文章目录
- 1、分页插件配置
- (1)在pom.xml中添加依赖
- (2)在MyBatis的核心配置文件中配置插件
- 2、分页插件的使用
- 回顾Mysql分页功能
- MyBatis分页插件的使用
- 测试显示第1页,每页显示4条数据,打印page对象
- 测试获取分页相关数据
1、分页插件配置
在上一个笔记的项目的所有代码的基础上,做如下操作
(1)在pom.xml中添加依赖
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
(2)在MyBatis的核心配置文件中配置插件
需要放入合适的位置
MyBatis核心配置文件,标签的顺序
properties?,settings?,typeAliases?,typeHandlers?,
objectFactory?,objectWrapperFactory?,reflectorFactory?,
plugins?,environments?,databaseIdProvider?,mappers?
<plugins>
<!--设置分页插件-->
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
2、分页插件的使用
新建测试类

回顾Mysql分页功能
/**
* 回顾分页功能,分页功能需要在查询语句后用limit关键字
* limit后面要加两个数据,如下所示
* limit index(从0开始),pageSize
* index:表示当前页的起始索引
* pageSize:表示每页显示的条数
* pageNum:当前页的页码
* index=(pageNum-1)*pageSize
* 例如访问第3页,每页显示5条 则index = (3-1)*5 = 10
*/
MyBatis分页插件的使用
a>在查询功能之前使用PageHelper.startPage(int pageNum, int pageSize)开启分页功能
pageNum:当前页的页码
pageSize:每页显示的条数
b>在查询获取list集合之后,使用PageInfo pageInfo = new PageInfo<>(List list, int
navigatePages)获取分页相关数据
list:分页之后的数据
navigatePages:导航分页的页码数
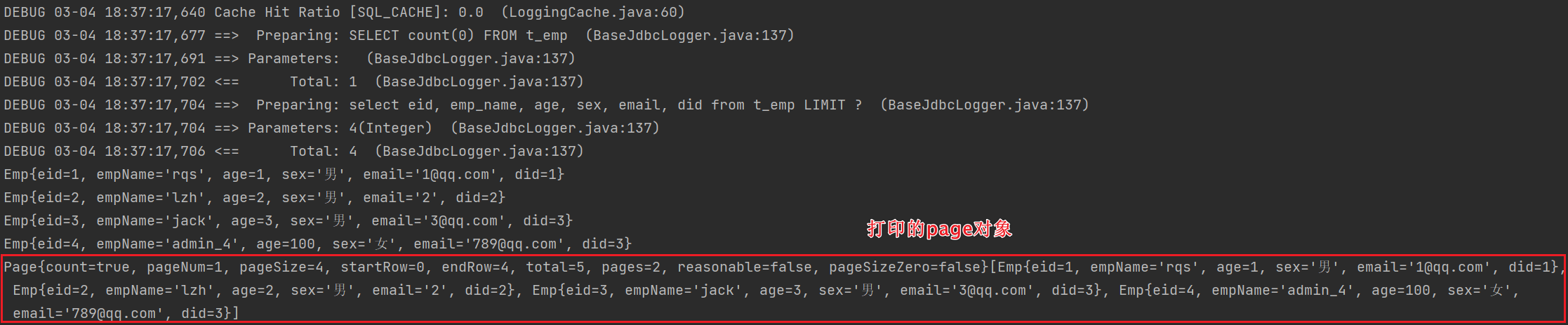
c>分页相关数据
Page{count=true, pageNum=1, pageSize=4, startRow=0, endRow=4, total=5, pages=2, reasonable=false, pageSizeZero=false}[Emp{eid=1, empName=‘rqs’, age=1, sex=‘男’, email=‘1@qq.com’, did=1}, Emp{eid=2, empName=‘lzh’, age=2, sex=‘男’, email=‘2’, did=2}, Emp{eid=3, empName=‘jack’, age=3, sex=‘男’, email=‘3@qq.com’, did=3}, Emp{eid=4, empName=‘admin_4’, age=100, sex=‘女’, email=‘789@qq.com’, did=3}]
常用数据:
pageNum:当前页的页码
pageSize:每页显示的条数
size:当前页显示的真实条数
total:总记录数
pages:总页数
prePage:上一页的页码
nextPage:下一页的页码
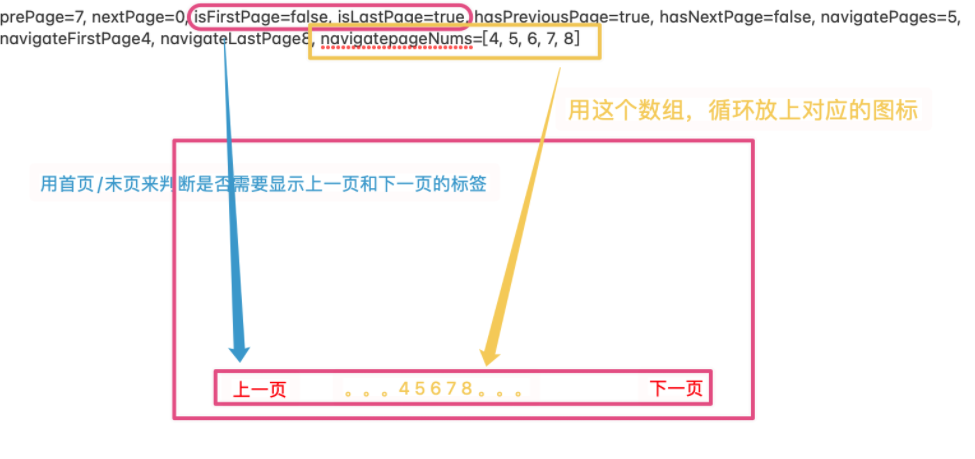
isFirstPage/isLastPage:是否为第一页/最后一页
hasPreviousPage/hasNextPage:是否存在上一页/下一页
navigatePages:导航分页的页码数
navigatepageNums:导航分页的页码,[1,2,3,4,5]
测试显示第1页,每页显示4条数据,打印page对象
package com.rqs.mybatis.test;
import com.rqs.mybatis.mapper.EmpMapper;
import com.rqs.mybatis.pojo.Emp;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import org.junit.Test;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
public class PageHelperTest {
@Test
public void testPageHelper(){
try {
InputStream is = Resources.getResourceAsStream("mybatis-config.xml");
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(is);
SqlSession sqlSession = sqlSessionFactory.openSession(true);
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
Page<Object> page = PageHelper.startPage(1, 4);//访问第一页,每页显示4条数据
List<Emp> list = mapper.selectByExample(null);
list.forEach(emp -> System.out.println(emp));
//打印page对象
System.out.println(page);
} catch (IOException e) {
e.printStackTrace();
}
}
}

