¥开放平台基础API不需用户授权
通过设置必要的参数,来获取商品后台标准类目属性,以及这些属性里面详细的属性值prop_values。
公共参数
请求地址:
HTTP地址
http://gw.api.taobao.com/router/rest
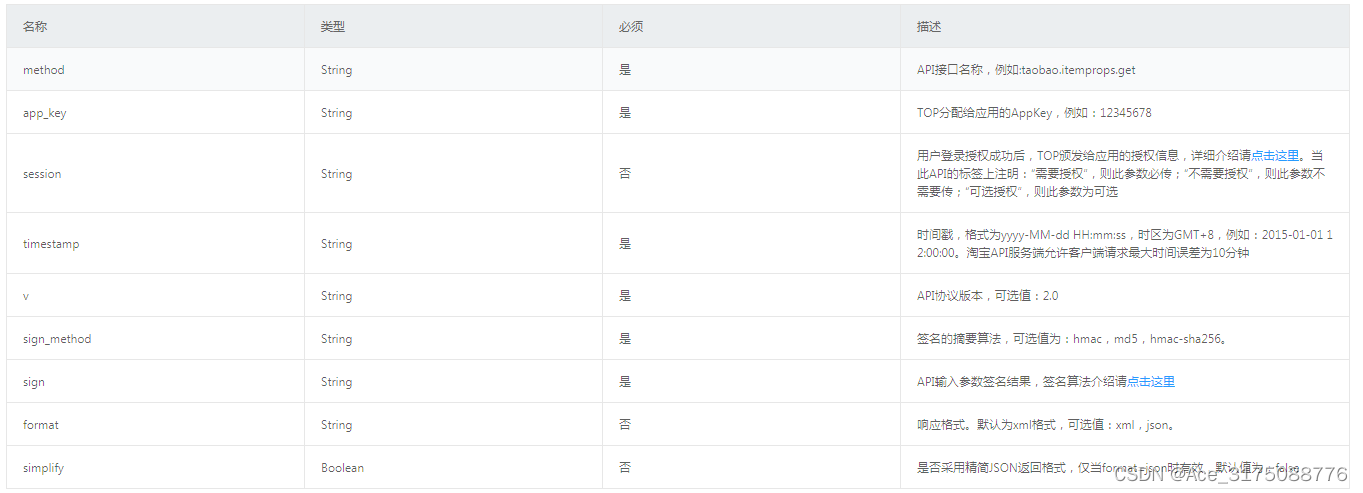
公共请求参数:

公共响应参数:

请求参数

点击获取key和secret
请求示例
TaobaoClient client = new DefaultTaobaoClient(url, appkey, secret);
ItempropsGetRequest req = new ItempropsGetRequest();
req.setFields(“pid,name,must,multi,prop_values”);
req.setCid(44343L);
req.setPid(3232L);
req.setParentPid(4834L);
req.setIsKeyProp(true);
req.setIsSaleProp(true);
req.setIsColorProp(true);
req.setIsEnumProp(true);
req.setIsInputProp(true);
req.setIsItemProp(true);
req.setDatetime(StringUtils.parseDateTime(“2010-01-01 00:00:00”));
req.setChildPath(“3932:13221;2113:2345”);
req.setType(1L);
req.setAttrKeys(“”);
ItempropsGetResponse rsp = client.execute(req);
System.out.println(rsp.getBody());
响应示例
<itemprops_get_response>
<last_modified>2010-01-01 00:00:00</last_modified>
<item_props>
<item_prop>
20000
<parent_pid>10000</parent_pid>
<parent_vid>24455</parent_vid>
颜色
<is_key_prop>true</is_key_prop>
<is_sale_prop>true</is_sale_prop>
<is_color_prop>true</is_color_prop>
<is_enum_prop>true</is_enum_prop>
<is_input_prop>true</is_input_prop>
<is_item_prop>true</is_item_prop>
true
true
normal
<child_template>SomeTemplate</child_template>
<sort_order>1</sort_order>
<is_allow_alias>true</is_allow_alias>
<prop_values>
<prop_value>
50010538
1627207
3232483
军绿色
<prop_name>颜色</prop_name>
normal
<name_alias>军绿色</name_alias>
<is_parent>true</is_parent>
<sort_order>0</sort_order>
<attr_value>2342</attr_value>
<attr_key>1234</attr_key>
</prop_value>
</prop_values>
<attr_key>1234</attr_key>
<attr_value>2342</attr_value>
<is_taosir>true</is_taosir>
<taosir_do>
0
2
<std_unit_list>
<std_unit>
<attr_key>1234</attr_key>
<attr_value>2342</attr_value>
</std_unit>
</std_unit_list>
<expr_el_list>
<expr_el>
0
<is_show_label>true</is_show_label>
<is_label>false</is_label>
<is_input>false</is_input>
</expr_el>
</expr_el_list>
</taosir_do>
<is_material>true</is_material>
<material_do>
<item_materia_value_d_o>
<need_content_number>true</need_content_number>
棉(纯棉)
</item_materia_value_d_o>
</material_do>
</item_prop>
</item_props>
</itemprops_get_response>
异常示例
<error_response>
50
Remote service error
<sub_code>isv.invalid-parameter</sub_code>
<sub_msg>非法参数</sub_msg>
</error_response>