今天介绍的Krypton控件中的kryptonCheckButton。

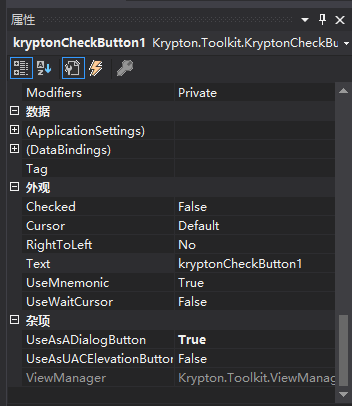
下面先介绍外观属性:

Checked属性:表示控件是否处于已启用状态,属性值为Bool类型,属性值为true时,表示控件处于已选中状态。属性值为false时,表示控件处于不选中状态。
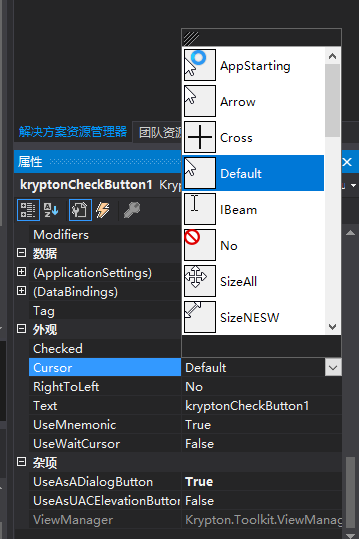
Cursor属性:表示鼠标移动过该控件的时候,鼠标显示的形状。属性值如下图所示:

在杂项中有两个属性分别如下:
UseAsADialogButton属性:如果设置为true,文本将与等效的krythonmanager对话框按钮文本结果配对。属性值为Bool类型。
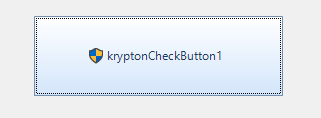
UserAsUACElevationButton属性:表示可以将按钮提升为安全性更高的按钮,属性值为Bool类型。属性值为true的时候,按钮如下图所示:

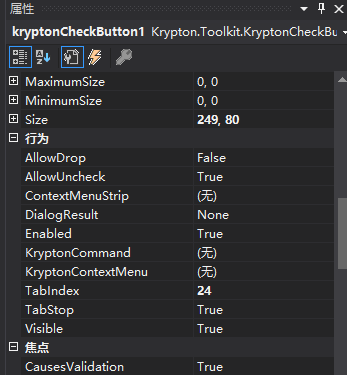
下面介绍行为属性:

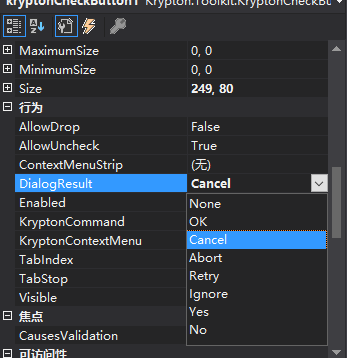
DialogResult属性:表示通过单击按钮以模态形式生成的对话框结果,属性值如下图所示:

Enabled属性:表示是否已启用该控件,属性值为Bool类型,属性值为true时,表示启用该控件。属性值为false时,表示不启用该控件。
Visble属性:表示该控件是显示还是隐藏的,属性值为Bool类型,当属性值为True是,表示显示该控件,属性值为False时,表示隐藏该控件。
下面介绍其它属性:

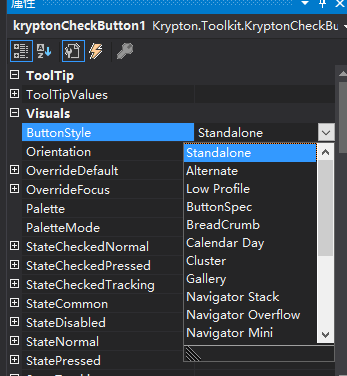
ButtonStyle属性:表示按钮的类型,属性值如下图所示:

本篇文章介绍到此结束,我们下篇文章再见。