📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:项目🍁
- 💬格言:要成为光,因为有怕黑的人!🔥

目录
- 📋 个人简介
- 🍎前言
- 🍓项目展示
- 🍓关于项目“鱼村小馆订餐后台管理系统”的说明
- 🍓项目目录的说明
- 🍓项目数据库表
- 🍓项目特点介绍
- 🍓项目部分代码
- 🍓项目数据库迁移操作与项目启动操作
- 🍓源码获取
- 🍎结语
🍎前言
flask专栏已经很久没更新了,对于这个专栏我设置为付费是因为我对flask项目的搭建是有着自己的一套理解的,而且对于后面的这些项目,我都会放在项目专栏中,也就是说对于这些项目的介绍,我都会放在项目专栏中,感兴趣的可以免费看!最近又在做一个flask项目,后面会将用到的知识总结在这个专栏中,可以说的是这个正在做的项目比前面做的几个绝对要好,静静等待吧!在此之前我要在本篇博客中将之前没有总结的项目“鱼村小馆订餐后台管理系统”总结一下!
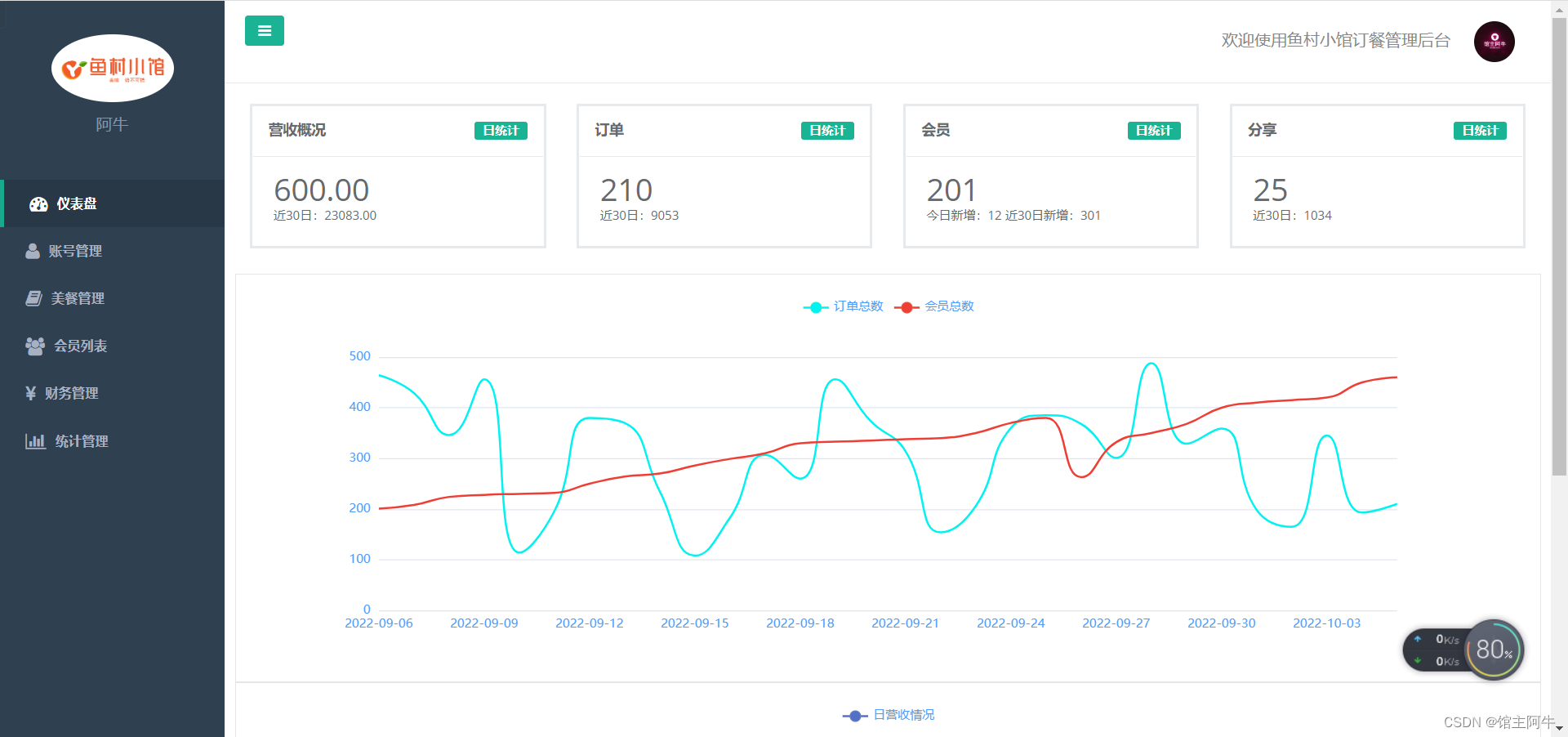
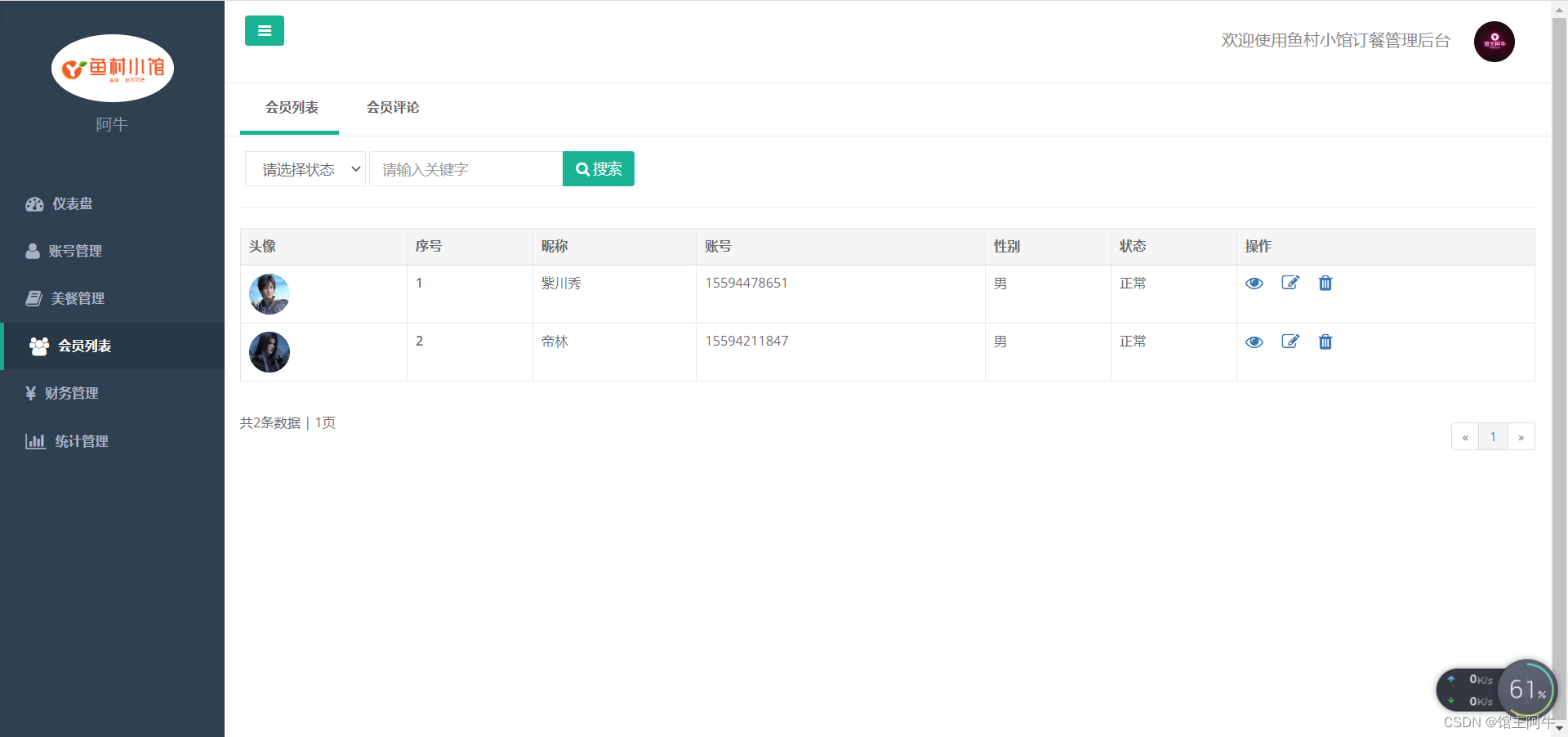
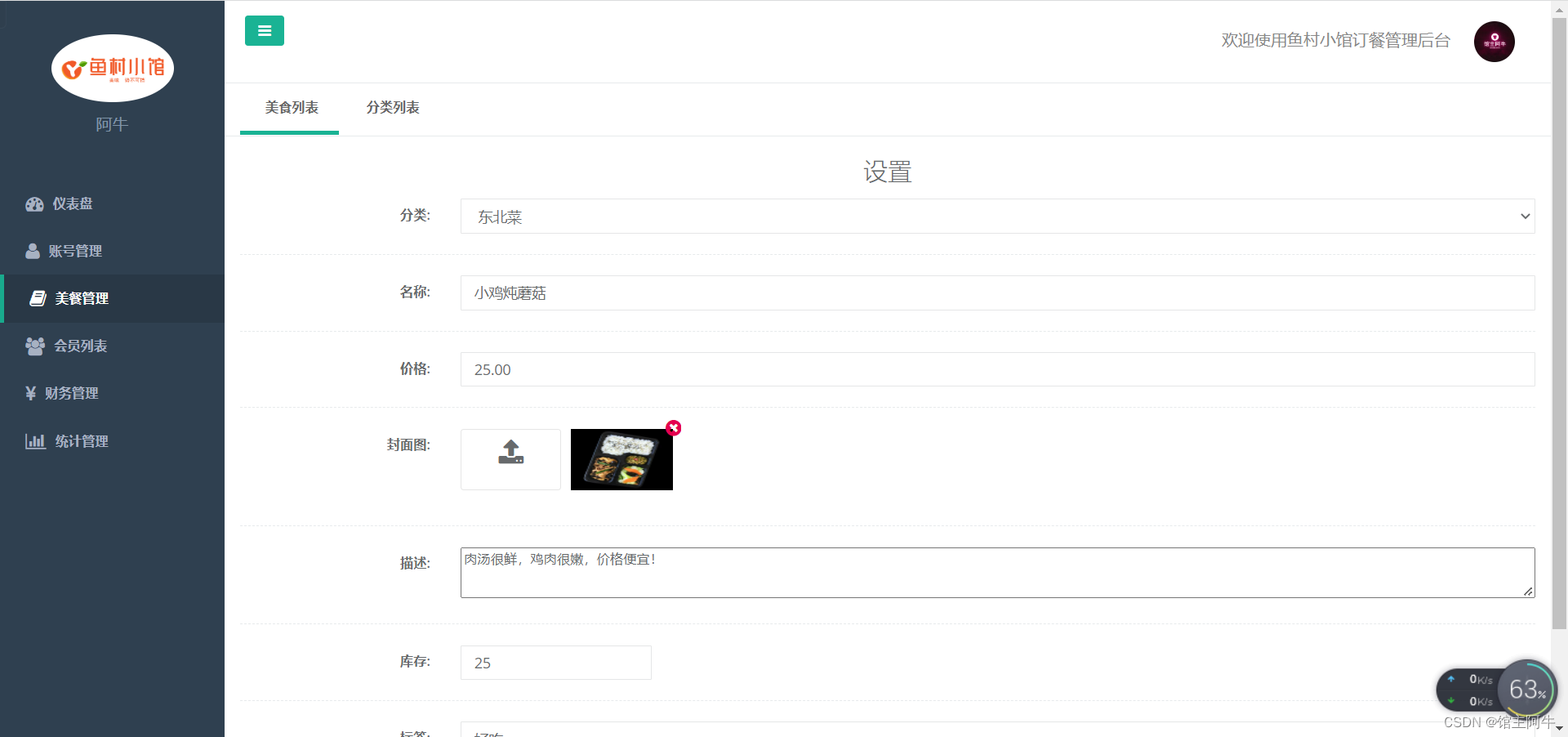
🍓项目展示
文末获取源码,这里展示效果:




🍓关于项目“鱼村小馆订餐后台管理系统”的说明
这个项目是十分初级与简单的一个后台管理系统,主要复杂在他的数据库表比较多,因此数据库表之间的关系比较麻烦,并且当时时间有限,我就没有去做这个项目的前台部分,也就是点餐操作,但是作为一个点餐项目的后台系统绝对是没有问题的,可以在此基础上完善前台,至于前台则可以是小程序,可以是网站等都可以,除了数据库表前台程序需要,可以说整个后台完全是独立的!
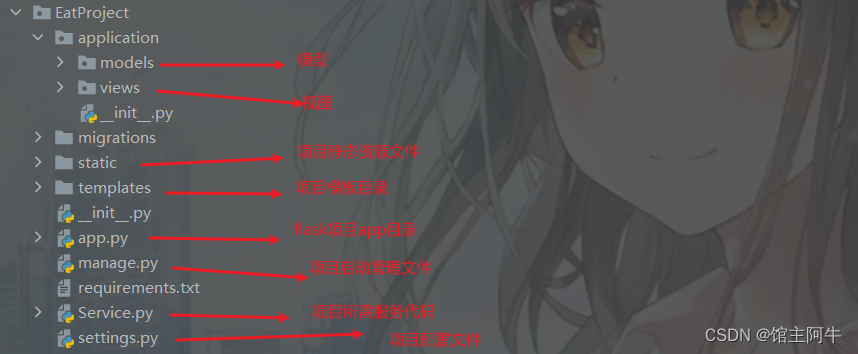
🍓项目目录的说明

后台有仪表盘,账号管理,菜品和菜品分类管理,会员管理,财务管理以及统计管理。
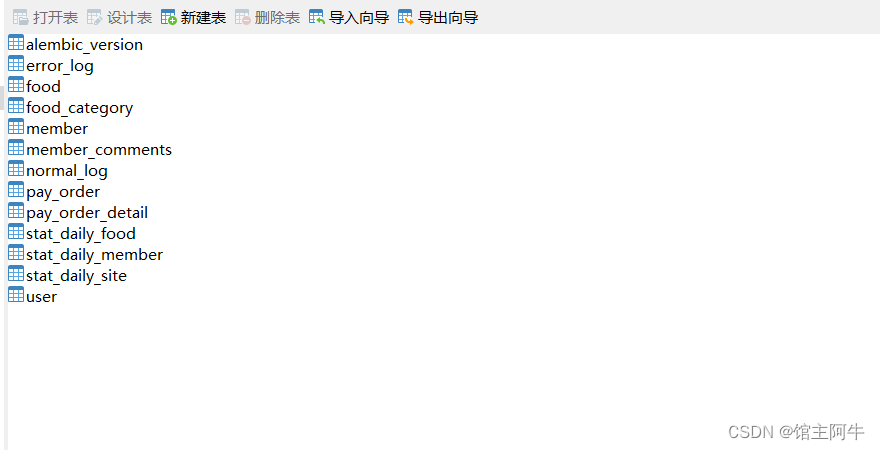
🍓项目数据库表
这个项目的数据库表还是比较多的,其中有些关系也要搞明白,像菜品表和菜品分类表的关系,订单表和订单详情表的关系等等,都是数据库学习当中比较普遍的关系,这里我不在多说!
