目录
一、JavaScript和html代码的结合方式
二、javascript和java的区别
1、变量
2、运算
3、数组(重点)
4、函数
5、重载
6、隐形参数arguments
7、js中的自定义对象
三、js中的事件
四、DOM模型
五、正则表达式
一、JavaScript和html代码的结合方式
1、第一种:
在head标签或body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//alert是JavaScript语言提供的一个警告框函数
//它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javascript!");
</script>
</head>
<body>
</body>
</html>效果如下:

2、第二种:
使用script标签引入单独的JavaScript代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
1、现在需要使用script引入外部的js文件来执行
src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)
2、script标签可以用来定义js代码,也可以用来引入js文件
但是,两个功能只能二选一,不能同时用
-->
<script type="text/javascript" src="1.js"></script>
</head>
<body>
</body>
</html>
效果如下:

二、javascript和java的区别
1、变量
javascript是弱变量,赋的值是什么类型,变量就是什么类型;java是强变量,只有一个类型身份
(变量的类型;javascript和java的变量的区别;如何定义javascript的变量)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var i;
i=12;
alert(typeof(i));//返回变量的数据类型,number
i="abc";
alert(typeof(i));//string
</script>
</head>
<body>
</body>
</html>效果如下:


2、运算
(1)关系运算
javascript:
“==”等于,做简单的字面值的比较;"==="全等于,做字面值的比较并比较数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a="12";
var b=12;
alert(a==b);//true
alert(a===b);//false
</script>
</head>
<body>
</body>
</html>结果如下:


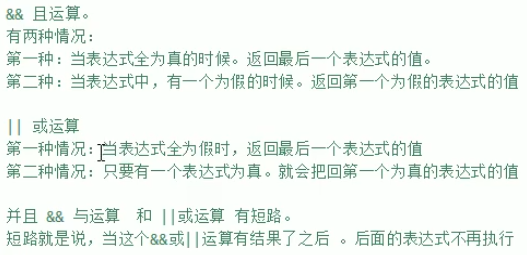
(2)逻辑运算
1)在javascript中,所有的变量都可以作为一个boolean类型的变量去使用
0, null, undefined, ""(空串)都认为是false
2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a="abc";
var b=true;
var c=null;
var d=false;
alert(a&&b);//true
alert(a&&d);//false
alert(a&&c);//null
alert(d||c);//null
alert(a||d);//abc
alert(a||c);//abc
</script>
</head>
<body>
</body>
</html>3、数组(重点)
在javascript中,数组会自动扩容,不存在数组溢出现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr=[true,1];
arr[2]="abc";
alert(arr.length);//3
</script>
</head>
<body>
</body>
</html>4、函数
(1)第一种定义方式(使用function关键字)
function 函数名(形参列表){
函数体
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(){
alert("无参函数fun()被调用了")
}
function fun2(a,b){
alert("有参函数fun2()被调用,a="+a+"b="+b);
}
//定义带有返回值的函数
function sum(num1,num2){
var result=num1+num2;
return result;
}
alert(sum(100,50));//150
</script>
</head>
<body>
</body>
</html>(2)第二种定义方式
var 函数名=function(形参列表){
函数体
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var fun=function(){
alert("无参函数");
}
var fun2=function(a,b){
alert("有参函数a="+a+",b="+b);
}
var fun3=function(num1,num2){
return num1+num2;
}
alert(fun3(100,200));//300
</script>
</head>
<body>
</body>
</html>5、重载
在java中函数允许重载,但在js中函数的重载会直接覆盖掉上一次的定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(){
alert("无参函数fun()");
}
function fun(a,b){
alert("有参函数fun(a,b)");
}
fun();
</script>
</head>
<body>
</body>
</html>效果如下:

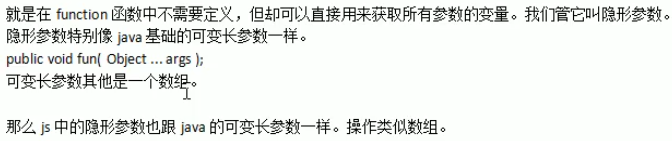
6、隐形参数arguments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(){
alert(arguments.length);//查看参数个数
for(var i=0;i<arguments.length;i++){
alert(arguments[i]);
}
alert("无参函数fun()")
}
fun(1,"ad",true);
//需求:要求编写一个函数,用于计算所有参数相加的和并返回
function sum(){
var result=0;
for(var i=0;i<arguments.length;i++){
if(typeof(arguments[i]==="number")){
result+=arguments[i];
}
}
return result;
}
alert(sum(1,2,3,4,5,6,7,8,9));//45
alert(sum(1,2,3,4,"abc",6,7,8,9));//10abc6789
</script>
</head>
<body>
</body>
</html>7、js中的自定义对象
(1)Object形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var obj=new Object();//对象实例
obj.name="华仔";//定义属性
obj.age=18;
obj.fun=function(){//定义函数
alert("姓名:"+this.name+",年龄:"+this.age);
}
obj.fun();
</script>
</head>
<body>
</body>
</html>效果如下:

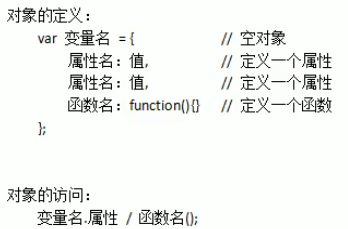
(2){}花括号形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var obj={
name:"安欣",
age:18,
fun:function(){
alert("姓名:"+this.name+",年龄:"+this.age);
}
}
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>三、js中的事件
1、定义:事件是电脑输入设备与页面进行交互的响应
2、
3、 事件注册(绑定)
(1)定义:告知浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定
(2)分类:
1)静态注册事件:通过html标签的事件属性直接赋于事件响应后的代码
2)动态注册事件:先通过js代码得到标签的dom对象,然后再通过
dom对象.事件名=function(){}
这种形式赋于事件响应后的代码
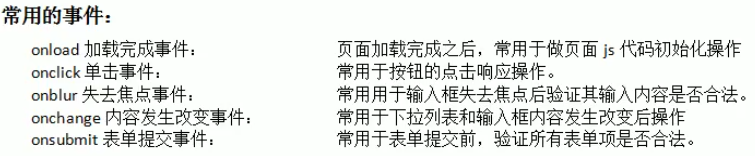
(1)onload事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload事件的方法
function onloadFun(){
alert("静态注册onload事件");
}
//onload事件动态注册,是固定写法
window.onload=function(){
alert("动态注册的onload事件");
}
</script>
</head>
<body>
</body>
</html>效果如下:

(2) onclick事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
alert("静态注册onclick事件")
}
//动态注册onclick事件
/*
document是javascript语言提供的一个对象(文档)
get 获取
Element 元素(就是标签)
By 通过
Id id属性
getElementById 通过id属性获取标签对象
*/
window.onload=function(){
var btnObj=document.getElementById("btn01");
alert(btnObj);
btnObj.onclick=function(){
alert("动态注册的onclick事件");
}
}
</script>
</head>
<body>
<button onclick="onclickFun();">按钮1</button>
<button id="btn01">按钮2</button>
</body>
</html>效果如下:


(3)onblur事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册失去焦点事件
function onblurFun(){
//console是控制台对象,是由javascript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用
//log()是打印的方法
console.log("静态注册失去焦点事件");
}
//动态注册onblur事件
window.onload=function(){
var passwordObj=document.getElementById("password");
passwordObj.onblur=function(){
console.log("动态注册失去焦点事件");
}
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input type="text"><br/>
</body>
</html>(4)onchange内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun(){
alert("男神已改变");
}
window.onload=function(){
//1、获取标签对象
var selObj=document.getElementById("sel01");
//2、通过标签对象.事件名=function(){}
selObj.onchange=function(){
alert("神剧已改变");
}
}
</script>
</head>
<body>
请选择你心中的男神:
<!--静态注册onchange事件-->
<select onchange="onchangeFun();">
<option>--男神--</option>
<option>安欣</option>
<option>高启强</option>
</select>
请选择你心中的白月光电视剧:
<!--动态注册onchange事件-->
<select id="sel01">
<option>--神剧--</option>
<option>恶魔少爷别吻我</option>
<option>重启</option>
<option>狂飙</option>
</select>
</body>
</html> 效果如下:
(5)onsubmit事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onsubmitFun(){
//要验证所有表单项是否合法,有一个不合法的就阻止表单提交
alert("静态注册表单提交事件---发现不合法");
return false;
}
window.onload=function(){
//1、获取标签对象
var formObj=document.getElementById("form01")
//2、通过标签对象.事件名=function(){}
formObj.onsubmit=function(){
alert("动态注册表单提交事件---发现不合法");
return false; }
}
</script>
</head>
<body>
<!--return false可以阻止表单提交-->
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun()">
<input type="submit" value="静态注册"/>
</form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value="动态注册"/>
</form>
</body>
</html>四、DOM模型
即把文档中的标签、属性、文本转换成为对象来管理
1、Document的内存结构

2、Document对象的理解

3、Document对象的方法


因为查询范围越小越好(干活少),所以优先级不同
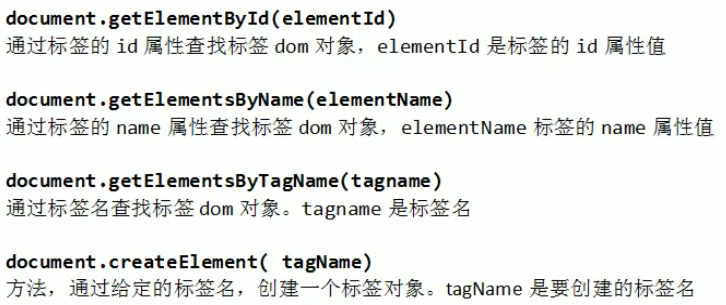
(1) document.getElementById();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容,然后验证其是否合法
* 验证的规则:必须由字母、数字、下划线组成,并且长度是5-12位
* */
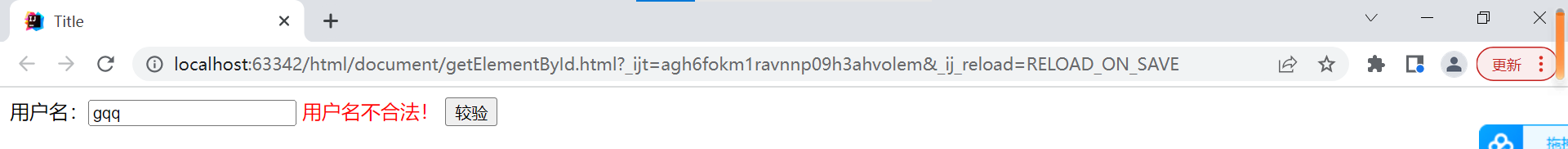
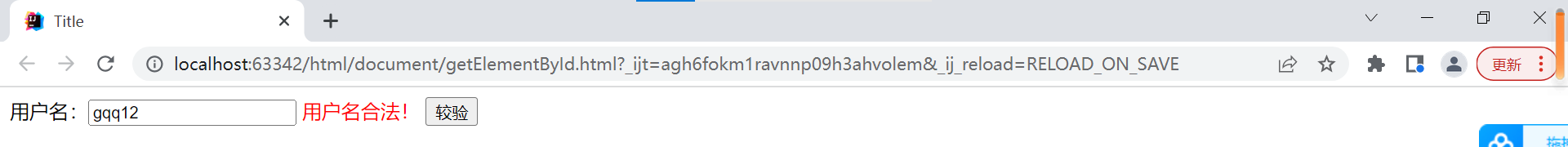
function onclickFun(){
//当我们要操作一个标签时,一定要先获取这个标签对象
var usernameObj=document.getElementById("username");
//alert(usernameObj);//[object HTMLInputElement]它就是dom对象
var usernameText=usernameObj.value;
//如何验证字符串符合某个规则,需要使用正则表达式
var patt=/^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则,
* 匹配就返回true,不匹配就返回false
* */
var usernameSpanObj=document.getElementById("usernameSpan");
//innerHTML表示起始标签和结束标签中的内容
//innerHTML这个属性可读、可写
//usernameSpanObj.innerHTML="高启强真帅!";
if(patt.test(usernameText)){
usernameSpanObj.innerHTML="用户名合法!";
}else{
usernameSpanObj.innerHTML="用户名不合法!";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="gqq"/>
<span id="usernameSpan" style="color:red;"></span>
<button onclick="onclickFun()">较验</button>
</body>
</html>效果如下:


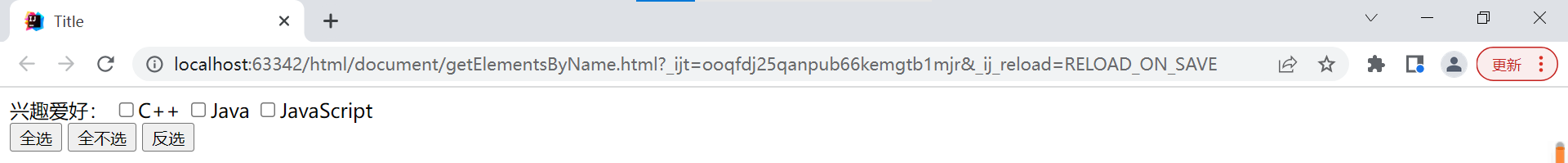
(2)document.getElementsByName();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//全选
function checkALl(){
//document.getElementsByName(); 是根据指定的name属性查询返回多个标签对象集合
//这个集合的操作跟数组一样
//集合中每个元素都是dom对象
//这个集合中的元素顺序是他们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
//checked表示复选框的选中状态,选中是true,反之是false;此属性可读、可写
for(var i=0;i<hobbies.length;i++){
hobbies[i].checked=true;
}
}
//全不选
function checkNo(){
var hobbies = document.getElementsByName("hobby");
for(var i=0;i<hobbies.length;i++){
hobbies[i].checked=false;
}
}
//反选
function checkReverse(){
var hobbies = document.getElementsByName("hobby");
for(var i=0;i<hobbies.length;i++){
if(hobbies[i].checked){
hobbies[i].checked=false;
}else{
hobbies[i].checked=true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp"">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="checkALl()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>效果如下:

(3)document.getElementsByTagName();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//全选
function checkALl(){
//此方法大致跟document.getElementsByName()相似
var inputs = document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++){
inputs[i].checked=true;
}
}
//全不选
function checkNo(){
var inputs = document.getElementsByName("hobby");
for(var i=0;i<inputs.length;i++){
inputs[i].checked=false;
}
}
//反选
function checkReverse(){
var inputs = document.getElementsByName("hobby");
for(var i=0;i<inputs.length;i++){
if(inputs[i].checked){
inputs[i].checked=false;
}else{
inputs[i].checked=true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button onclick="checkALl()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
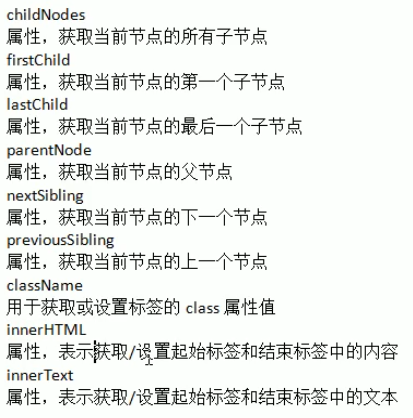
</html>4、节点的常用属性和方法
*节点就是标签对象
(1)属性:
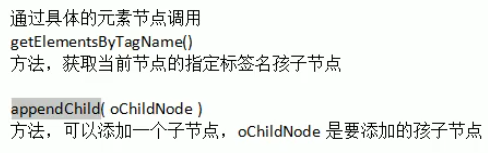
(2)方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function() {//因为下面要用 document.body.appendChild(),但html是从上到下读语句的,所以读到这时,body为空,会报错,只能先加载出页面,用window.onload=function(){}包住,再读标签
//需要使用js代码来创建html标签,并显示在页面上
//标签内容:<div>高启强,真帅!</div>
var divObj = document.createElement("div");
divObj.innerHTML = "高启强,真帅!";//还在内存中
document.body.appendChild(divObj);//添加子元素
}
</script>
</head>
<body>
</body>
</html> 效果如下:
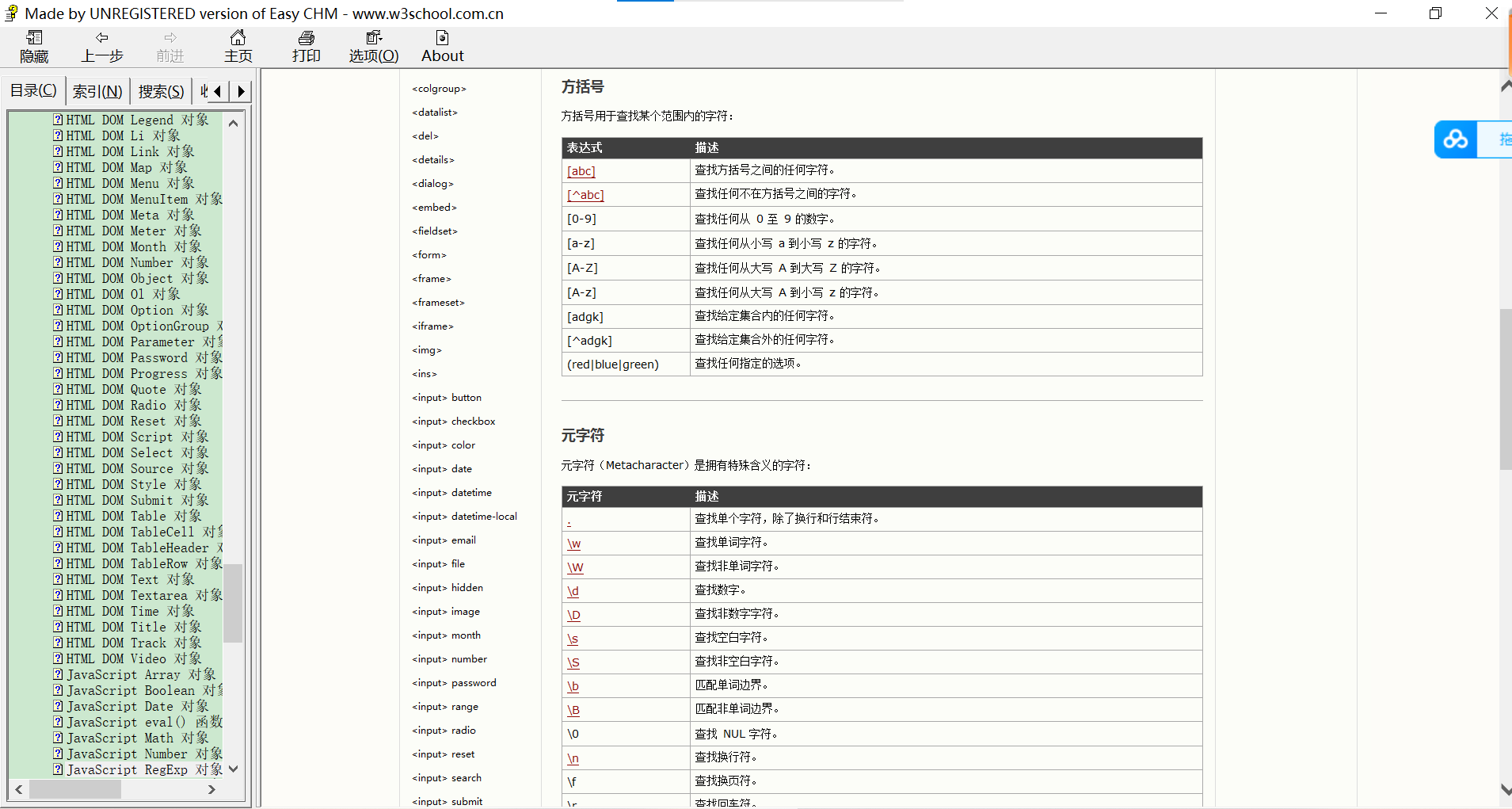
五、正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//表示要求字符串中是否包含字母e
//第一种写法
//var patt=new RegExp("e");
//第二种写法(常用)
var patt=/e/;
var str="abcd";
alert(patt.test(str));
</script>
</head>
<body>
</body>
</html>w3school里有详细的资料: