一、背景
vue2是指的2.X
vue3是指的3.0以及更新的版本(3.2版本在script标签里可以写setup,极大的简化了开发)
本文对比两者区别。
二、官网
生命周期选项 | Vue.js
API 参考 | Vue.js
Vue.js - 渐进式 JavaScript 框架 | Vue.js
Vue.js
Vue.js - The Progressive JavaScript Framework | Vue.js
三、区别
3.1、生命周期
生命周期选项 | Vue.js
生命周期变化较大,需要认真学习。有vue2的基础很容易学会。
| 序号 | vue2 | 详细 |
| 1 | beforeCreate | 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。 |
| 2 | created | 在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。 |
| 3 | beforeMount | 在挂载开始之前被调用:相关的 该钩子在服务器端渲染期间不被调用。 |
| 4 | mounted | 实例被挂载后调用,这时 注意 |
| 5 | beforeUpdate | 在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。 |
| 6 | updated | 在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。 注意, 该钩子在服务器端渲染期间不被调用。 |
| 7 | activated | 被 keep-alive 缓存的组件激活时调用。 该钩子在服务器端渲染期间不被调用。 |
| 8 | deactivated | 被 keep-alive 缓存的组件失活时调用。 该钩子在服务器端渲染期间不被调用。 |
| 9 | beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 该钩子在服务器端渲染期间不被调用。 |
| 10 | destroyed | 实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。 该钩子在服务器端渲染期间不被调用。 |
| 11 | errorCaptured 2.5.0+新增 | 在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。 |
| vue2生命周期钩子-API — Vue.js | ||
| 序号 | vue3 | 详细 |
| 1 | onMounted() | 注册一个回调函数,在组件挂载完成后执行。 组件在以下情况下被视为已挂载: 1、其所有同步子组件都已经被挂载 (不包含异步组件或 2、其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。 这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。 这个钩子在服务器端渲染期间不会被调用。 |
| 2 | onUpdated | 在组件因为响应式状态变更而更新其 DOM 树之后调用。 父组件的更新钩子将在其子组件的更新钩子之后调用。 这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。 这个钩子在服务器端渲染期间不会被调用。 |
| 3 | onUnmounted | 在组件实例被卸载之后调用。 一个组件在以下情况下被视为已卸载: 1、其所有子组件都已经被卸载。 2、所有相关的响应式作用 (渲染作用以及 可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。 这个钩子在服务器端渲染期间不会被调用。 |
| 4 | onBeforeMount | 在组件被挂载之前被调用 当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。 这个钩子在服务器端渲染期间不会被调用。 |
| 5 | onBeforeUpdate | 在组件即将因为响应式状态变更而更新其 DOM 树之前调用。 这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。 这个钩子在服务器端渲染期间不会被调用。 |
| 6 | onBeforeUnmount | 在组件实例被卸载之前调用。 当这个钩子被调用时,组件实例依然还保有全部的功能。 这个钩子在服务器端渲染期间不会被调用。 |
| 7 | onErrorCaptured | 在捕获了后代组件传递的错误时调用。 错误可以从以下几个来源中捕获: 1、组件渲染;2、事件处理器;3、生命周期钩子; 这个钩子带有三个实参:错误对象、触发该错误的组件实例,以及一个说明错误来源类型的信息字符串。 你可以在 这个钩子可以通过返回 |
| 8 | onRenderTracked | 当组件渲染过程中追踪到响应式依赖时调用。 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
| 9 | onRenderTriggered | 当响应式依赖的变更触发了组件渲染时调用。 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
| 10 | onActivated | 若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。 这个钩子在服务器端渲染期间不会被调用。 |
| 11 | onDeactivated | 若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。 这个钩子在服务器端渲染期间不会被调用。 |
| 12 | onServerPrefetch | 在组件实例在服务器上被渲染之前调用。 如果这个钩子返回了一个 Promise,服务端渲染会在渲染该组件前等待该 Promise 完成。 这个钩子仅会在服务端渲染中执行,可以用于执行一些仅存在于服务端的数据抓取过程。 |
| vue3生命周期钩子-组合式 API:生命周期钩子 | Vue.js | ||
问:setup在哪个生命周期执行?
