0、常用的正则表达式规则
手机号
const reg = /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/;
密码
const reg = /^[a-zA-Z0-9]{6,20}$/;
验证码
const reg = /^\d{6}$/;
1、正则表达式的介绍与使用
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。
在Javacript中,正则表达式也是对象。通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
作用:
表单验证(匹配)
过滤敏感词(替换)
字符串中提取我们想要的部分(提取)
const str='行路难,行路难,多歧路,今安在!';
// 正则表达式的使用
// 1、定义规则
const reg=/路/;
// 2、是否匹配,匹配返回true,否则返回false
console.log(reg.test(str));//true
// 3、exec()返回一个数组,没有找到返回null
console.log(reg.exec(str));

普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…
但是换成元字符写法: [a-z]
2.1、边界符 (表示位置,开头和结尾,必须用什么开头,用什么结尾)
正则表达式中的边界符(位置符) 用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的为本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
console.log(/哈/.test('哇哈哈'));//true
console.log(/哈/.test('二哈'));//true
// 以^开头 只要以^开头,就是true
console.log(/^哈/.test('哇哈哈'));//false
console.log(/^哈/.test('哈哈😀'));//true
//以$结束 只要以$结束,就是true
console.log(/哈$/.test('哇哈哈'));//true
console.log(/哈$/.test('哇哈哈12'));//false
// 精准定位:以^开头并以$结束
console.log(/^李旭亮$/.test('李旭亮'));//true
console.log(/^李旭亮$/.test('李旭亮12'));//false
2.2、量词 (表示重复次数)

// * >=0 重复0次或更多次
// 只能出现哈,且哈的字数>=0
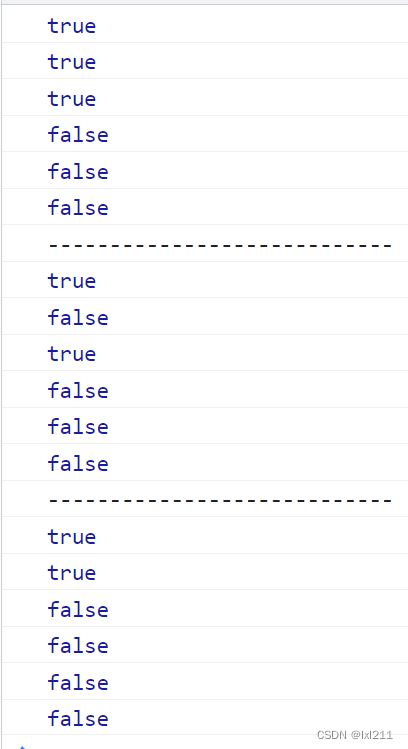
console.log(/^哈$/.test('哈'));//true
console.log(/^哈*$/.test(''));//true
console.log(/^哈*$/.test('哈哈哈'));//true
console.log(/^哈*$/.test('二哈'));//false,开头不是哈
console.log(/^哈*$/.test('哈很哈'));//false,有别的字
console.log(/^哈*$/.test('哈很啥'));//false
console.log('----------------------------');
// * >=1 重复1次或更多次
// 只能出现哈,且哈的字数>=1
console.log(/^哈+$/.test('哈'));//true
console.log(/^哈+$/.test(''));//false,哈一次也没出现
console.log(/^哈+$/.test('哈哈哈'));//true
console.log(/^哈+$/.test('二哈'));//false,开头不是哈
console.log(/^哈+$/.test('哈很哈'));//false,有别的字
console.log(/^哈+$/.test('哈很啥'));//false
console.log('----------------------------');
// * ?=0||1 重复0次或1次
// 只能出现哈,且哈的字数0或1
console.log(/^哈?$/.test('哈'));//true
console.log(/^哈?$/.test(''));//true
console.log(/^哈?$/.test('哈哈哈'));//false,出现了3次
console.log(/^哈?$/.test('二哈'));//false,开头不是哈
console.log(/^哈?$/.test('哈很哈'));//false,有别的字
console.log(/^哈?$/.test('哈很啥'));//false

// 量词{n}, 写几,就必须出现几次
console.log(/哈{4}/.test('5哈哈'));//false
console.log(/哈{4}/.test('5332哈哈哈哈'));//true
console.log(/哈{4}/.test('5332哈哈哈哈哈'));//true
console.log(/^哈{4}$/.test('5332哈哈哈哈哈'));//false
console.log('----------------------------');
//量词{n,} >=n
console.log(/^哈{4,}$/.test('哈哈哈'));//false
console.log(/^哈{4,}$/.test('哈哈哈哈哈'));//true
console.log('----------------------------');
//量词{n,m} n到m之间 之间不能出现空格
console.log(/^哈{2,6}$/.test('哈'));//false
console.log(/^哈{2,6}$/.test('哈哈哈'));//true

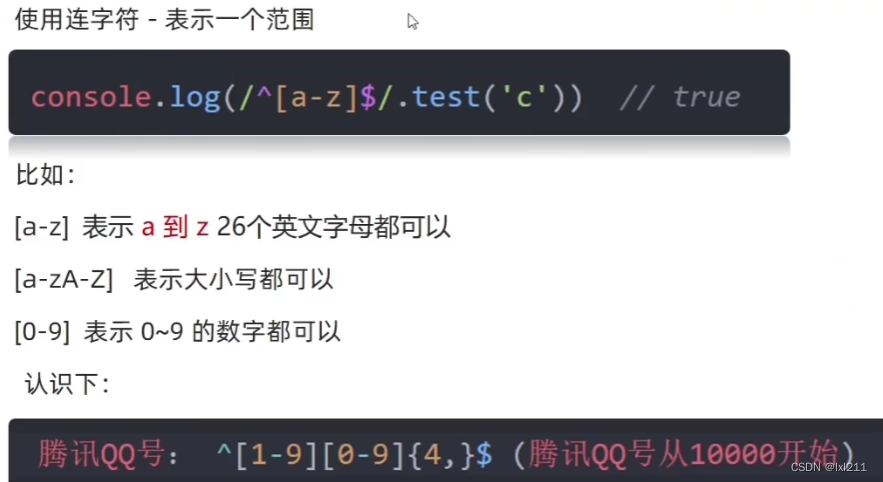
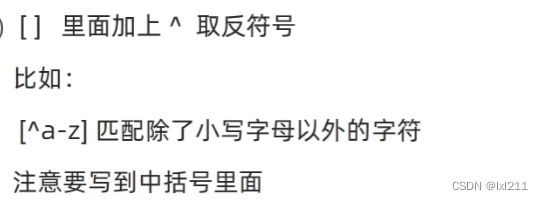
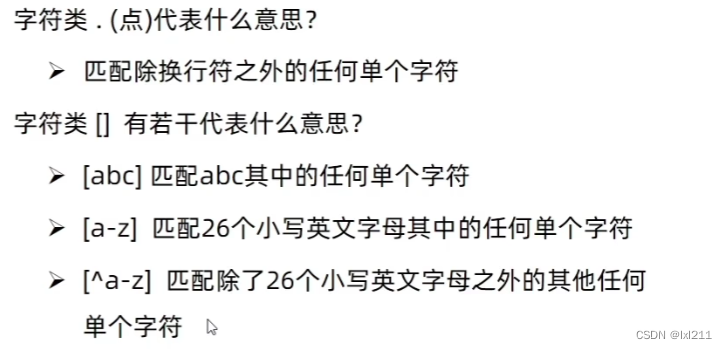
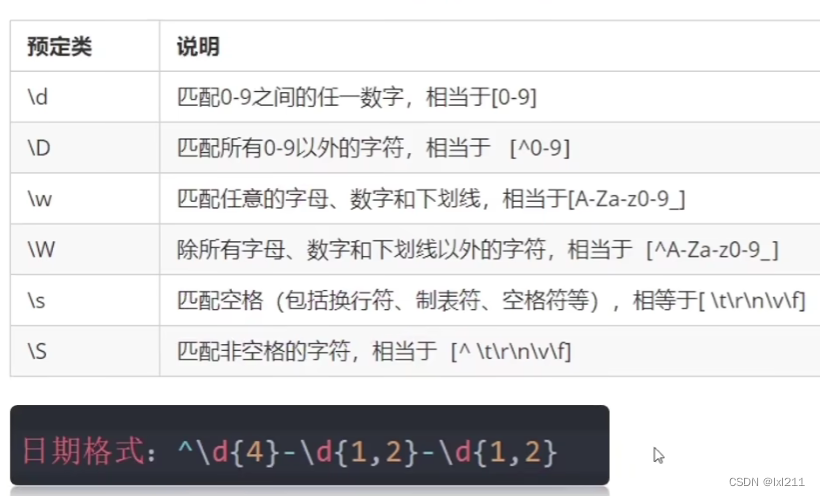
2.3、字符类 (比如\d 表示0~9)
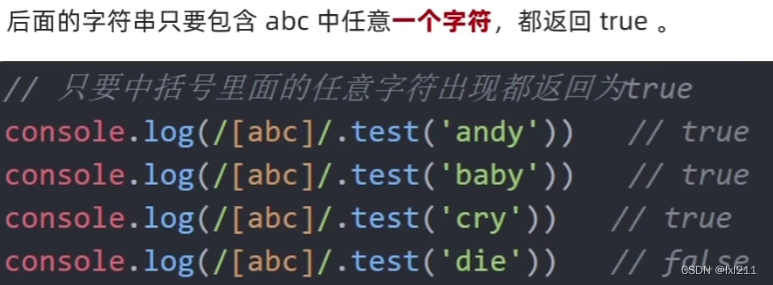
(1)[ ] 匹配字符集合

