v-bind
设置元素的属性(比如:src,title,class)
v-bind:属性名=值
<div id="app">
<img v-bind:src="imgSrc" alt="" v-bind:title="imgTitle">
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
imgSrc: "http://www.itheima.com/images/logo.png",
imgTitle: '这是一个标题'
},
})
作用:
v-bind指令的作用是:为元素绑定属性
完整写法是v-bind:属性名
简写的话可以直接省略v-bind,只保留:属性名
v-for
根据数据生成列表结构
<div id="app">
<ul>
<li v-for="item in arr">123</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
arr: [1, 2, 3, 4, 5]
}
})
</script>
这串代码通过用v-for指令创建了一个item来遍历data中的arr,如果li标签中有内容的话 它也会一并遍历

item为遍历的每一项
<div id="app">
<ul>
<li v-for="(item,index) in arr">{{index}}{{item}}</li>
</ul>
</div>

index为索引,从0开始

如果在index后面+1 就会变成从1开始。
重点:
v-for指令的作用是 根据数据生成列表结构
数组经常和v-for结合使用
语法是{ item,index } in 数据
item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上,是响应式的
v-on补充
传递自定义参数,事件修饰符
<div id="app">
<input type="button" @click="doIt(p1,p2)">
</div>
methods: {
doIt: function (p1, p2) {
}
}
如果事件需要我们按下某个特定的键盘,则需要事件修饰符的作用,语法是在函数后 .事件修饰符
<div id="app">
<input type="button" @click="doIt(666)">
<input type="button" @keyup.enter="sayHi">
</div>
<script src=" ../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
doIt: function (p1) {
console.log('111');
console.log(p1)
},
sayHi: function () {
alert('hi!')
}
}
})
</script>

当按下enter键:

重点:
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时需要定义形参来接收传入的实参
事件的后面跟上 .修饰符 可以对事件进行限制
.enter 可以限制触发的按键为回车
v-model
获取和设置表单元素的值(双向数据绑定)
<body>
<div id="app">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>

当我更改input框中的value值时:

会发现下方使用v-text差值表达式显示出来的message也随之改变,说明v-model表示的值是和message 双向绑定的
重点:
v-model 指令的作用是便捷的设置,和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据与表单元素的值双向绑定
本地应用
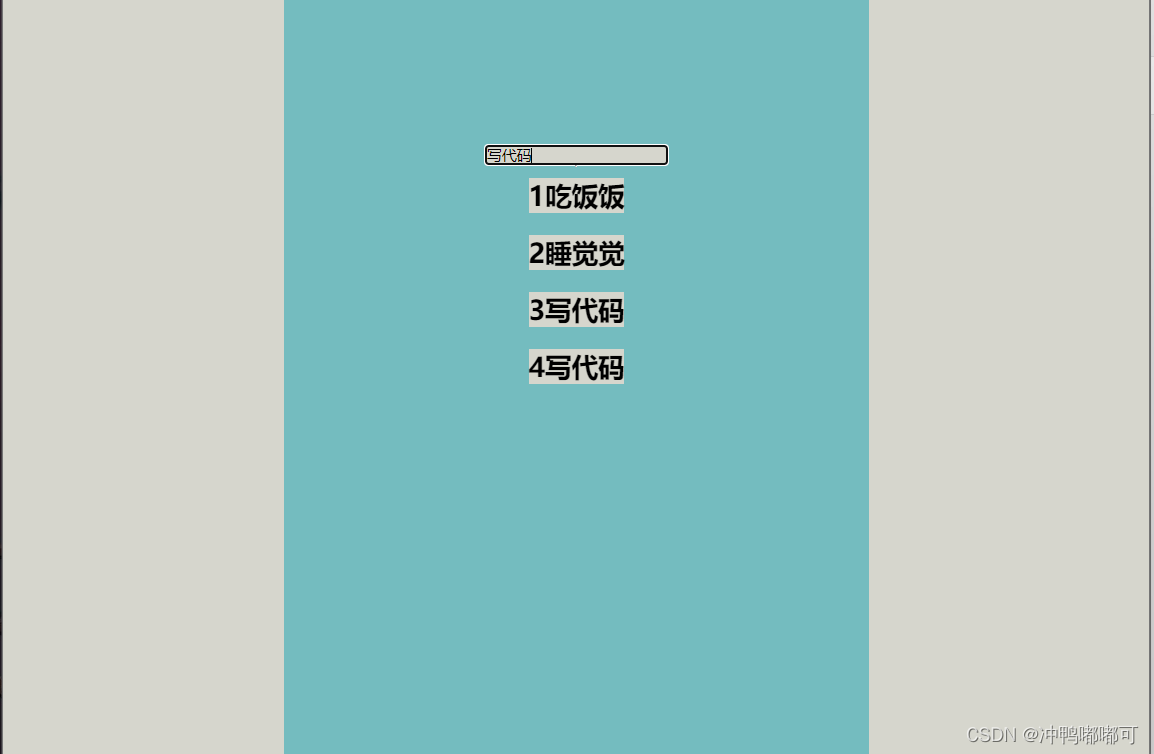
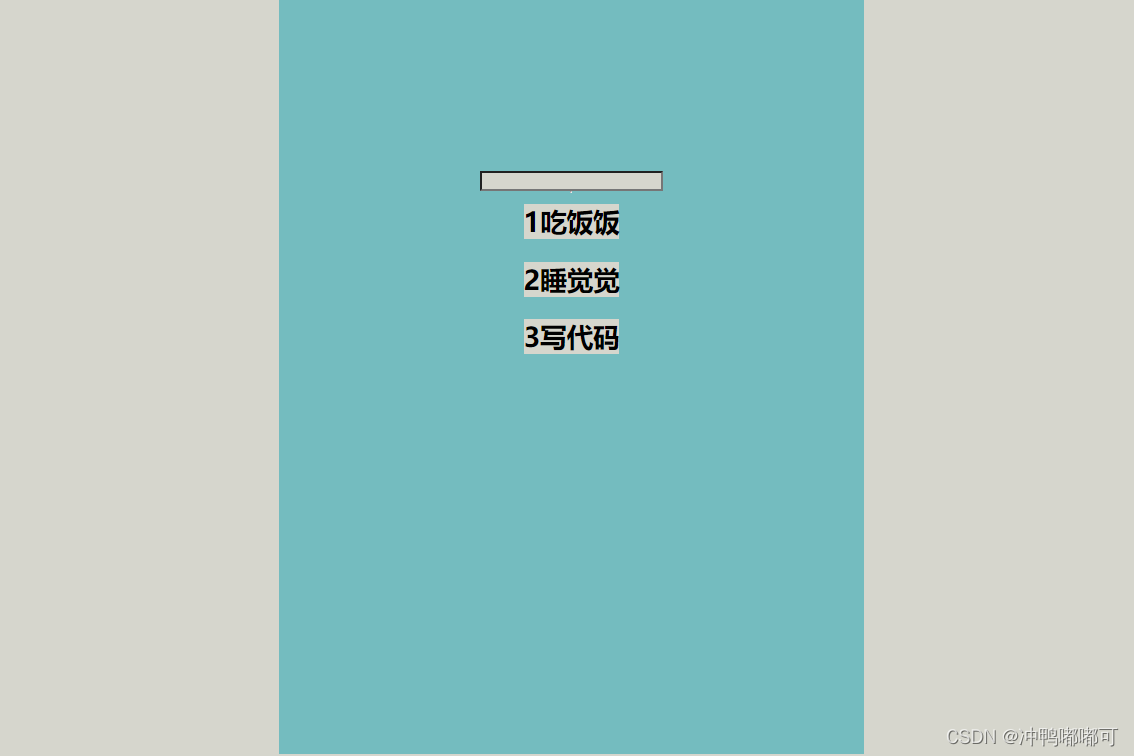
应用名称:网页记事本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>记事本</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #d6d6cd;
}
body {
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.box1 {
padding: 15px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
width: 500px;
background-color: #74bcbf;
}
h2 {
margin: 10px;
}
</style>
</head>
<body>
<div class="box1">
<input type="text" v-model="message" @keyup.enter="joinM">
<hr>
<h2 v-for="(item,i) in plans">{{i+1}}{{item}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: ".box1",
data: {
message: '写代码',
plans: [
'吃饭饭', '睡觉觉', '写代码'
]
},
methods: {
joinM: function () {
this.plans.push(this.message)
}
}
})
</script>
</body>
</html>

当写入写代码在按回车时: