1.XMLHttpRequest(xhr)
什么是xhr
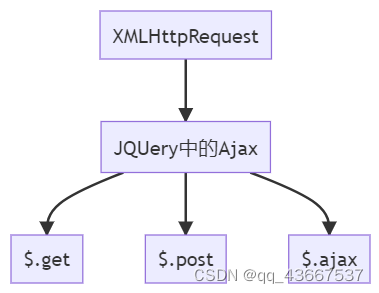
xhr是浏览器提供的js对象,通过它来向服务器来请求资源。jquery中的Ajax是基于xhr对象来封装资源的

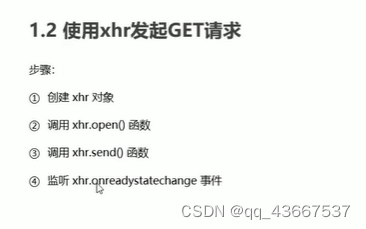
使用xhr发起get请求

// 1. 创建 XHR 对象
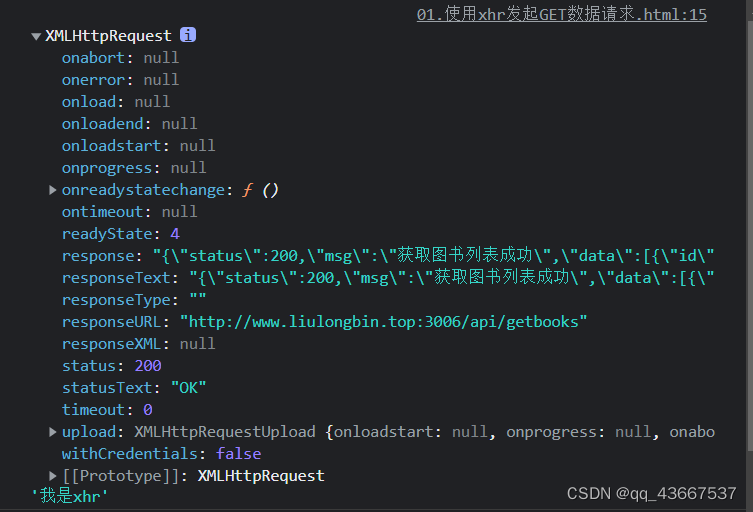
var xhr = new XMLHttpRequest()
console.log(xhr, '我是xhr');
// 2. 调用 open 函数
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
// 3. 调用 send 函数
xhr.send()
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
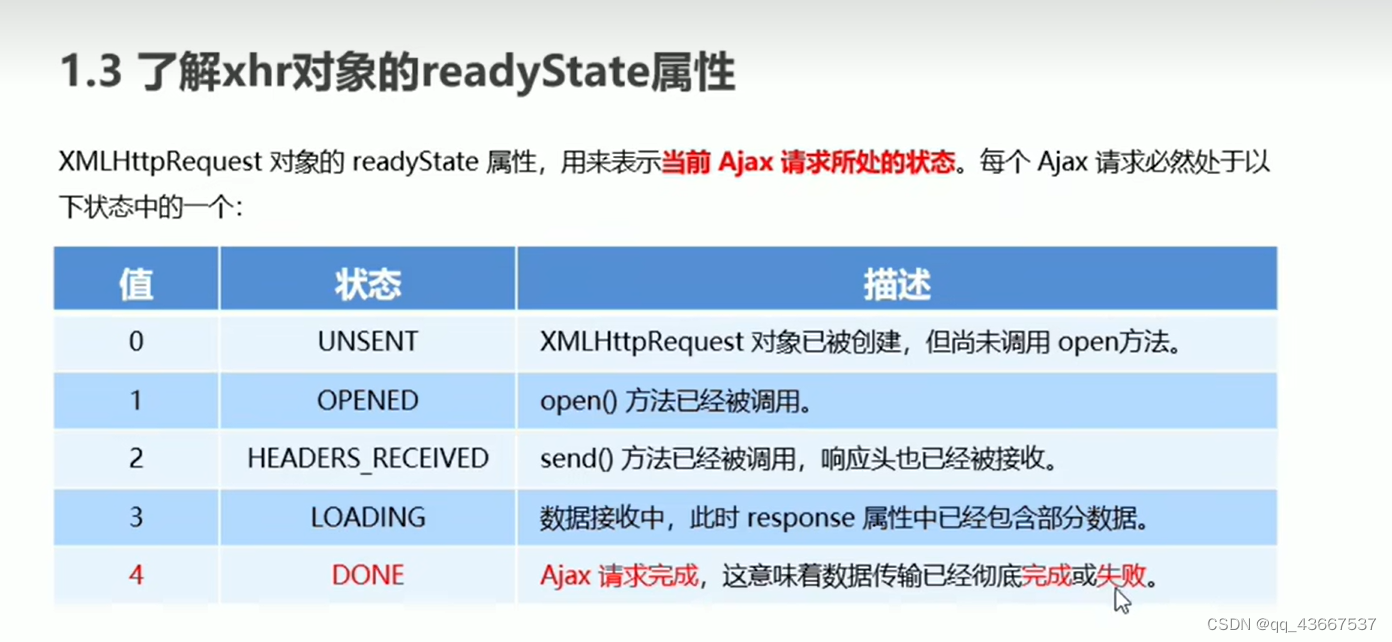
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据
console.log(xhr.responseText)
}
}


