SpringMVC获取请求参数
SpringMVC获取请求参数的两种方式↓
通过ServletAPI获取请求参数
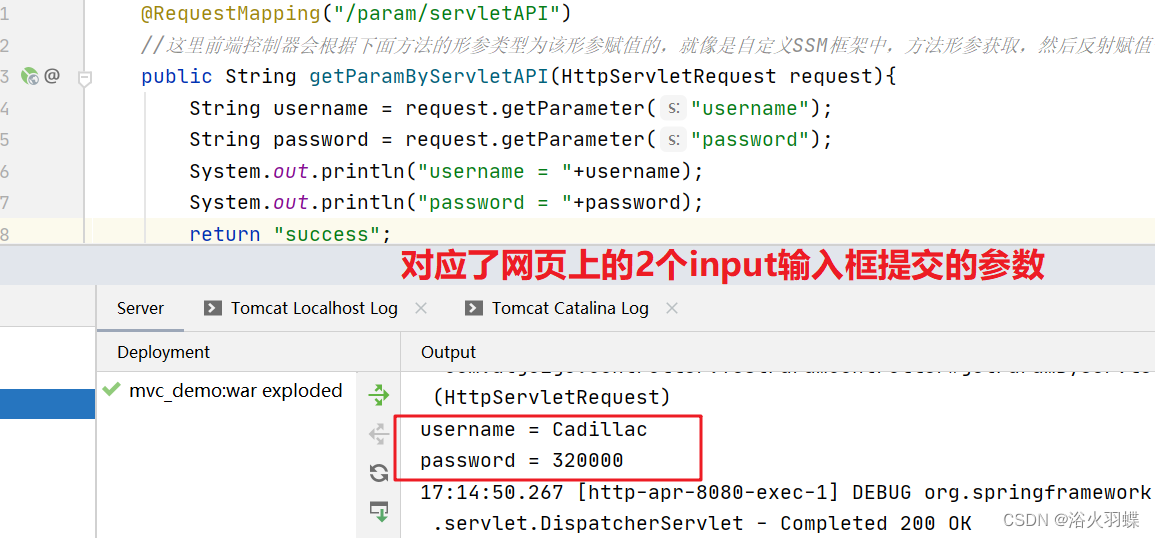
将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的请求报文的对象
通过request的API——getParameter(String s)方法来获取请求作用域中保存的请求参数



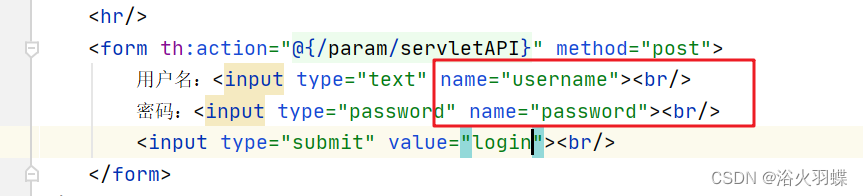
使用@RequestParam获取参数
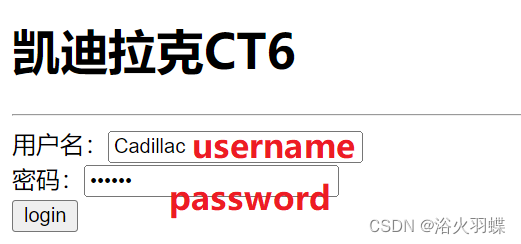
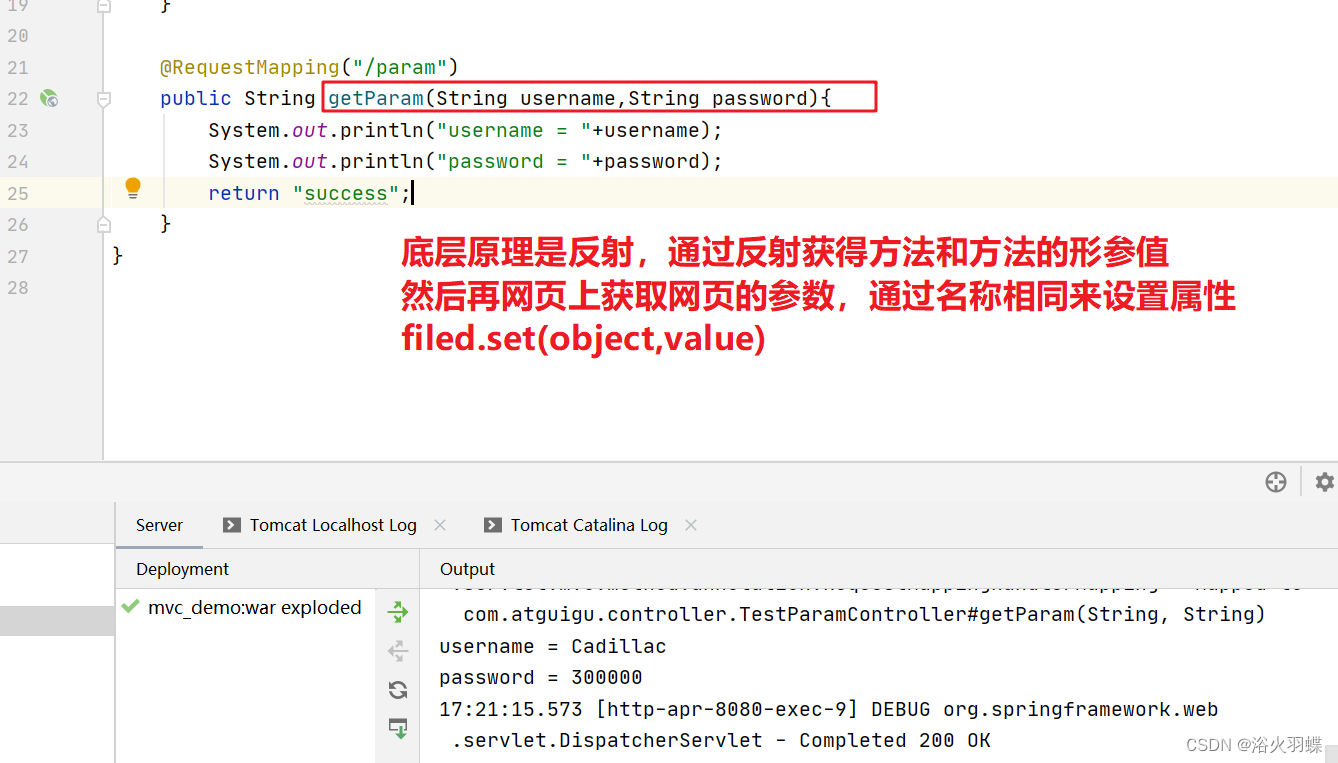
基于同名来获取请求参数

通过注解来自定义填充形参值
使用@RequestParam来赋值
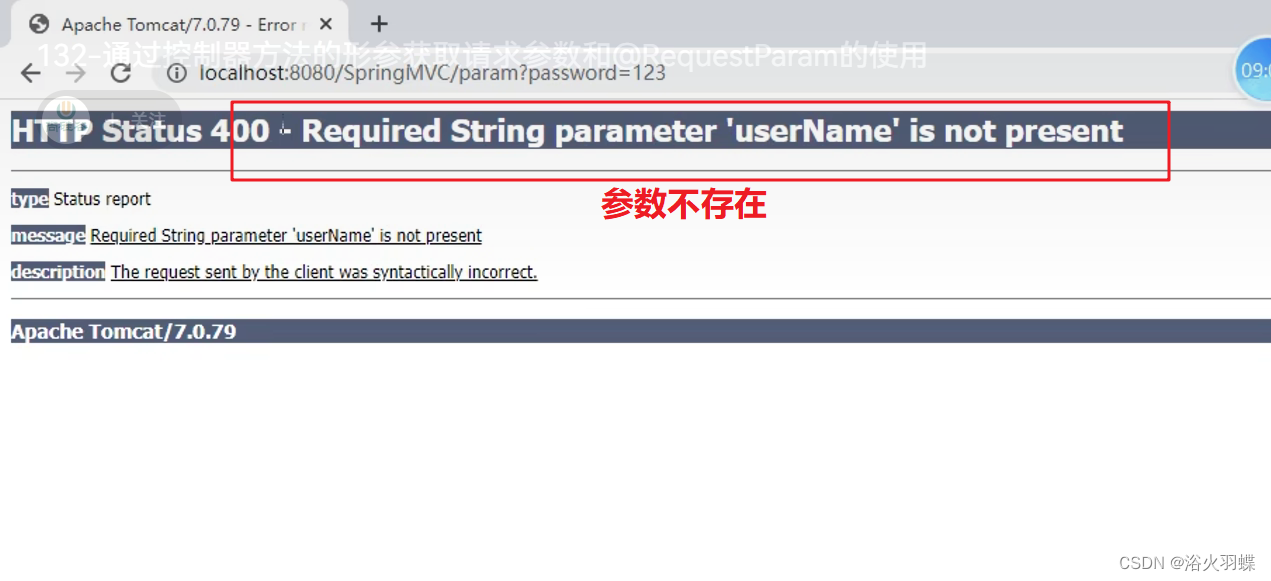
该注解有三个属性:value、required、defaultValue
- value:设置根当前形参绑定的网页参数

- required: 默认值为true,表示传输的网页参数必须和该形参匹配并赋值上,否则直接报错,设置为false则尽管没有匹配上形参也不会报错

- defaultValue:要是没绑定的网页参数没有传入就直接把本身值赋给形参

@RequestHeader和@CookieValue
@RequestHeader:将请求头信息和控制器方法的形参绑定
@CookieValue:将cookie数据和控制器方法的形参绑定


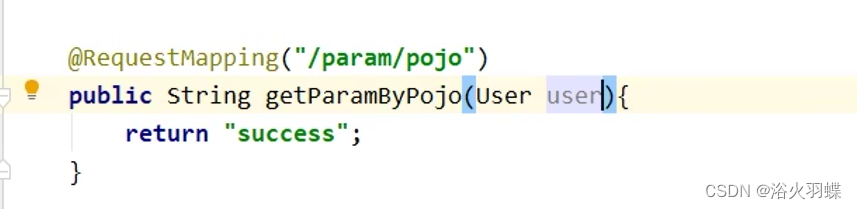
通过POJO获取请求参数

解决中文乱码问题
在web.xml中添加一个过滤器就行了


<!-- 配置Spring的编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name><!-- 只是设置的请求的编码 -->
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name><!-- 会设置响应的编码 -->
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
域对象数据共享
使用ServletAPI向request域对象共享数据
request.setAttibute("username","link");
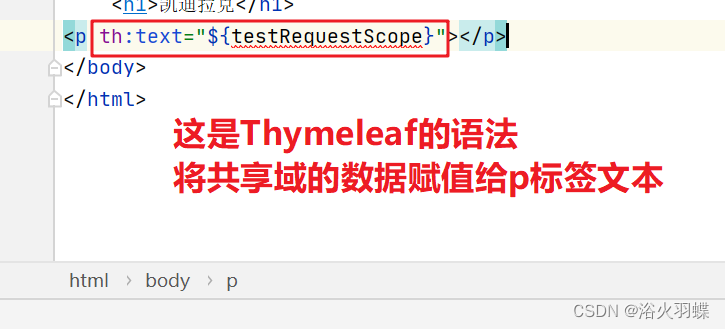
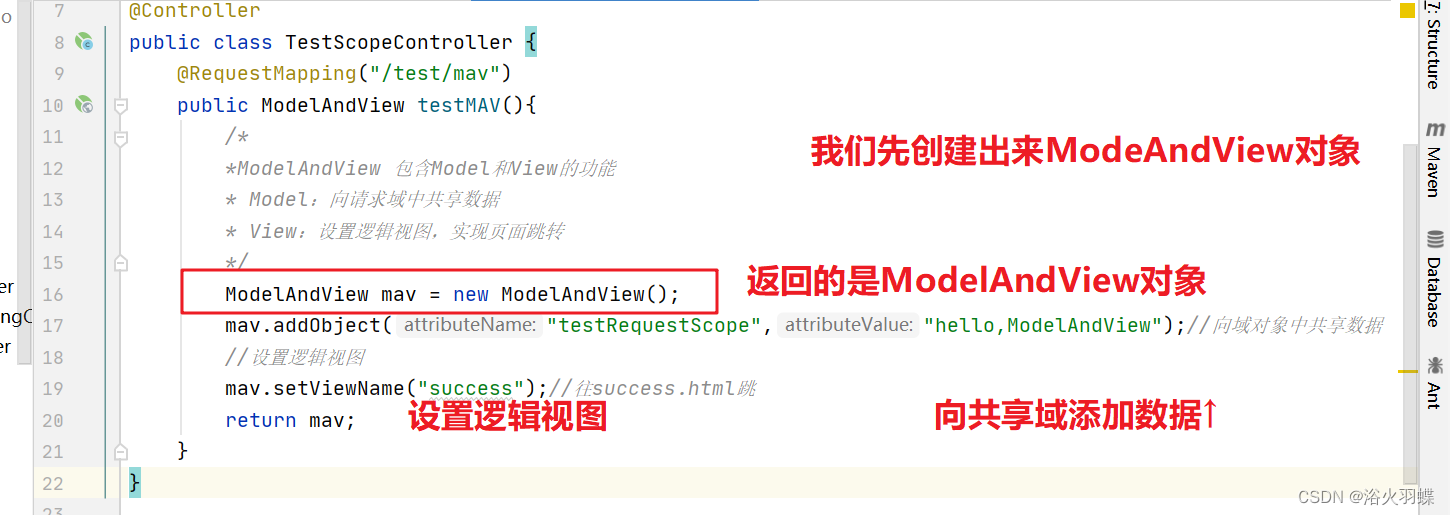
使用ModelAndView向请求域共享数据
ModeAndView是帮我们实现共享数据和页面跳转
不管使用什么方式实现页面跳转和向请求域共享数据,最终都会被封装到ModelAndView



不管那种方式,底层最后返回的都是ModelAndView对象
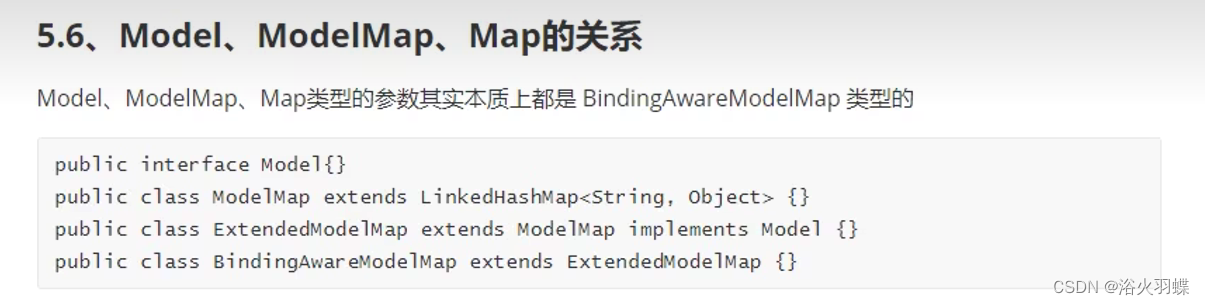
使用Model、ModelMap、Map向请求域共享数据
感觉纯托库字访匹
使用Model
@RequestMapping("/test/model")
public String testModel(Model model){//Model是让前端控制器帮忙创建的,是个接口
model.addAttribute("name","xiaoming");
return "success";
}
使用ModelMap
@RequestMapping("/test/modelMap")
public String testModelMap(ModelMap modelMap) {//Model是让前端控制器帮忙创建的,是个接口
modelMap.addAttribute("name", "mmm");
return "success";
}
使用map集合
@RequestMapping("/test/map")
public String testMap(Map<String,Object> map) {//Model是让前端控制器帮忙创建的,是个接口
map.put("name", "凯迪拉克CT6");
return "success";
}
上面三个方式的类型都是BindingAwareModelMap





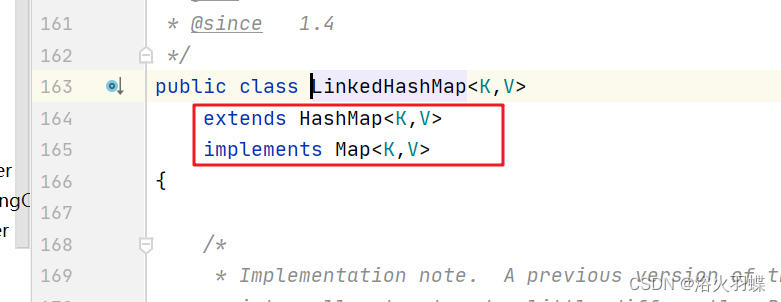
它们的类型都一样,我们甚至能用LinkedHashMap来操作,只需要创建BindrgAwareModelMap所继承的类或实现的接口就行


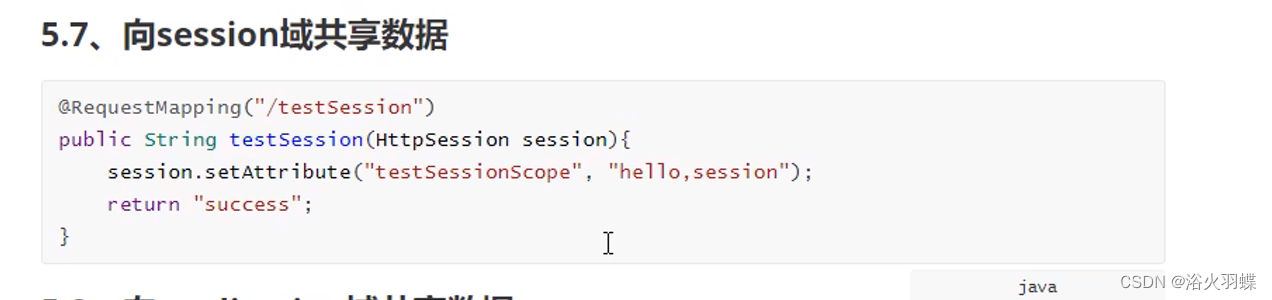
向会话域和应用域共享数据
建议直接使用servletAPI去共享数据,简单也方便




SpringMVC的视图
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类很多,慕容恩有转发视图和重定向视图
当工程引入jstl依赖,转发视图会自动转换为jstView
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView
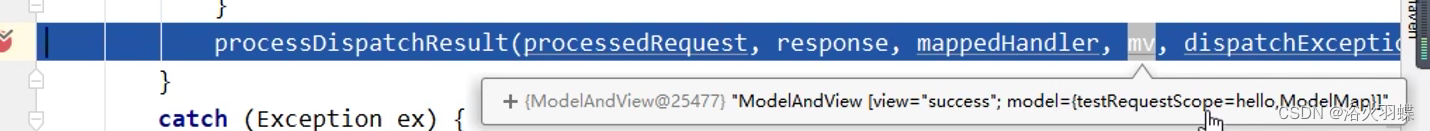
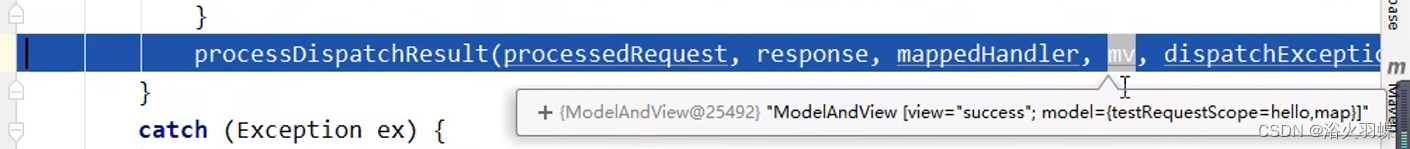
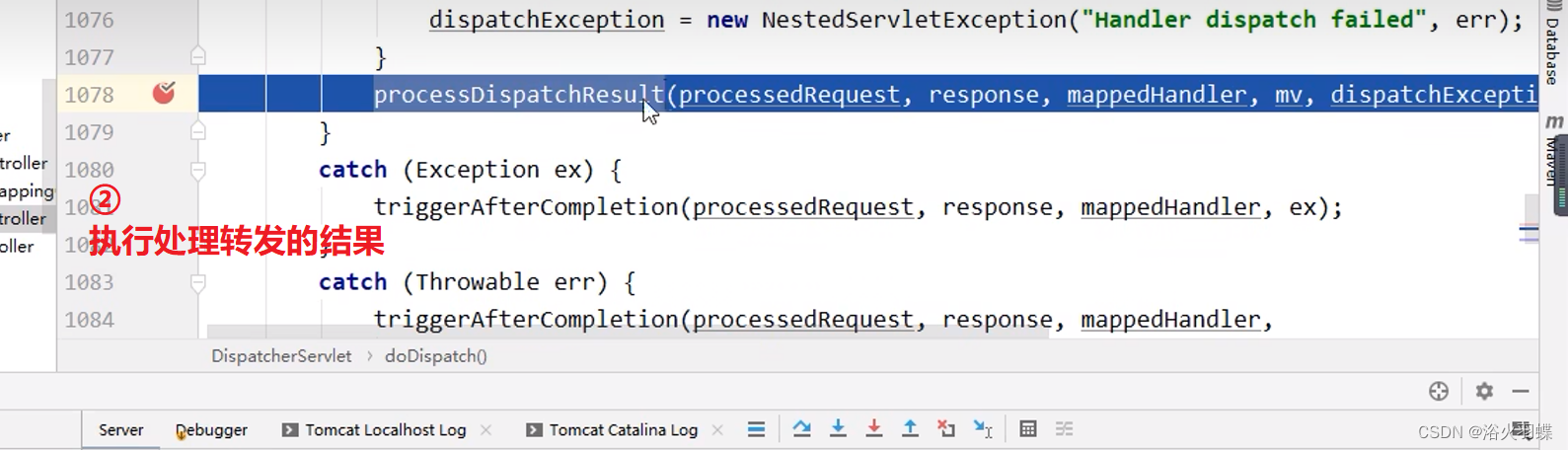
观察源码之验证控制器方法统一的返回值为ModelAndView

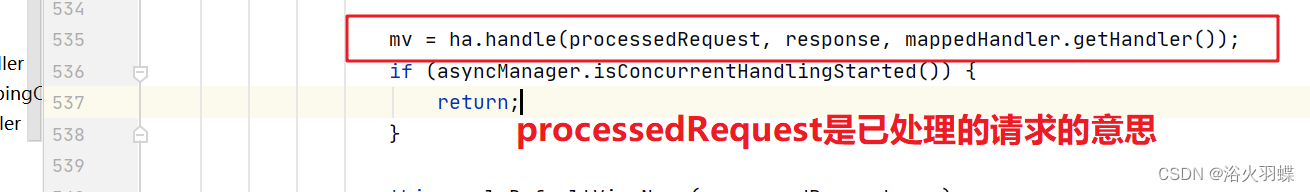
上面的方法返回值是ModelAndView,缩写mv

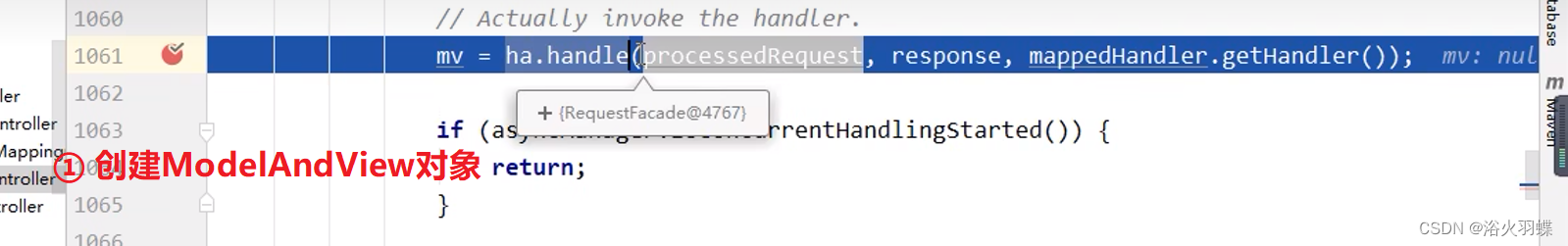
当通过ha.handle方法间接的调用我们控制器的方法时,最终会获得一个ModelAndView对象
debug模式的键意

从左向右为:下一步、进入方法、强制进入方法、从方法中跳出来、返回上一个断点、跳过断点


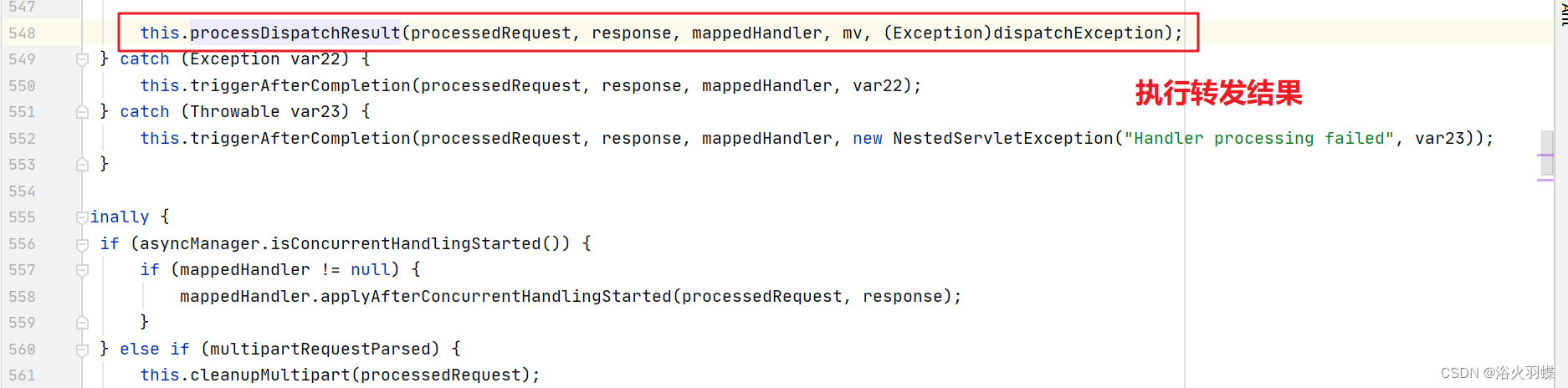
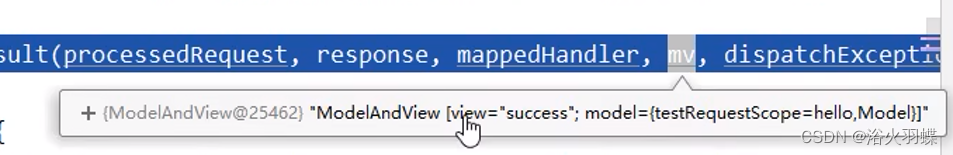
不管用的什么方法,最终都会将数据封装为ModelAndView对象,view逻辑视图,Model数据
它们都会执行上面的两行源码


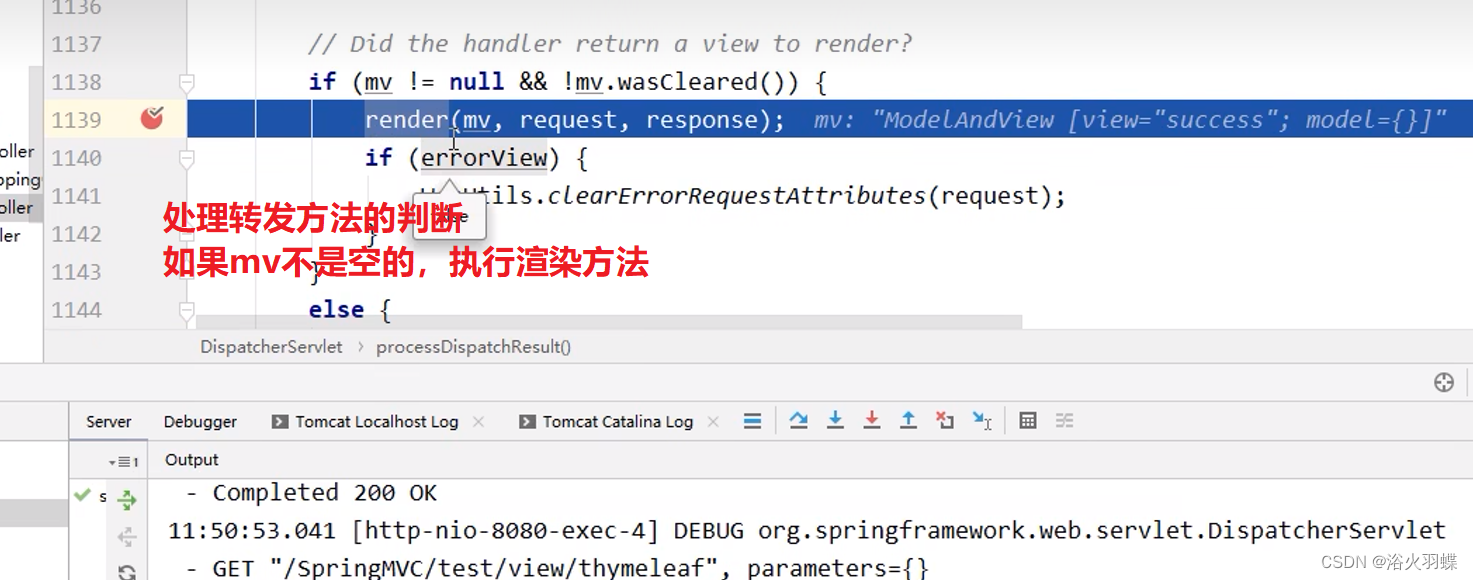
SpringMVC的视图之ThymeleafView
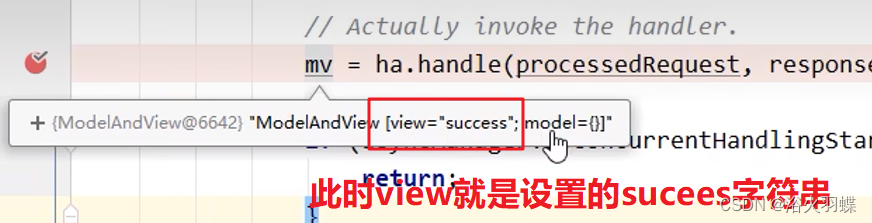
视图名称取决于返回值String或者ModelAndView的mav.setViewName()方法
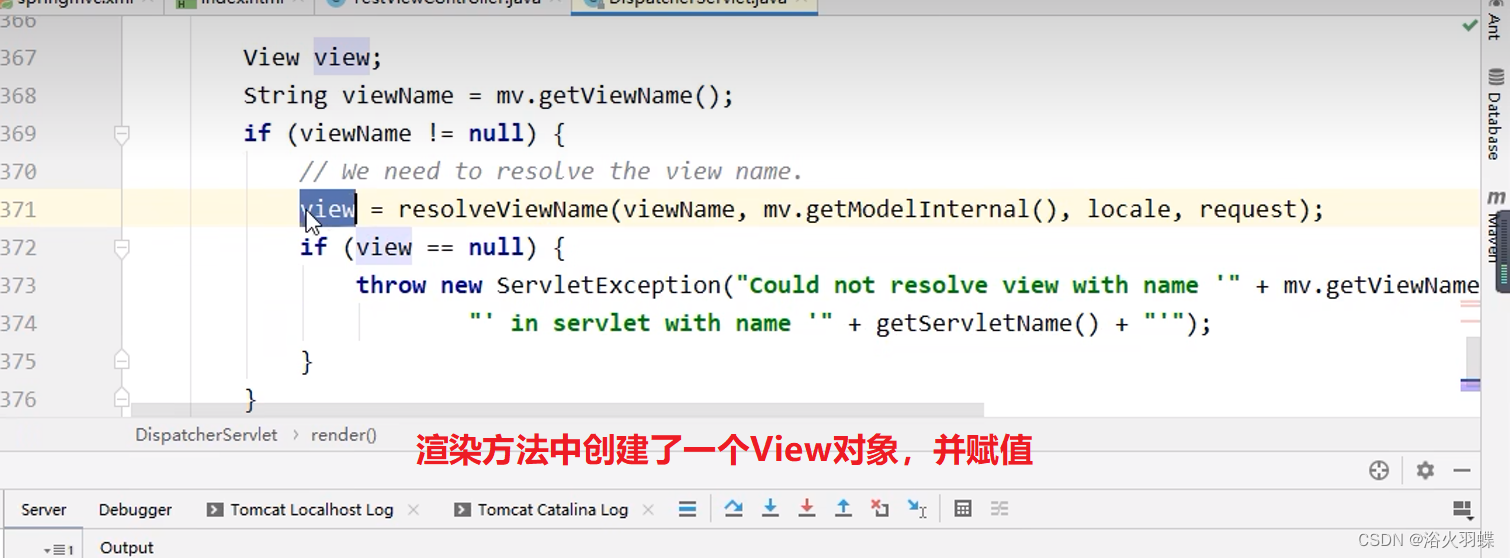
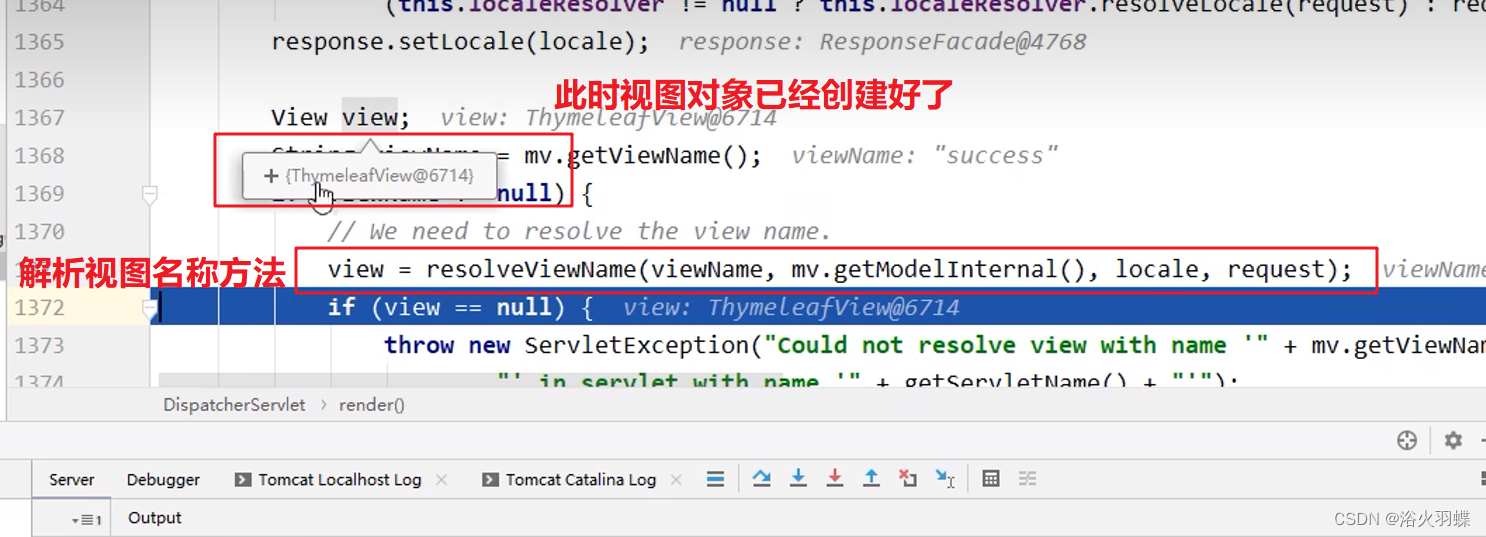
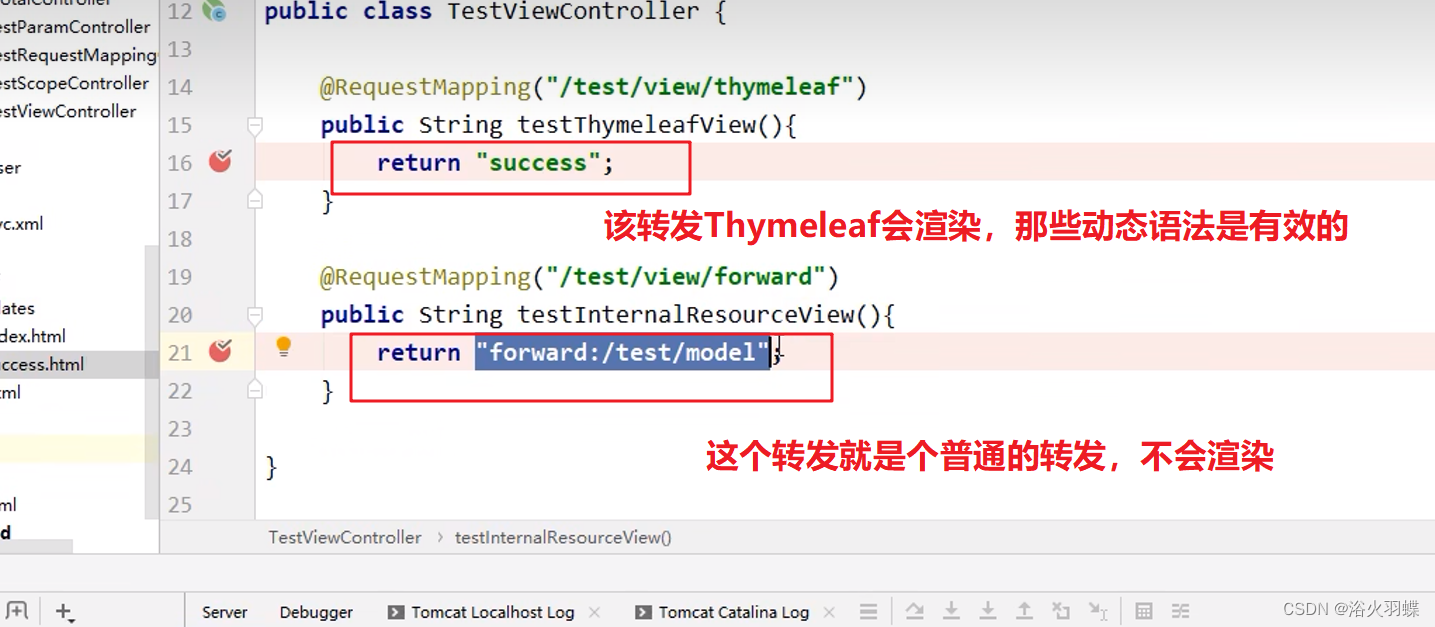
下面演示了ThymeleafView的创建







如果我们返回的字符串没有任何前缀,其视图类型就是ThymeleafView,但是如果有前缀,会根据前缀判断,然后创建对应的视图类型,其实就是截取字符串进行判断转发类型

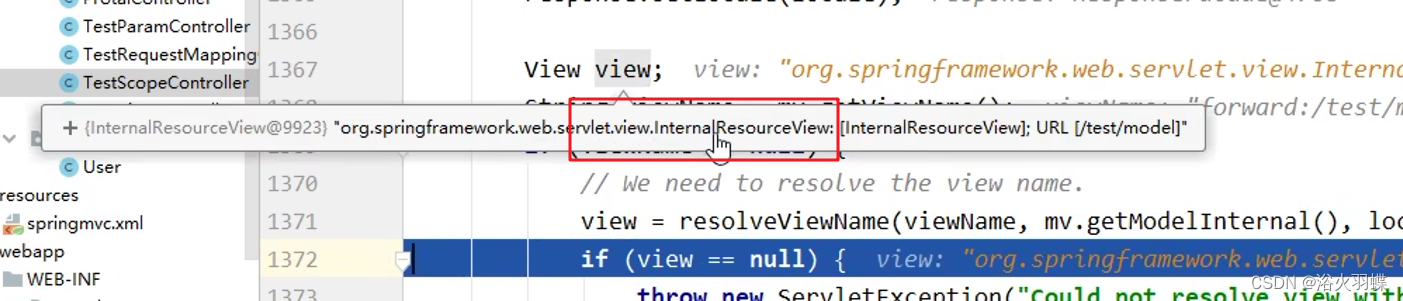
SpringMVC视图之InternalResourceView
这个就是个转发视图,和默认的ThmeleafView视图效果一样,所以用的挺少的


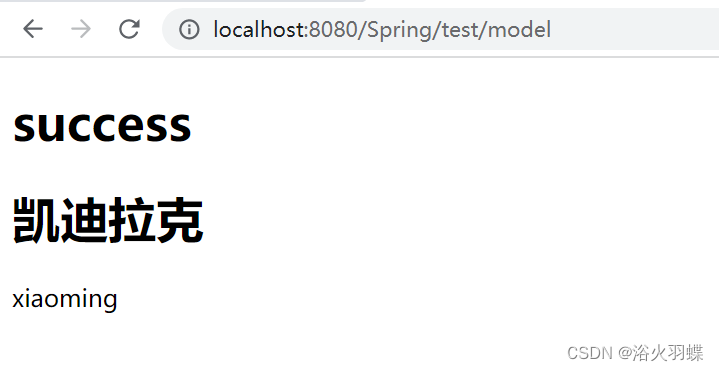
上面根据返回的字符串名称创建了一个网络资源视图,转发到了/test/model,然后/test/model又响应进入到了success网页
过程一共创建了2个视图,先是网络资源视图,然后是普通渲染视图

用的并不多,实现的就是内部转发,地址栏没有变化,内容发生了变化


只有通过渲染解析器渲染后我们才能看到动态的数据
SpringMVC视图之RedirectView
这个就是重定向视图
重定向一个请求后最终还是创建了一个Thmeleaf视图,只有通过Thmeleaf视图渲染后,才能显示动态数据
重定向是会改变地址栏的,这也是和内部转发的区别,下面是已经重定向了的网页效果

底层创建仍然是创建ModelAndView对象,然后执行处理转发,在里面判断视图名称,根据名称创建对应视图,此处是创建了一个RedirectView视图,就是重定向,然后重定向一个请求,此时又创建了一个渲染视图,经过渲染器处理后动态显示了数据


说白了创建一个网络资源视图还不如直接默认渲染视图,反正都是转发,而且最终一定是执行的渲染视图类型的转发
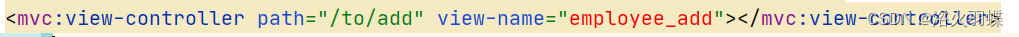
SpringMVC的视图控制器
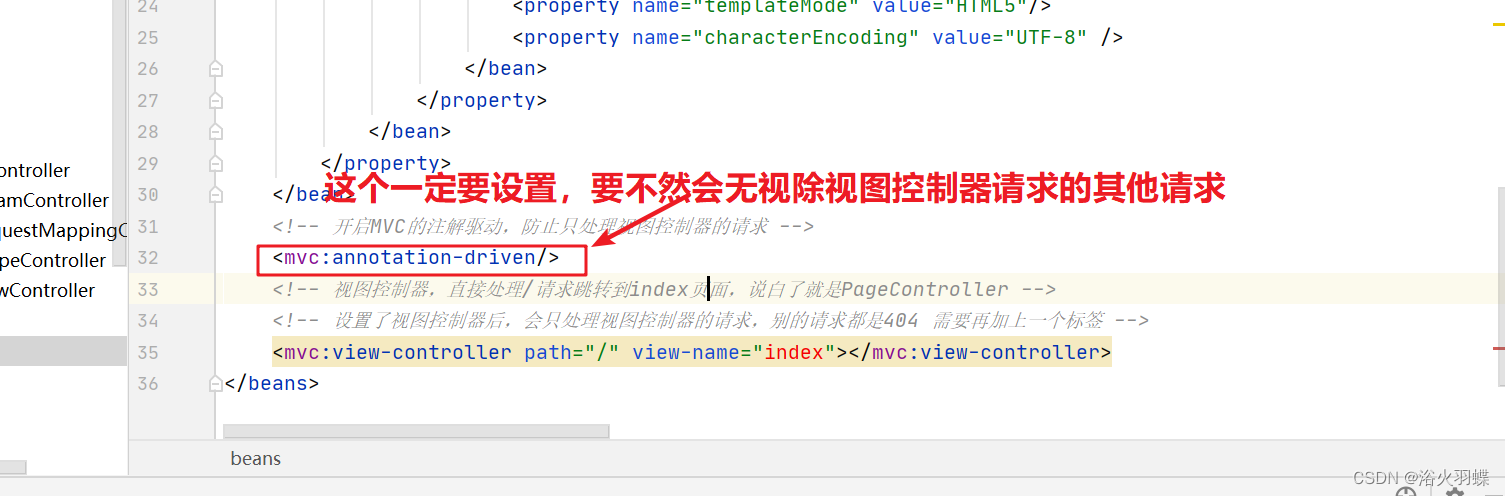
我们在核心配置文件里设置了一个view-controller标签,path属性是要处理的请求路径,view-name是要被解析的逻辑视图,这个标签等同于PageContrller,而且开启后需要额外开启MVC的注解驱动,否则其他请求将不可被处理
在SpringMVC核心配置文件中添加如下代码
<!-- 开启MVC的注解驱动,防止只处理视图控制器的请求 -->
<mvc:annotation-driven/>
<!-- 视图控制器,直接处理/请求跳转到index页面,说白了就是PageController -->
<!-- 设置了视图控制器后,会只处理视图控制器的请求,别的请求都是404 需要再加上一个标签 -->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>

RESTful

该风格表示我们把服务器中所有内容都看作为资源,一切皆资源,每一个资源都是服务器上一个可命名的抽象概念

RESTful风格功能实现预设
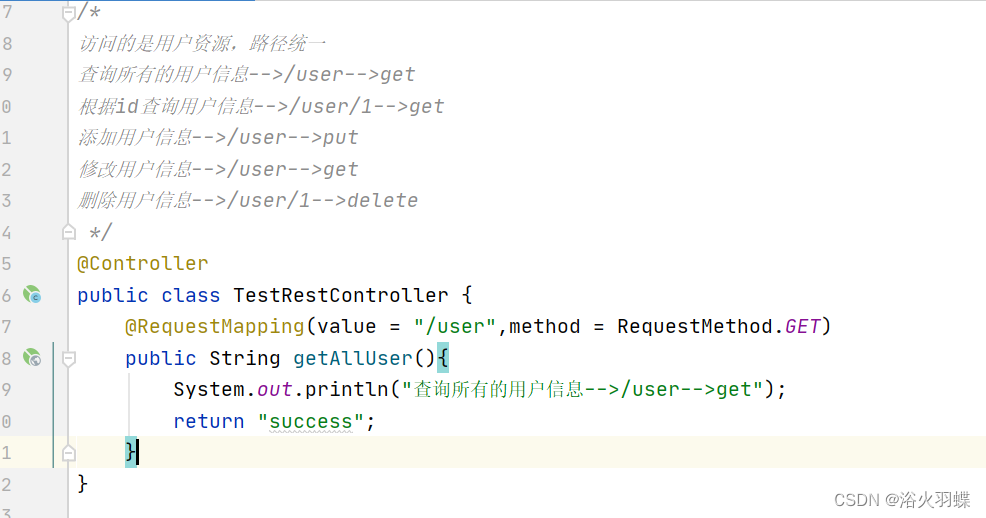
/*
访问的是用户资源,路径统一
查询所有的用户信息-->/user-->get
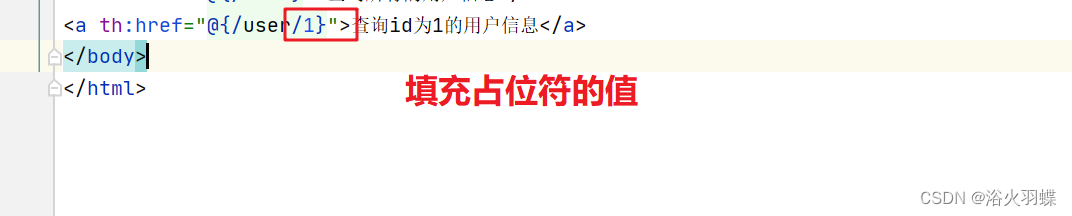
根据id查询用户信息-->/user/1-->get
添加用户信息-->/user-->put
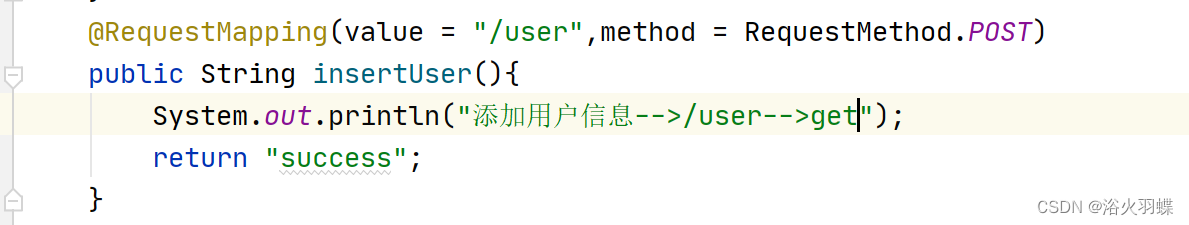
修改用户信息-->/user-->get
删除用户信息-->/user/1-->delete
*/
RESTful风格查询所有用户
其实挺抽象的,就是一个普通的请求响应



超连接发送的请求默认就是GET请求,所以上面正常执行
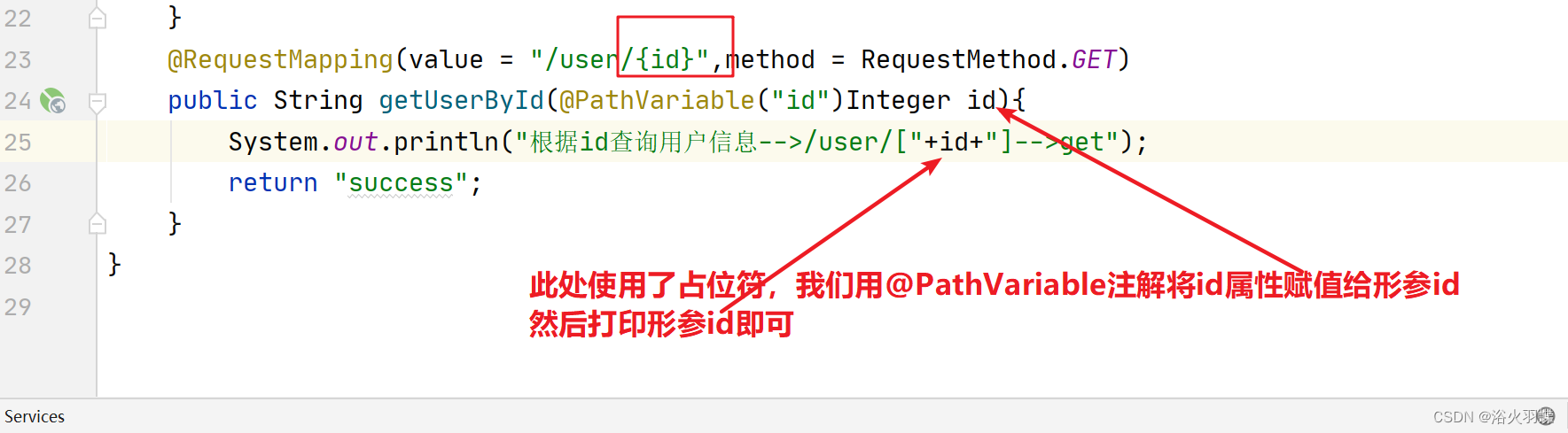
RESTful风格根据id查询用户


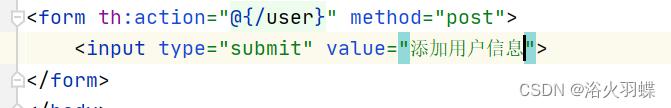
RESTful风格添加用户信息


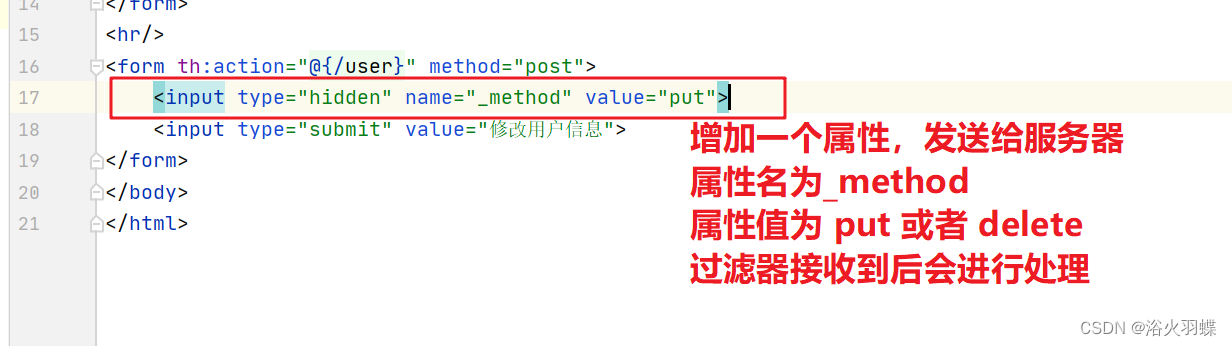
使用HiddenHttpMethodFilter处理put和delete请求
这个过滤器的名字意为,隐藏的协议方法过滤器
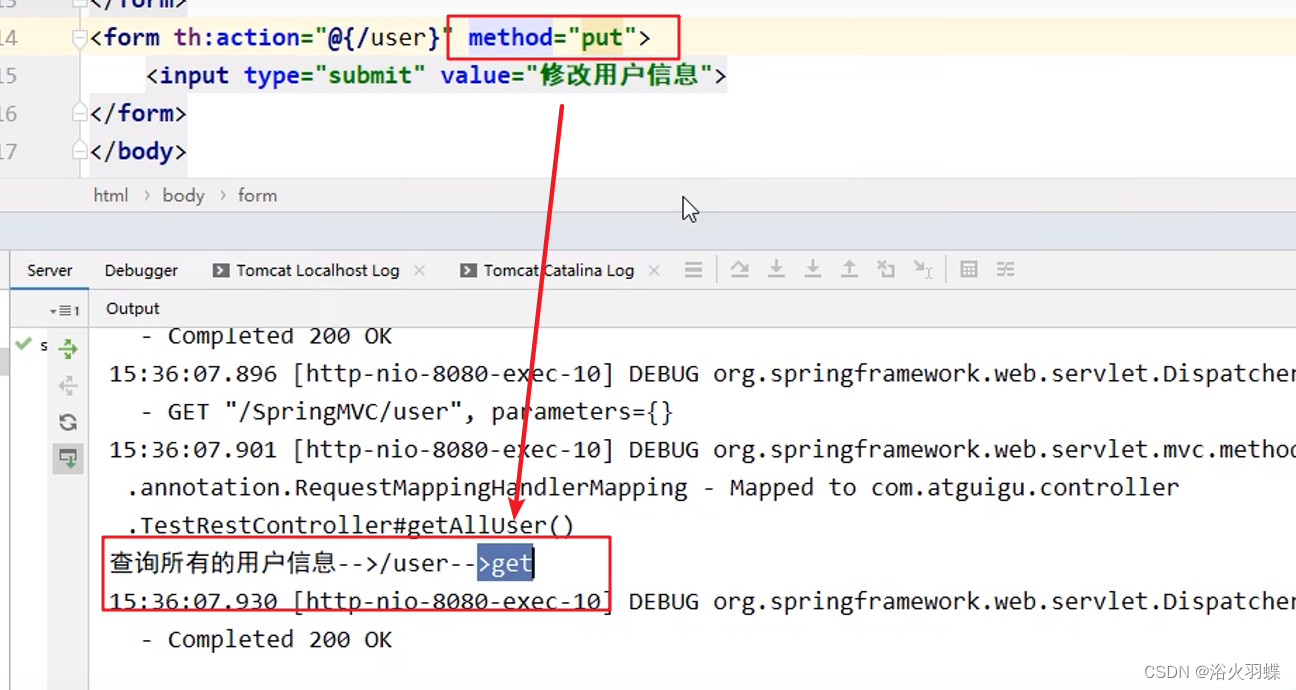
如果我们直接把表单的method设置为put方式的话,提交时服务器会把该请求方式变为get


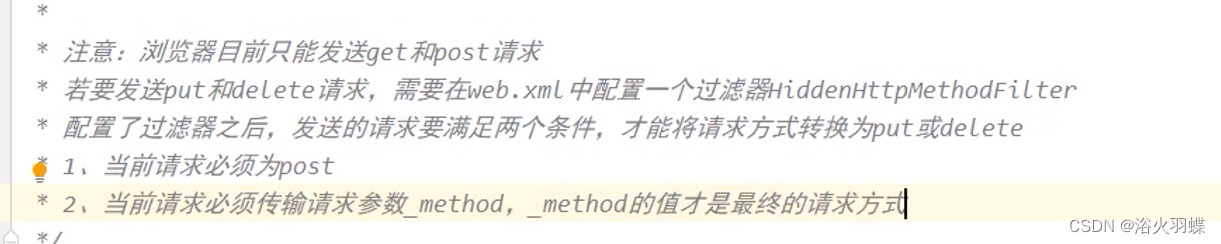
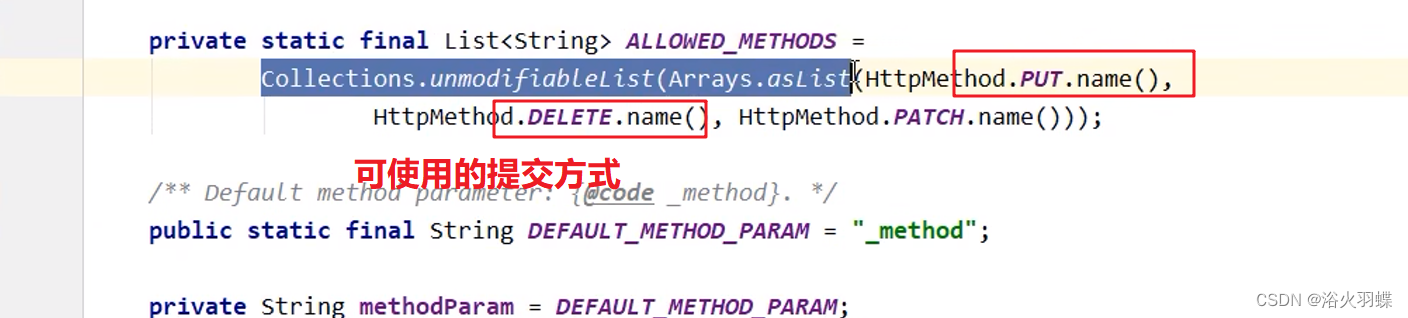
默认情况下,表单的method属性只有2个值

如果想发送put或delete请求,我们先去核心配置文件中添加一个过滤器,如下
<!-- 设置处理请求方式的过滤器 -->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
RESTful风格修改用户信息
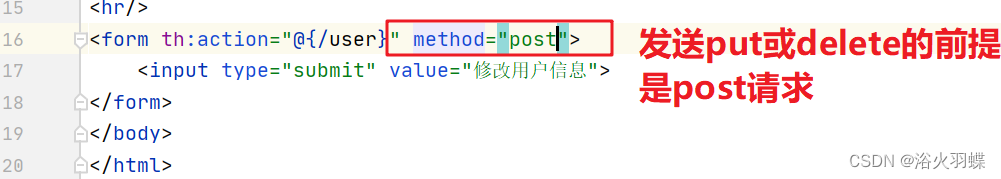
其次,表单的提交方式也必须是POST


经过修改后,再次发送put请求就可以了


RESTful删除用户信息

删除和修改,put和delete它们之间区别不大,就是修改了value值
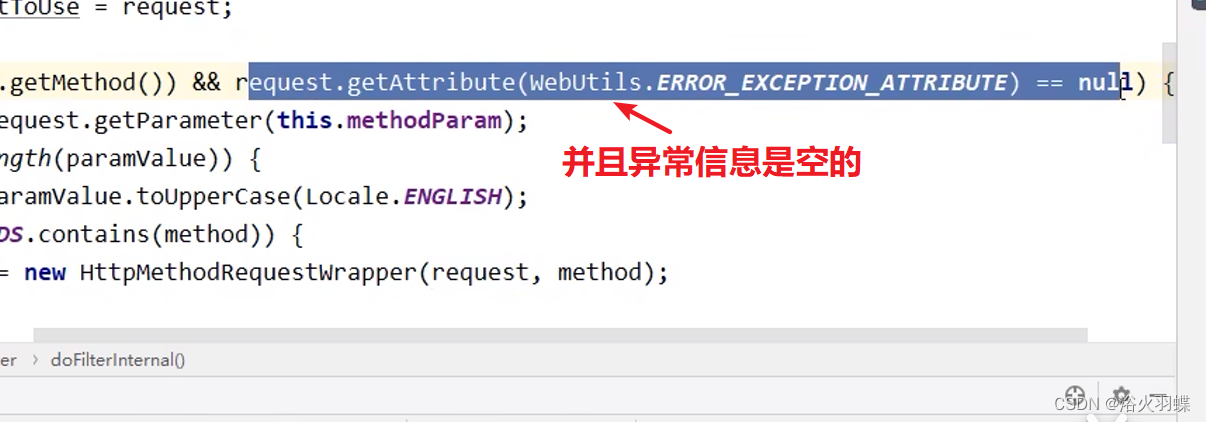
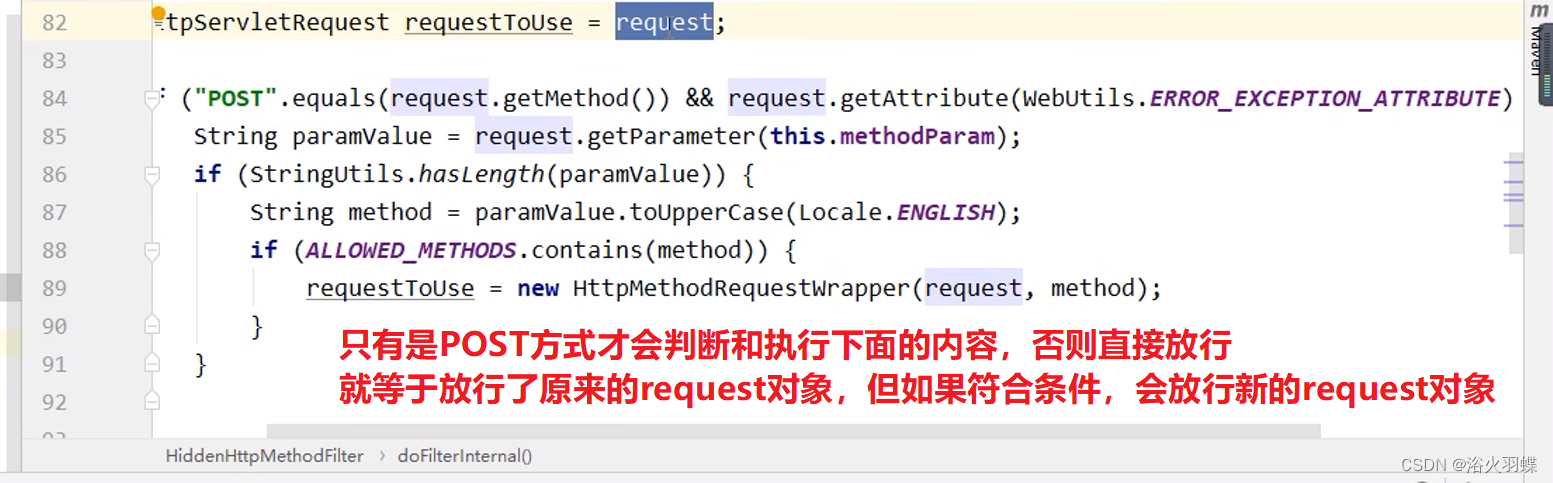
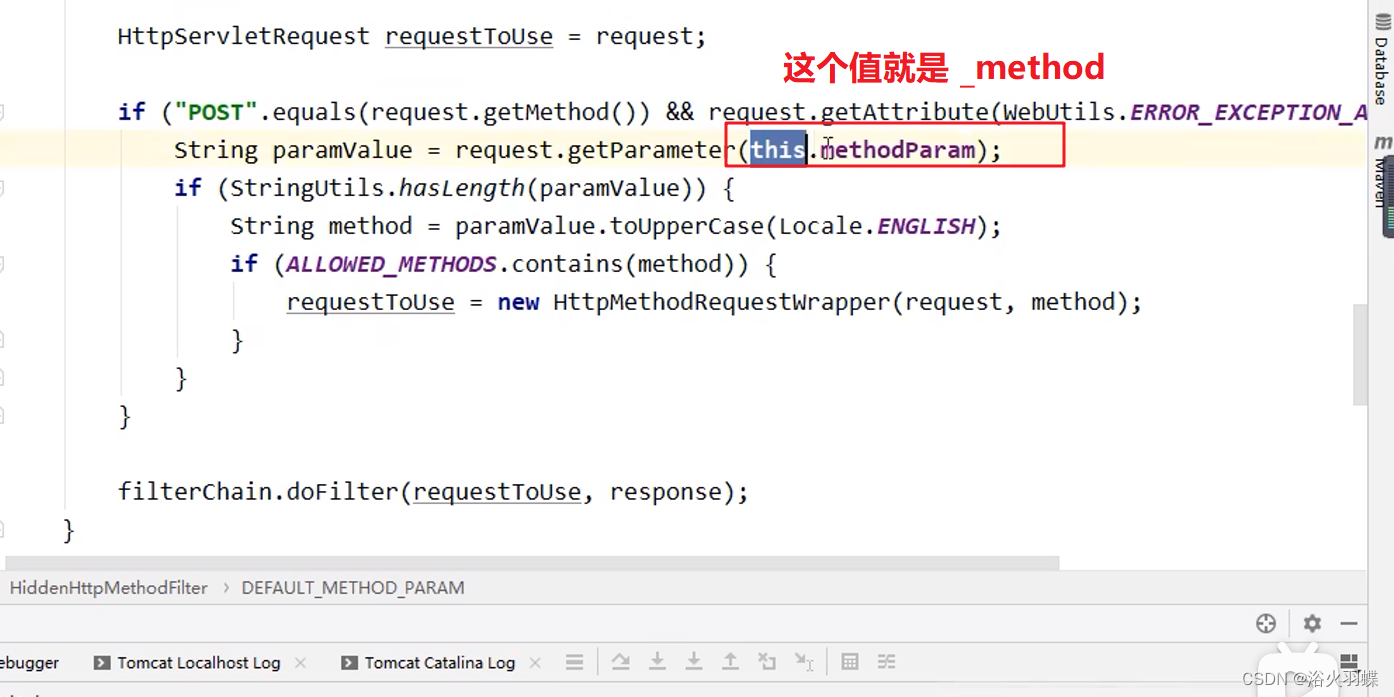
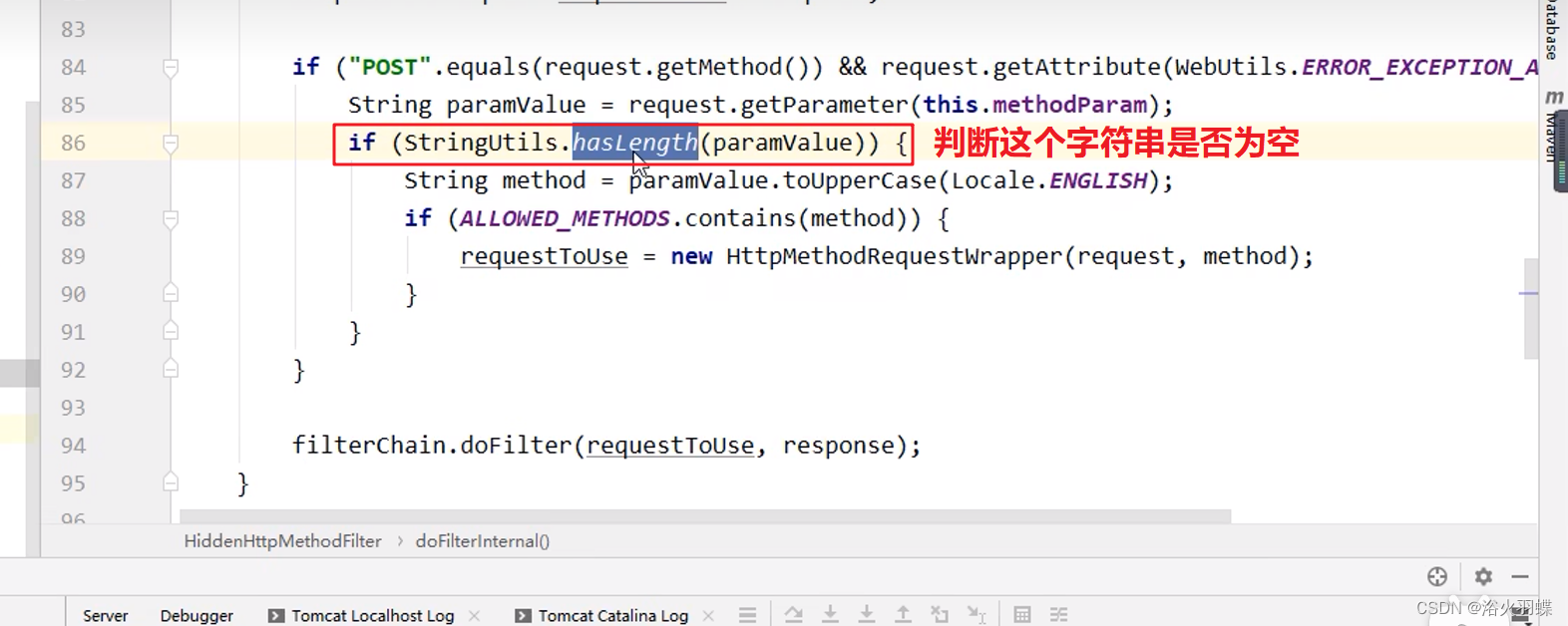
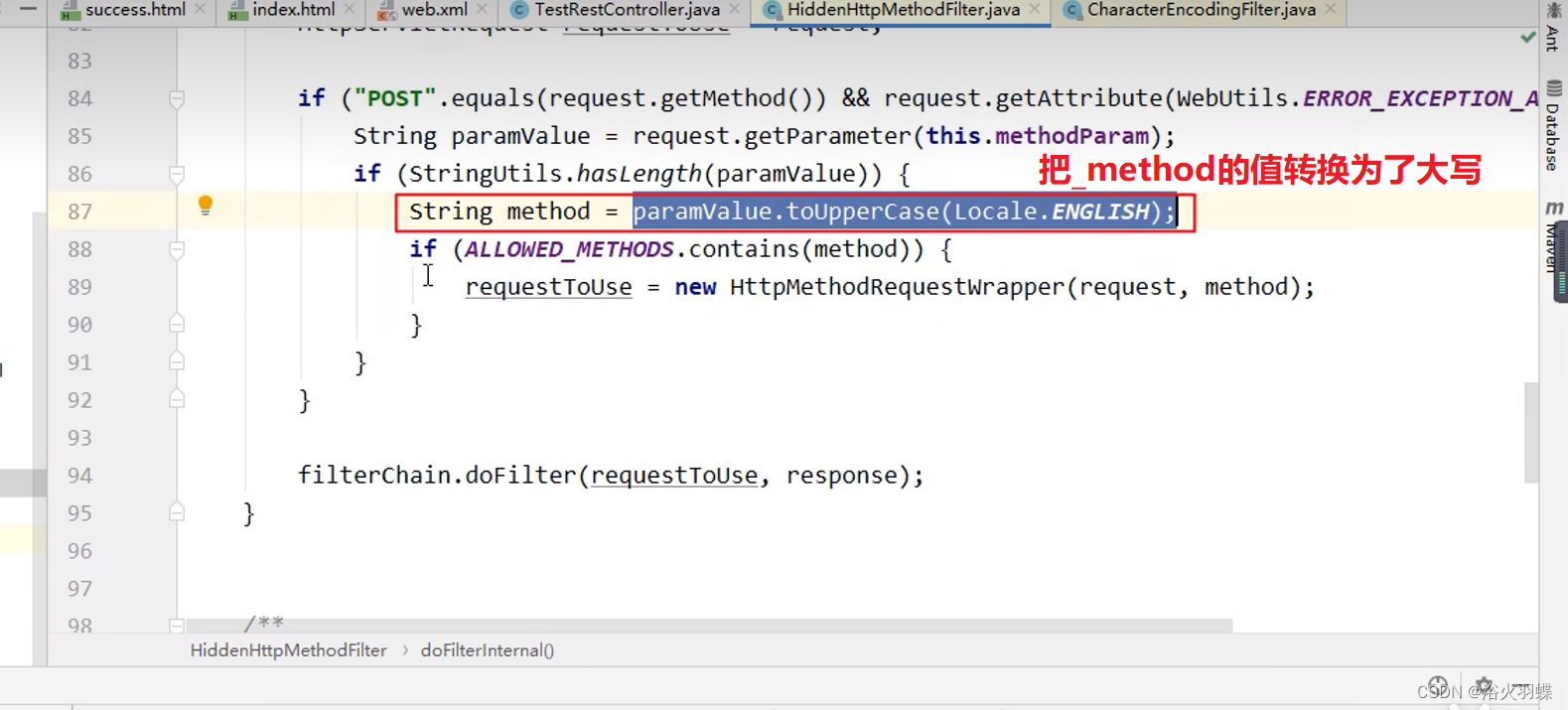
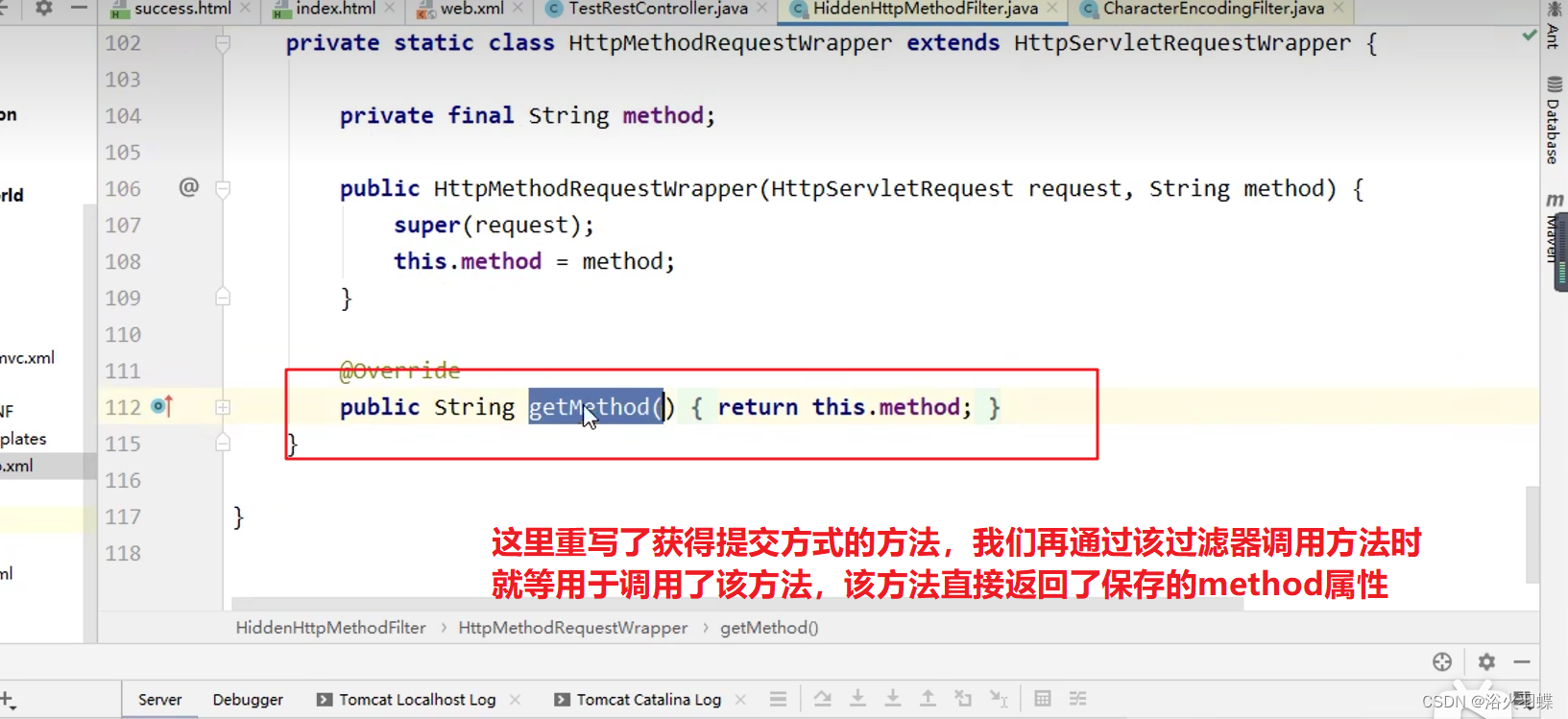
HiddenHttpMethodFilter源码解析



