Promise是什么
官方的定义是:Promise是ES6新推出的用于进行异步编程的解决方案,旧方案是单纯使用回调函数来解决的。对于开发人员来说,我们把promise当作一个普通的对象即可,使用它可以用来封装一个异步操作并可以获取其成功/失败的结果值。promise最大的好处在于能够解决回调地狱的问题。
Promise的状态改变
- pending变为resolved
- pending变为rejected
注意:promise有且只有这2种状态改变,并且一个promise对象只能改变一次,无论变为成功还是失败,都会有一个结果值。
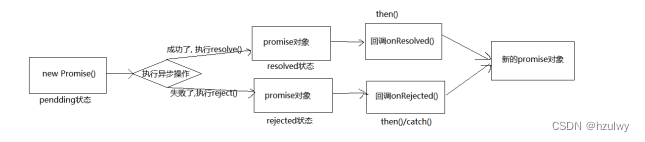
Promise的基本流程

Promise的基本使用
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本使用</title>
<link crossorigin='anonymous' href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2 class="page-header">Promise 初体验</h2>
<button class="btn btn-primary" id="btn">点击抽奖</button>
</div>
<script>
//生成随机数
function rand(m,n){
return Math.ceil(Math.random() * (n-m+1)) + m-1;
}
//获取元素对象
const btn = document.querySelector('#btn');
//绑定单击事件
btn.addEventListener('click', function(){
//1.创建promise对象(初始状态为pending状态),指定执行器函数
const p = new Promise((resolve,rejected)=>{
//2.在执行器函数种启动异步任务
setTimeout(()=>{
let n = rand(1,100)
if(n<=30){
resolve('恭喜')//3.如果成功,调用resolve(),指定成功的value,promise变为resolved状态
}else{
rejected('再接再厉')//4.失败,调用rejected(),指定失败的reason,promise变为rejected状态
}
})
})
console.log("=======")//在setTimeout之后执行,因为setTimeout是在promise内部同步调用的
//5.promise指定成功或失败的回调函数来获取成功的value或失败的reason
p.then((data)=>{//成功的回调函数onResolved,得到成功的data
console.log(data)
alert(data)
},(reason)=>{//失败的回调函数onRejected,得到失败的reason
alert(reason)
console.log(reason)
})
});
</script>
</body>
</html>
Promise操作fs模块
const fs = require('fs')
const p = new Promise((resolve, rejected) => {
fs.readFile("./desktop/content.txt", function (err, data) {
if (!err) {
resolve(data)
} else {
rejected(err)
}
});
})
p.then((data) => {
console.log(data.toString())
// alert(data)
}, (reason) => {
// alert(reason)
console.log(reason)
})
Promise操作ajax
<script>
/**
* 封装一个函数 sendAJAX 发送 GET AJAX 请求
* 参数 URL
* 返回结果 Promise 对象
*/
function sendAJAX(url){
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open("GET", url);
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
//判断成功
if(xhr.status >= 200 && xhr.status < 300){
//成功的结果
resolve(xhr.response);
}else{
reject(xhr.status);
}
}
}
});
}
sendAJAX('https://xxxx')
.then(value => {
console.log(value);
}, reason => {
console.warn(reason);
});
</script>
使用util.promisify方法进行promise风格转化
传入一个以(err,valve)=>{}回调函数作为最后一个参数的函数,并返回一个返回promise的版本。这句话有点拗口,我们使用案例来说明一下:
const fs = require('fs')
const util = require('util')
let fsPromise = util.promisify(fs.readFile)//readFile函数最后一个参数是回调函数
fsPromise('./desktop/content.txt').then((data) => {
console.log(data.toString())
}, (reason) => {
console.log(reason)
})
//没有经过promise风格转化的写法
// const p = new Promise((resolve, rejected) => {
// fs.readFile("./desktop/content.txt", function (err, data) {
// if (!err) {
// resolve(data)
// } else {
// rejected(err)
// }
// });
// })
// p.then((data) => {
// console.log(data.toString())
// // alert(data)
// }, (reason) => {
// // alert(reason)
// console.log(reason)
// })
Promise的API
-
Promise构造函数:Promise(excutor)
- excutor函数:执行器(resolve,reject)=>{}
- resolve函数:内部定义成功时我们调用的函数
- reject函数:内部定义失败时我们调用的函数
注意:executor会在promise的内部立即同步调用,异步操作在执行器中执行
-
Promise.prototype.then 方法: (onResolved, onRejected) => {}
- onResolved 函数: 成功的回调函数 (value) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调返回一个新的 promise 对象
-
Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined, onRejected)
- onRejected 函数: 失败的回调函数 (reason) => {}
-
Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象
- value: 成功的数据或 promise 对象
-
Promise.reject 方法: (reason) => {}
- reason: 失败的原因
说明: 返回一个失败的 promise 对象
- reason: 失败的原因
-
Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
- promises: 包含 n 个 promise 的数组
-
Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
- promises: 包含 n 个 promise 的数组
-
案例如下
<script>
//
let p1 = Promise.resolve(521);
//如果传入的参数为 非Promise类型的对象, 则返回的结果为成功promise对象
//如果传入的参数为 Promise 对象, 则参数的结果决定了 resolve 的结果
let p2 = Promise.resolve(new Promise((resolve, reject) => {
// resolve('OK');
reject('Error');
}));
// console.log(p2);
p2.catch(reason => {
console.log(reason);
})
</script>
<script>
// let p = Promise.reject(521);
// let p2 = Promise.reject('iloveyou');
let p3 = Promise.reject(new Promise((resolve, reject) => {
resolve('OK');
}));
console.log(p3);
</script>
<script>
let p1 = new Promise((resolve, reject) => {
resolve('OK');
})
// let p2 = Promise.resolve('Success');
let p2 = Promise.reject('Error');
let p3 = Promise.resolve('Oh Yeah');
//
const result = Promise.all([p1, p2, p3]);
console.log(result);
</script>
<script>
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
})
let p2 = Promise.resolve('Success');
let p3 = Promise.resolve('Oh Yeah');
//调用
const result = Promise.race([p1, p2, p3]);
console.log(result);
</script>
Promise的关键问题
- 如何改变 promise 的状态?
(1) resolve(value): 如果当前是 pending 就会变为 resolved
(2) reject(reason): 如果当前是 pending 就会变为 rejected
(3) 抛出异常: 如果当前是 pending 就会变为 rejected - 一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise 改变为对应状态时都会调用 - 改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
(2) 如何先改状态再指定回调?
① 在执行器中直接调用 resolve()/reject()
② 延迟更长时间才调用 then()
(3) 什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据 - promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果 - promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务 - promise 异常传透?
(1) 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理 - 中断 promise 链?
(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - 中断 Promise 链条</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
console.log(111);
//有且只有一个方式
return new Promise(() => {});
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
</script>
</body>
</html>
async与await
-
async 函数
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
-
await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
-
注意
- await必须写在async函数中,但async函数中可以没有await
- 如果await的promise失败了,就会抛出异常,需要通过try…catch捕获处理
/**
* resource 1.html 2.html 3.html 文件内容
*/
const fs = require('fs');
const util = require('util');
const mineReadFile = util.promisify(fs.readFile);
//回调函数的方式
// fs.readFile('./resource/1.html', (err, data1) => {
// if(err) throw err;
// fs.readFile('./resource/2.html', (err, data2) => {
// if(err) throw err;
// fs.readFile('./resource/3.html', (err, data3) => {
// if(err) throw err;
// console.log(data1 + data2 + data3);
// });
// });
// });
//async 与 await
async function main(){
try{
//读取第一个文件的内容
let data1 = await mineReadFile('./resource/1x.html');
let data2 = await mineReadFile('./resource/2.html');
let data3 = await mineReadFile('./resource/3.html');
console.log(data1 + data2 + data3);
}catch(e){
console.log(e.code);
}
}
main();











![Java高效率复习-SpringMVC[SpringMVC-2]](https://img-blog.csdnimg.cn/a3b4fce9b7c040e8aa4fb792b5eefa89.png)