1.注册码云
注册地址 : https://gitee.com

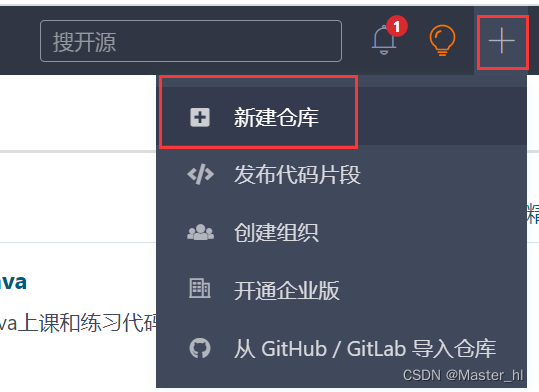
2. 新建仓库
第一步 : 创建仓库

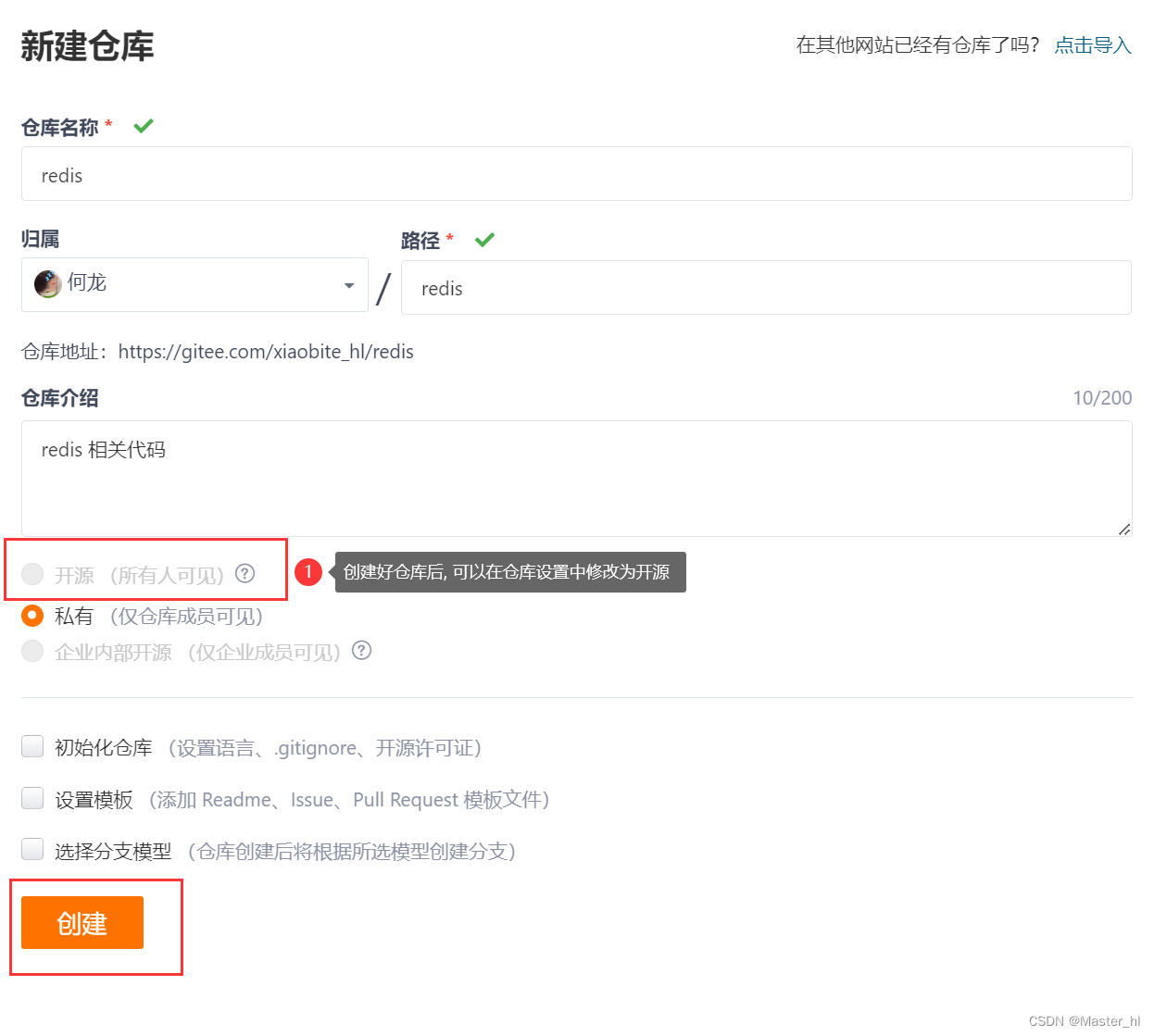
第二步 : 给仓库起名字

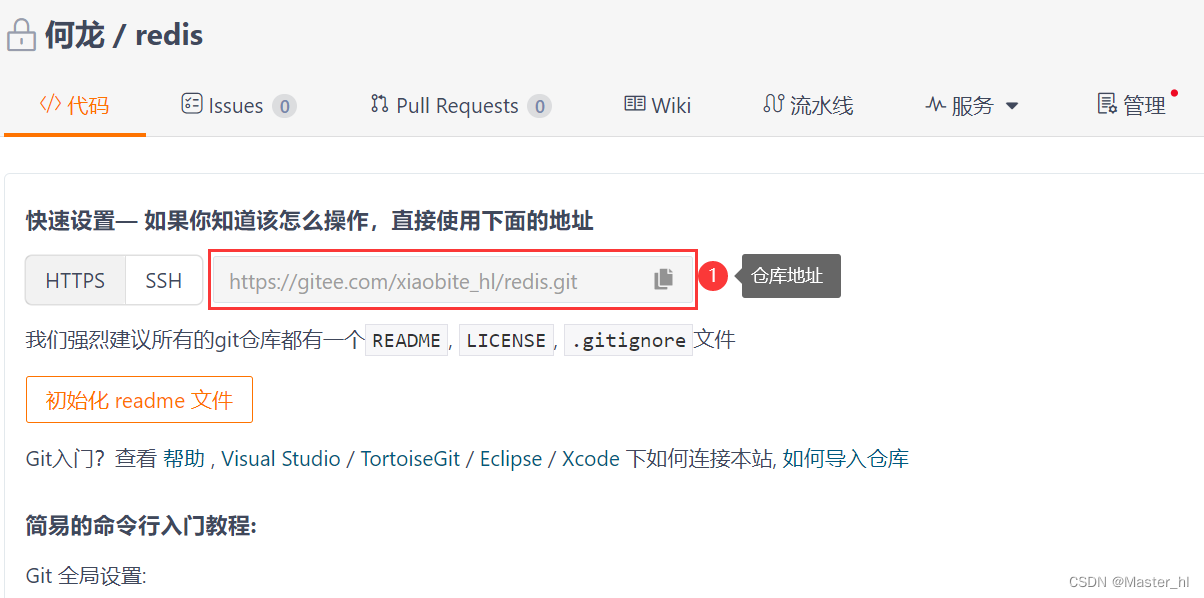
创建好仓库后, 我们就有了一个网络上的仓库 :