项目的数据库表如下图所示:

这里放几个model类:
User(管理员):
class User(db.Model):
__tablename__ = 'user'
uid = db.Column(db.BigInteger, primary_key=True,comment="用户uid") # 用户uid
nickname = db.Column(db.String(100), nullable=False,comment="用户昵称") # 用户昵称
mobile = db.Column(db.String(20), nullable=False,comment="手机号码") # 手机号码
email = db.Column(db.String(100), nullable=False,comment="邮箱地址") # 邮箱地址
sex = db.Column(db.Integer, nullable=False,server_default="1",default=1,comment="性别") # 1:男 | 2:女
avatar = db.Column(db.String(64), nullable=False,server_default="avatar.png",default="avatar.png",comment="头像") # 头像
login_name = db.Column(db.String(20), nullable=False, unique=True,comment="登录用户名") # 登录用户名
login_pwd = db.Column(db.String(32), nullable=False,comment="登录密码") # 登录密码
login_salt = db.Column(db.String(32), nullable=False,comment="登录密码的随机密钥") # 登录密码的随机密钥
identity = db.Column(db.Integer, nullable=False, server_default="0",default=0,comment="身份") # 1,主管理员 0,管理员
status = db.Column(db.Integer, nullable=False, server_default="1",default=1,comment="状态") # 1:有效 | 0:无效
updated_time = db.Column(db.DateTime, nullable=False,comment="最后一次更新时间") # 最后一次更新时间
created_time = db.Column(db.DateTime, nullable=False,comment="插入时间") # 插入时间
#建表结构(初始化实例)有效的要使用参数server_default,即"desc 表结构"可以查到默认值;
# 另外 server_default的值必须是字符串;
#往表中插入记录默认值有效用参数default。
Member(会员):
class Member(db.Model):
__tablename__ = 'member'
id = db.Column(db.Integer, primary_key=True)
nickname = db.Column(db.String(100), nullable=False,comment="用户昵称") # 用户昵称
mobile = db.Column(db.String(20), nullable=False,comment="手机号码") # 手机号码
sex = db.Column(db.Integer, nullable=False,server_default="1",default=1,comment="性别") # 1:男 | 2:女
avatar = db.Column(db.String(64), nullable=False,server_default="avatar.png",default="avatar.png",comment="头像") # 头像
pwd = db.Column(db.String(32), nullable=False,comment="登录密码") # 登录密码
salt = db.Column(db.String(32), nullable=False,comment="登录密码的随机密钥") # 登录密码的随机密钥
status = db.Column(db.Integer, nullable=False, server_default="1",default=1,comment="状态") # 1:有效 | 0:无效
updated_time = db.Column(db.DateTime, nullable=False, comment="最后一次更新时间") # 最后一次更新时间
created_time = db.Column(db.DateTime, nullable=False, comment="插入时间") # 插入时间
# 与StatDailyMember中的member_id有关
statMember = db.relationship("StatDailyMember", backref="member")
由于数据库表比较多,这里不再写,model模型都在代码中,后面拿到源码可自己去看!
