在你的 Web API 项目中使用 Swagger 的.NET Core 封装 Swashbuckle 可以帮助你创建良好的文档和帮助页面,Swagger (OpenAPI) 是一个与语言无关的规范,用于描述 REST API。 它使计算机和用户无需直接访问源代码即可了解 REST API 的功能
1、OpenAPI 与 Swagger
Swagger 项目已于 2015 年捐赠给 OpenAPI 计划,自此它被称为 OpenAPI。 这两个名称可互换使用。 不过,“OpenAPI”指的是规范。 “Swagger”指的是来自使用 OpenAPI 规范的 SmartBear 的开放源代码和商业产品系列。
简而言之:
OpenAPI 是一种规范。
Swagger 是一种使用 OpenAPI 规范的工具。 例如,OpenAPIGenerator 和 SwaggerUI
OpenAPI 规范是描述 API 功能的文档。 该文档基于控制器和模型中的 XML 和属性注释。 它是 OpenAPI 流的核心部分,用于驱动诸如 SwaggerUI 之类的工具
2、Swagger UI
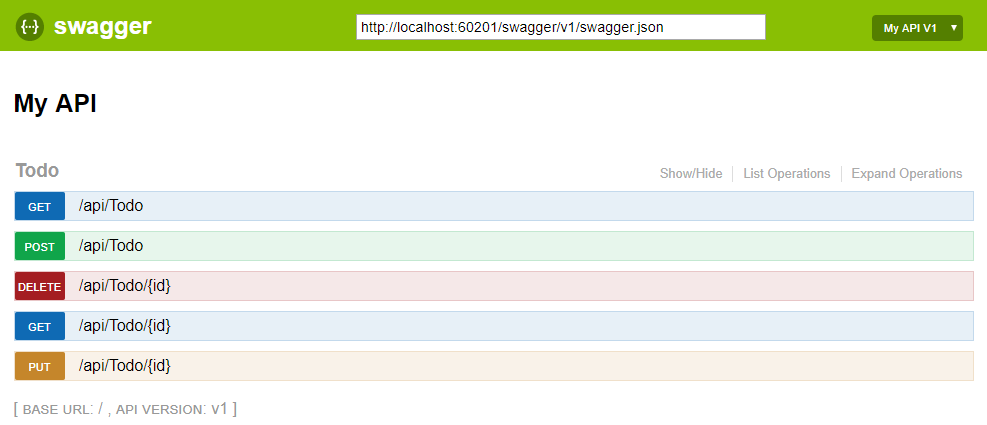
Swagger UI 提供了基于 Web 的 UI,它使用生成的 OpenAPI 规范提供有关服务的信息。 Swashbuckle 和 NSwag 均包含 Swagger UI 的嵌入式版本,因此可使用中间件注册调用将该嵌入式版本托管在 ASP.NET Core 应用中。 Web UI 如下所示:

3、开搞
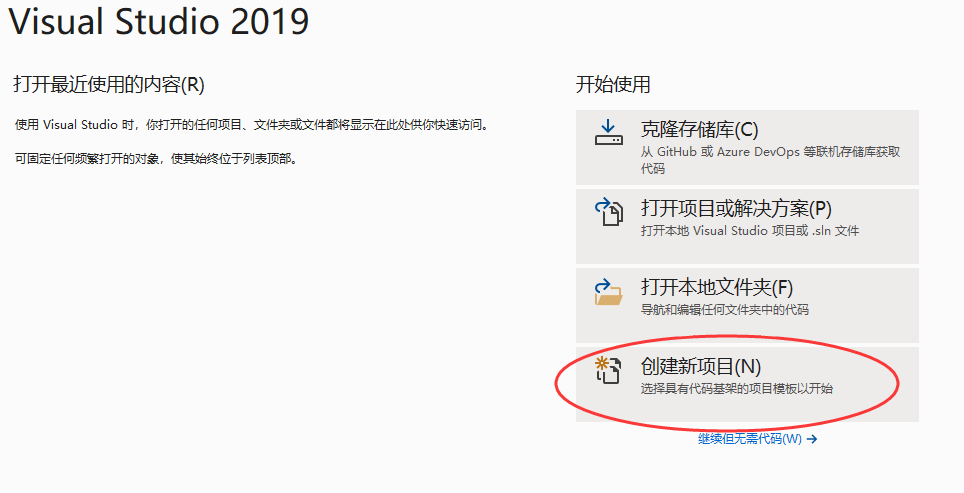
打开启动vs2019,





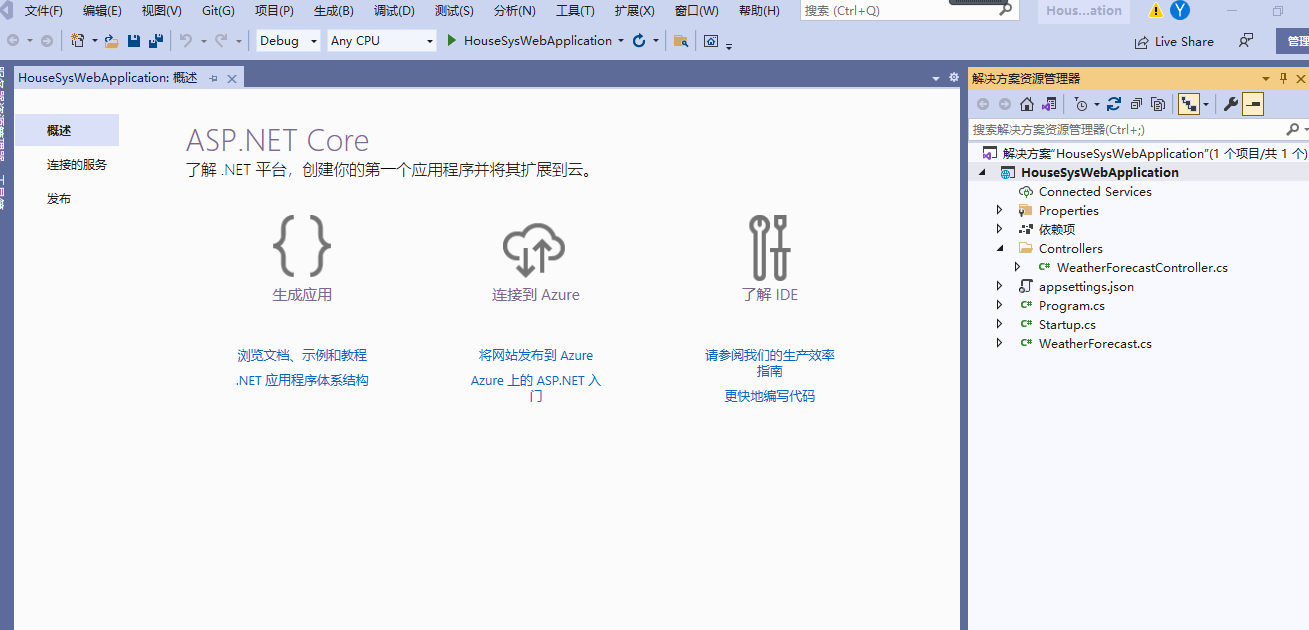
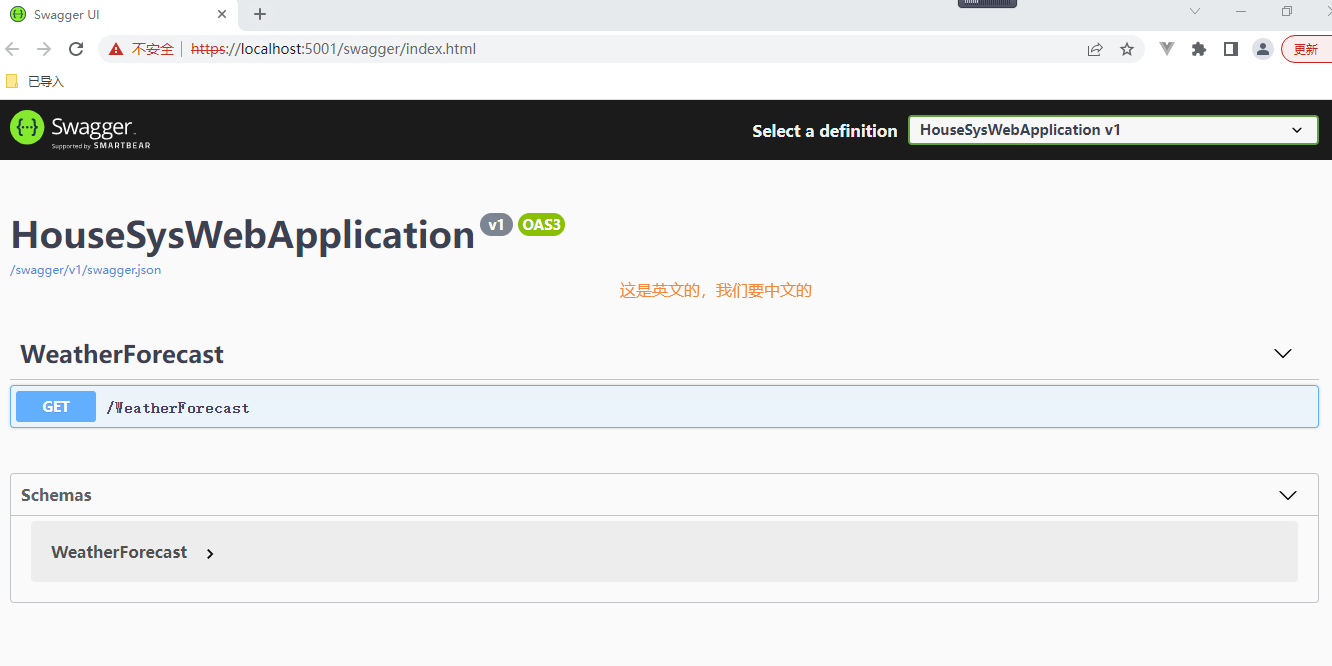
启动项目,如图:

原来是英文的,我们要中文的,WeatherForecastController.cs是一个示例,删除即可,WeatherForecast.cs同时删除,当然不删除也行,这里是删除,创建自己的控制器
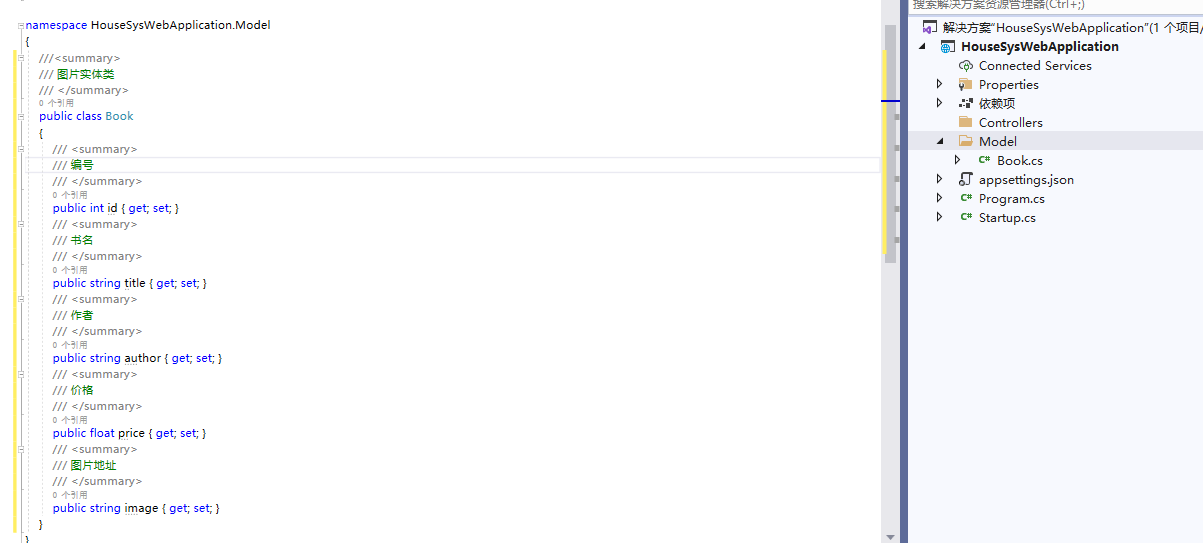
1创建model实体

