具体就是参考 官网 https://libgdx.com/wiki/graphics/3d/importing-blender-models-in-libgdx
blender 教程可以看八个案例教程带你从0到1入门blender【已完结】
这里贴一下过程图。
1.初始环境搭建略过。
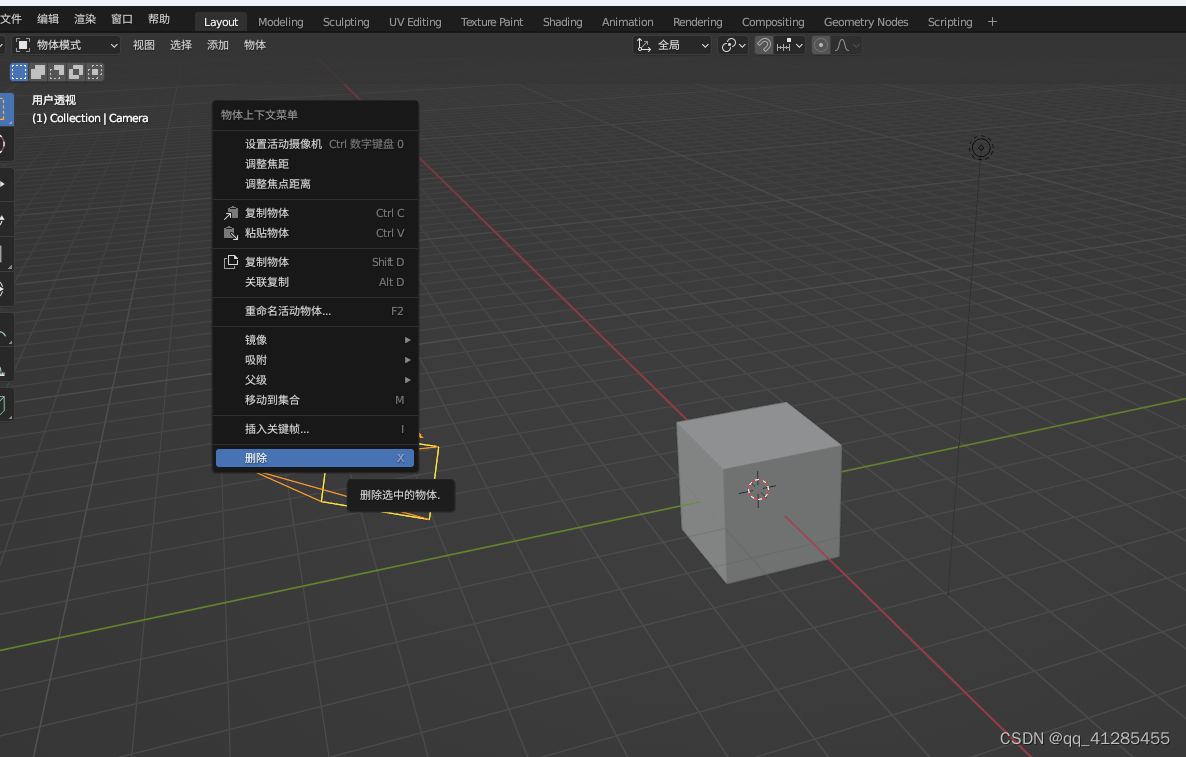
2.打开blender
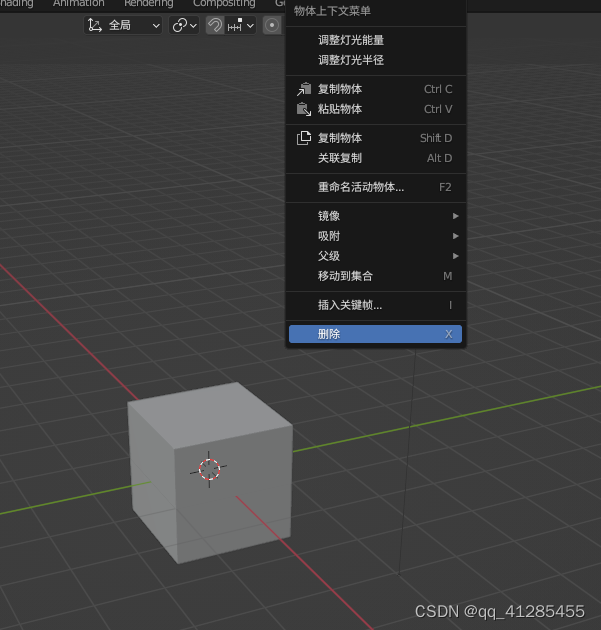
选中摄像机和灯光,右键进行删除。


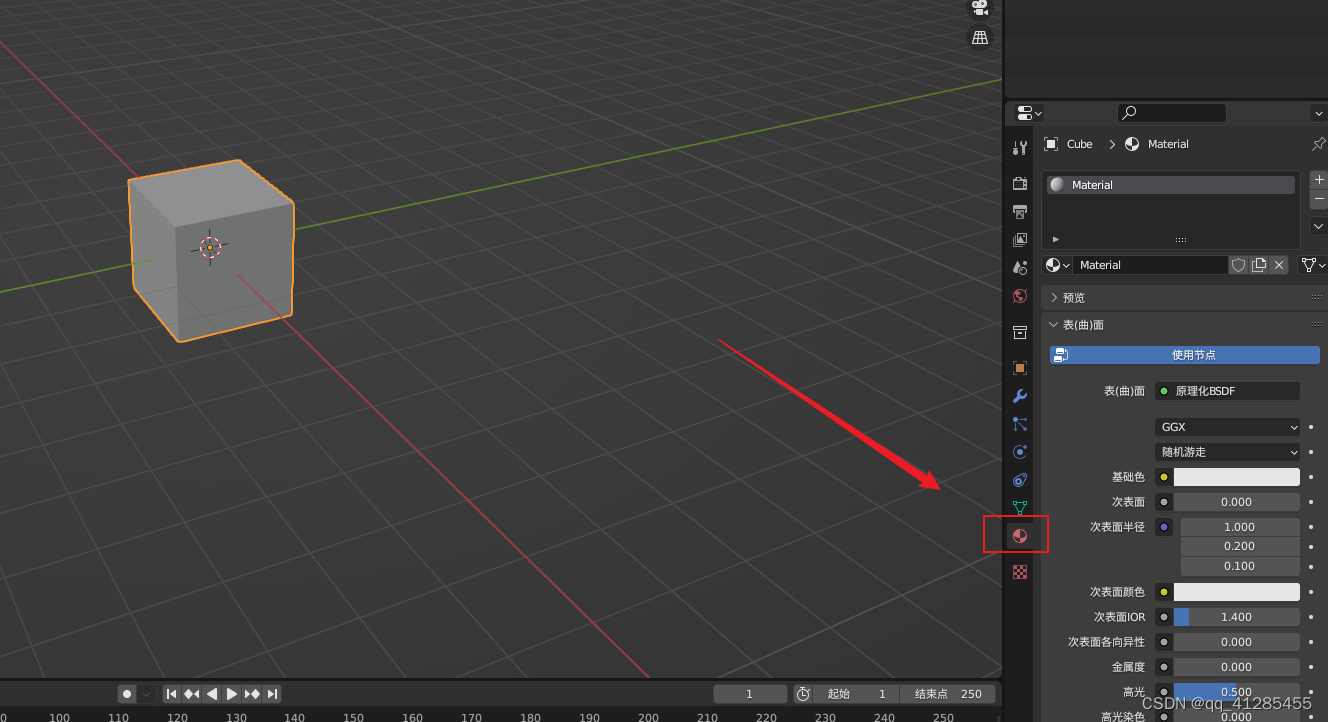
3.选中正方体,点击材质

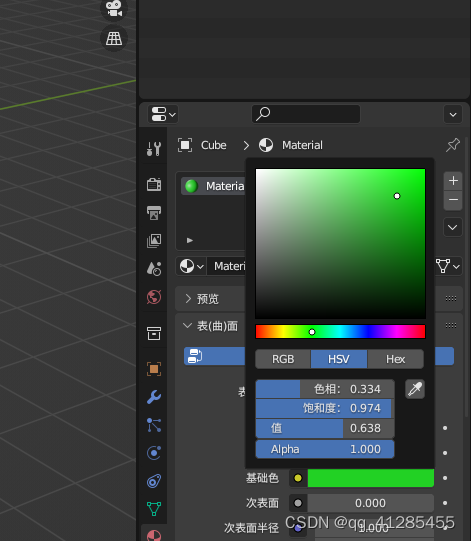
给正方体添加一个颜色,选中基础色,设置一个颜色。

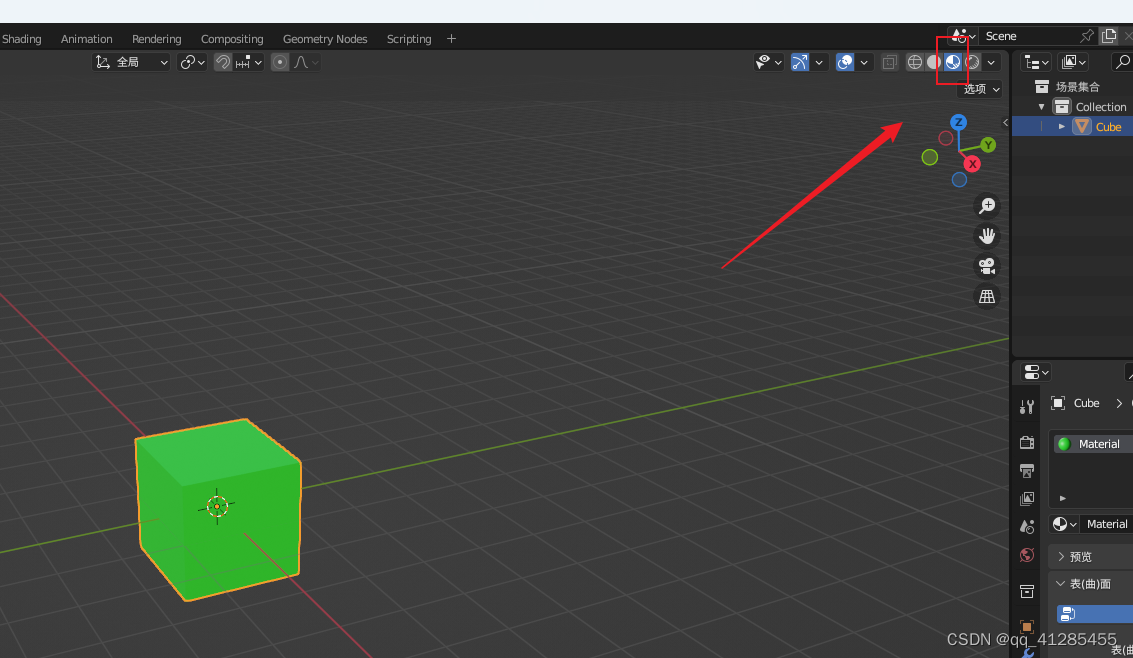
点击视图着色方式,查看着色效果

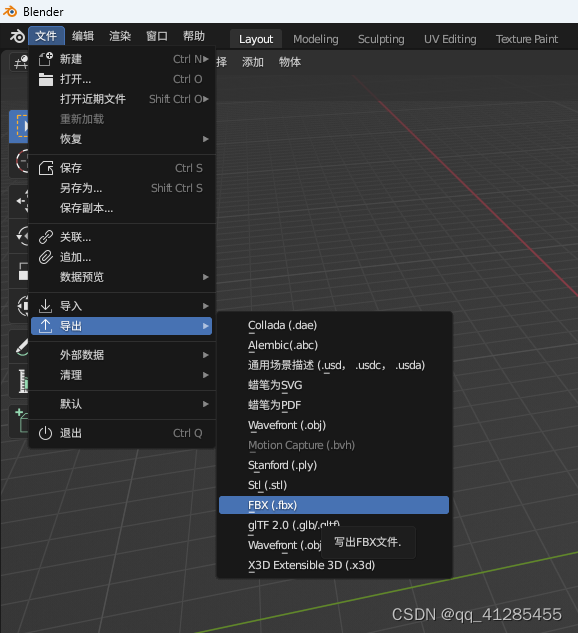
4.导出fbx

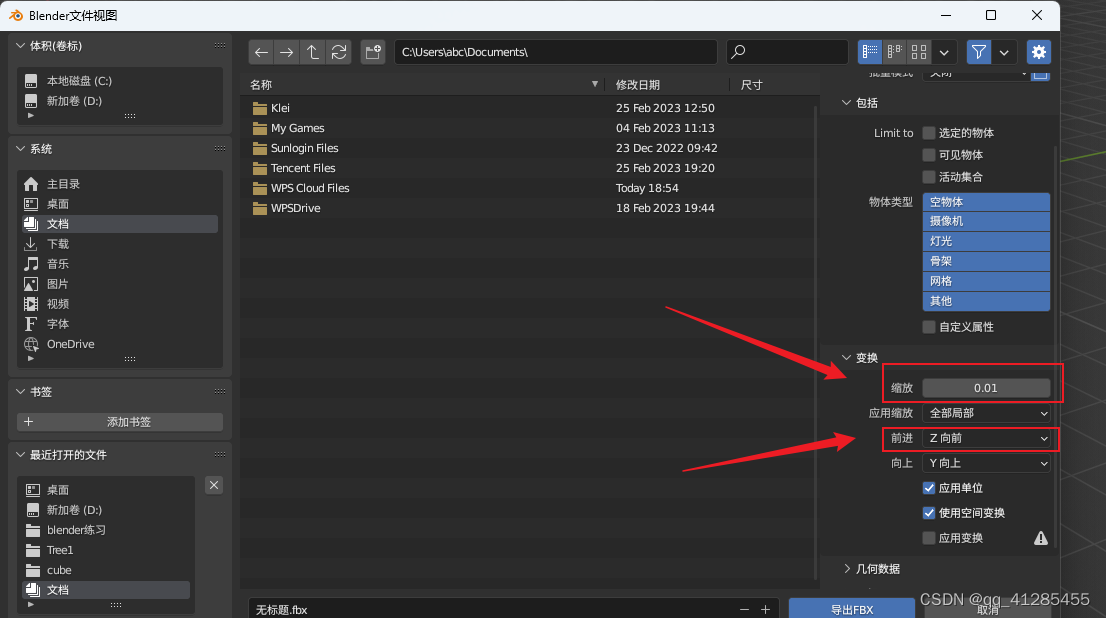
缩放设置0.01,向前选中z向前
因为Blender 以 1 个单位 = 1 米的速度导出,而 libGDX 以 1 个单位 = 1 厘米的比例导入,使导入的模型大 100 倍。将导出选项从默认的 1.00 更改为 0.01 进行修复。更改 Blender fbx 导出选项。

下载最新版本的fbx-conv ,https://github.com/libgdx/fbx-conv,用于将导出的fbx转化为g3dj(libgdx使用的格式)
5.将导出的fbx和下载的fbx-conv放于同一文件夹下。
在目录上输入cmd回车

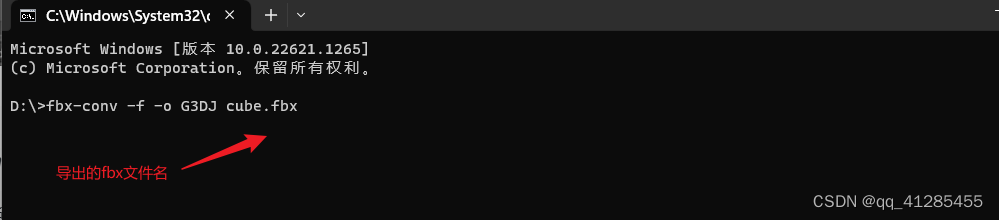
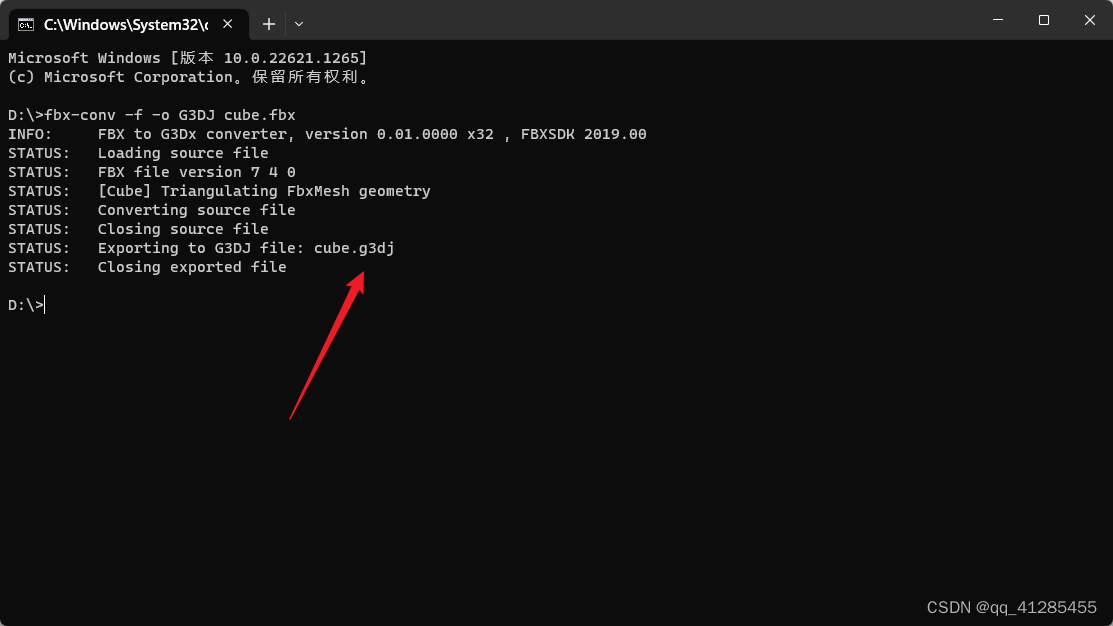
输入命令进行转换

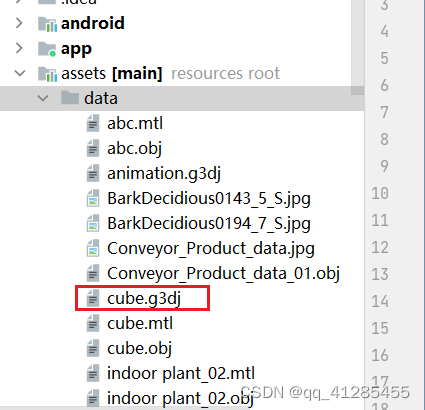
得到转换文件cube.g3dj

在libgdx中进行应用。
将转换得到的cube.g3dj文件放在assets/data/下

最后代码
package top.xxx.xxx.blockgameinternal;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.graphics.g3d.Environment;
import com.badlogic.gdx.graphics.g3d.Model;
import com.badlogic.gdx.graphics.g3d.ModelBatch;
import com.badlogic.gdx.graphics.g3d.ModelInstance;
import com.badlogic.gdx.graphics.g3d.attributes.ColorAttribute;
import com.badlogic.gdx.graphics.g3d.environment.DirectionalLight;
import com.badlogic.gdx.graphics.g3d.Material;
import com.badlogic.gdx.graphics.g3d.loader.G3dModelLoader;
import com.badlogic.gdx.graphics.g3d.utils.AnimationController;
import com.badlogic.gdx.graphics.g3d.utils.CameraInputController;
import com.badlogic.gdx.graphics.g3d.utils.ModelBuilder;
import com.badlogic.gdx.utils.JsonReader;
/**
* Example program that imports "myModel.g3dj" from the assets folder and renders it onto the screen.
*/
public class ImportG3DJ implements ApplicationListener {
private Environment environment;
private PerspectiveCamera camera;
private CameraInputController cameraController;
private ModelBatch modelBatch;
private Model model;
private ModelInstance instance;
@Override
public void create() {
// Create an environment so we have some lighting
environment = new Environment();
environment.set(new ColorAttribute(ColorAttribute.AmbientLight, 0.4f, 0.4f, 0.4f, 1f));
environment.add(new DirectionalLight().set(0.8f, 0.8f, 0.8f, -1f, -0.8f, -0.2f));
modelBatch = new ModelBatch();
// Create a perspective camera with some sensible defaults
camera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
camera.position.set(10f, 10f, 10f);
camera.lookAt(0, 0, 0);
camera.near = 1f;
camera.far = 300f;
camera.update();
// Import and instantiate our model (called "myModel.g3dj")
ModelBuilder modelBuilder = new ModelBuilder();
model = new G3dModelLoader(new JsonReader()).loadModel(Gdx.files.internal("data/cube.g3dj"));
instance = new ModelInstance(model);
cameraController = new CameraInputController(camera);
Gdx.input.setInputProcessor(cameraController);
}
@Override
public void render() {
cameraController.update();
// Clear the stuff that is left over from the previous render cycle
Gdx.gl.glViewport(0, 0, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT | GL20.GL_DEPTH_BUFFER_BIT);
// Let our ModelBatch take care of efficient rendering of our ModelInstance
modelBatch.begin(camera);
modelBatch.render(instance, environment);
modelBatch.end();
}
@Override
public void dispose() {
modelBatch.dispose();
model.dispose();
}
@Override
public void resize(int width, int height) { }
@Override
public void pause() { }
@Override
public void resume() { }
}
效果


![[数据结构]:10-二叉排序树(无头结点)(C语言实现)](https://img-blog.csdnimg.cn/66ca6eda1b4348cdbbbbb94a414f6cc5.png)