Node.js 实战
文章目录
- Node.js 实战
- 第1章 欢迎进入Node.js 的世界
- 1.5 三种主流的Node 程序
- 1.5.1 Web 应用程序
- 1.5.2 命令行工具和后台程序
- 1.5.3 桌面程序
- 1.5.4 使用Node 的应用程序
- 1.6 总结
第1章 欢迎进入Node.js 的世界
1.5 三种主流的Node 程序
Node 程序主要可以分成三种类型:
-
Web 应用程序【单页应用的简单程序、REST微服务、全栈的Web应用…】
-
命令行工具和后台程序【Node写的命令行工具npm Gulp Webpack、后台程序就是后台服务,比如PM2进程管理器】
-
桌面程序【一般是用Electron框架写的软件】
Electron 用Node 作为基于Web 的桌面应用的后台,Atom 和Vscode 等文本编辑器都属于这一类
1.5.1 Web 应用程序
因为 Node是服务器端JavaScript平台,所以用它搭建Web应用程序是理所当然的事情。
既然客户端和服务器端用的都是JavaScript,代码难免会有在这两种环境里重用的机会。
Node Web一般使用Express 这样的框架写的。
举个栗子:
创建一个新目录,快速创建一个一个Express Web 应用程序

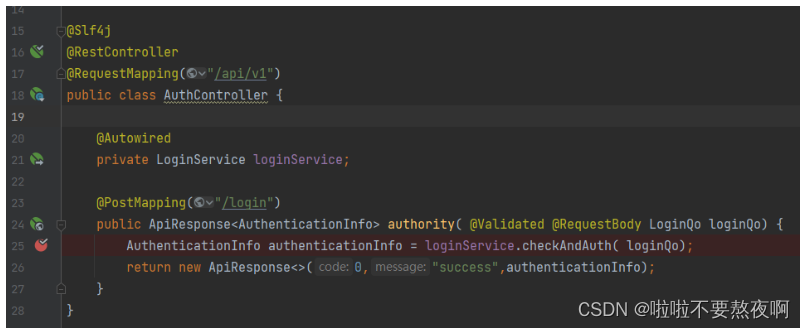
编写一个server.js 应用
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello world!');
});
app.listen(3000, () => {
console.log('Express web app on localhost:3000');
});
输入npm start 命令,启动这个服务

使用浏览器访问对应的地址http://localhost:3000/

在前端开发的世界中,Node也在发挥着重要作用,因为它是进行语言转译的主要工具,比如从TypeScript到JavaScript。转译器将一种高级语言编译成另外一种高级语言,传统的编泽器则将一种高级语言编译成一种低级语言。
并不是所有的Web开发都会涉及Web应用的构建。有时候,在重建一个网站时,你需要把数据从老网站上扒出来。
1.5.2 命令行工具和后台程序
Node可以用来编写命令行工具,比如 JavaScript开发人员所用的进程管理器和JavaScript转译器。
它也可以作为一种方便的方式来编写其他操作的命令行工具,比如图片转换、控制媒体文件播放的脚本等。
举个栗子:
创建一个名为cli.js 的新文件,添加如下代码
const [nodePath, scriptPath, name] = process.argv;
console.log('Hello' , name);
使用node cli.js DingJiaxiong命令运行:

这里使用到了ES6中的解构,它会从process.argv 中拉取第三个参数。
所有Node 程序都可以访问process 对象,这是用户向程序传递参数的基础。
Node命令行程序还可以做其他事情。
如果在程序开头的地方加上#!,并赋予其执行许可( chmod +x cli.js ), shell就可以在调用程序时使用Node。
也就是说可以像运行其他 shell脚本那样运行Node程序。在类Unix系统中用下面这样的代码:
#!/usr/bin/env node
这样就可以使用Node 代替shell脚本,也就是说Node 可以和其他任何命名行工具配合,包括后台程序。Node 程序可以由cron 调用,也可以作为后台程序运行。
1.5.3 桌面程序
如果你用过 Atom或Visual Studio Code文本编辑器,那就用过Node。
Electron框架用Node做后台,所以只要需要访问硬盘或网络,Electron就会用到Node。Electron还用Node来管理依赖项,也就是说你可以用npm往 Electron项目里添加包。
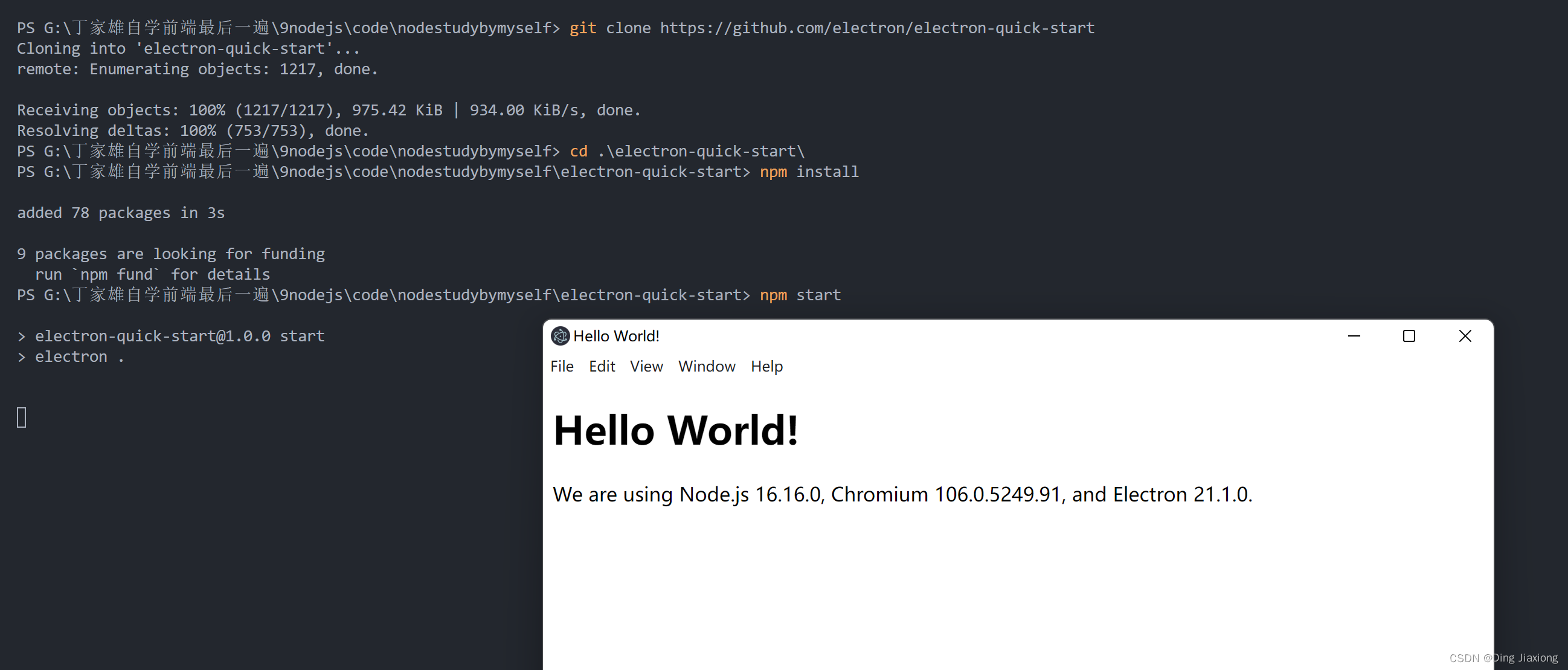
我现在就想试一下!
复制Electron 的存储库并启动一个应用程序
git clone https://github.com/electron/electron-quick-start
cd .\electron-quick-start\
npm install
npm start

厉害了
这里npm install如果出现卡顿,请一定换成淘宝镜像,就会很快。
1.5.4 使用Node 的应用程序
看到这里,我们已经见识过了一些能用Node 搭建的应用程序了,其实Node 擅长的领域不止于此。
Node一般用来创建实时的Web应用,这几乎无所不包,从直接面对用户的聊天服务器到采集分析数据的后台程序都属于此类。
在JavaScript 中,函数是一等对象,Node又有内建的事件模型,所以用它来写异步实时程序比用其他脚本语言更自然。
如果要搭建传统的模型-视图-控制器(MVC )Web应用,用Node也很适合。
Ghost等一些流行的博客引擎就是用Node搭建的。在搭建这几种类型的Web应用程序方面,Node是一个经过实践检验的平台。虽然开发风格跟用PHP的 WordPress 不同,但Ghost支持的功能是类似的,包括模板和多用户管理区。
Node还能做一些用其他语言很难做到的事情。它是基于JavaScript的,所以在Node中能运行浏览器中的JavaScript。复杂的客户端应用可以经过改造在Node服务器上运行,让服务器进行预渲染,从而加快页面在浏览器中的渲染速度,也有利于搜索引擎进行索引。
最后,如果你想要搭建一个桌面端或移动端应用,建议试一下Electron,它也是由Node支撑起来的。
现在Web用户界面的体验跟桌面端应用一样丰富,Electron桌面端应用足以抗衡本地Web应用,还能缩短开发时间。Electron支持三种主流操作系统,所以你可以在Windows、Linux和 macOS上重用这些代码。
1.6 总结
- Node是用来搭建JavaScript应用程序的平台,有基于事件和非阻塞的特性。
- V8被用作JavaScript运行时。
- libuv是提供快速、跨平台、非阻塞IO的本地库。
- 被称为核心模块的 Node标准库很精巧,为JavaScript添加了磁盘I/O.
- Node自带了一个调试器和一个依赖管理器(npm )。
- Node可以用于搭建Web应用程序、命令行工具,甚至桌面程序。



![[C语言、C++]数据结构作业:用递归实现走迷宫(打印正确通路即可)](https://img-blog.csdnimg.cn/781311b5d06f4b97a7ff7fe80e03e62f.png)