该方法是过滤器表示过滤的方法
包含了是否放行开锁










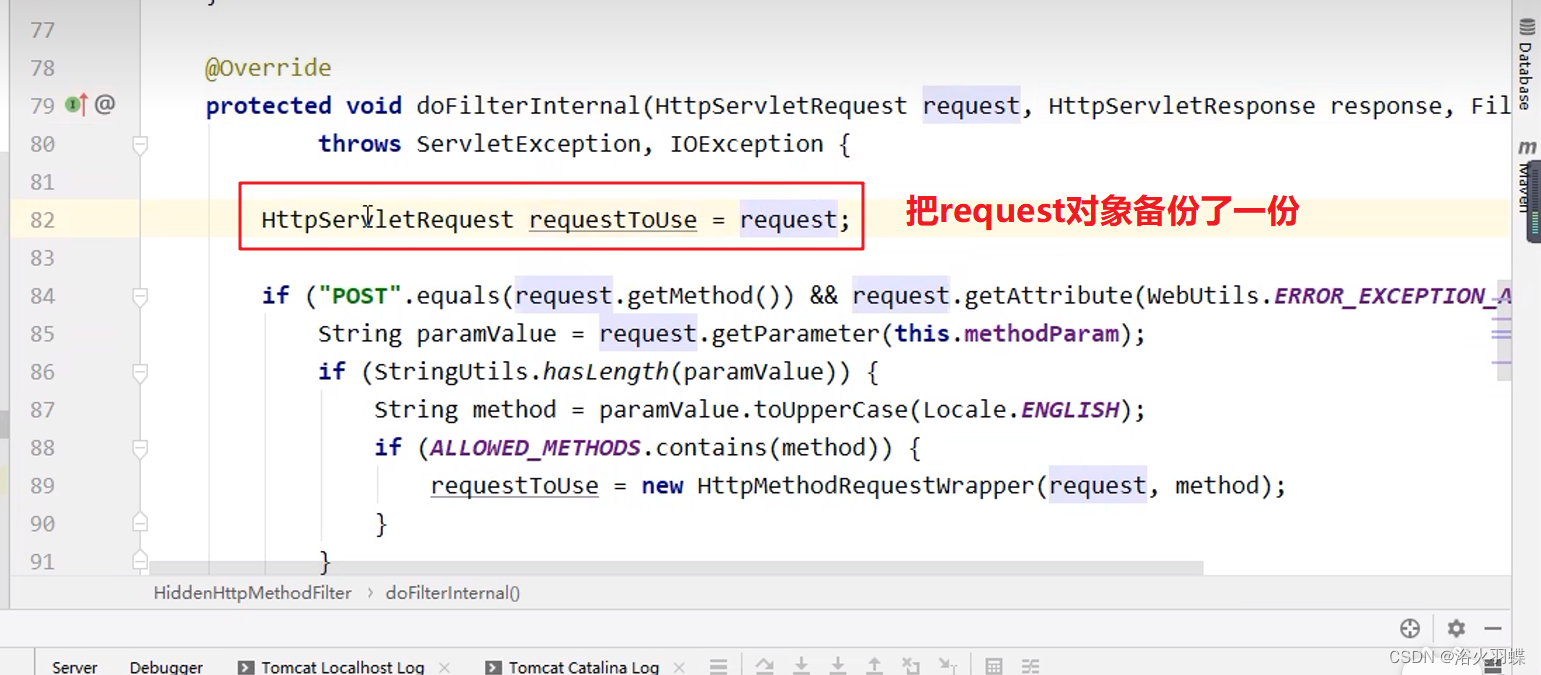
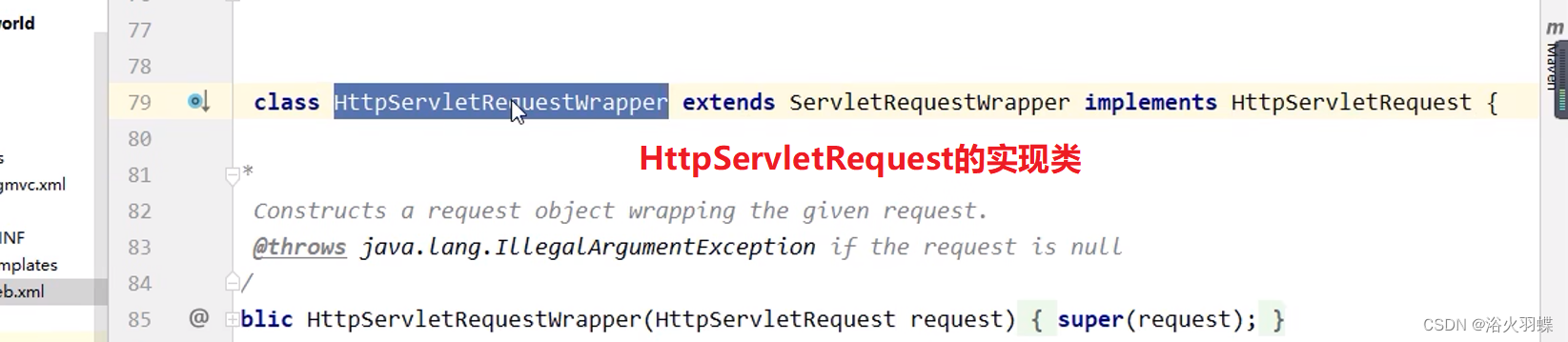
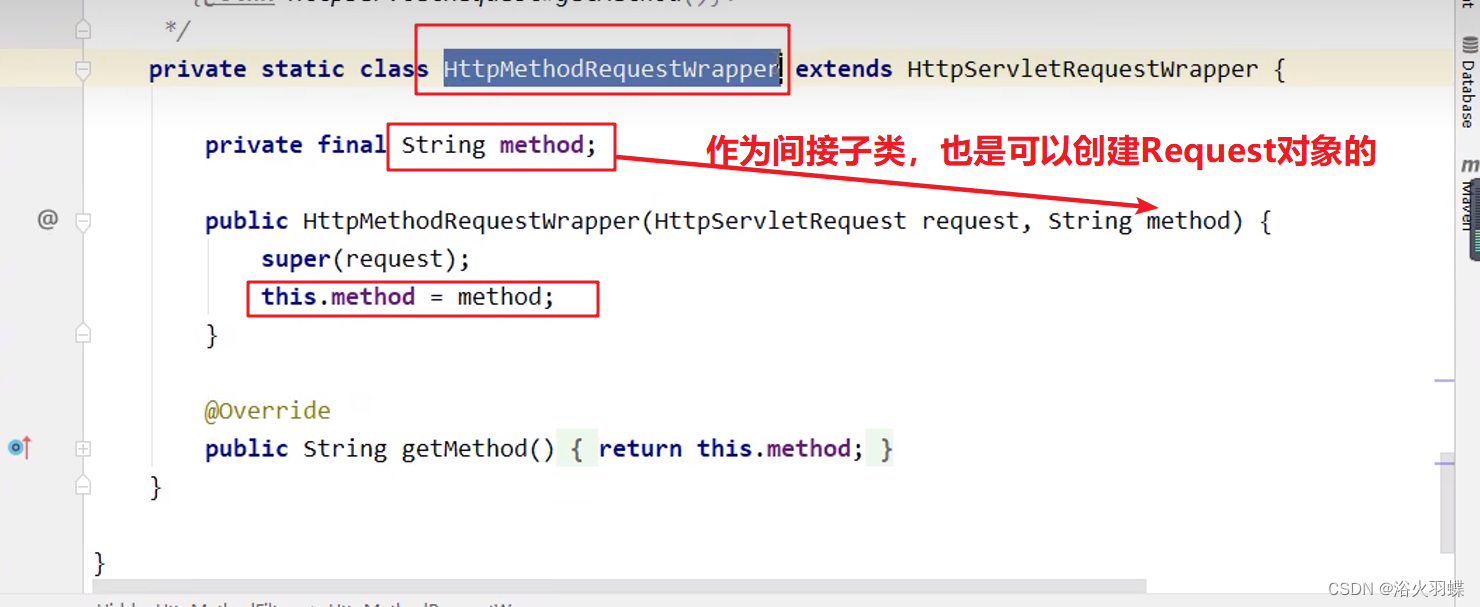
HttpServletRequest的实现类是可以创建一个Request对象的


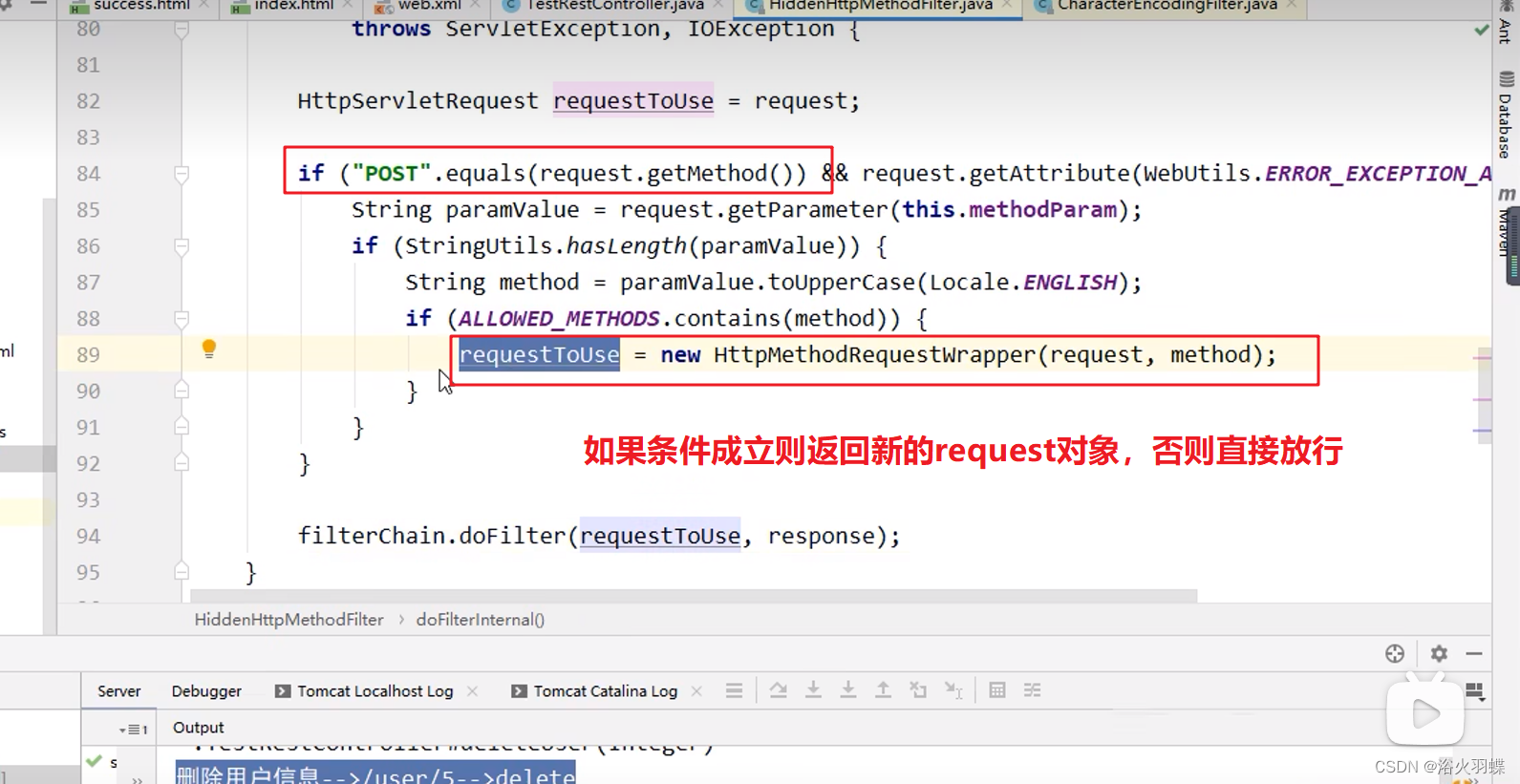
说白了就是只是把post请求的request包装成了PUT提交方式,然后放行,这样就完成了所谓的过滤
@RequestMapping的派生注解

RESTful案例
请求过滤器一定不能写在编码过滤器之前
我们上面介绍了RESTful风格:相同的资源名词+不同的资源属性来访问,根据提交方式的不同来调用不同的操作,通过HiddenHttpMethodFilter过滤器来将POST请求转换为PUT请求或者DELETE请求等操作,必须是POST请求是因为判断里判断的是POST请求
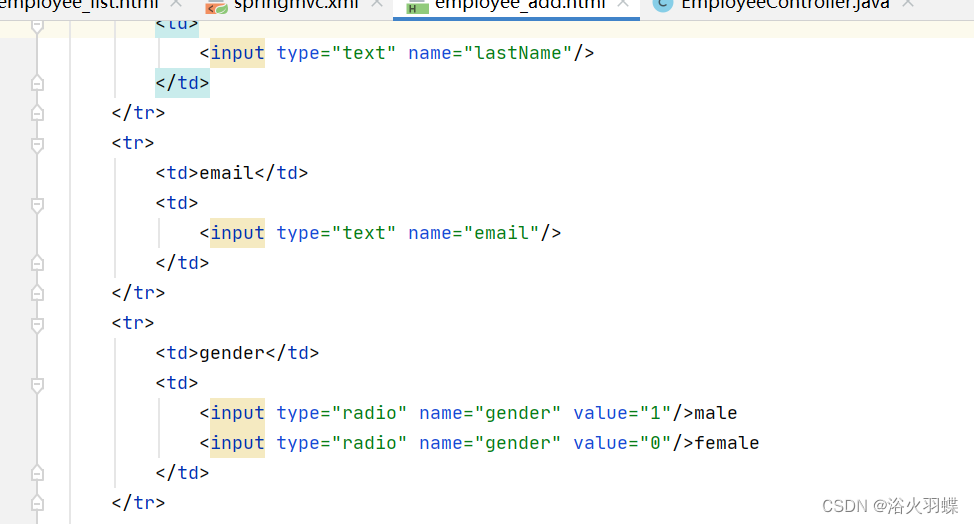
准备工作
pojo类
package com.atguigu.pojo;
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
public Employee(Integer id, String lastName, String email, Integer
gender) {
super();
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
}
public Employee() {
}
}
固定dao类
package com.atguigu.dao;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
import com.atguigu.pojo.Employee;
import org.springframework.stereotype.Repository;
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));
employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));
employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));
employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));
employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
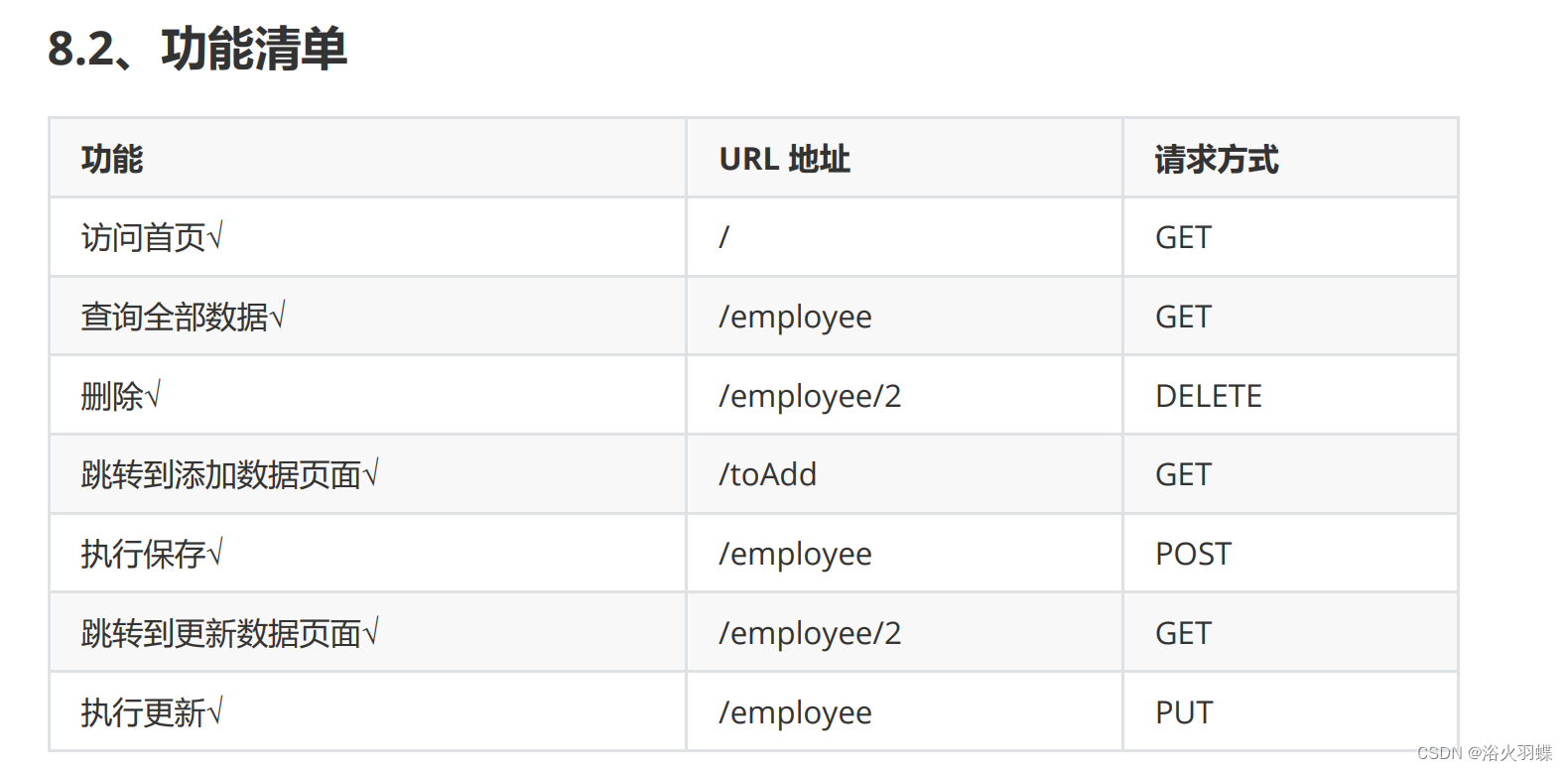
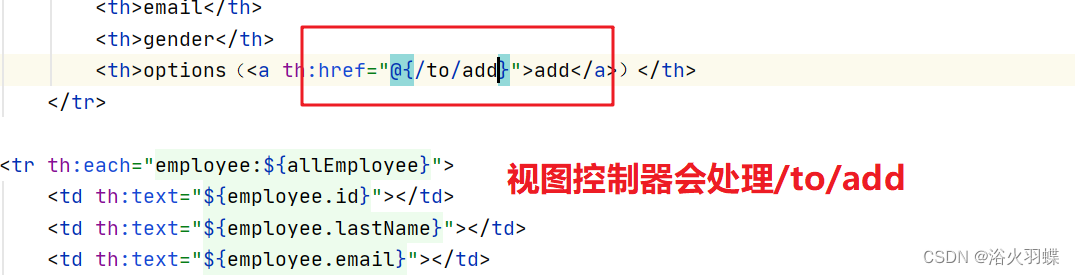
功能清单


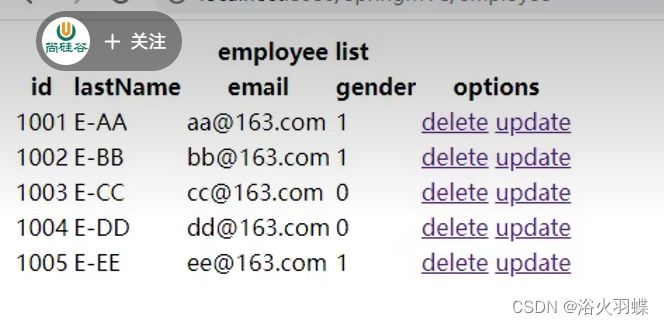
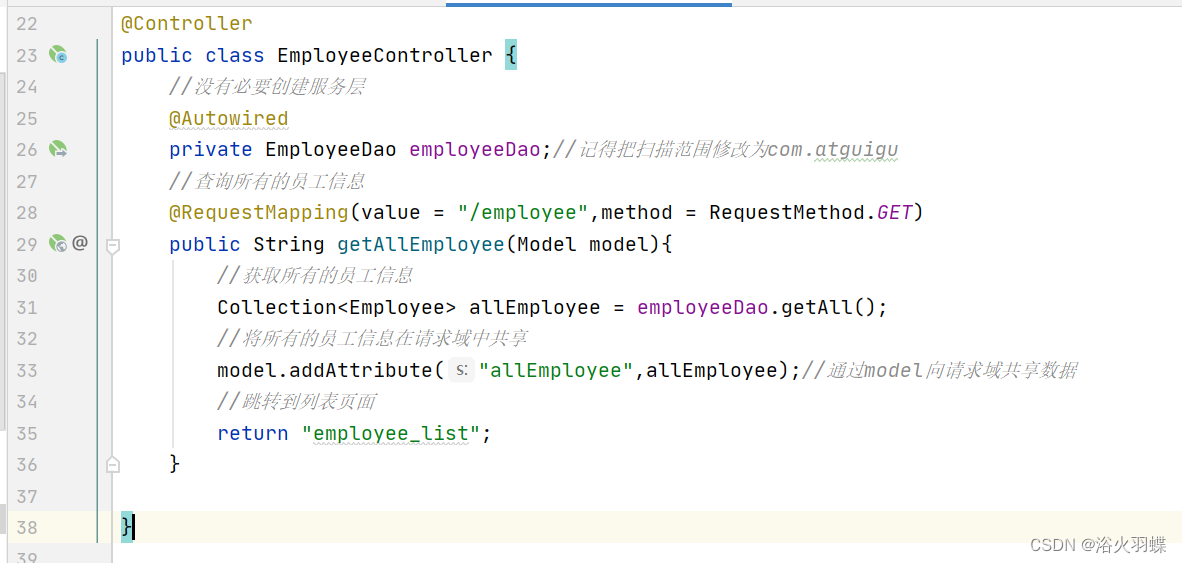
查询列表功能

这个网页我就不详细展示了



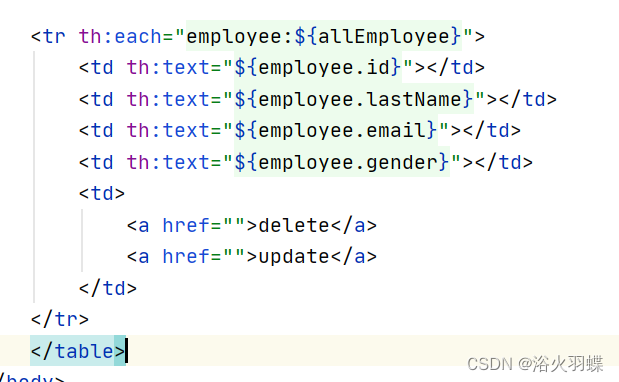
其实就是调用dao方法,然后获得一个集合,把这个集合放到请求共享域中,在网页上通过语法渲染出来数据就行了
RESTful案例之处理静态资源
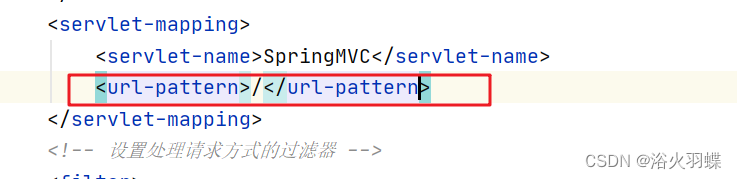
前端控制器的请求处理除了.jsp匹配不到,其他都可以匹配到

正是因为除了jsp请求不会被响应,其他请求都会被前端控制器所响应,那么就导致服务器请求静态资源文件的请求也会被前端控制器所拦截并处理,而前端控制器处理请求的方式就是去控制层找到@RequestMapping注解,然后找对应的value属性等等,但是静态资源是不能这么做的
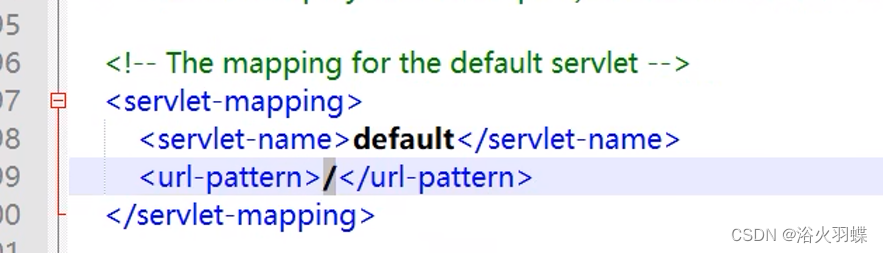
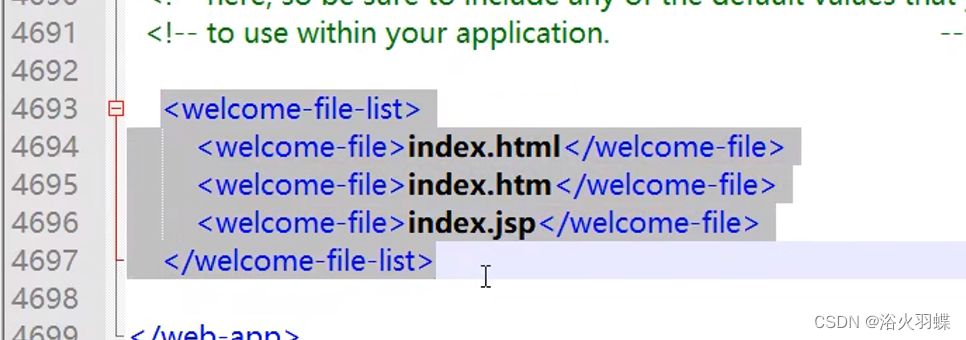
Tomcat的web.xml文件是有静态资源处理的,这个是默认的Servlet


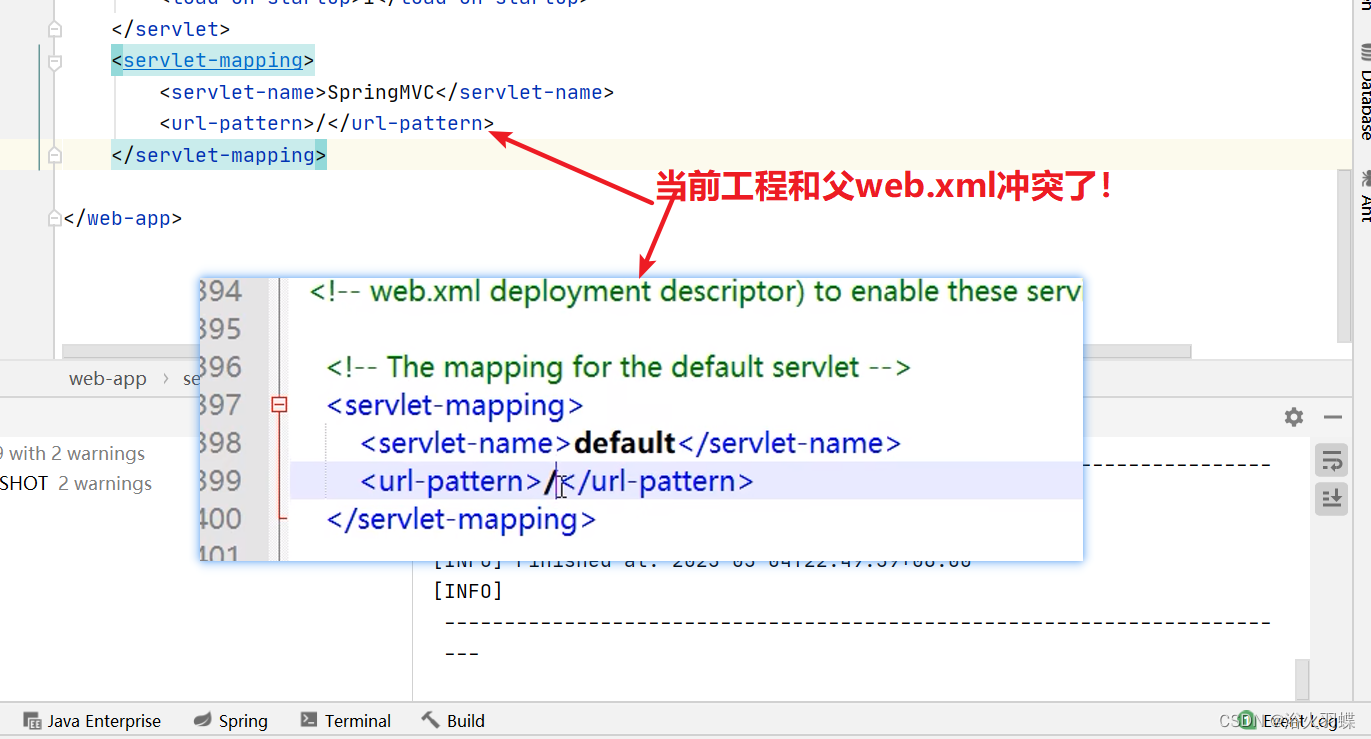
我们可以看到默认的Servlet的url-pattern也是所有 /
Tomcat的web.xml会继承给工程中的web.xml

这也是默认就访问index.html的原因,就是继承
当配置冲突时,会以子Web.xml为准,也就是说,此时Tomcat的web.xml文件中的defaultServlet被覆盖了

我们静态资源404找不到的原因就是,静态资源是应该由默认的serlvet来处理的,但是逻辑继承关系让工程的前端控制器覆盖了默认的servlet,就导致静态资源的请求被前端控制器所处理,发生了404错误

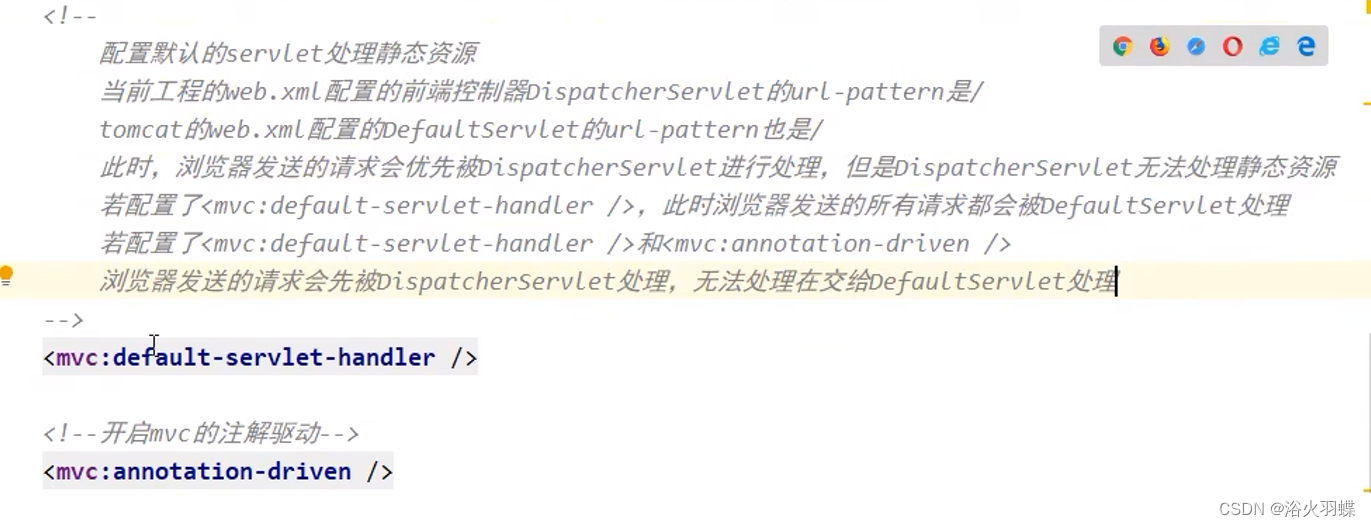
<!-- 配置默认的Servlet来处理静态资源
如果不配置这个标签,所有的请求都是由DispatcherServlet处理的
但如果只配置这个标签,那么所有的请求都会被默认的Servlet处理,和前端控制器概念一致
配置了默认Servlet就一定要配置<mvc:annotation-driven/>来防止自定义请求无效
也就是说 只有我们的DispatcherServlet处理不了,再让我们默认的Servlet去处理,此时就是静态资源
-->
<mvc:default-servlet-handler/>
<!-- 开启MVC的注解驱动,防止只处理视图控制器的请求 -->
<mvc:annotation-driven/>
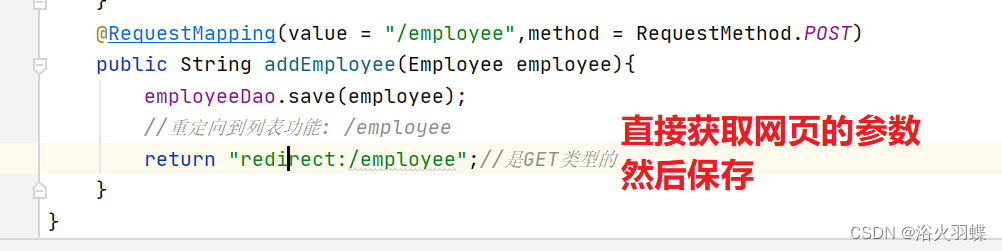
实现添加用户功能





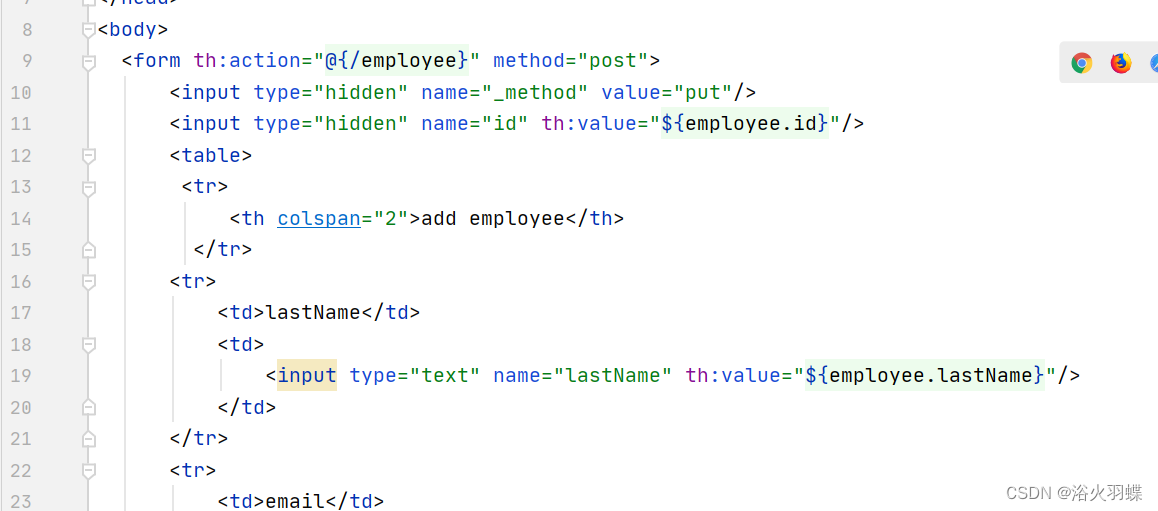
实现修改用户功能



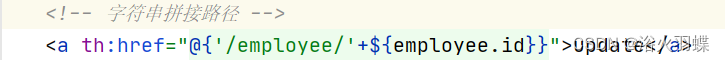
折腾最多的还是html网页上的th语法
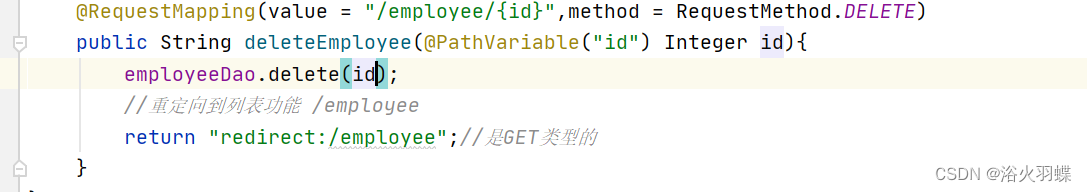
实现删除用户功能

我们用一个表单来进行发送delete请求

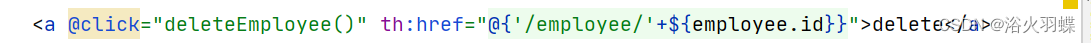
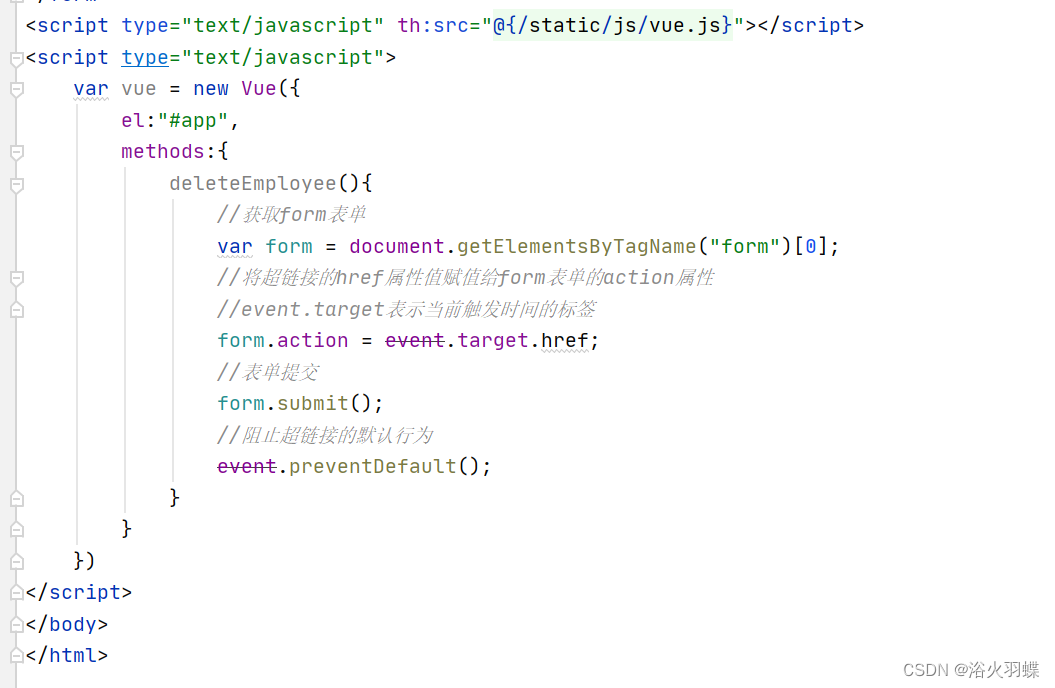
使用Vue来完成网页操作

Vue表示,点击后超链接不会默认跳转然后会让form表单提交,此处form表单的action会赋值为当前的超链接的href属性,超链接的href是不同的,所以要动态赋值
然后发送delete请求后,调用组件来删除↓















![[数据结构]:10-二叉排序树(无头结点)(C语言实现)](https://img-blog.csdnimg.cn/66ca6eda1b4348cdbbbbb94a414f6cc5.png)