3. 将网络上的仓库克隆到本地
在克隆仓库之前, 我们需要先在电脑上安装以下两个工具 >>

这两个软件一定要按顺序安装, 先安装第一个软件, 再安装第二个软件.
第一个软件的安装地址 : https://www.npackd.org/p/git64/2.22
第二个软件安装地址 : https://download.tortoisegit.org/tgit/2.8.0.0/
第一个软件本身是用命令的方式提交代码, 第二个软件是一个图形化工具, 本质上是第二个工具去调用了第一个工具, 所以安装要有顺序.
安装过程, 直接一路 next 即可 .
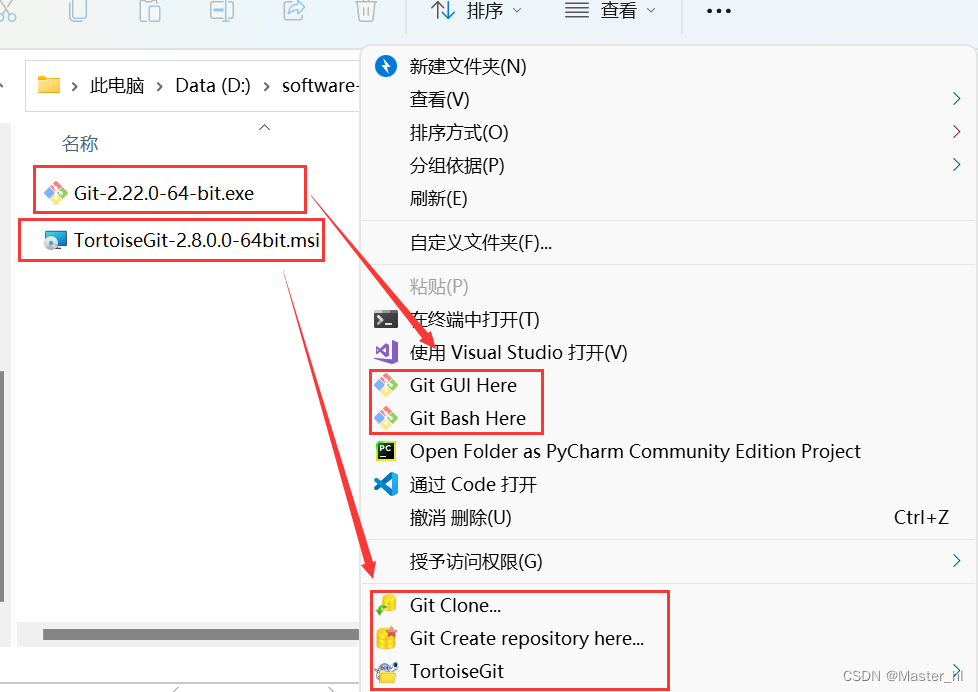
安装完成之后, 你在文件资源管理器中右键可以看到这些东西的话, 说明你安装成功了 :

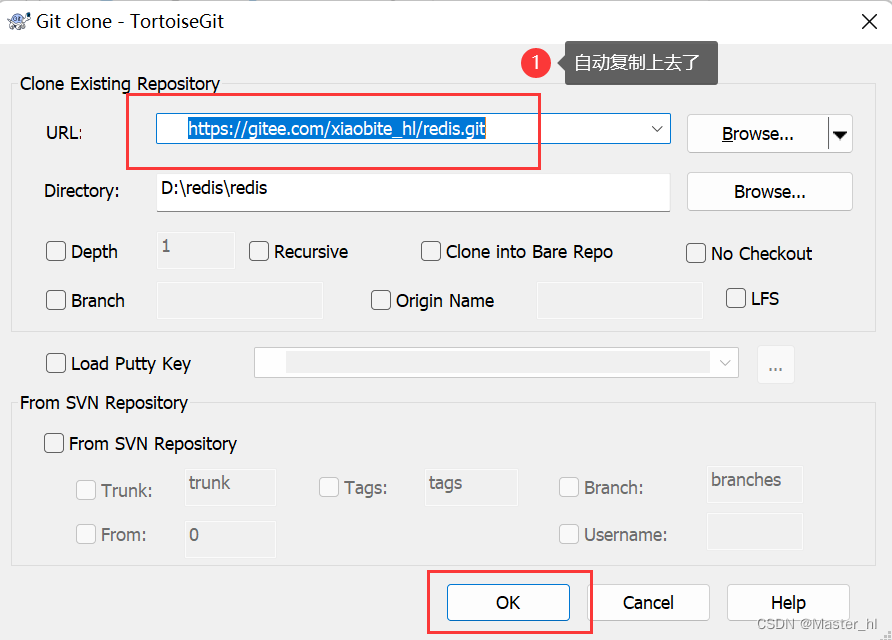
然后我们复制刚刚新建的仓库地址, 然后选择一个目录, 右击选择 -> Git Clone
此时你的仓库地址会自动复制上去 >>

点击 ok 后, 会弹出 success .
此时当前目录下, 就会出现一个和仓库名一模一样的文件夹 >>

4. 提交代码到远程仓库
假如此时我想将 2022_11_30 这个文件夹给提交到远程仓库 >>
将代码放到仓库底下
将 2022_11_30 文件夹放到绿色勾勾的 redis 仓库底下

提交代码三板斧 - add, commit, push
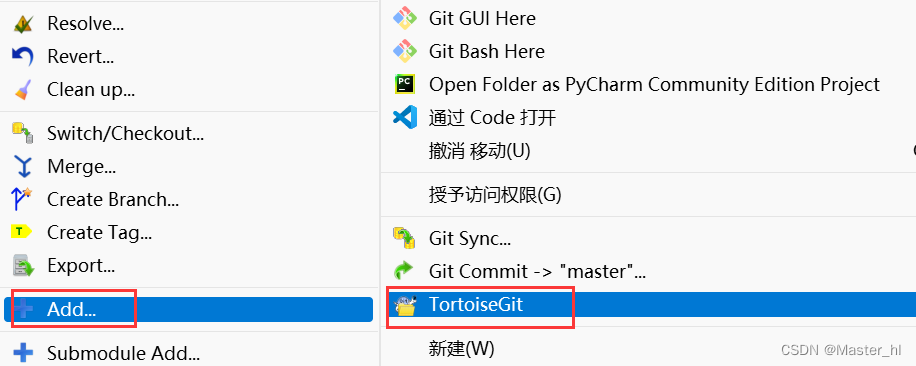
在上一步的路径下, 选择 TortoiseGit -> Add

