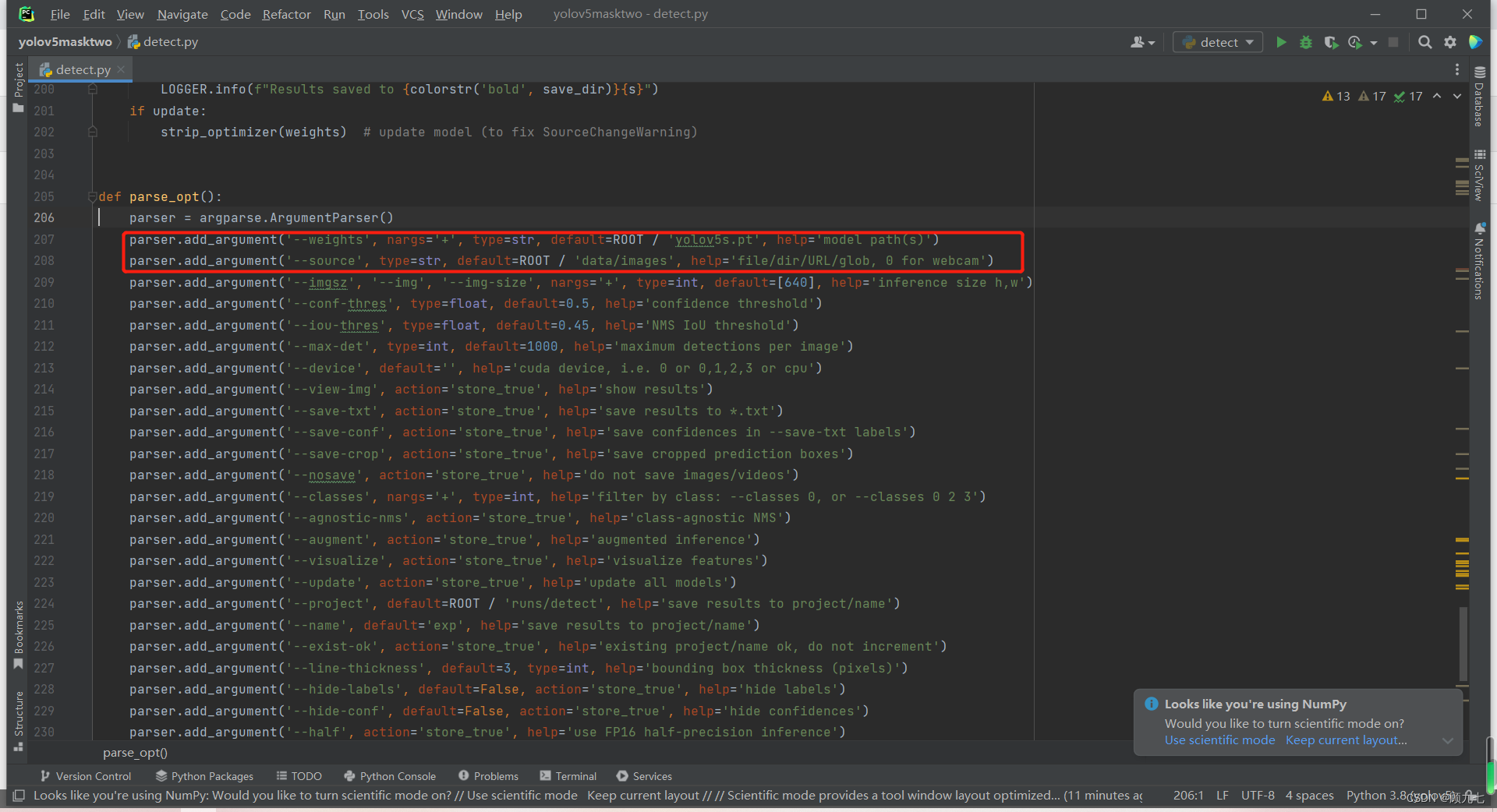
我们在远程服务调用的时候将红框内的代码硬写在程序中,这样修改非常的不方便

为了应对更多的并发,我们的user服务可能会部署多实例,形成一个集群。
比如下图,我们如果还有8082,8083,那我们的硬编码就没有作用了,不知道改写谁的地址了,所以这里一定不能写成硬编码的形式。

2.1.2如果不是硬编码的形式,那这三个服务我们该怎么去获取呢?
Eureka、nacos均可以解决这个问题
2.1.3服务消费者该如何获取服务提供者的地址信息?
服务提供者启动时向eureka注册自己的信息
eureka保存这些信息
消费者根据服务名称向eureka拉去提供者信息
我们要做的就是根据服务名称向eureka拉去即可
2.1.4如果有多个服务提供者,消费者该如何选择呢?
服务消费者利用负载均衡算法,从服务列表中挑选一个
2.1.5消费者如何得知服务提供者的健康状态呢?
服务提供者会每隔30秒向Eureka Server发送心跳请求,报告健康状态
eureka会更新记录服务列表的信息,心跳不正常会被剔除
消费者就可以拉取到最新的信息
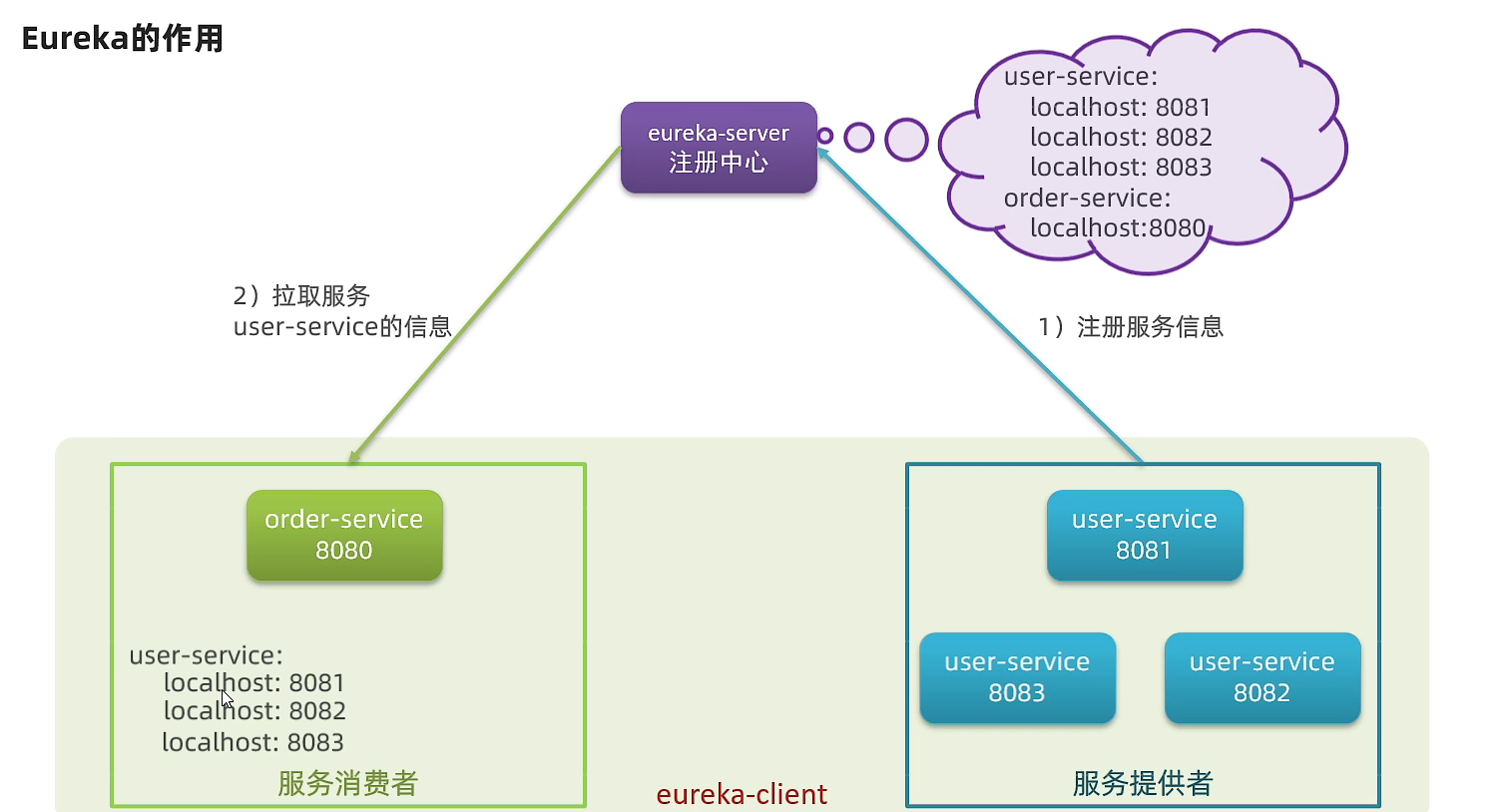
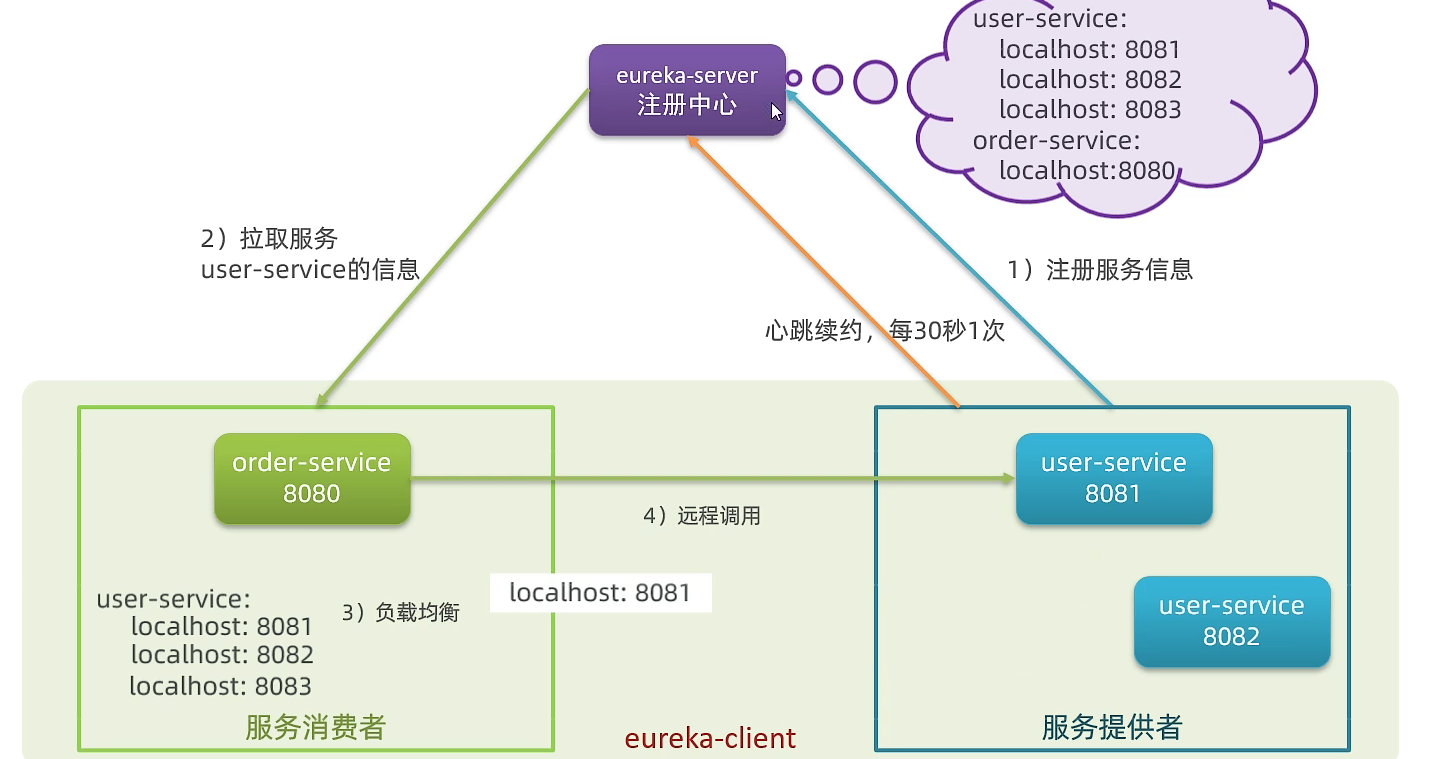
2.2 Eureka的作用
eureka-server服务端:注册中心,记录和管理这些微服务
eureka-client客户端:服务消费者、服务提供者都是微服务,所以都是客户端
对于服务提供者,每一个服务启动时都会把服务信息注册给eureka-server客户端,然后客户端会记录下来user-service名称及端口
如果这个时候有一个人想要消费,那不就不需要自己记录信息,直接在eureka-server中拉去想要的服务信息即可

但是对于上图拉去的信息而言,我们同样的东西有三种配置,我们需要挑一个,这就需要负载均衡的知识了,从三个中挑选一个(比如localhost:8081),之后在由order-service向user-service发起请求
其中我们也不用担心localhost:8081会挂掉,因为我们user-service服务每隔一段时间就会向注册中心发一次请求确认自己的状态,若一段时间没有发送请求,则注册中心就会把user-service剔除,order-service再次拉去时就不会拉取到他,所以不用担心负载均衡选取的地址失效问题

三、Eureka使用
下面进行Eureka使用的三步走:
搭建EurekaServer、将服务注册到Eureka中、
3.1 搭建EurekaServer
3.1.1 配置
新建maven工程,并添加maven坐标
注意,下面的操作都是在创建的maven工程中去实现
3.1.1.1maven坐标
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
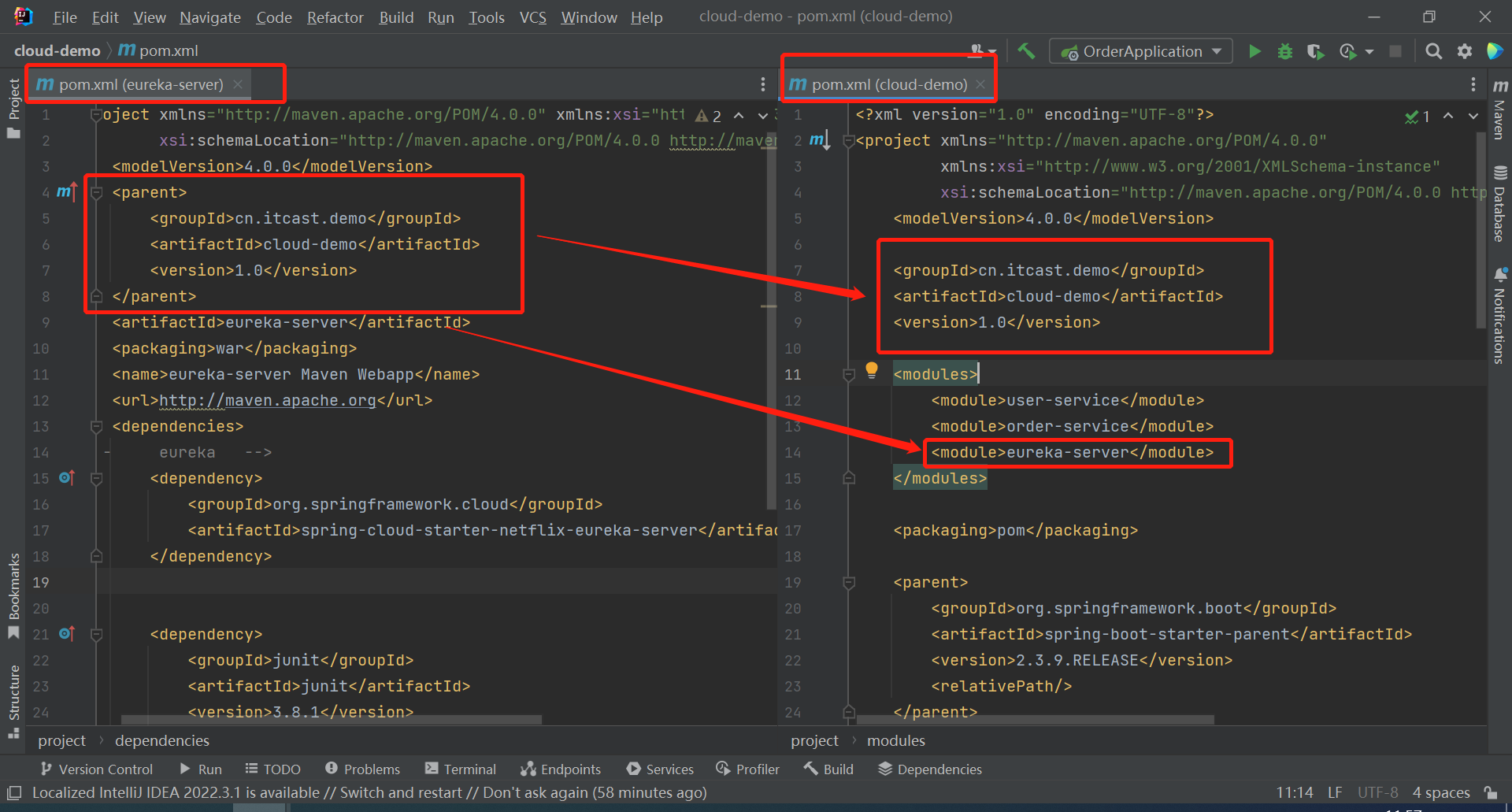
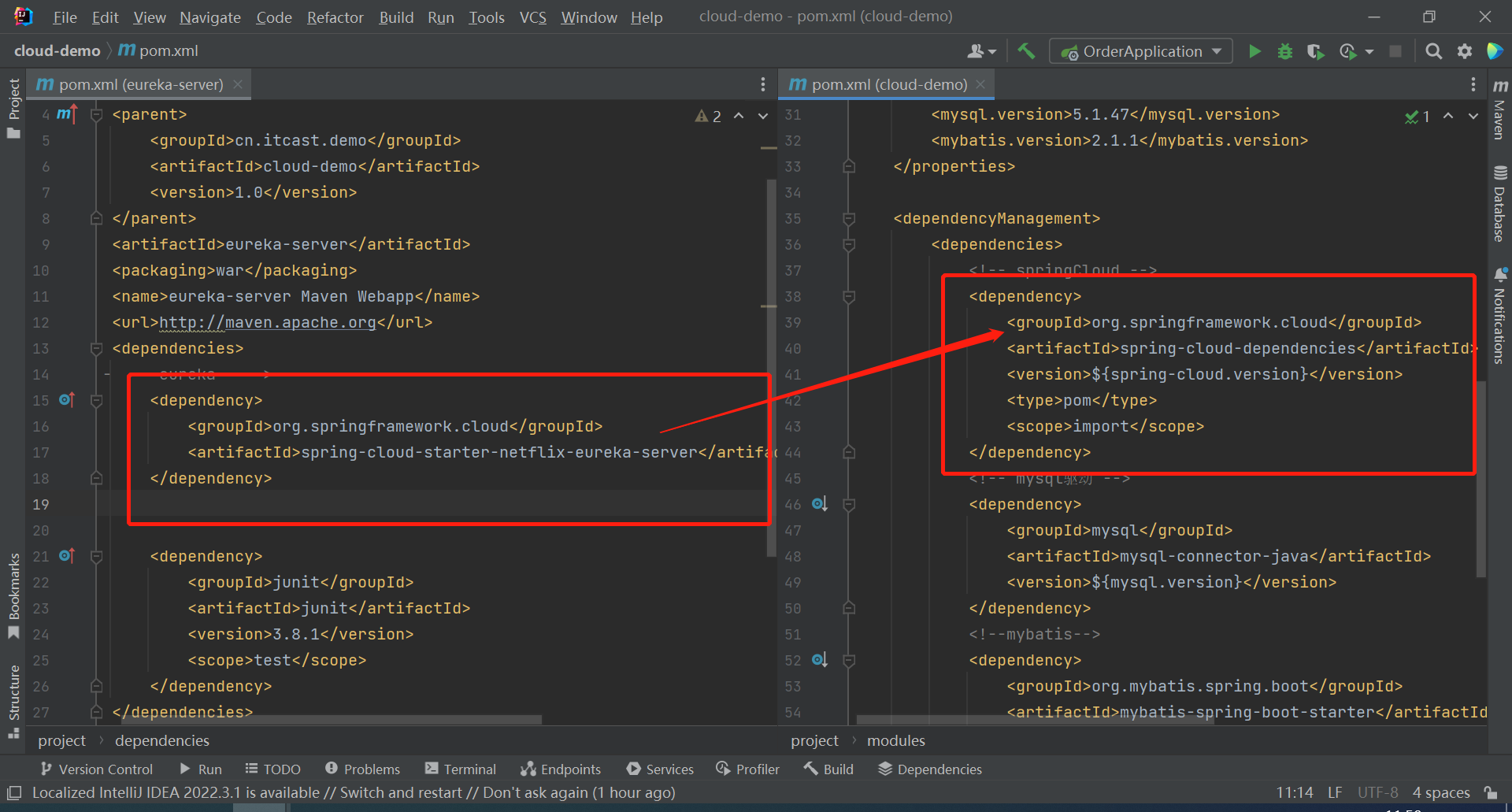
</dependency>这个地方没有指定版本,原因就是在父工程中将版本都管理好了,下图所示便是父工程中的版本管理,在下面的配置管理中,有大量的组件和版本信息,所以我们子工程引入的时候,无需引入任何版本

下面的图示可以更清楚的辨别子工程与父工程的关系


3.1.1.2 在启动类添加@EnableEurekaServer
@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
}3.1.2编写配置文件
# 配置微服务名称
spring:
application:
name: eurekaserver
# eureka自己也是一个微服务,也需要一个名字
# eureka也会将自己注册到eureka上,
# 为了以后eureka集群之间通讯使用,若启动了多个eureka,他们会互相做注册,完成数据的交流
eureka:
client:
# eureka地址信息
service-url:
defaultZone: http://127.0.0.1:10086/eureka3.1.3 启动Eureka
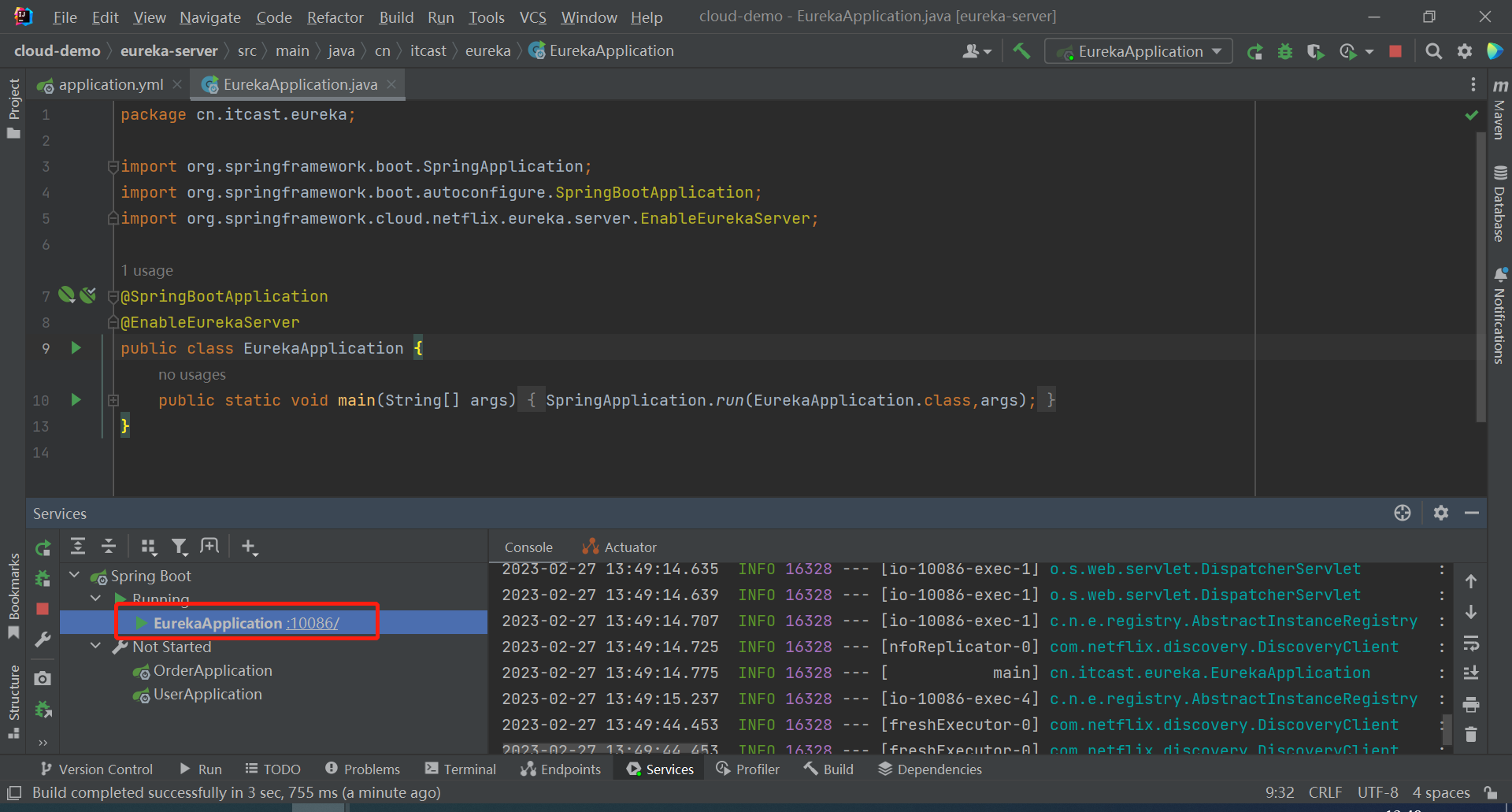
直接启动main函数
@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
}
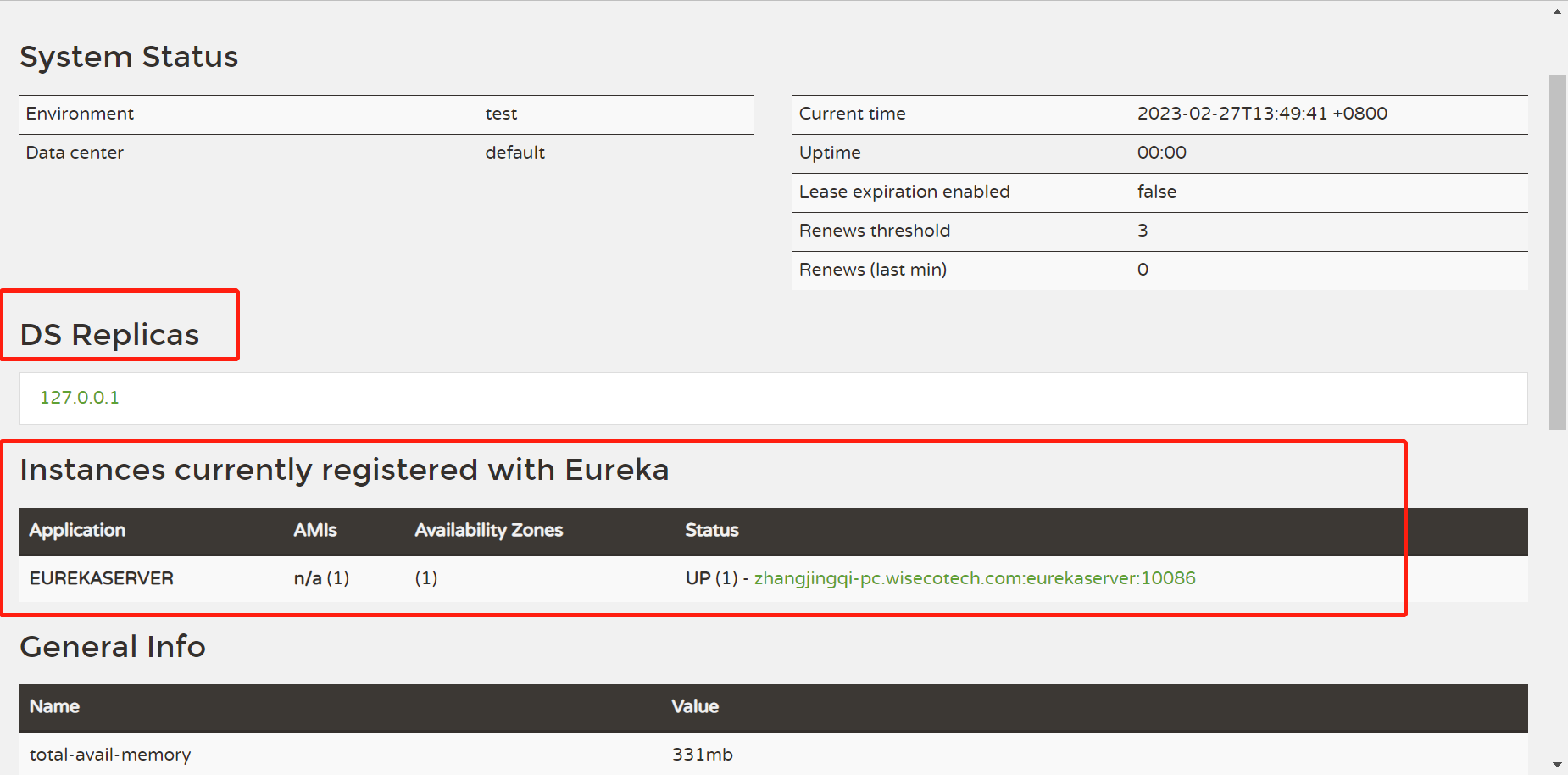
当我们启动之后,ctrl+单机方框内的端口号,直接打开页面,其中红框中的内容最为重要
“Instances currently registered with Eureka”翻译为“当前在Eureka上注册的实例”