🍓项目特点介绍
- 使用了echarts,更好的展示统计数据
- 后台管理员有管理员与主管理员之分,主管理员可以有控制管理员账户的权限,而管理员无控制主管理员的权限
- 对于菜品图片的上传采用无刷新上传的方式
- 对于分页展示,采用的是自己写的分页操作代码
- 项目使用layer.js弹窗组件,效果较好,且对信息修改的校验较完善
- 项目使用bootstrap框架,采用自适应的方式,一套代码兼容手机与pc端
- …
🍓项目部分代码
1.以我的经验,app.py文件中要加入以下几行代码:
# 将application目录添加到项目路径,解决views里的文件导入models里的模型类时找不到models模块路径的问题
import sys,os
sys.path.append(os.getcwd() + "/application")
# print(sys.path)
相关说明请看:【flask进阶】手把手带你搭建可扩展的flask项目脚手架
2.项目中分页操作请看:【flask进阶】Flask实现自定义分页(python web通用)
3.项目中用到的无刷新上传图片操作
采用ajax进行图片的无刷新上传,有些参数需要注意:
前端ajax上传图片代码:
$(".wrap_food_edit .upload_pic_wrap input[name=pic]").change(function(){
var data=new FormData;
data.append("pic",document.getElementById("upload-pic").files[0]);
$.ajax({
url:"/food/upload-pic",
type:"POST",
dataType:"JSON",
data:data,
contentType: false,
processData: false,
success:function(res){
if(res.code == -1){
common_ops.alert(res.msg)
}
if(res.code == 200){
var html = '<img src="' + res.src + '"/>' + '<span class="fa fa-times-circle del del_image"></span>';
//只能上传一张照片
if ($(".upload_pic_wrap .pic-each").size() > 0) {
wrap_food_edit.deleteFun()
$(".upload_pic_wrap").append('<span class="pic-each">' + html + '</span>');
} else {
$(".upload_pic_wrap").append('<span class="pic-each">' + html + '</span>');
}
// 当这个图标构建出来后绑定事件
wrap_food_edit.deletePic();
}
}
})
})
后端上传图片与删除图片的视图操作代码:
@route_food.route("/upload-pic",methods=["POST"])
def uploadPic():
img_file = request.files.get("pic",None)
if img_file is None:
return jsonify({"code":-1,"msg":"上传失败!","src":""})
# 将图片名按照. 进行切分, 找到最后一个元素,也就是 文件的后缀名
end_name = img_file.filename.rsplit('.')[-1]
# 通过文件的后缀名判断 身份为 合法的 图片
if end_name not in ['jpg', 'png', 'gif', 'jpeg']:
return jsonify({"code":-1,"msg":"请上传正确的图片文件!","src":""})
filename = str(uuid1()) + '.' + end_name # 为了生成一个不重复的文件名
img_path = app.root_path + "/static/images/food/" + filename # 将路径和文件名拼接在一起,方便保存文件
img_file.save(img_path) # 将图片对象保存到本地
return jsonify({"code": 200, "msg": "上传成功!", "src": "/static/images/food/" + filename})
@route_food.route("/delete-pic", methods=["POST"])
def deletePic():
img_path = request.form.get("img_path", None)
if img_path is None:
return jsonify({"code": -1, "msg": "删除失败!"})
root_img_path = app.root_path + img_path
try:
os.remove(root_img_path)
except:
return jsonify({"code": -1, "msg": "删除失败!"})
return jsonify({"code": 200, "msg":"删除成功!"})
🍓项目数据库迁移操作与项目启动操作
1.数据库迁移操作
在项目根目录EatProject的终端下依次运行下列指令:
python manage.py db init
python manage.py db migrate
python manage.py db upgrade
依次执行这三条语句后,会在你的数据库中生成项目所需的数据库表。
2.数据库启动操作
在项目根目录EatProject的终端下使用以下指令启动项目:
python manage.py runserver
🍓源码获取
项目已经上传到gitee,地址在这:
👉https://gitee.com/aniu-666/eat-project
欢迎各位来star!
🍎结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
🏰系列专栏
👉flask框架快速入门
👉java 小白到高手的蜕变
其他专栏请前往博主主页查看!
![[1.3.3]计算机系统概述——系统调用](https://img-blog.csdnimg.cn/img_convert/caf7058e90fe1b17e2978a4d6c45ec83.png)
![English Learning - L2-4 英音地道语音语调 双元音 [eɪ] [aɪ] [aʊ] [əʊ] [ɔɪ] 2023.03.2 周四](https://img-blog.csdnimg.cn/5f22d48076dd4293b0991e808567e2ad.png)