****内容预警****菜鸟教程***大佬绕道
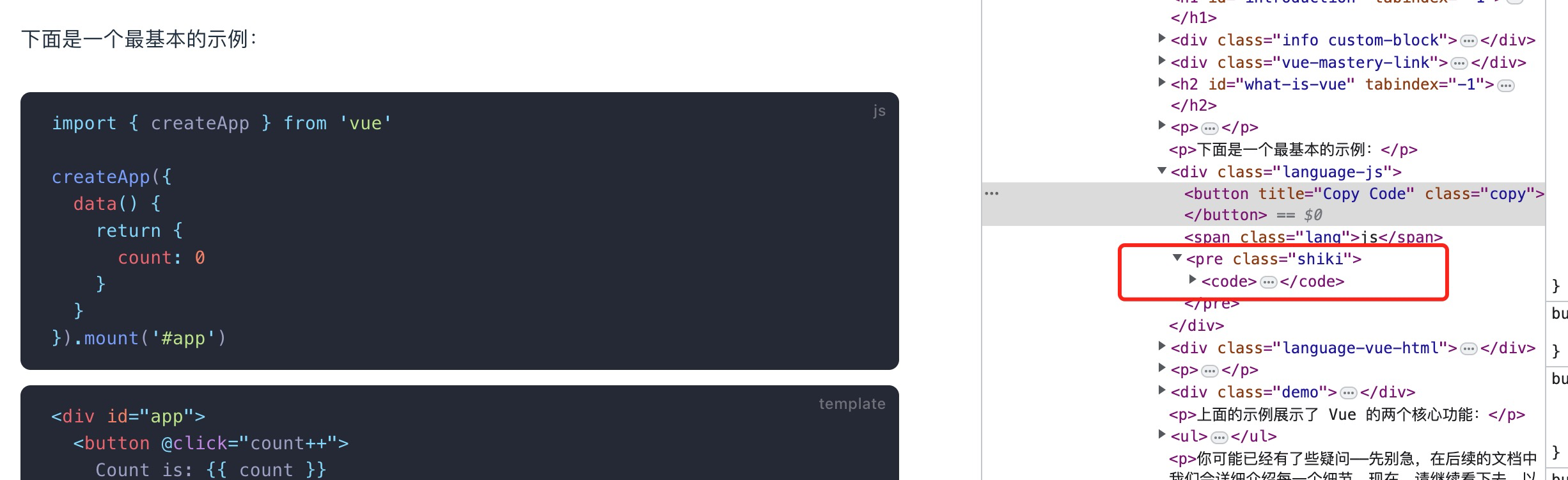
我们经常看到各种技术官方文档,有很多代码展示的区域,用于我们复制粘贴代码,比如vue 的官网

当我们需要自己实现这么一个网站的时候,我就开始手忙脚乱,这到底是咋实现的?
第一想到的就是使用富文本编辑器,常见的富文本编辑器比如quillsj 和tiptap都可以写代码,最终我选择了tiptap实现我想要的功能。
使用tiptap展示代码,并且有高亮的功能需要用这个插件
pnpm i @tiptap/extension-code-block-lowlight感觉也可以,但是感觉很麻烦,很好奇其他人是咋做的?是不是有更好的插件,我们可以自己来研究一下。
一、vue官网 shikijs
我们打开开发者工具,看到了一个很【可疑的】class,去搜一下,发现果然,是一个很有用的家伙

Shiki is a beautiful syntax highlighter
感觉很好用,可以自己随意打开一个技术官网,然后自己探索一下,他们都是用了什么插件实现展示代码并高亮的。
二、其他的代码高亮插件
prismjs
highlight.js
SyntaxHighlighter
有几个重要的知识点,总结一下
如果你要实现这种功能,你在浏览器应该搜索【代码高亮插件】而不是【展示代码的插件】
看了这么多的官网,代码展示都是在<pre><code></code></pre>块中包裹的
有很多好用代码高亮插件,而且是轻量级的,所以就不要再功能很多笨重的富文本编辑器了(没错。说的就是我自己,赶紧把tiptap给换掉!!)