那怎么理解这个实例呢?
一个服务每被部署一份,就叫做一个实例。
若部署十个user服务,那就会出现十个实例。
application:服务名称,我们在配置文件中进行配置的
Status:IP和服务端口(由于window的原因,这个地方显示的时计算机名),其中UP代表正常状态,DOWN代表服务挂掉
3.2 将user-service服务注册到eureka中 (服务注册)
3.2.1 配置
3.2.1.1 maven坐标
我在导入坐标的时候出现了cannot reconnect ,翻译:不能连接我把idea重启了一下,解决了这个错误,我感觉我的idea有毛病
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>现在的依赖与eureka-server工程的依赖有所不同,这个是eureka的client端(客户端)
3.2.1.2 application.yml文件配置
下面除了微服务的名称与之前eureka-server工程不一样,其他配置和刚刚的是一个样子的
spring:
application:
name: userservice
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka/ 3.2.2 启动
启动下面的类即可
@MapperScan("cn.itcast.user.mapper")
@SpringBootApplication
public class UserApplication {
public static void main(String[] args) {
SpringApplication.run(UserApplication.class, args);
}
}观察下图,确实变成两个实例了

3.3 将order-service服务注册到eureka中(服务注册)
参照3.2 进行

3.4 实现某个服务多个实例
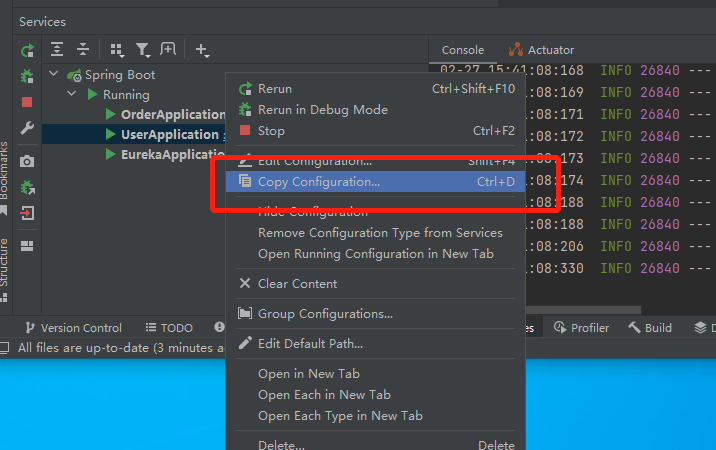
3.4.1 创建多个服务与实例
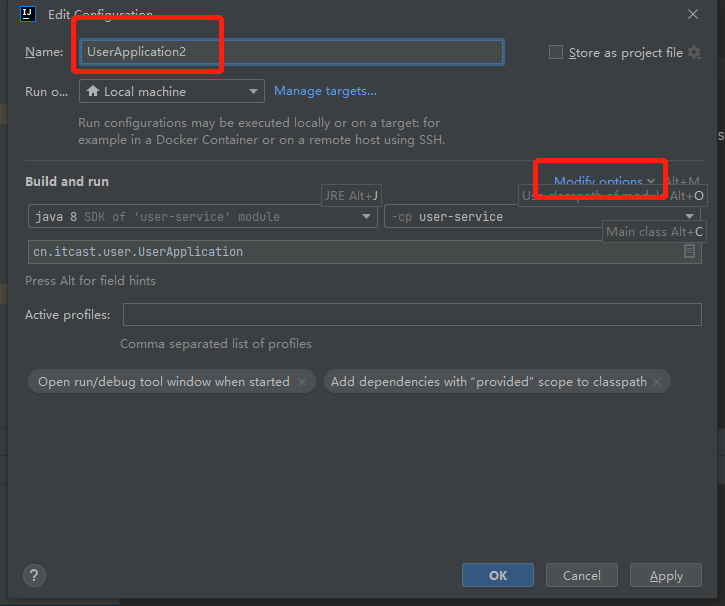
比如,我们可以将user-service多次启动,模拟实例部署,但为了避免端口冲突,需要修改端口设置:



“-D”代表着参数,“server.port=8082”是配置端口,这个端口覆盖了yaml文件中的配置的端口
之后点击“OK”

启动成功

查看
我们看到确实是两个,这就是服务的列表

服务注册总结
引入eureka-client依赖
在application.yml中配置eureka地址
3.5 服务发现(服务拉取)与负载均衡
依然是在order-service完成服务拉取
服务拉取是基于服务名称获取服务列表,然后再对服务列表做负载均衡
3.5.1 在order-service完成服务拉取
3.5.1.1 之前服务拉取代码
@Service
public class OrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private RestTemplate restTemplate;
public Order queryOrderById(Long orderId) {
// 1.查询订单 从数据库中获取
Order order = orderMapper.findById(orderId);
//2. 利用RestTemplate发起HTTP请求,获取用户
// get请求:getForObject(url路径,返回值类型)
// 我们下面的返回值类型不需要JSON,而是需要一个User对象的形式,所以写User.class
// post请求:postForObject()
String url = "http://localhost:8081/user/" + order.getUserId();
User user = restTemplate.getForObject(url, User.class);
//3. 封装user到Order中
order.setUser(user);
// 4.返回
return order;
}
}@MapperScan("cn.itcast.order.mapper")
@SpringBootApplication
public class OrderApplication {
public static void main(String[] args) {
SpringApplication.run(OrderApplication.class, args);
}
@Bean
public RestTemplate restTemplate(){
return new RestTemplate();
}