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HouseSysWebApplication.Model
{
///<summary>
/// 图片实体类
/// </summary>
public class Book
{
/// <summary>
/// 编号
/// </summary>
public int id { get; set; }
/// <summary>
/// 书名
/// </summary>
public string title { get; set; }
/// <summary>
/// 作者
/// </summary>
public string author { get; set; }
/// <summary>
/// 价格
/// </summary>
public float price { get; set; }
/// <summary>
/// 图片地址
/// </summary>
public string image { get; set; }
}
}
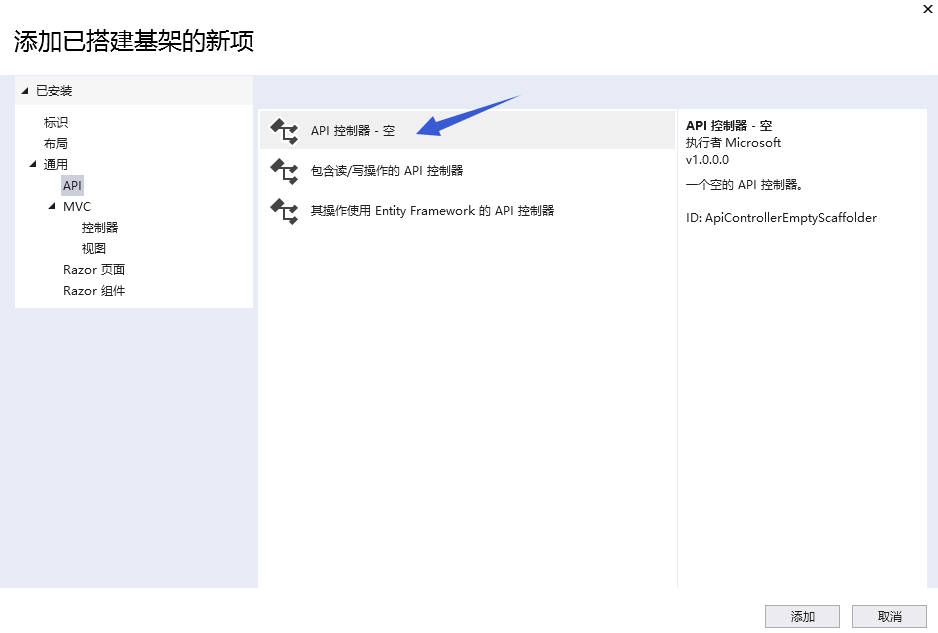
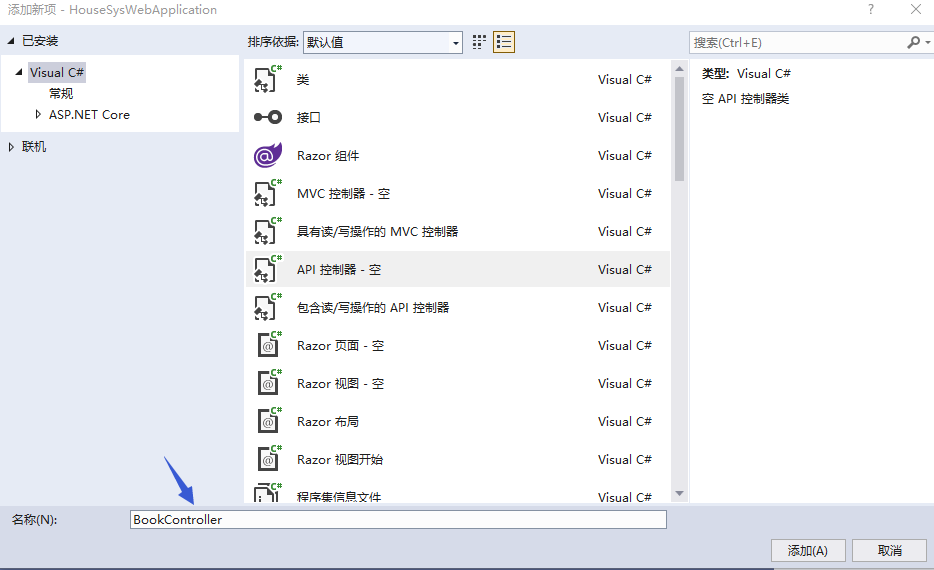
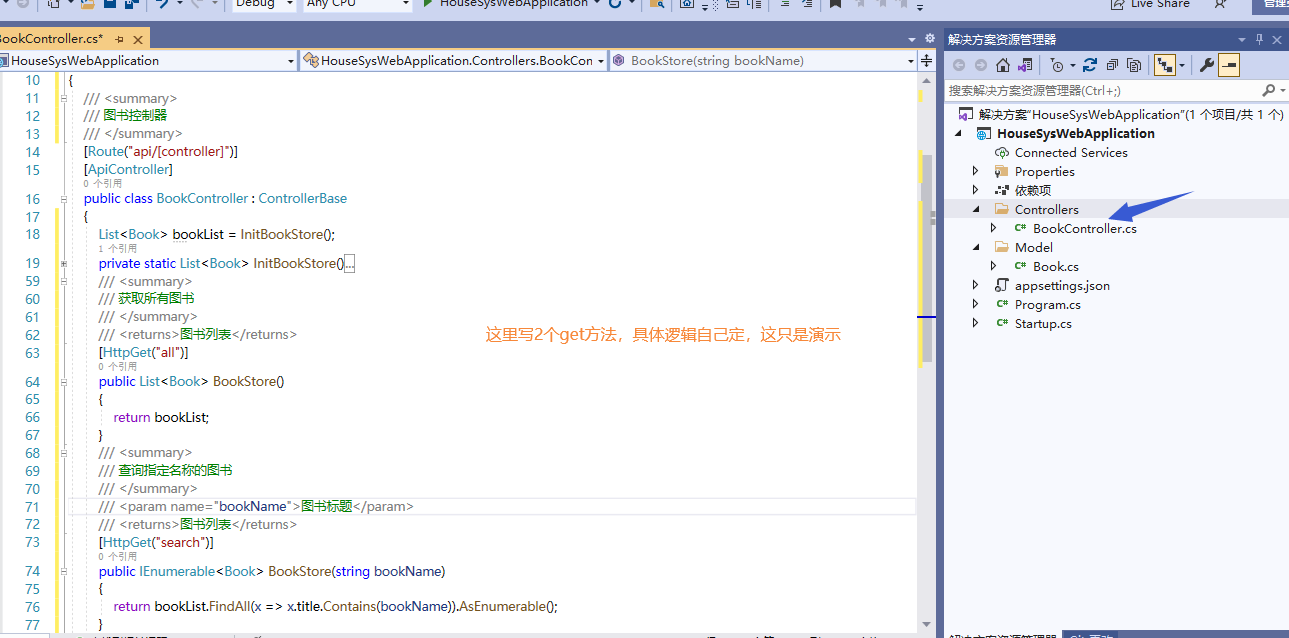
2 添加控制器BookController
Controller文件夹上右键,选择“添加”,选择“控制器”,选择API,