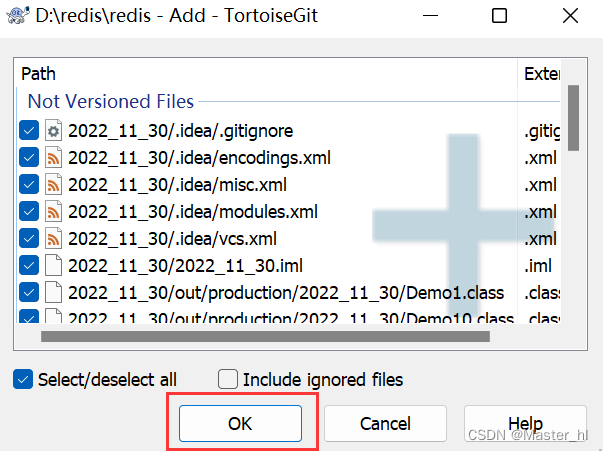
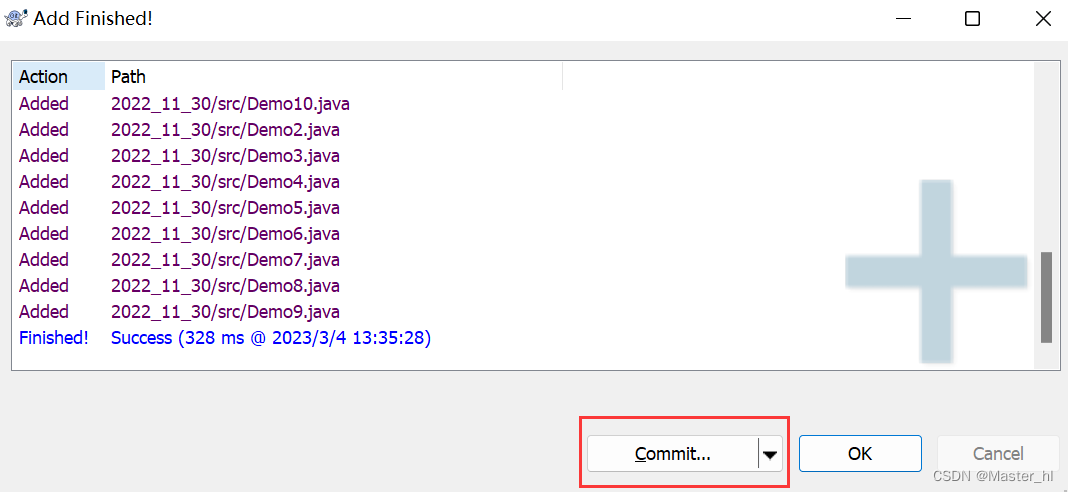
然后它会自动帮你选上当前路径下的所有文件 >>

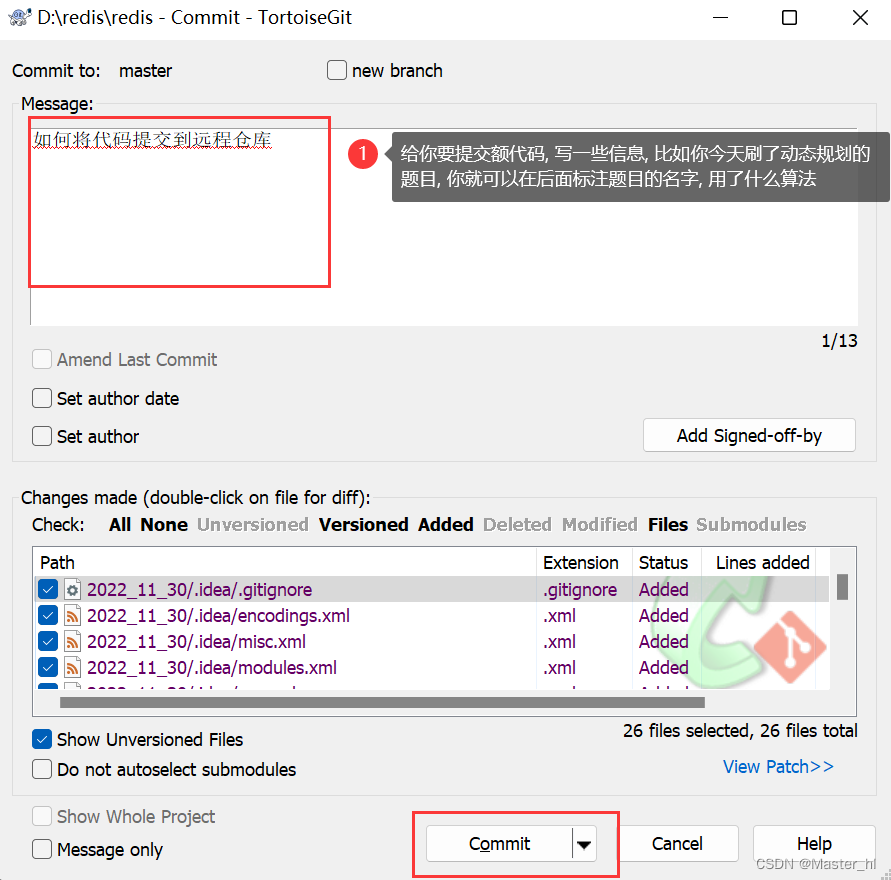
第二步, 点击 commit >>

然后备注信息 >>

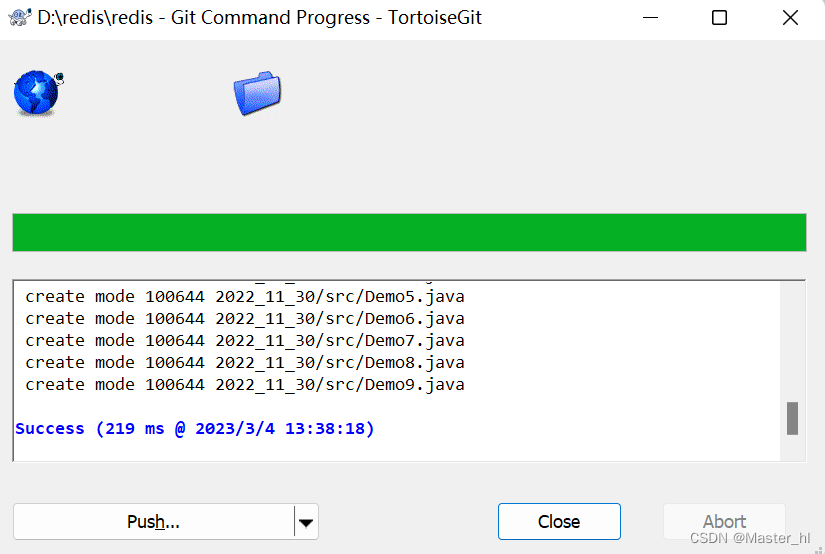
第三步, 点击 push >>

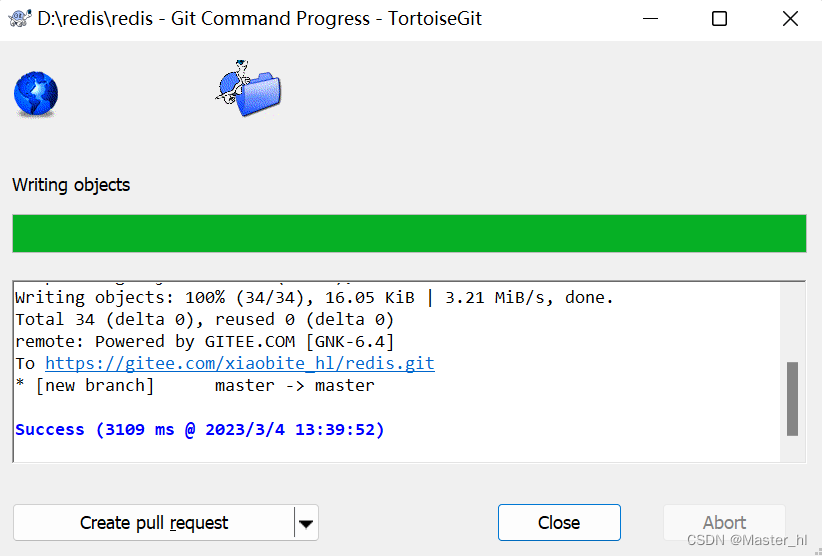
然后显示 success, 说明你提交成功了 >>

此时就可以关掉了, 然后去到 Gitee 上面查看 >>
刷新网页后, 就可以看到刚刚提交的代码了.

我们的仓库不是一个写一个代码, 就创建一个仓库, 一个仓库里面可以放很多代码的, 比如放数据结构的, 放多线程的代码等等.
5. 提交远程失败, 所涉及到的问题, 以及解决方案
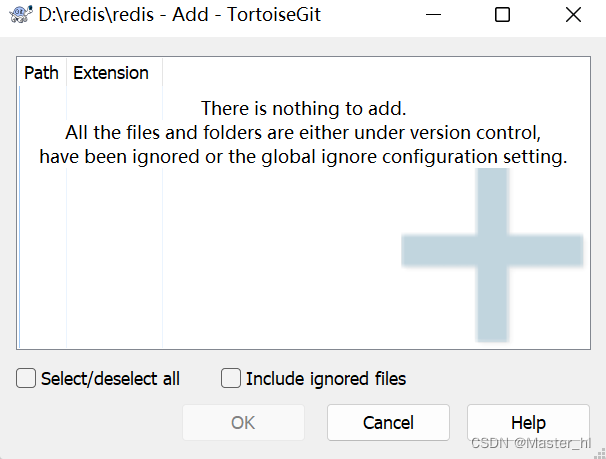
5.1 无法本地 add
出现以下界面, 说明你本地没有待推送的文件, 要么你的文件已经全部推送到远程了, 要么你没有新建文件到仓库底下.

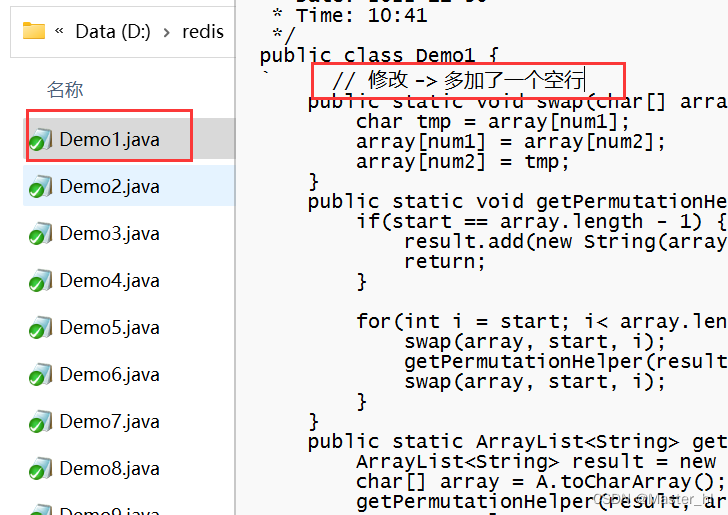
5.2 修改已经提交的文件, 该文件夹以及里面的子文件都会变红
此时无须 add, 只需要 commit, push 即可.

此时是直接打开记事本修改, 你可能会 IDEA 打开修改, 都是一样的.

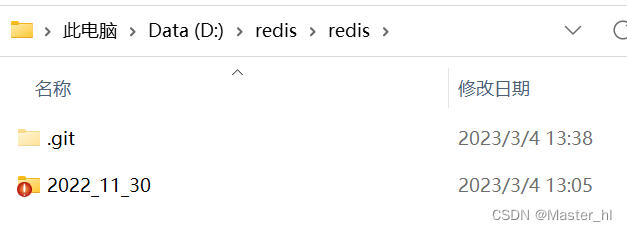
此时这个文件夹以及子文件都会变红.
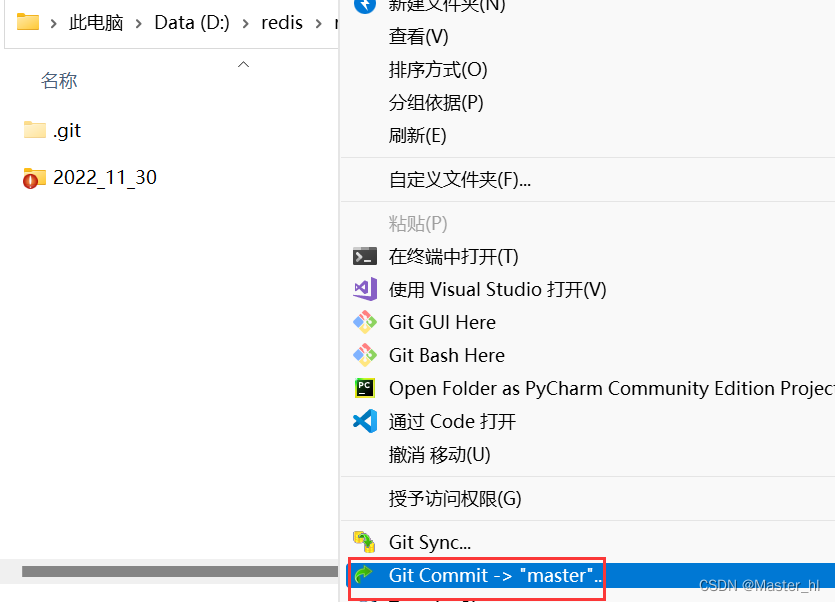
解决方案 >>
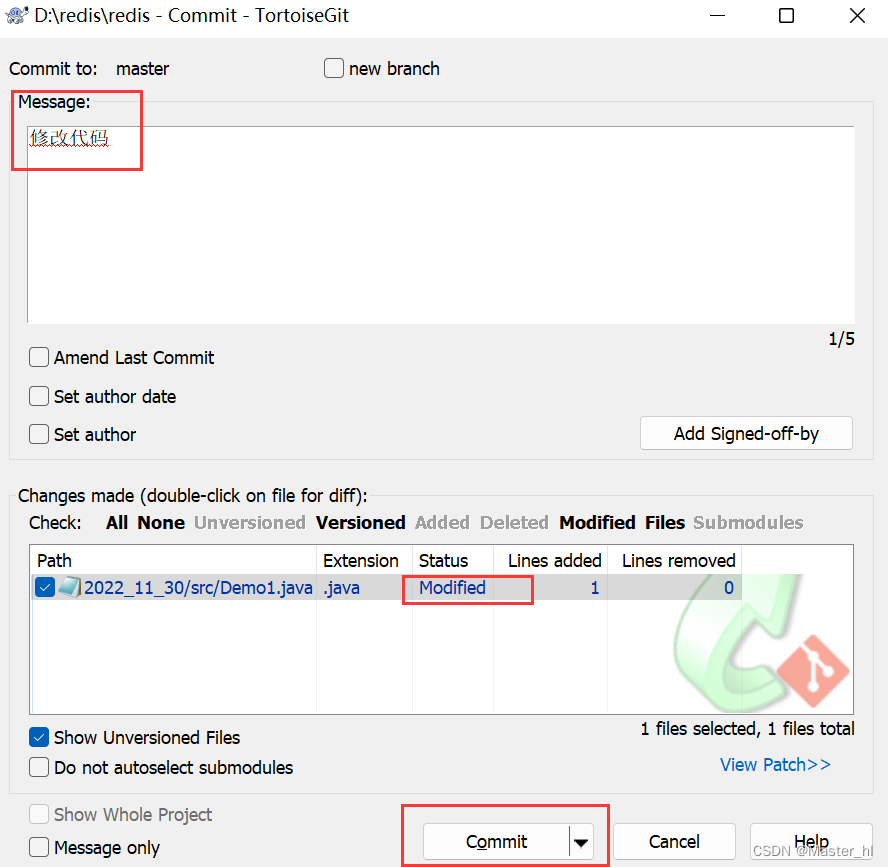
右击选择 commit

然后添加对应的修改信息

之后就是 push了,和前面一样的操作.
5.3 提交的文件, 怎么删除
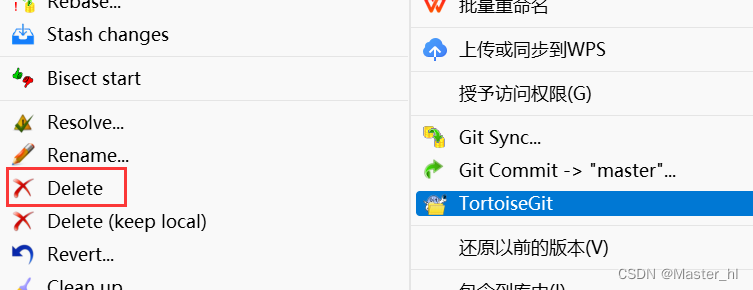
选中待删除的文件, 然后右击选择 delete >>

接下来就是 commit, push 操作了.(和之前都一样)
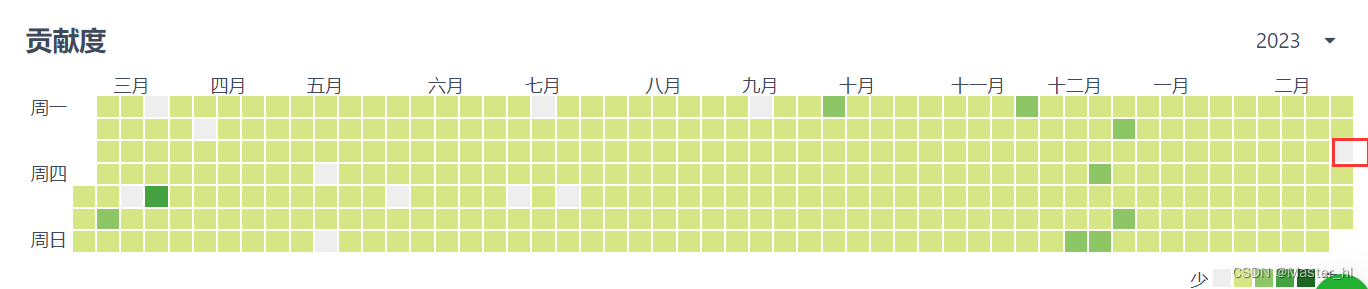
5.4 Gitee 没有绿点怎么办

一般情况下, 你提交代码后, 仓库都是会有上述绿点的, 如果没有怎么解决 >>
原因 : Gitee 网站的邮箱和本地的邮箱不匹配所导致的.
🍁解决方案
第一步 : 点击主页的设置

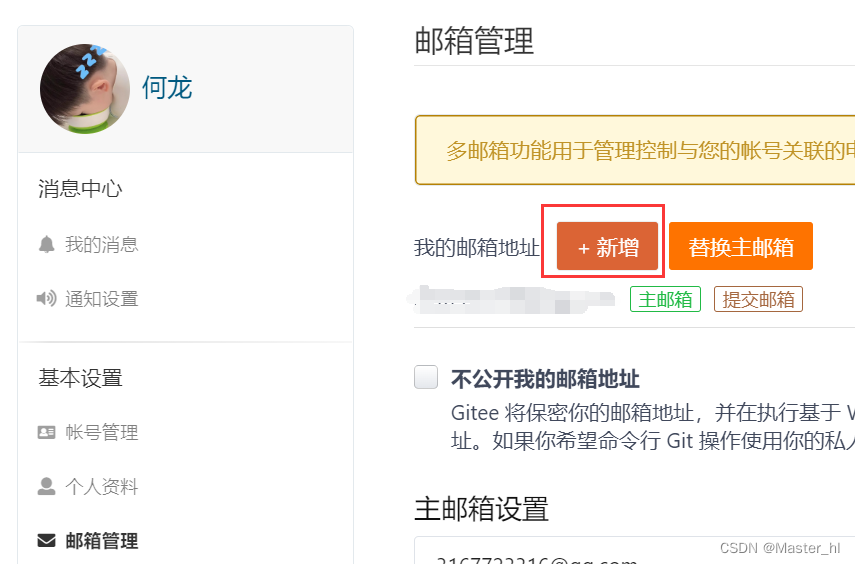
第二步 : 选择邮箱管理

新增邮件后, 会让你输入密码登录一下, 然后它会发送一个验证确认到你的邮箱, 你只需要确认登录, 然后来到当前页面, 刷新一下即可.
注意 : 上面的不公开千万不要勾选, 否则你提交代码也不会有绿点.
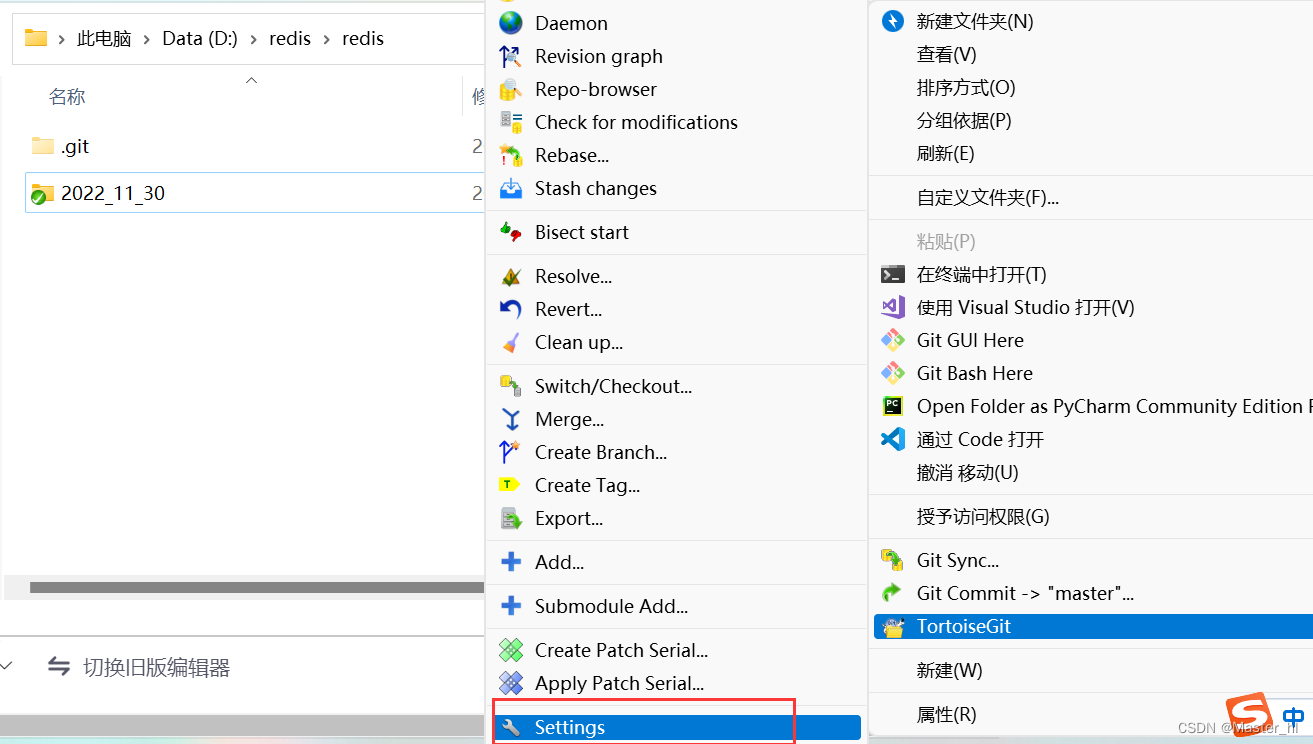
第三步 : 去到仓库目录下, 右击选择 settings

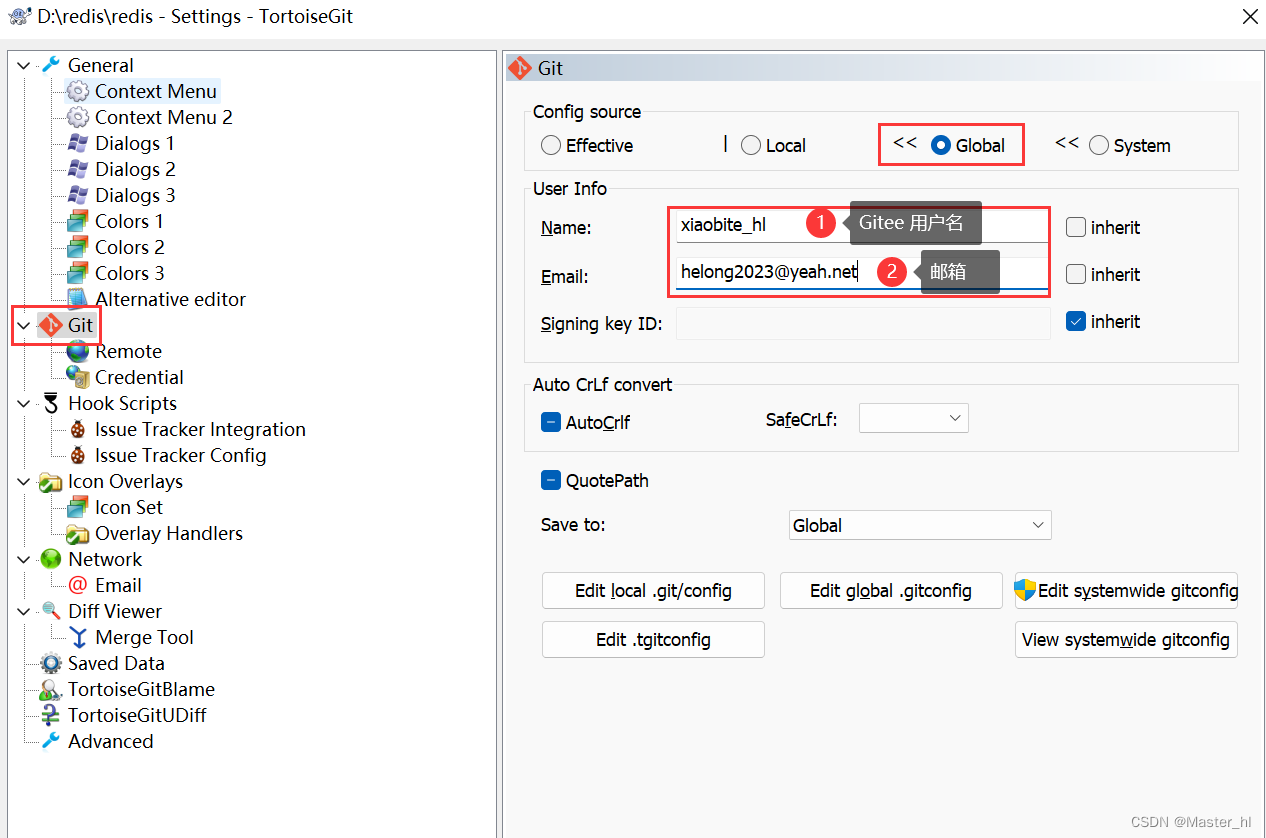
第四步: 将邮箱和Gitee 用户名填进去

此处的 Gitee 用户名就是这个 >>

第五步 : 重新新建一个文件夹到仓库目录下, 再进行 add, commit, push 之后, 就可以看到 Gitee 上的绿点了.
5.5 用户名和密码错误
如果提交代码的时候, 提示用户名和密码错误, 可能是因为你输密码的时候输错了.
🍁解决方案
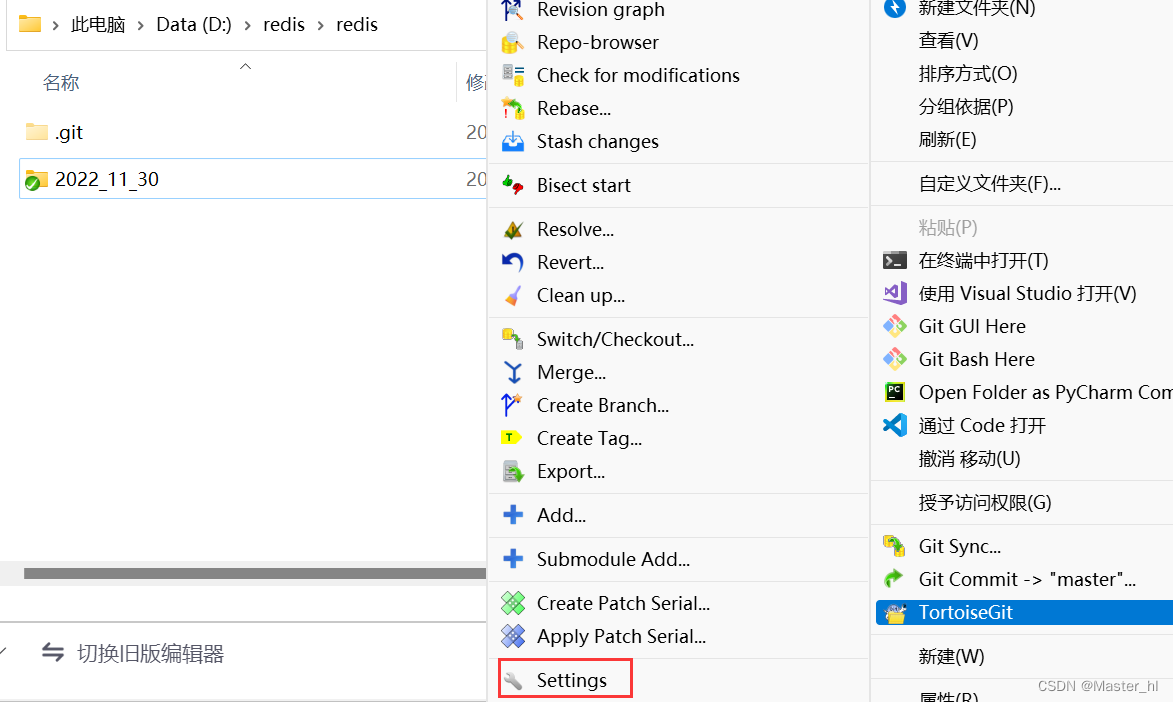
第一步 : 在仓库目录下, 右击选择 settings

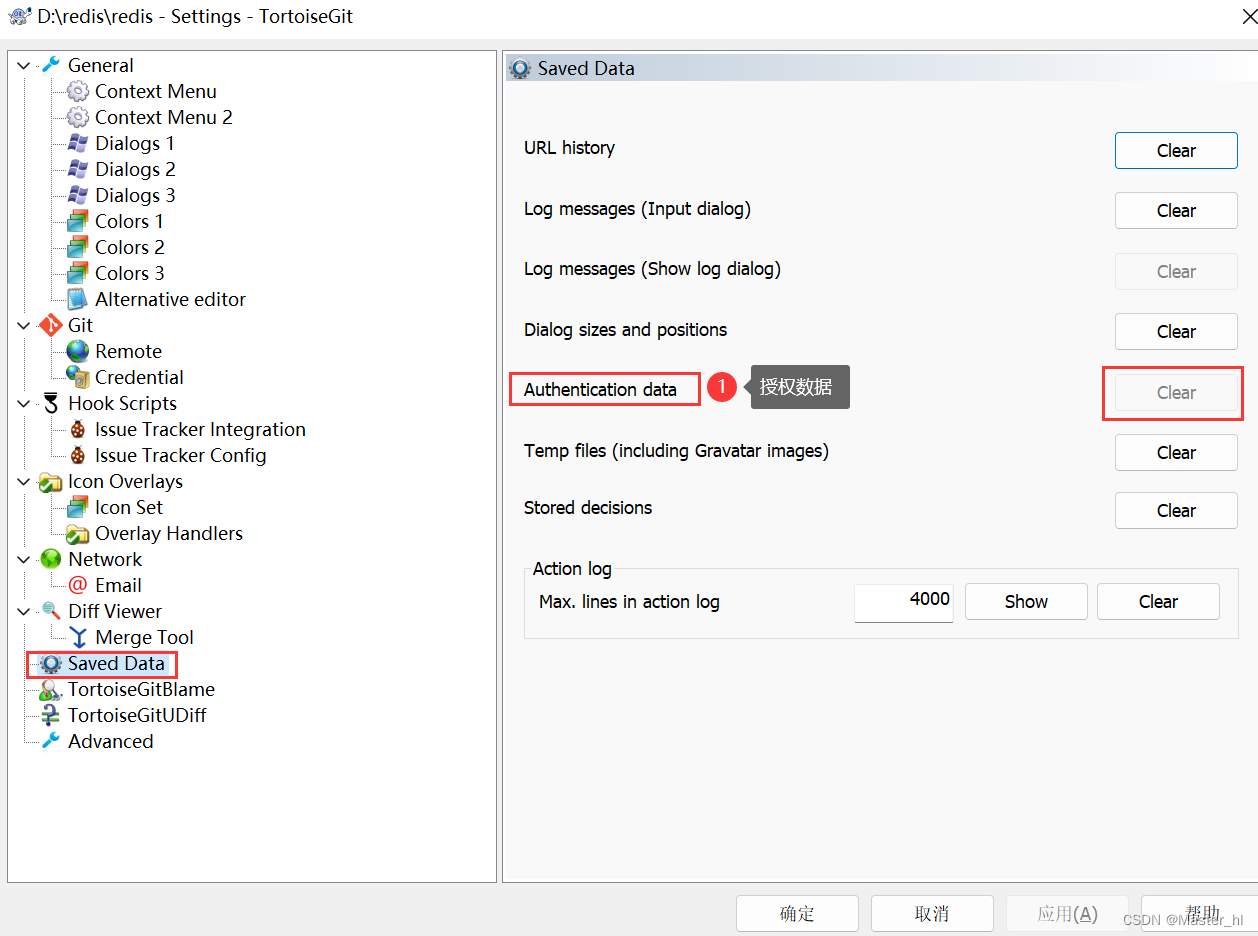
第二步 : 清理掉之前的授权数据

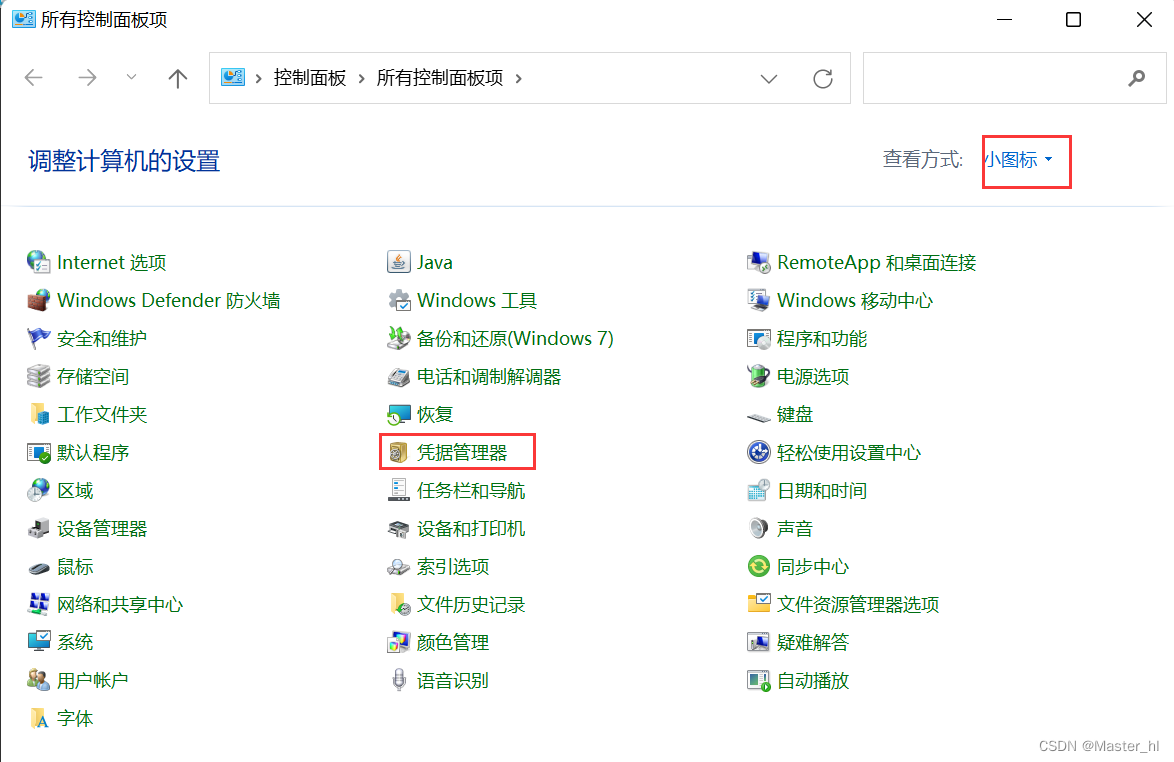
第三步 : 打开控制面板, 打开凭据管理器


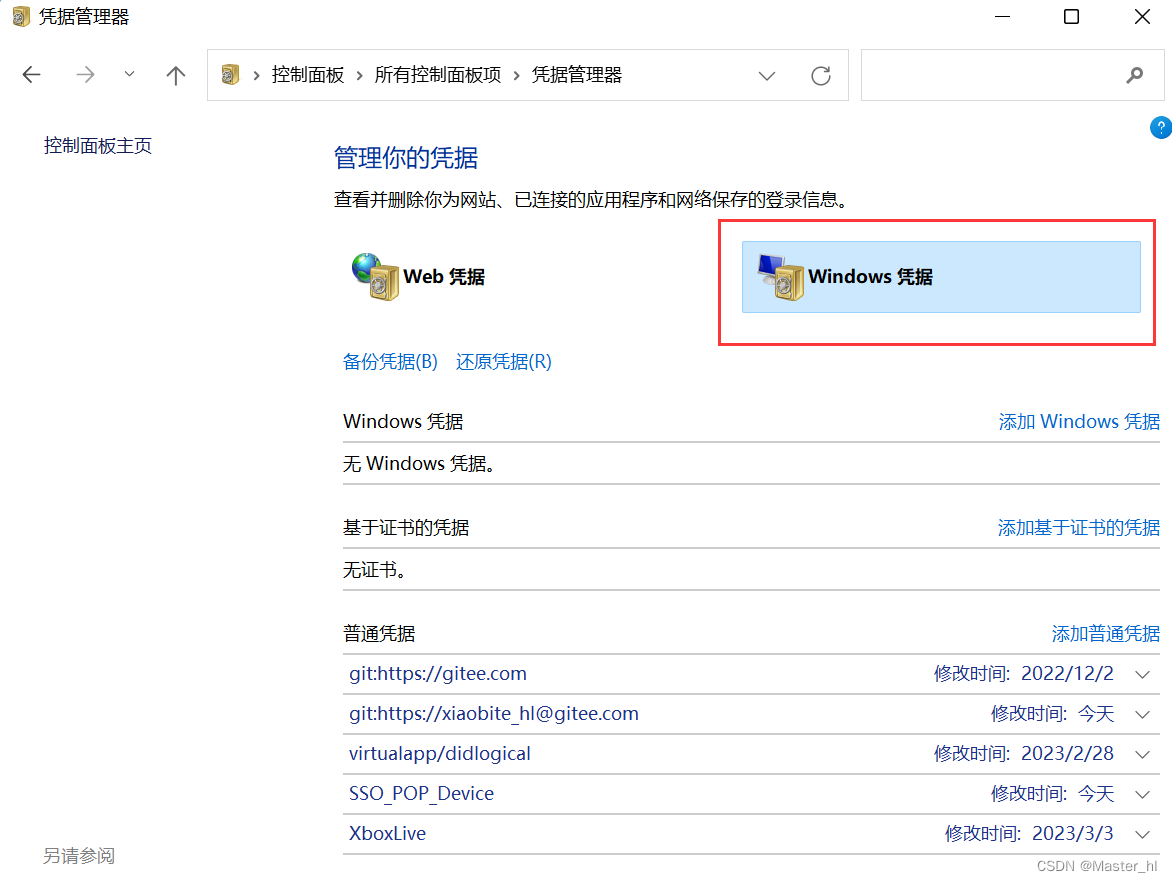
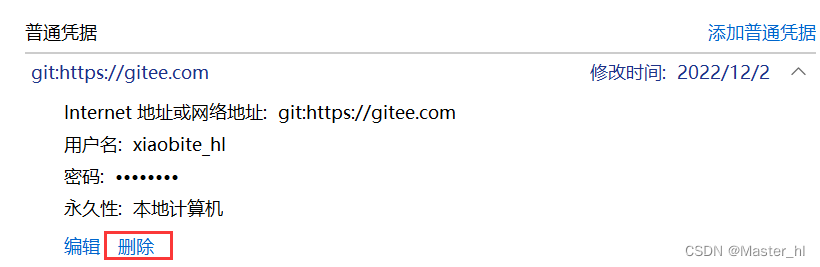
第四步 : 把之前提交过的信息的[]凭据, 删除即可 (如果有多个, 都删除即可)

第五步 : 重新 add, commit, push 就可以提交成功了.
此时就会让你重新输入新的 Gitee 用户名和码云密码.
用户名 :

密码 : 你登录 Gitee 的密码
5.6 提交代码都上传哪些代码
如果你不太会管理代码, 建议将整个文件夹都上传上去.
5.7 网络上的仓库不要克隆到本地安装路径下
Git Clone 的时候, 选择一个合适的路径去管理你的代码, 而不要克隆到本地安装 Git 的路径下, 否则出问题就是你的问题了.
本篇博客就到这里了, 谢谢观看!



![[媒体分流直播]媒体直播和传统直播的区别,以及媒体直播的特点](https://img-blog.csdnimg.cn/e2d0bf206aba43c28b8dec38fc23e62d.png)