Three.js:Three.js是一个流行的3D库,提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。它是一个功能强大、易于使用的框架,广泛用于Web3D可视化应用程序的开发。
Three.js:https://threejs.org/

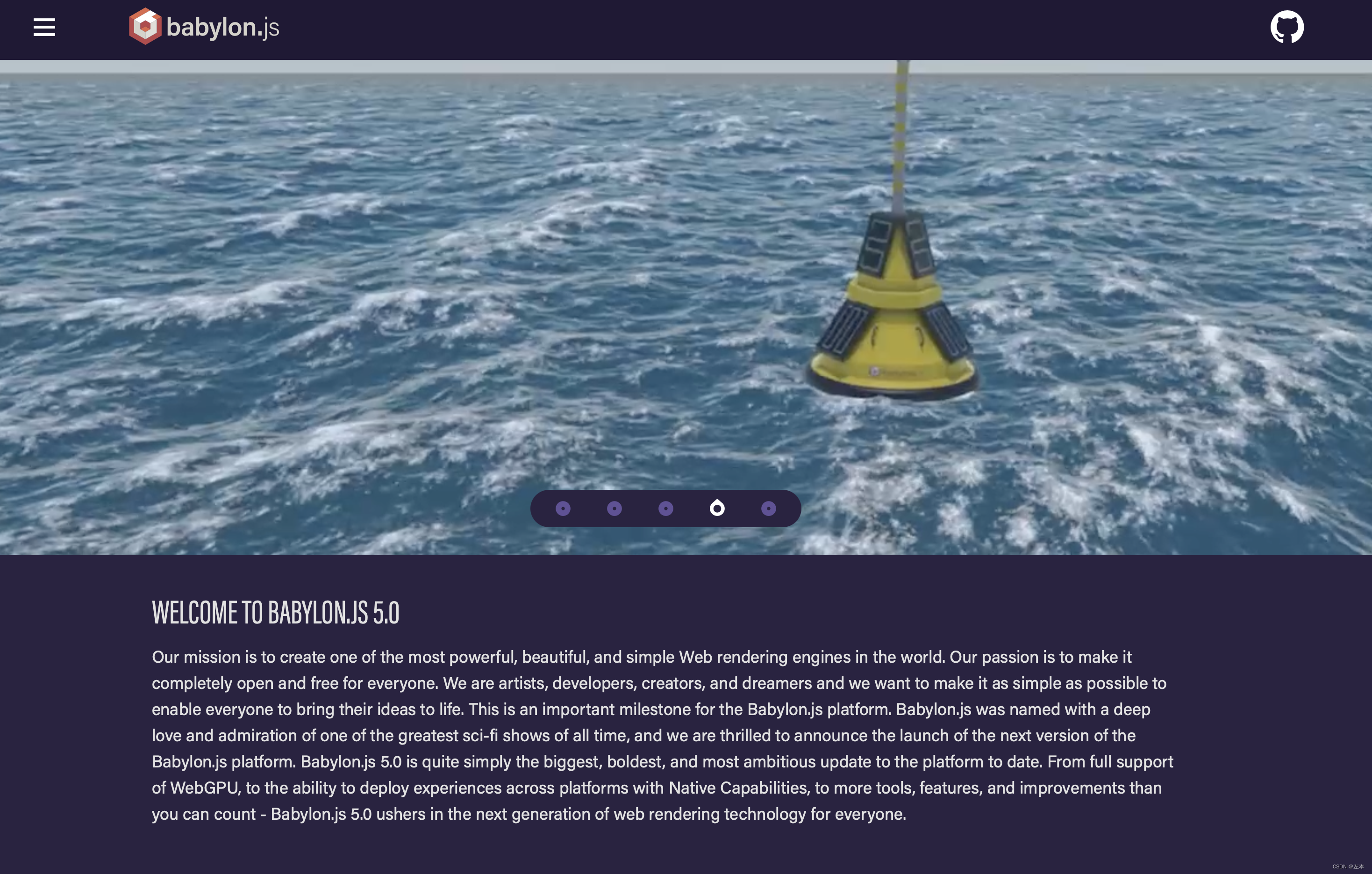
Babylon.js:Babylon.js是另一个流行的3D库,提供了类似于Three.js的功能,但更加注重游戏和虚拟现实的应用。它提供了多种材质和着色器、物理引擎、灯光、粒子系统等功能,可用于创建复杂的3D场景和交互式应用程序。
Babylon.js:https://www.babylonjs.com/

A-Frame:A-Frame是一个基于WebVR的3D框架,使用简单的HTML标记语言来构建3D场景。它提供了一组简单易用的组件,包括实体、相机、光源、声音、特效等,可以快速创建3D体验。
A-Frame:https://aframe.io/

Cesium:Cesium是一个基于WebGL的地球和地理信息可视化框架,支持高质量的3D地球、地图和数据可视化。它提供了丰富的地图和数据源,包括卫星图像、地形、天气、人口、交通等,可用于创建全球范围的可视化和交互式应用程序。
Cesium:https://cesium.com/

X3DOM:X3DOM是一个基于HTML5和WebGL的开放式3D框架,用于创建复杂的交互式3D场景。它提供了一组可嵌入的标记语言,可以直接嵌入到HTML页面中,使用简单的JavaScript代码进行操作。
X3DOM:http://www.x3dom.org/

PlayCanvas:PlayCanvas是一个基于WebGL的HTML5游戏引擎,提供了完整的游戏开发工具和编辑器,可用于创建高品质的Web游戏和应用程序。它支持实时编辑、动画、物理引擎、粒子效果、光照、材质、音频等功能。
PlayCanvas:https://playcanvas.com/

VTK.js:VTK.js是一个基于WebGL的开放式3D可视化框架,可用于高级科学数据可视化。它基于VTK库,提供了用于创建、加载和渲染大型3D数据集的工具和API,可用于医学图像、仿真数据、地球物理数据等领域的可视化。
VTK.js:https://kitware.github.io/vtk-js/index.html

Blend4Web:Blend4Web是一个基于WebGL的框架,专门用于创建交互式3D网站和应用程序。它提供了一个完整的工具链,可用于将Blender 3D模型和动画导出到WebGL和HTML5中,同时支持物理引擎、动画、材质、粒子等特效。
Blend4Web:https://www.blend4web.com/zh/

React-Three-Fiber:React-Three-Fiber是一个基于React的3D框架,提供了一组简单易用的组件和钩子函数,可用于快速创建复杂的3D场景。它使用Three.js作为渲染引擎,同时支持动画、物理引擎、光照、材质、特效等功能。
React-Three-Fiber:https://docs.pmnd.rs/react-three-fiber/getting-started/introduction

Deck.gl是一个基于WebGL的数据可视化框架,由Uber公司开发。它提供了一套强大的工具和API,可用于创建各种类型的高性能、交互式地理空间数据可视化,包括地图、图表、散点图、热力图、路径图、3D建筑等。Deck.gl的优势在于它能够在大数据量下快速渲染,而且可以与各种地图库(如Mapbox、Google Maps、OpenStreetMap等)和数据源(如CSV、GeoJSON、TopoJSON等)集成。此外,它还提供了各种视觉效果、交互操作、动画效果等功能,可以使得数据可视化更加生动、直观、易于理解。
Deck.gl:https://deck.gl/

这些框架各有特色和优缺点,开发者可以根据项目需求和技术水平选择适合的框架。开发者可以在官网中了解框架的详细介绍、使用文档、示例代码等,并下载相应的文件和资源。