// 字符类 [abc] 只选一个
console.log(/^[abc]$/.test('a'));//true
console.log(/^[abc]$/.test('b'));//true
console.log(/^[abc]$/.test('ab'));//false,只能选一个
console.log(/^[abc]{2}$/.test('ab'));//true
console.log(/^[abc]{2}$/.test('abc'));//false
console.log(/^[abc]$/.test('baby'));//false

console.log(/[A-Z]/.test('p'));//false
console.log(/[A-Z]/.test('P'));//true
console.log(/[a-zA-Z0-9]/.test('aad352'));//true
console.log(/^[a-zA-Z0-9]$/.test('aad352'));//false
console.log(/^[a-zA-Z0-9]{6}$/.test('aad352'));//true




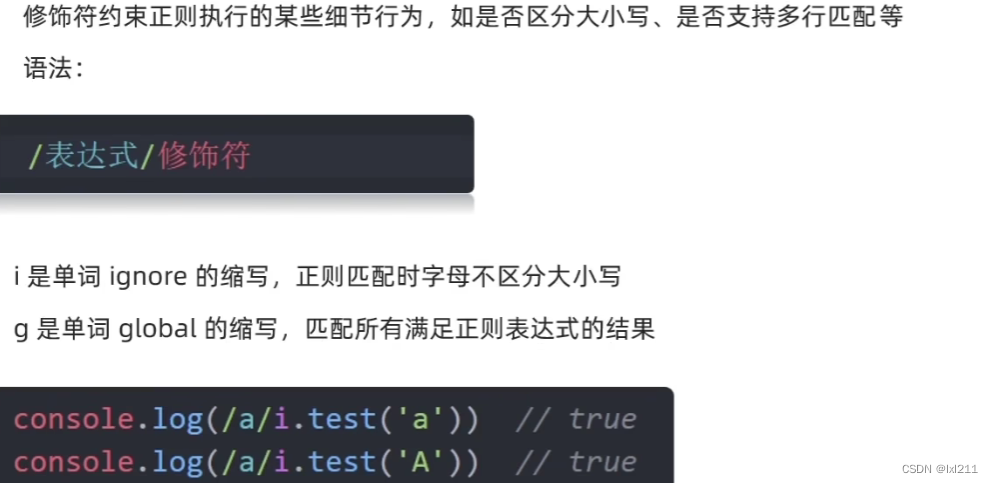
2.4、修饰符

console.log(/^java$/.test('java'));//true
console.log(/^java$/i.test('Java'));//true
console.log(/^java$/ig.test('JAVA'));//true
replace替换文本

const str='java是一门语言,学完Java工资很高';
const result=str.replace(/java/ig,'前端');
console.log(result);














![[1.3_3]计算机系统概述——系统调用](https://img-blog.csdnimg.cn/img_convert/caf7058e90fe1b17e2978a4d6c45ec83.png)