这么问,可能还真不是很好回答,但WPF的特点决定了,他对于前端人员更容易上手。
首先,我们假定你已经安装了Visual studio 2017以上的版本(如果你的VS打开没有WPF那就说明你没有安装.net桌面开发这项),我们就直接开始新建一个WPF工程来说明上手的相关问题,主要是针对他的特点做一些对比,通过对比我们就知道新人是否容易上说。
文章目录
- 一、新建第一个WPF项目
- 1、新建窗体和窗体布局
- 2、难道大家因为流行xml?
- 3、控件布局和外观
- 4、窗体的xaml代码层次
- 二、事件绑定
- 三、数据交换
- 1、“球”不是这样踢的!
- 2、数据的操作
- 3、数据绑定
- 4、还有一种简单绑定法
文章出处: https://blog.csdn.net/haigear/article/details/129338159
如果你以前是做前端的,或者是从来没有接触过winform编程,VC++或者C#winform都没有学习过,估计学习WPF会更容易接受他的设计。本博文主要对比了以下四个方面:
| 项目 | 结论 |
|---|---|
| UI设计 | UI布局设计与winform相比灵活,很适合做前端的人来使用实现 |
| 事件 | 和winform相比基本没有没有什么差别 |
| 控件 | 对于控件对象的操作与winform相对略有不同,需要手动增加控件名称,否则无法操作 |
| 数据 | 数据的交换和操作增加了一种在xaml中操作绑定的方式,csharp代码中也是可以操作绑定的 |
一、新建第一个WPF项目
1、新建窗体和窗体布局
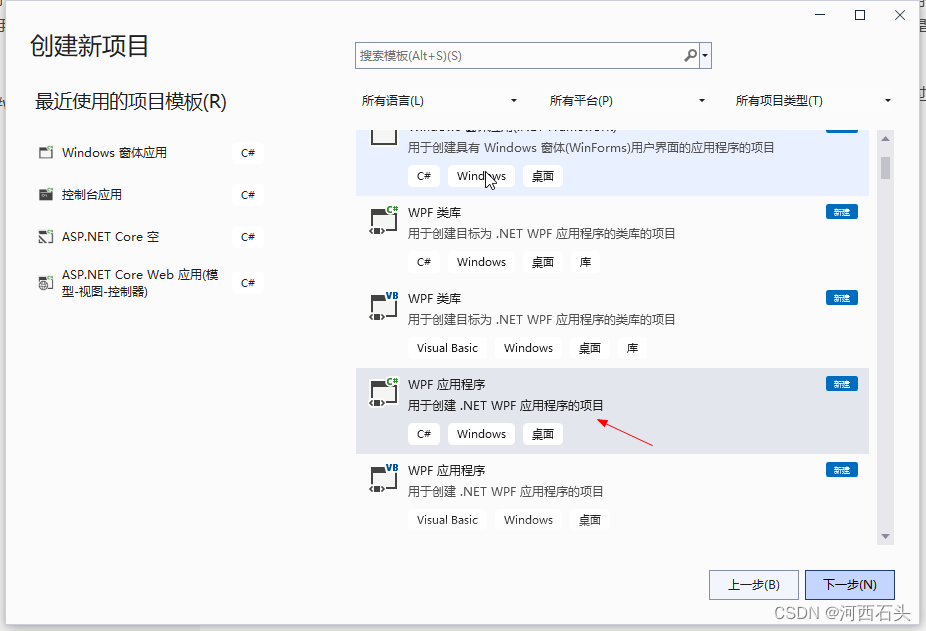
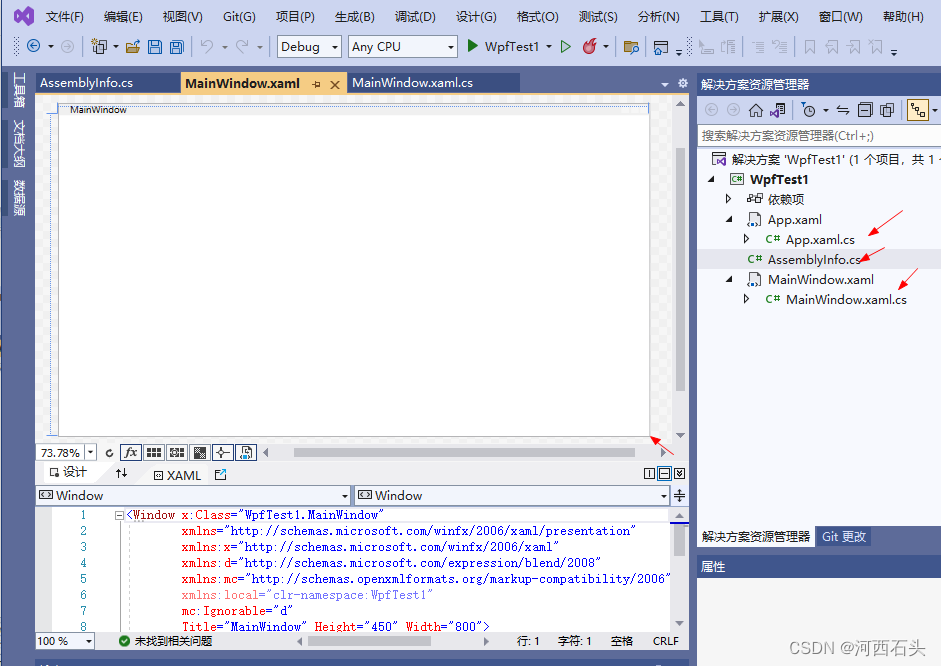
新建项目我想和winform没有什么差别吧,我这里选择的是C#作为编程语言。