测试获取分页相关数据
在查询获取list集合之后,使用PageInfo pageInfo = new PageInfo<>(List list, int
navigatePages)获取分页相关数据
list:分页之后的数据
navigatePages:导航分页的页码数
package com.rqs.mybatis.test;
import com.rqs.mybatis.mapper.EmpMapper;
import com.rqs.mybatis.pojo.Emp;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import org.junit.Test;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
public class PageHelperTest {
@Test
public void testPageHelper(){
try {
InputStream is = Resources.getResourceAsStream("mybatis-config.xml");
SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(is);
SqlSession sqlSession = sqlSessionFactory.openSession(true);
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
PageHelper.startPage(1, 4);//访问第一页,每页显示4条数据
List<Emp> list = mapper.selectByExample(null);
//第一个参数:分页数据 第二个参数:导航分页的页码数,例如导航分页 上一页...2,3,【4】,5,6...下一页
PageInfo<Emp> page = new PageInfo<>(list, 5);
list.forEach(emp -> System.out.println(emp));
//打印page对象
System.out.println(page);
} catch (IOException e) {
e.printStackTrace();
}
}
}

分页相关数据
PageInfo{pageNum=1, pageSize=4, size=4, startRow=1, endRow=4, total=5, pages=2, list=Page{count=true, pageNum=1, pageSize=4, startRow=0, endRow=4, total=5, pages=2, reasonable=false, pageSizeZero=false}[Emp{eid=1, empName=‘rqs’, age=1, sex=‘男’, email=‘1@qq.com’, did=1}, Emp{eid=2, empName=‘lzh’, age=2, sex=‘男’, email=‘2’, did=2}, Emp{eid=3, empName=‘jack’, age=3, sex=‘男’, email=‘3@qq.com’, did=3}, Emp{eid=4, empName=‘admin_4’, age=100, sex=‘女’, email=‘789@qq.com’, did=3}], prePage=0, nextPage=2, isFirstPage=true, isLastPage=false, hasPreviousPage=false, hasNextPage=true, navigatePages=5, navigateFirstPage=1, navigateLastPage=2, navigatepageNums=[1, 2]}

上图来源