答:setup函数在beforeCreate生命周期钩子执行之前执行。
3.2、双向绑定数据的原理发生变化
vue2:双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。
vue3:使用了es6的proxyAPI对数据进行处理。
相比与vue2,使用proxy API 优势有:
defineProperty只能监听某个属性,不能对全对象进行监听;
可以省去for in 、闭包等内容来提升效率(直接绑定整个对象即可);
可以监听数组,不用再去单独的对数组做特异性操作,vue3可以检测到数组内部数据的变化。
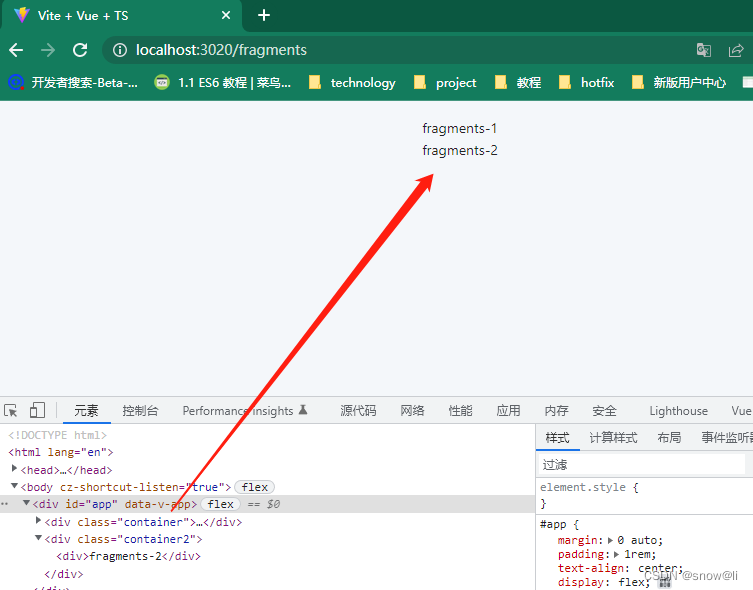
3.3、vue3支持碎片(Fragments)
就是说可以拥有多个根节点
<template>
<div class="container">
<div>fragments-1</div>
</div>
<div class="container2">
<div>fragments-2</div>
</div>
</template>
3.4、Composition API
Vue2 与vue3 最大的区别是vue2使用选项类型api(options api),对比vue3合成型api(composition api)。
options api在代码里分割了不同得属性:data,computed,methods等;
composition api能让我们使用方法来分割,相比于options api使用属性来分组,这样代码会更加简便和整洁。
3.5、数据data
vue2是把数据放入data中;
vue3就需要使用一个新的setup()方法,此方法在组件初始化构造得时候触发。
使用以下三个步骤来建立反应性数据:
1、从vue引入reactive;
2、使用reactive() 方法来声明数据为响应性数据;
3、 使用setup()方法来返回我们得响应性数据,从而template可以获取这些响应性数据。
3.6、父子传参不同,setup()函数特性
1、setup()函数接收两个参数:props、context(包含attrs、slots、emit)
2、setup函数是处于生命周期beforeCreated和created俩个钩子函数之前
3、执行setup时,组件实例尚未被创建(在setup()内部,this不会是该活跃实例得引用,即不指向vue实例,Vue为了避免我们错误得使用,直接将setup函数中得this修改成了undefined)
4、与模板一起使用时,需要返回一个对象
5、因为setup函数中,props是响应式得,当传入新的prop时,它将会被更新,所以不能使用es6解构,因为它会消除prop得响应性,如需解构prop,可以通过使用setup函数中得toRefs来完成此操作。
6、父传子,用props,子传父用事件 Emitting Events。在vue2中,会调用this$emit然后传入事件名和对象;在vue3中得setup()中得第二个参数content对象中就有emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
7、在setup()内使用响应式数据时,需要通过 .value 获取
import { ref } from 'vue'
const snow = ref('')
console.log(snow.value)8、从setup() 中返回得对象上得property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加.value。
9、setup函数只能是同步的不能是异步的。
3.7、实例化
Vue2.x中new出的实例对象,所有的东西都在这个vue对象上,这样其实⽆论你⽤到还是没⽤到,都会跑⼀遍,这样不仅提⾼了性能消耗,也⽆疑增加了⽤户加载时间。
