文章目录
- 引言
- 一、下载WebStorm
- 三、WebStorm激活配置及创建项目
- Active Code
- 安装完成
- 尝试新建一个项目
引言
今天发现了一个专注前端开发的软件,相比VSCode的话,这个好像也不错,为了后续做个API接口项目做准备。
对于入门JavaScript 开发的者,最重要的就是安装WebStorm软件,一款非常优秀的JavaScript工具,在互联网上查询目前还没有一篇写得比较详细的WebStorm教程。今天我将使用WebStorm最新2023年版本,从下载到安装以及创建项目带大家完整的走一遍;
一、下载WebStorm
官网链接

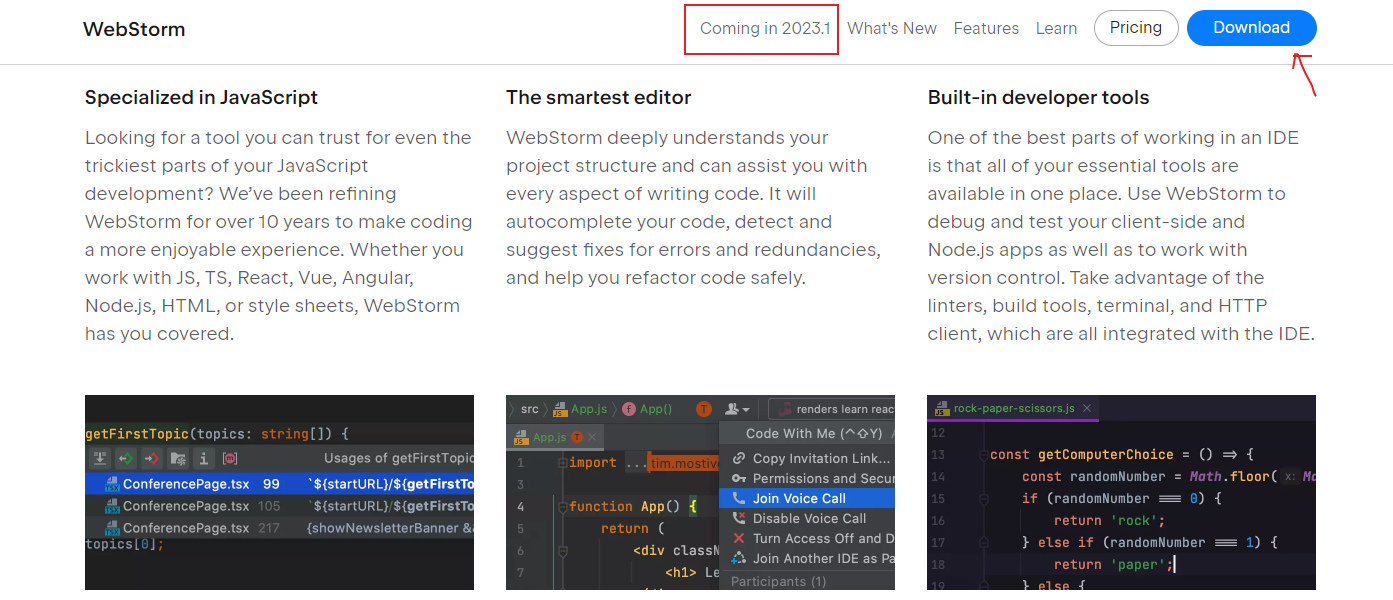
2.打开WebStorm官网介绍页面,点击Download进入下载页面;

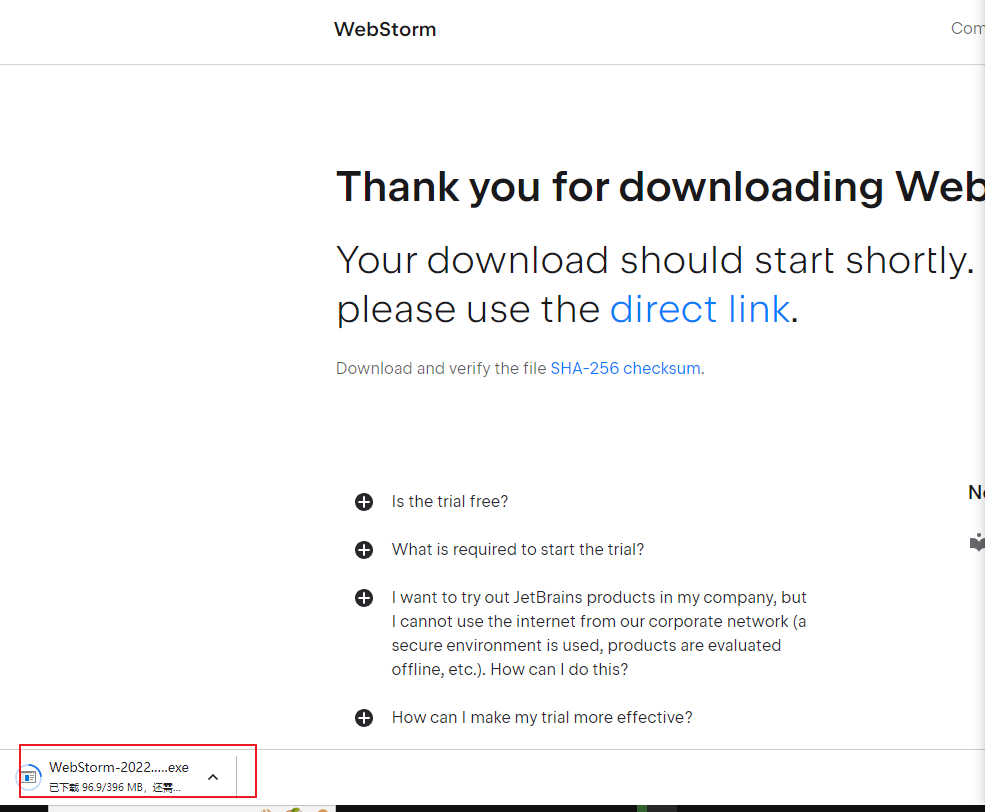
3.进行下载0.0

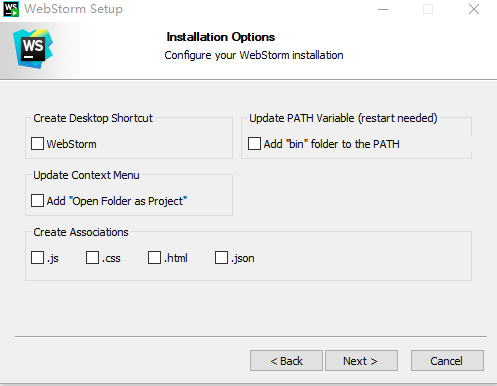
4.进行安装,将以下全部进行勾选即可,然后选择Next



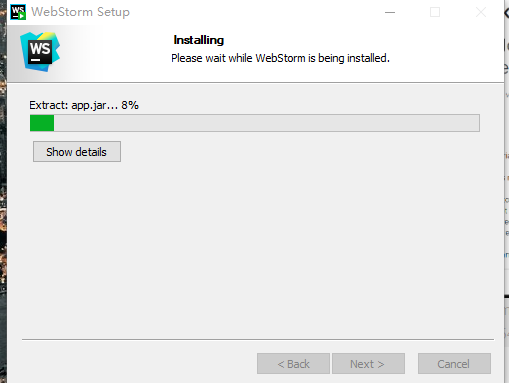
5.安装WebStorm成功后的界面,默认选择是稍后重启WebStorm,Reboot now(现在重启)

三、WebStorm激活配置及创建项目
1、双击“WebStorm 2022.3.”快捷键图标,启动WebStorm;

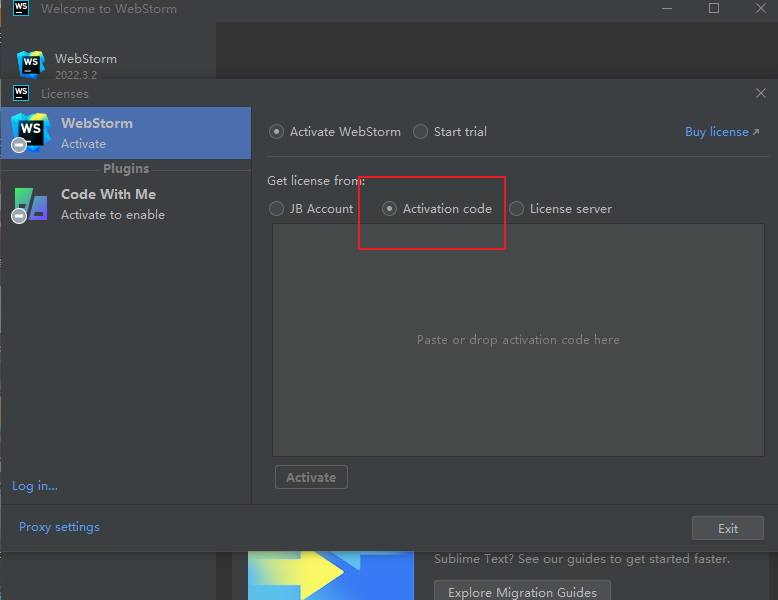
Active Code
点击获取code

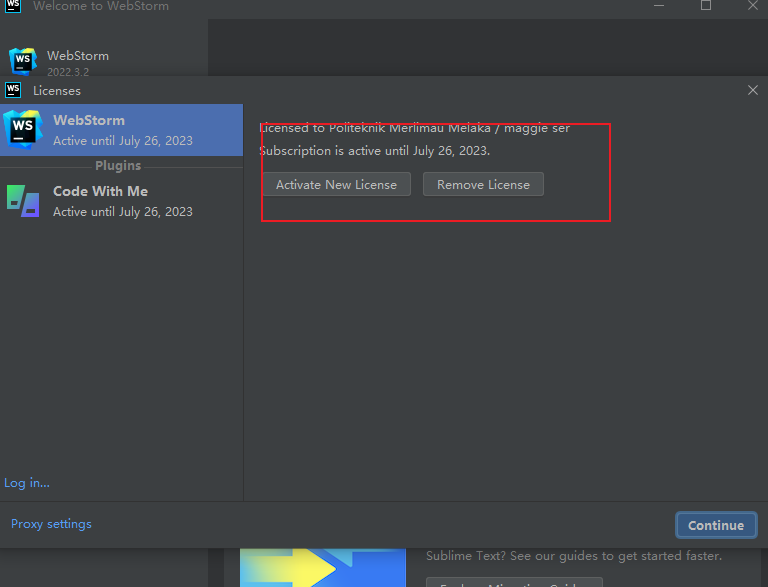
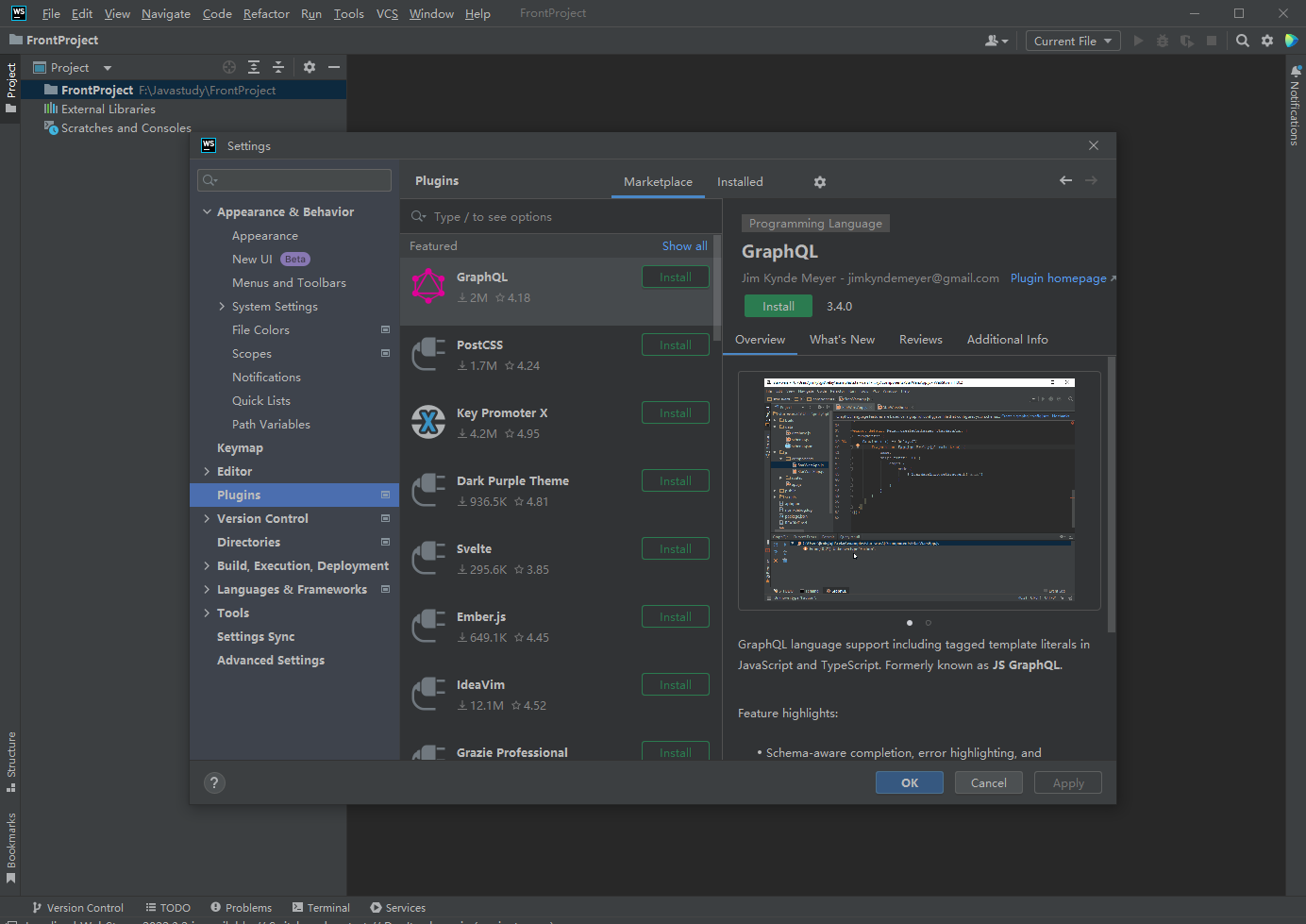
安装完成

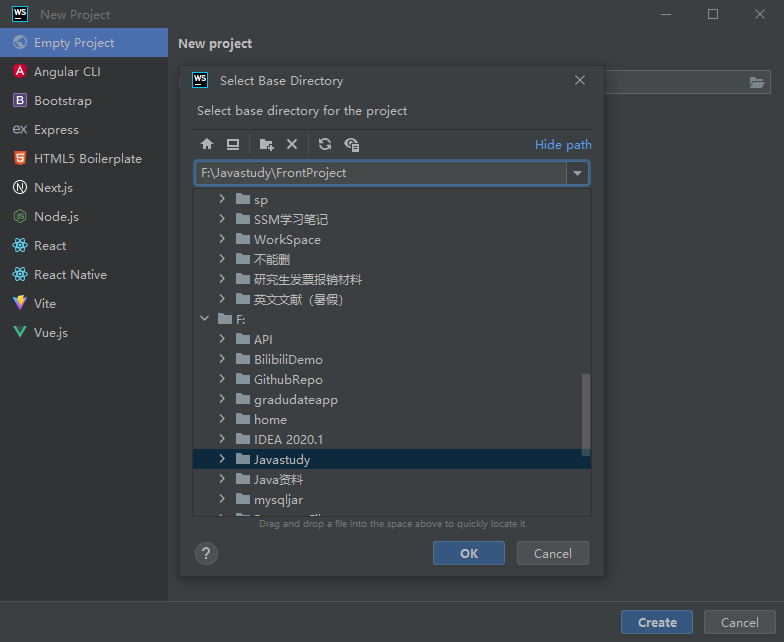
尝试新建一个项目

- 此时进去的界面如下


- 可以看到这个和IDEA真的很像,不愧是Jerstbin旗下开发的。
更多获取code失效的情况