using HouseSysWebApplication.Model;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HouseSysWebApplication.Controllers
{
/// <summary>
/// 图书控制器
/// </summary>
[Route("api/[controller]")]
[ApiController]
public class BookController : ControllerBase
{
List<Book> bookList = InitBookStore();
private static List<Book> InitBookStore()
{
List<Book> bookList = new List<Book>();
Book b1 = new Book();
b1.id = 101;
b1.author = "杨康";
b1.title = "Java从入门到精通";
b1.price = 89.5f;
b1.image = "img01.jpg";
bookList.Add(b1);
Book b2 = new Book();
b2.id = 102;
b2.author = "天涯";
b2.title = "Java项目开发实战入门";
b2.price = 49.5f;
b2.image = "img02.jpg";
bookList.Add(b2);
Book b3 = new Book();
b3.id = 103;
b3.author = "标贵";
b3.title = "Java编程思想";
b3.price = 76f;
b3.image = "img03.jpg";
bookList.Add(b3);
Book b4 = new Book();
b4.id = 104;
b4.author = "西法";
b4.title = "web开发手册";
b4.price = 78.3f;
b4.image = "img04.jpg";
bookList.Add(b4);
Book b5 = new Book();
b5.id = 105;
b5.author = "海风";
b5.title = "唐诗宋词";
b5.price = 29.5f;
b5.image = "img05.jpg";
bookList.Add(b5);
return bookList;
}
/// <summary>
/// 获取所有图书
/// </summary>
/// <returns>图书列表</returns>
[HttpGet("all")]
public List<Book> BookStore()
{
return bookList;
}
/// <summary>
/// 查询指定名称的图书
/// </summary>
/// <param name="bookName">图书标题</param>
/// <returns>图书列表</returns>
[HttpGet("search")]
public IEnumerable<Book> BookStore(string bookName)
{
return bookList.FindAll(x => x.title.Contains(bookName)).AsEnumerable();
}
}
}
这里要注意的是代码的完整注释要写上,既然是写接口,生成的文档所以要详细,可读性强,启动后效果

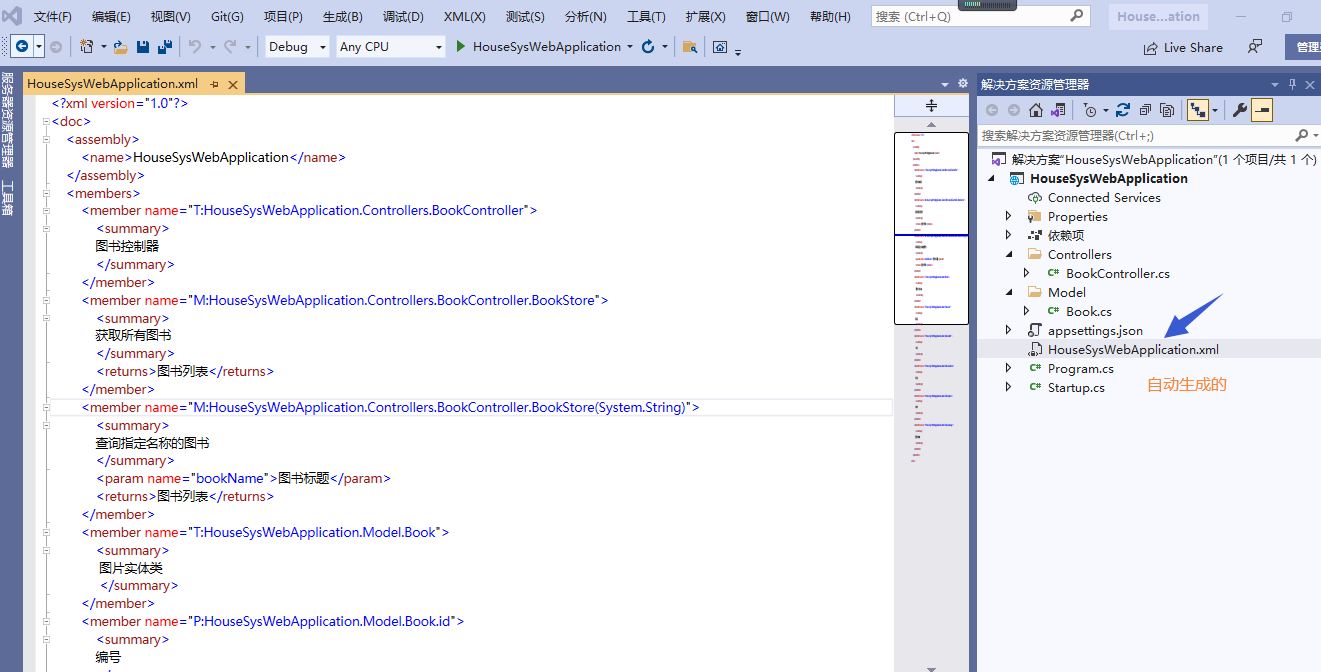
3 生成xml文档
项目右键,选择属性,点击生成,勾选

将项目编译生成,就会自动创建xml文档

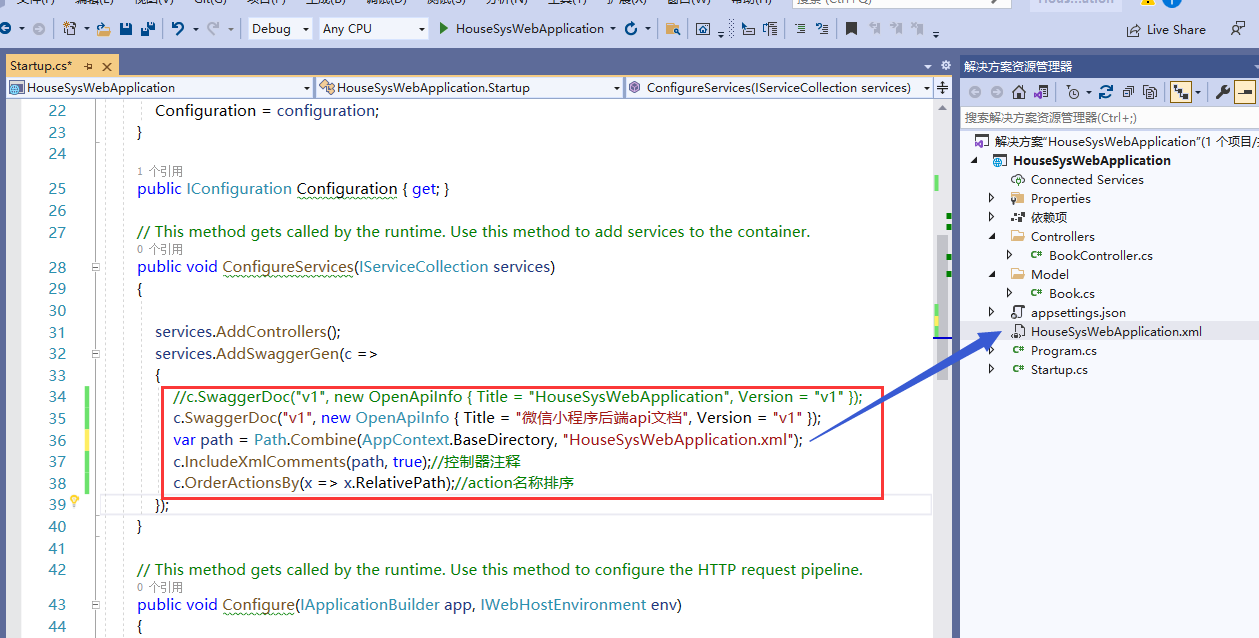
4修改Startup.cs
只要改一个地方就行

title是标题,具体描述自己决定
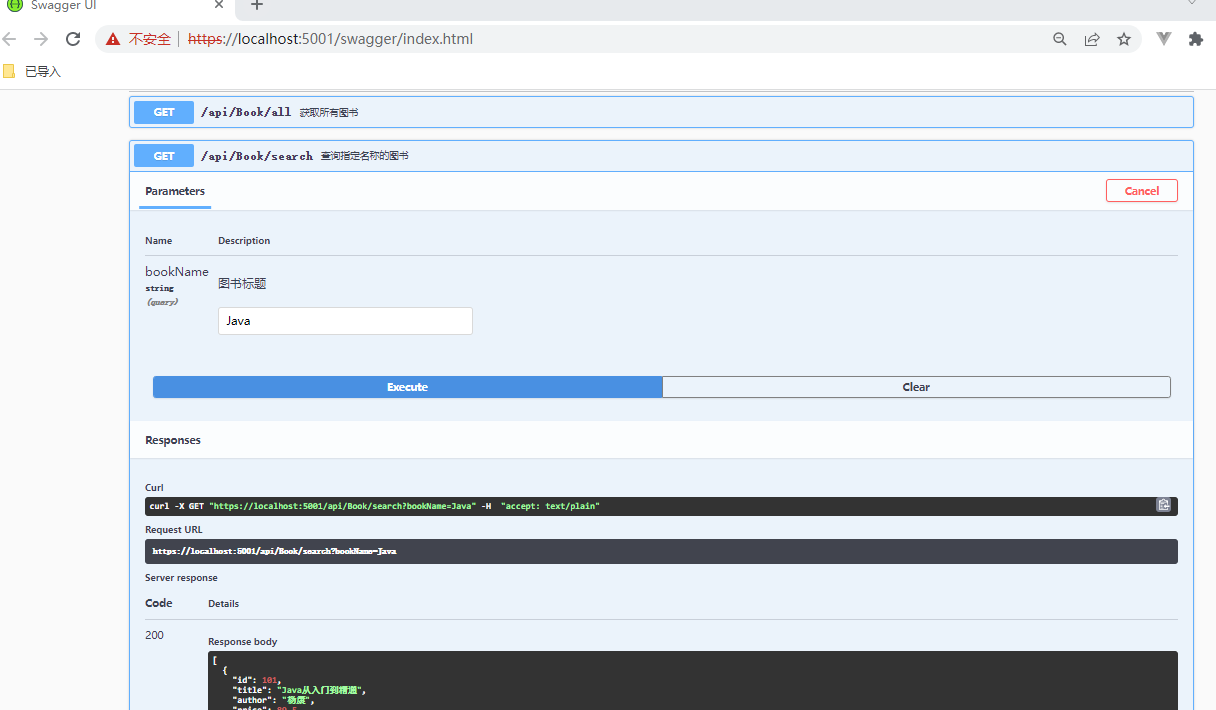
5编译生成,启动,看效果,立马中文

选择某个接口,比如第一个,点击测试,没有问题,说明一切杠杠的


注释没有问题,相当的帅,单独访问也正常

6666,槟榔加烟,法力无边







![[1.3.2]计算机系统概述——中断和异常](https://img-blog.csdnimg.cn/d13cbc2731014ff4acd0a40eb10e5841.png)