}3.5.1.2 如今服务拉取代码
服务名称代替IP端口
修改OrderService的代码,修改访问的url路径,用服务名代替ip、端口:
String url = "http://userservice/user/" + order.getUserId();@Service
public class OrderService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private RestTemplate restTemplate;
public Order queryOrderById(Long orderId) {
// 1.查询订单 从数据库中获取
Order order = orderMapper.findById(orderId);
//2. 利用RestTemplate发起HTTP请求,获取用户
// get请求:getForObject(url路径,返回值类型)
// 我们下面的返回值类型不需要JSON,而是需要一个User对象的形式,所以写User.class
// post请求:postForObject()
// String url = "http://localhost:8081/user/" + order.getUserId();
String url = "http://userservice/user/" + order.getUserId();
User user = restTemplate.getForObject(url, User.class);
//3. 封装user到Order中
order.setUser(user);
// 4.返回
return order;
}
}在order-service项目的启动类OrderApplication中的RestTemplate添加负载均衡注解:
LoadBalanced就是负载均衡的意思
@Bean
@LoadBalanced
public RestTemplate restTemplate(){
return new RestTemplate();
}3.5.2 发送请求获取数据
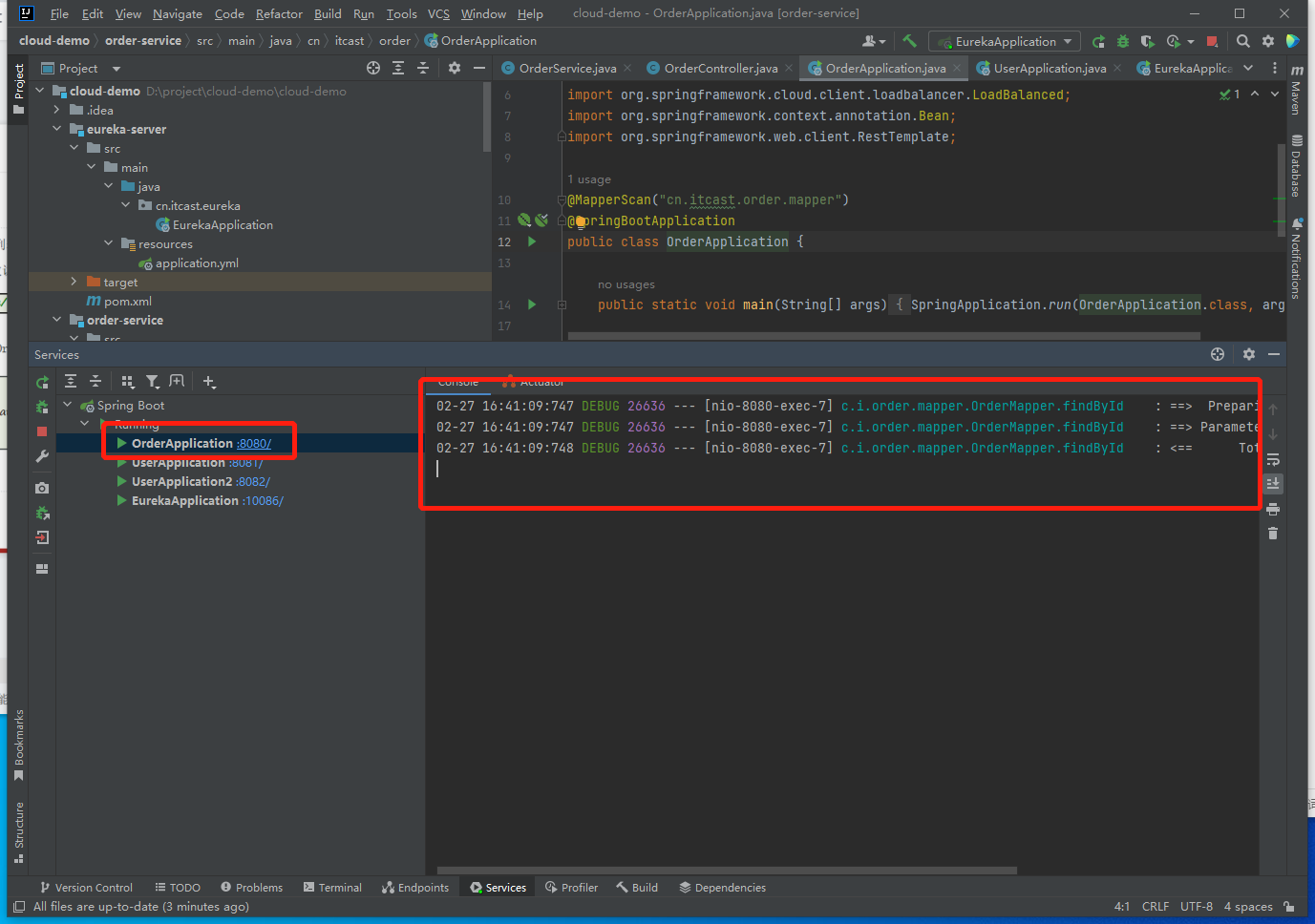
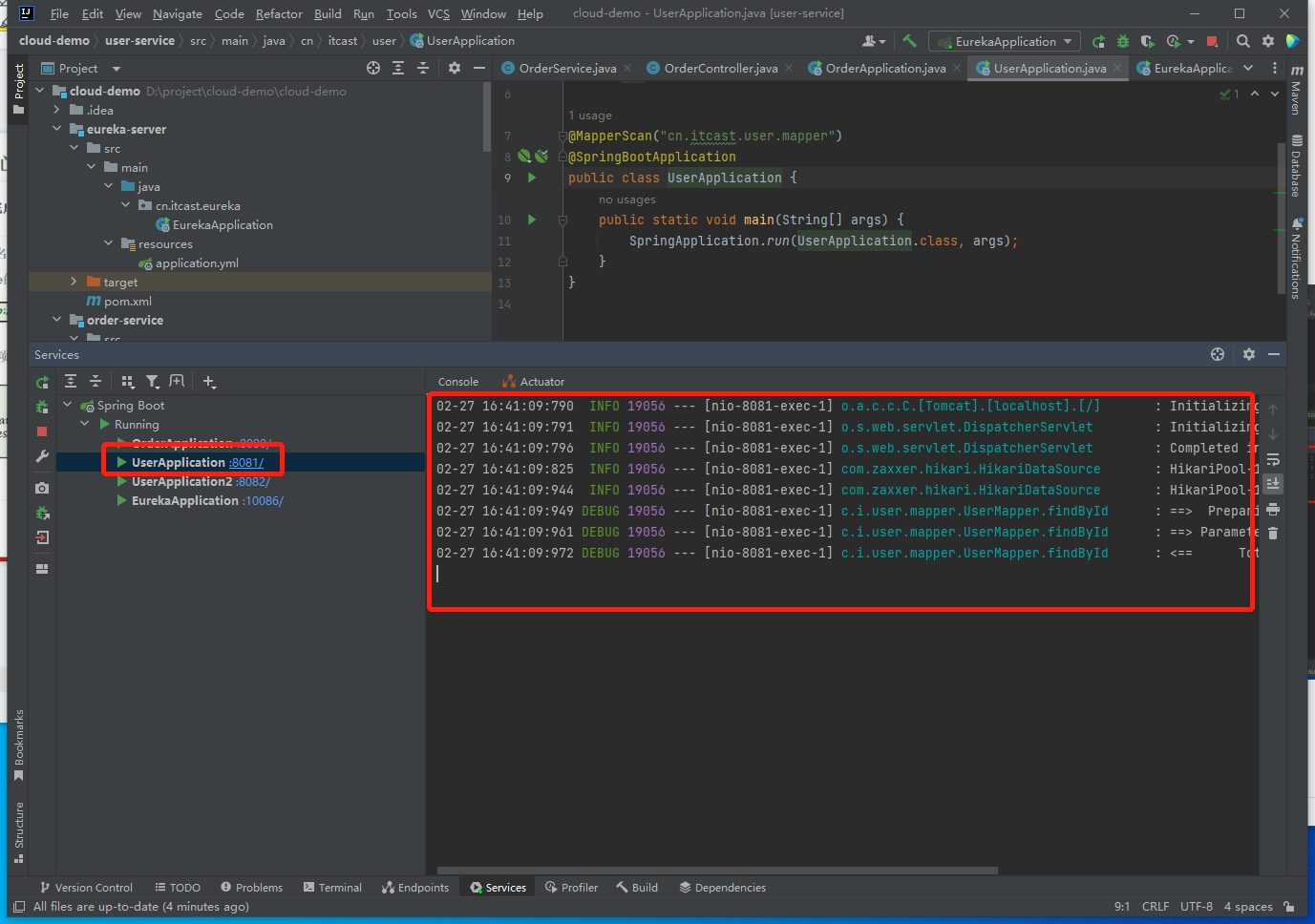
发送请求获取数据

端口8080、8081存在日志信息,而8082不存在日志信息


再次发送请求

端口8080、8082会有反应

3.6 总结