使用xhr发起带参数的get请求
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
// ...省略不必要的代码
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
// ...省略不必要的代码
查询字符串
定义:查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。 格式:将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中。
// 不带参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks
// 带一个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1
// 带两个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
GET请求携带参数的本质
无论使用 $.ajax(),还是使用 . g e t ( ) ,又或者直接使用 x h r 对象发起 G E T 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 U R L 地址的后面,发送到服务器的。 ∗ .get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。 * .get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。∗.ajax() $.get() 都是jquery中封装的ajax的请求方式*
$.get('url', {name: 'zs', age: 20}, function() {})
// 等价于
$.get('url?name=zs&age=20', function() {})
$.ajax({ method: 'GET', url: 'url', data: {name: 'zs', age: 20}, success: function() {} })
// 等价于
$.ajax({ method: 'GET', url: 'url?name=zs&age=20', success: function() {} })
使用xhr发起post请求
步骤:
1.创建 xhr 对象
2.调用 xhr.open() 函数
3.设置 Content-Type 属性(固定写法)
4.调用 xhr.send() 函数,同时指定要发送的数据
5.监听 xhr.onreadystatechange 事件
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社')
// 5. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
2.数据交换格式
什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。 前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学习的数据交换格式就是 JSON。

XML
XML 的英文全称是 EXtensible Markup Language,即可扩展标记语言。因此,XML 和 HTML 类似,也是一种标记语言。
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body></body>
</html>
<note>
<to>ls</to> //从谁
<from>zs</from> //到谁
<heading>通知</heading> //标题
<body>晚上开会</body> //内容
</note>
XML的缺点
XML 格式臃肿,和数据无关的代码多,体积大,传输效率低
在 Javascript 中解析 XML 比较麻烦
JSON
概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串。
作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但是 JSON 比 XML 更小、更快、更易解析。
现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式。
要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}')
//结果是 {a: 'Hello', b: 'World'}
要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'})
//结果是 '{"a": "Hello", "b": "World"}'
3.ajax


xhr是浏览器提供的js对象,通过它来向服务器来请求异步资源
浏览器通过xhr对象来和服务端进行数据交互的这种方式,叫ajax
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
4.axios
Axios是专门用于网络资源请求的库,比原生xhr对象简单
axios 是由 promise 封装的一个 http 的库。
promise是 es6 为解决异步编程的。
什么是异步?
1. 不会按照浏览器的加载方式 由上到下。
前端哪里面有异步?
1. 回调函数
2. 定时器
3. 事件绑定
4. ajax
-
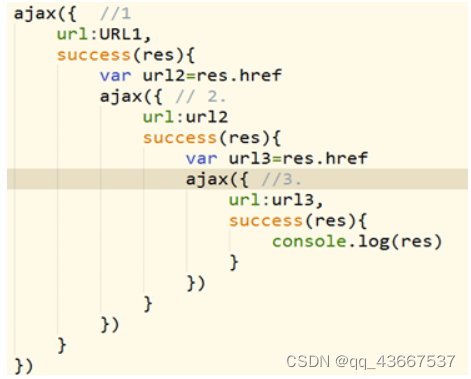
针对这个例子 会出现 层层回调函数的嵌套 我们称为(回调地狱)
-
这样很不好 对我们后期的维护也很麻烦,所以出现了 promise
ajax是一种方式,来实现客户端和服务器之间数据的异步交互
promise是一个对象,对ajax进行了封装,es6新出的语法,用来解决ajax回调地狱,不管是啥,底层都是使用的xhr
axios是由promise封装的一种http库,axios返回的就是一个Promise对象

axios发起get请求
axios.get('url', { params: { /*参数*/ } }).then(callback)
// 请求的 URL 地址
var url = 'http://www.liulongbin.top:3006/api/get'
// 请求的参数对象
var paramsObj = { name: 'zs', age: 20 }
// 调用 axios.get() 发起 GET 请求
axios.get(url, { params: paramsObj }).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(res)
})
axios发起POST请求
axios.post('url', { /*参数*/ }).then(callback)
// 请求的 URL 地址
var url = 'http://www.liulongbin.top:3006/api/post'
// 要提交到服务器的数据
var dataObj = { location: '北京', address: '顺义' }
// 调用 axios.post() 发起 POST 请求
axios.post(url, dataObj).then(function(res) {
// res.data 是服务器返回的数据
var result = res.data
console.log(result)
})
axios发起POST请求
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
直接使用axios发起GET请求
axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/get',
params: { // GET 参数要通过 params 属性提供
name: 'zs',
age: 20
}
}).then(function(res) {
console.log(res.data)
})
直接使用axios发起POST请求
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: { // POST 数据要通过 data 属性提供
bookname: '程序员的自我修养',
price: 666
}
}).then(function(res) {
console.log(res.data)
})
5.Promise
promise是es6新出的一种异步请求方式,通过链式调用来解决ajax回调地狱