⽽vue3.0中可以⽤ES module imports按需引⼊,如:keep-alive内置组件、v-model指令,等等,不仅我们开发起来更加的便捷,减少 了内存消耗,也同时减少了⽤户加载时间,优化⽤户体验。
3.8、获取props
vue2在script代码块可以直接获取props,vue3通过setup指令传递
vue2:console.log(‘props’,this.xxx)
vue3:setup(props,context){ console.log(‘props’,props) }最新版本的vue可能做出了修改,可能已经不是这样了,待研究
3.9、watchEffect
Vue3中除了watch,还引入了副作用监听函数watchEffect,用过之后我发现它和React中的useEffect很像,只不过watchEffect不需要传入依赖项。
那么什么是watchEffect呢?
watchEffect它会立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
computed和watch所依赖的数据必须是响应式的。Vue3引入了watchEffect,watchEffect 相当于将 watch 的依赖源和回调函数合并,当任何你有用到的响应式依赖更新时,该回调函数便会重新执行。不同于 watch的是watchEffect的回调函数会被立即执行,即({ immediate: true })。
3.10、组件通信
| 序号 | 方式 | vue2 | vue3 |
| 1 | 父传子 | props | props |
| 2 | 子传父 | $emit() | emits |
| 3 | 父传子 | $attrs | attrs |
| 4 | 子传父 | $listeners | 无,合并到了attrs |
| 5 | 父传子 | provide | provide |
| 6 | 子传父 | inject | inject |
| 7 | 子组件访问父组件 | $parent | 无 |
| 8 | 父组件访问子组件 | $children | 无 |
| 9 | 父组件访问子组件 | $ref | expose && ref |
| 10 | 兄弟传值 | EventBus | mitt |
3.11、路由之间的区别
vue2和vue3的区别(由浅入深)_vue2和vue3区别_KinHKin(五年前端)的博客-CSDN博客
3.12、 状态管理
vue2:vuex
vue3:pinia
3.13、vue3.0和vue3.2的区别(同为3.X版本,进步很多)
Vue3.0和Vue3.2的区别和使用_扬扬.的博客-CSDN博客
vue3.2 中 只需要在 script 标签上加上 setup 属性,组件在编译的过程中代码运行的上下是 setup() 函数中。所有ES模块导出都被认为是暴露给上下文的值,并包含在 setup() 返回对象中。
Vue3.0中的setup 是要在 export default 中使用 setup 属性。
Vue3.2在性能的改进在界面渲染的速度上更快依赖也大大减少了以及内存的使用量。
3.14、关于element
vue2使用element ui
Element - The world's most popular Vue UI framework
vue3使用element plus
一个 Vue 3 UI 框架 | Element Plus
四、欢迎交流指正,关注我,一起学习。
参考链接:
Vue2与Vue3的区别你真的知道吗?_哔哩哔哩_bilibili
vue进阶之路:vue3.2-setup语法糖、组合式API、状态库Pinia归纳总结 - 代码天地
vue3.2、vue3和vue2不同之处_前端段的博客-CSDN博客_vue3 vue3.2
vue2和vue3的区别 - 简书
vue2和vue3的区别(由浅入深)_vue2和vue3区别_KinHKin(五年前端)的博客-CSDN博客