进来之后,我们会发现,没有program,没有main函数(这可能是你不习惯的地方,如果你是新手,做前端的最好,这些东东你根本不在意,也从来没有在你的概念里出现过)

2、难道大家因为流行xml?
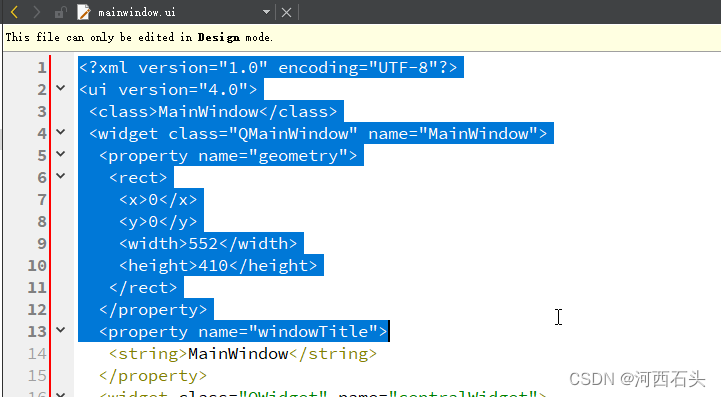
我们会发现,这个主窗体居然是用xml语言编写的,是标记语言,这个对于前端的同学来收再好不过了,至少说这样的呈现方式你是熟悉的,比如我们前面用的html语言,就都是这样来写的。微信小程序里面的每个页面也是xml写的,包括QT的form布局也是用xml来写的,所以我私自认为,wpf是给winform重新定义了一种布局设计方式,追赶潮流吧。下图是QT的ui文件

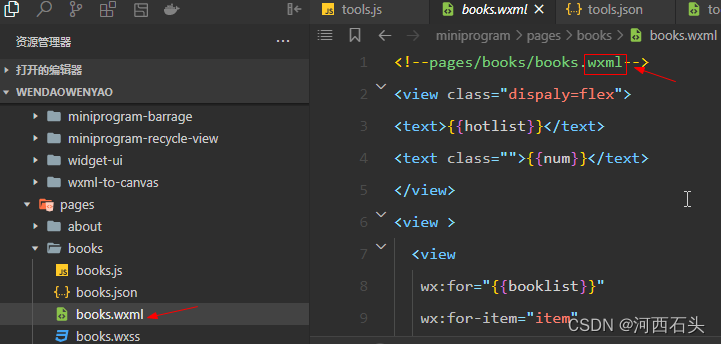
微信小程序(当然,不限于微信小程序)

许多的软件都喜欢用标记语言来实现,所谓的接口统一(实际是个幌子),包括我们前面说过的SVG矢量图都是用xml这种标记语言来实现的。

3、控件布局和外观
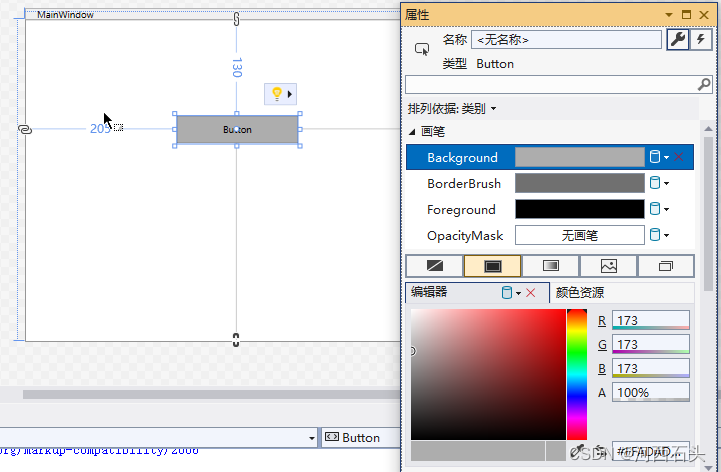
当我们从工具栏中拖放一个按钮到MainWindow上去后,要修改按钮的颜色大小都很方便,不得不说,做UI真的方便了很多很多了。当我们点击Button后就会在周围出现八个锚点,通过拖动他们来改变大小形状。颜色可以直接在颜色编辑器中选择修改,而且是适时看到修改效果的。
当然,这些改变都会很快在xml代码中反映出来。

<Button Content="Button" HorizontalAlignment="Left" Margin="205,130,0,0" VerticalAlignment="Top" Background="#FF8E5858" Height="37" Width="163"/>
4、窗体的xaml代码层次
我们来看上面窗体的代码(有一个按钮),看看代码的层次:
<Window x:Class="WpfTest1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="205,200,0,194" Width="143" />
</Grid>
</Window>
很显然,最顶层是window,其次是Grid,然后是控件button。很显然,这样的层次是可以根据自己的需要增加的,所以,布局会比较灵活。更体现了wpf在做UI方面的优势,为前端开发提高效率而实现的一种窗体。
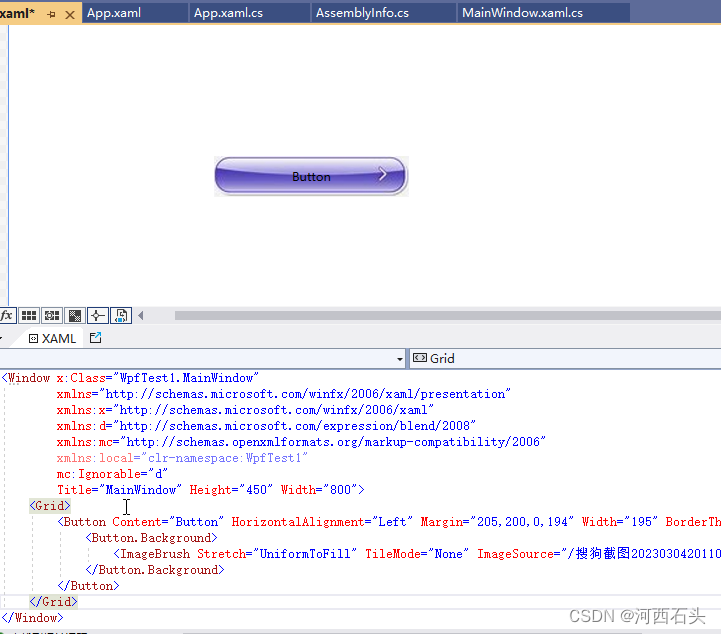
要给按钮加个图片美化一下空格如同设计网页一样容易,xaml中直接增加了一个imageSource:

二、事件绑定
我们知道,C#中就是通过事件绑定,QT中是消息槽订阅,这里的wpf更像微信wxml中的做法,或者说更像是webform的做法,把事件调用直接写在了标签属性中了。我们来看看一个button的事件是怎么完成的。

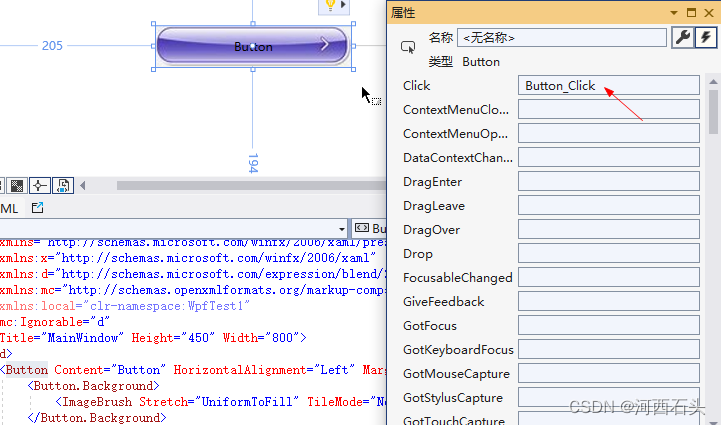
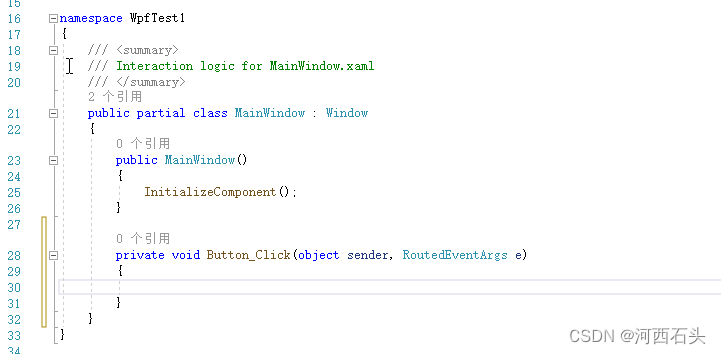
在按钮的属性中找到闪电符号,点击它,出来一个事件列表,第一个就是click事件,就拿他开刀,双击它,立马自动生成了一个事件:


既然,到了这里了,我们也不要客气,写点啥吧,要不写一个“俺老孙到此一游”,哈哈哈
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("俺老孙到此一游");
}
实际上,C#winform中能用的方法和函数,这里也基本都有。当然,不包括控件和窗体的,因为他们的组织方式已经不一样了。
三、数据交换
一个和用户做交互的界面,无非就是界面布局,事件,数据三大件(这里先不说MVC的事情),所以是时候看看数据交换的时候了。
1、“球”不是这样踢的!
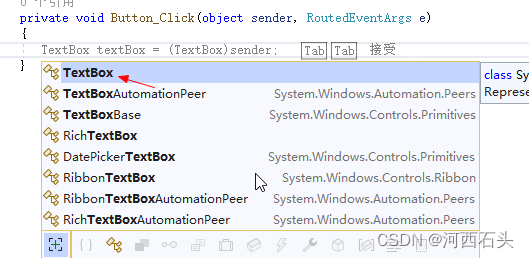
不要想着通过控件实例来操作了!这里增加一个文本输入框和一个下拉框试试看,比如我们试图通过文本框的实例名来操作文本框已经没有效果了,代码提示中没有它,而且即使你写出来也是红色波浪线。

2、数据的操作
很显然,上面的方法行不通是因为,我们操作的对象不存在,我们看一个TextBox标签里面没有名称,这个时候我们要分两步做才能够像winform一样操作了:
第一,给控件添加全局名称x:textBox1
<TextBox x:Name="textBox1" HorizontalAlignment="Left" Margin="437,210,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" Height="19" Text=""/>
第二,通过控件便签中的对象名称textbox1赋值(这里我们继续在按钮事件中调用)
private void Button_Click(object sender, RoutedEventArgs e)
{
this.textBox1.Text = "Welcome back!";
}
3、数据绑定
数据绑定是许多借助xml作为页面布局的开发语言常见的功能,自然wpf也不能少。我们看看它是如何绑定的。
第一,新建一个绑定实例对象(并在构造函数中设定数据源)
第二,设定绑定属性
List<Student> stuList = new List<Student>()
{
new Student() { Id = 0, Name = "Tim", Age = 29 },
new Student() { Id = 1, Name = "Tom", Age = 28 },
new Student() { Id = 2, Name = "Kyle", Age = 27 },
new Student() { Id = 3, Name = "Tony", Age = 24 },
new Student() { Id = 4, Name = "Vina", Age = 23 },
new Student() { Id = 5, Name = "Mike", Age = 22 },
};
//为ListBox设置Binding
this.listBoxStudents.ItemsSource = stuList;//数据源
this.listBoxStudents.DisplayMemberPath = "Name";//路径
//为TextBox设置Binding
Binding binding = new Binding("SelectedItem.Id") { Source = this.listBoxStudents };
//将listbox选择的索引值绑定给TextBox1了
this.textBox1.SetBinding(TextBox.TextProperty, binding);
绑定效果如下:

4、还有一种简单绑定法
这种方法之所以说简单,就是直接在xaml中搞定了,不需要跑到Csharp代码中来操作,但个人觉得还是统一都在csharp代码来操作会更好一些,前面就只要负责UI的事情,这也是前端开发更熟悉的路数。
<TextBox Name="textBox1" Width="120" Height="19" Text="{Binding Path=SelectedIndex,ElementName=listBoxStudents}"/>
这行代码其实就相当于在csharp代码的这行
this.textBox1.SetBinding(TextBox.TextProperty, new Binding("SelectedIndex") { ElementName = "listBoxStudents" });
码字不易,转载请注明出处:https://blog.csdn.net/haigear/article/details/129338159