文章目录
- 1. 前言
- 2. CSS
- 2.1 css 的引入方式
- 2.2 选择器
- 2.3 CSS 常用属性
- 2.3.1 字体属性
- 2.3.2 文本属性
- 2.3.3 背景属性
- 2.4 圆角矩形
- 2.5 元素的显示模式
- 2.6 盒子模型
- 2.7 弹性布局
1. 前言
上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 ,这里就和 人的骨头一样 。
下面就来学习一下 CSS , CSS 就相当于 东方四大邪术中的化妆术
如 :
CSS 的作用 : CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
2. CSS
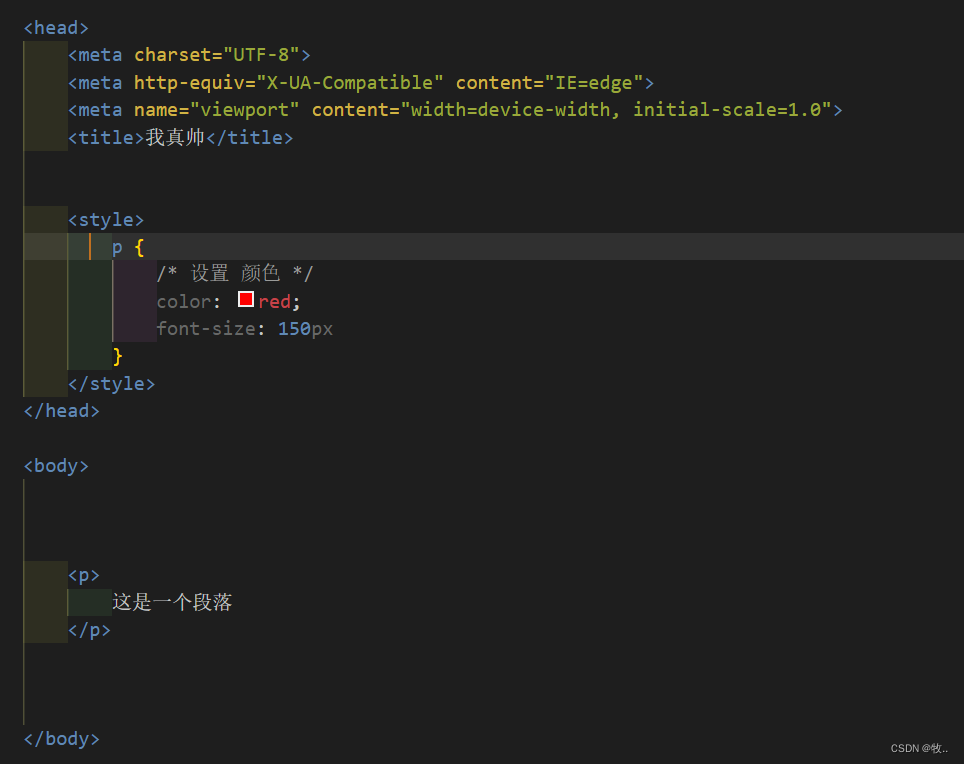
下面来看看 CSS 的基本 语法规则 :
这里的语法规则非常简单 就是 选择器 + 若干属性声明 .
举例 :

关于写 CSS 的方式 除了 上面这种 ,还存在 其他两种 , 下面来学习一下
2.1 css 的引入方式
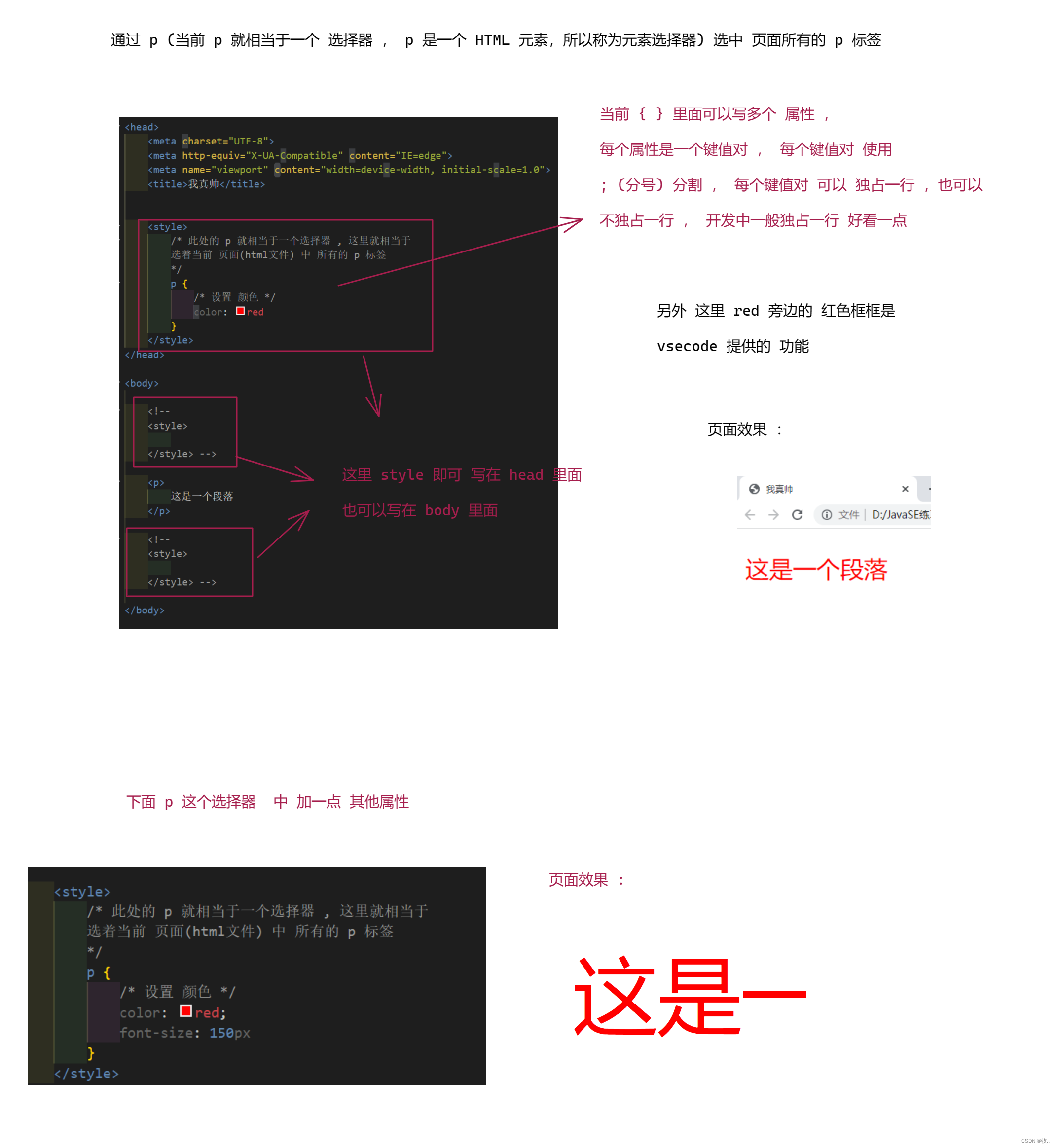
1. 内部样式 : 使用 style 标签 , 直接把 CSS 写到 html 文件中
此时 style 标签 可以放到 任意位置 , 一般建议 放到 head 标签里 (这种方式 就是上面举例)

2. 内联样式 : 使用 style 属性 ,针对 指定的元素设置样式 , (此时不需要写选择器 , 直接写属性键值对) , 这个时候只是针对当前元素生效

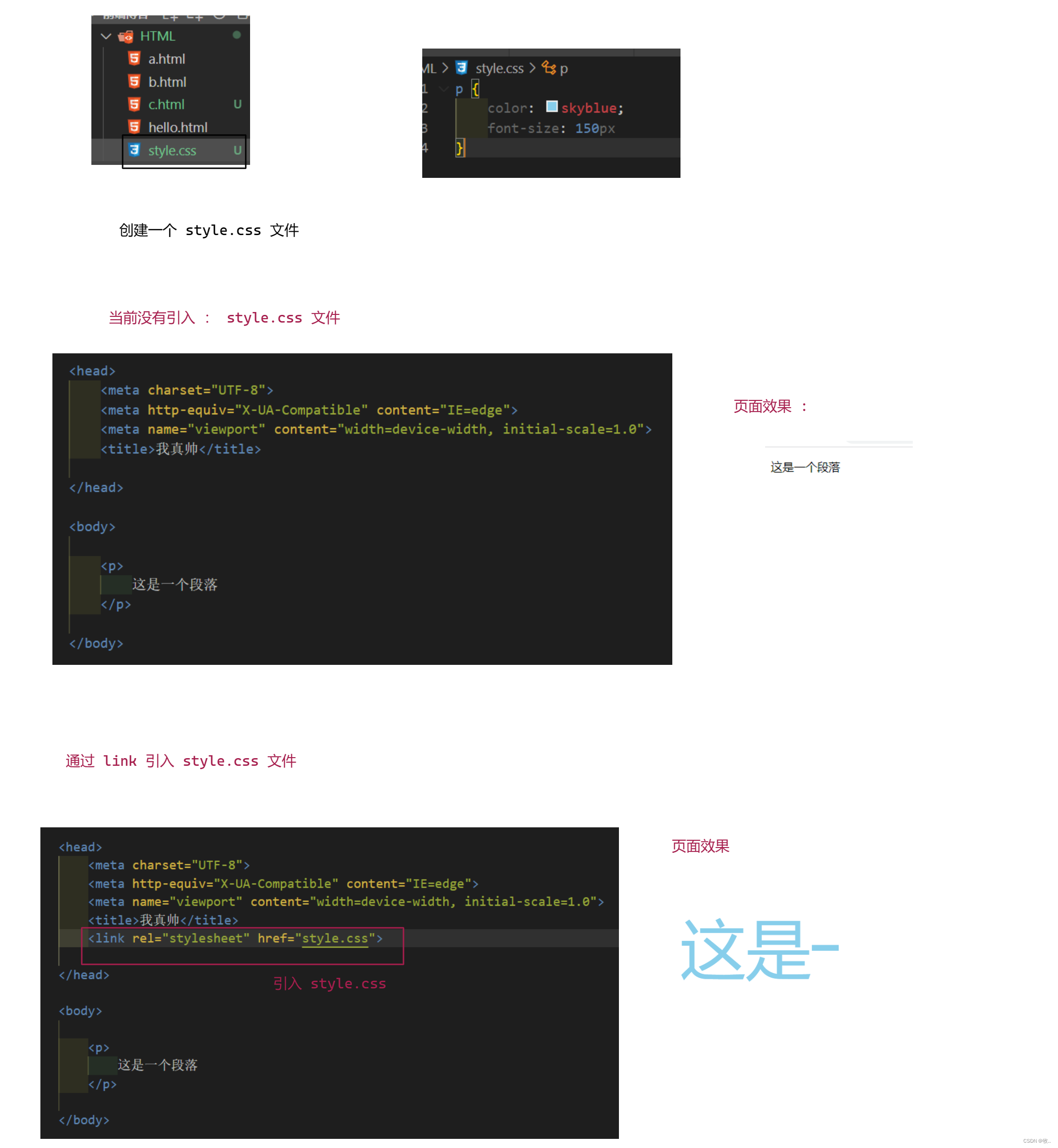
3. 外部样式 :把 css 单独作为一个 .css 文件 再通过 link 属性 让 html 引入 改 css 文件

在实际开发中 ,一般使用外部样式来写 CSS , 让html 和 css 分离开, 相互不影响 , 也让 html 不那么混乱 , 更好的维护.
本文主要是对 css 进行扫盲 , 如何简单如何来, 下面都会 采用 内部样式来举例 (这里 内容样式 和 外部样式 都一样只不过一个写在 html 里面 一个单独写在一个 .css 文件中).
2.2 选择器
这里选择器 除了上面写的 选择器 还有很多的 ,这里就将它们都说一下 .
1.标签选择器 (元素选择器) : 在 { 前面写 标签的名字 ,此时 意味着 会选中 当前页面中所有的指定标签 !!! (就是上面演示的选择器)
演示 :

在我们的页面上, 往往 一个标签 他的样式 是不同的 ,使用上面这个选择器 就会导致 大片 一样的标签 表现出来的样式 都是一样的, 这样就很难做到 一个标签 出现不同的效果 , 这里就需要借助 其他的 选择器了 .
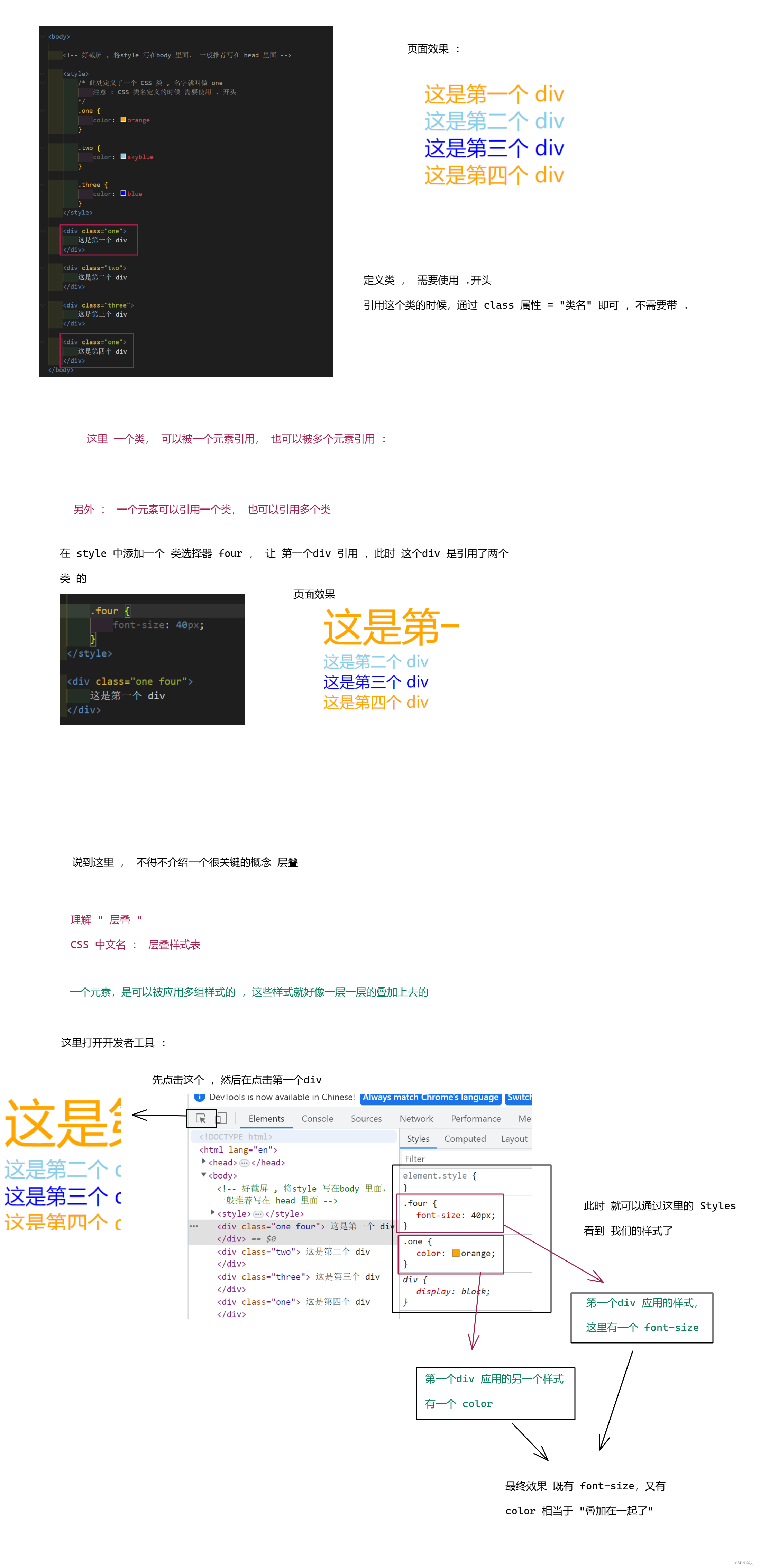
2. 类 选择器 : 可以创建 CSS 类 ,手动指定那些元素应用这个类
注意 : 这里说的类 和 java 中的面向对象的类无关 . (只是名字 也是 class , class 所谓的 “类” 就是把一组 css属性起了个名字 ,方便别的地方引用)
演示 :

除了 类选择器 ,下面再来看一下 ID 选择器
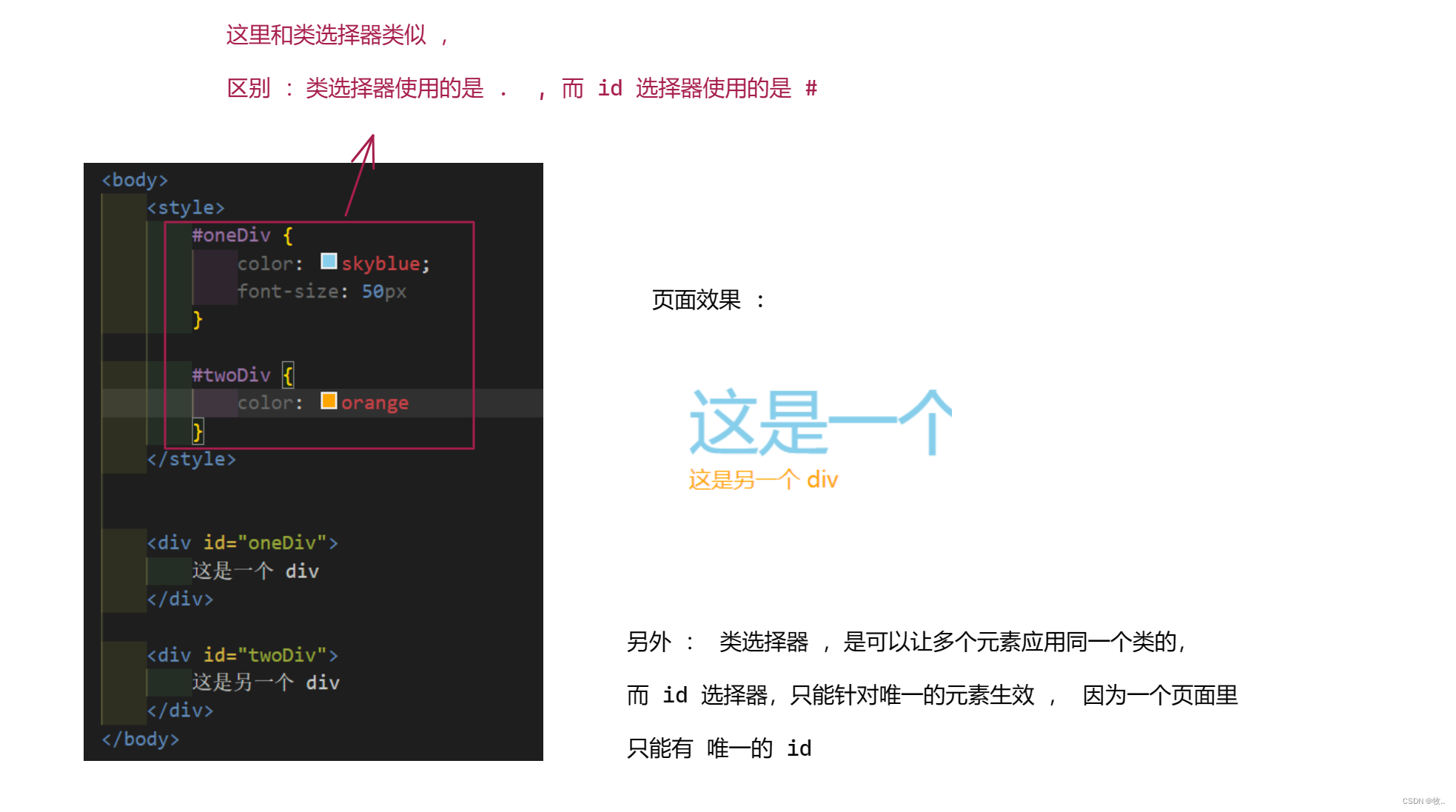
3. ID 选择器 : html 页面中的每个元素,都是可以设置一个唯一的 id 的 , 给 元素 安排 id 之后, 就可以通过 id 来选中对应的元素了

上面三个选择器 , 都属于,简单的基础选择器 , 除此之外 , CSS 还支持 一些更复杂一点的 “复合选择器” , 复合选择器 就是把 前面的 基础选择器组合一下 .
下面就来说几个比较简单的 复合选择器
4. 后代选择器 : 把多个简单的基础选择器,组合一下 (可以是标签, 类 id 选择器的任意组合)
举例 :

后代选择器 看完了 ,下面来看看 子选择器
5. 子选择器 : 也是把多个简单的基础选择器组合 ( 标签 , 类 , id 选择器任意组合)
这里与后代选择器 的区别是 : 子选择器 只是找匹配的子元素 ,不找孙子元素之类的 .

子选择器 看完 , 下面来看一下 另外一个常见的选择器
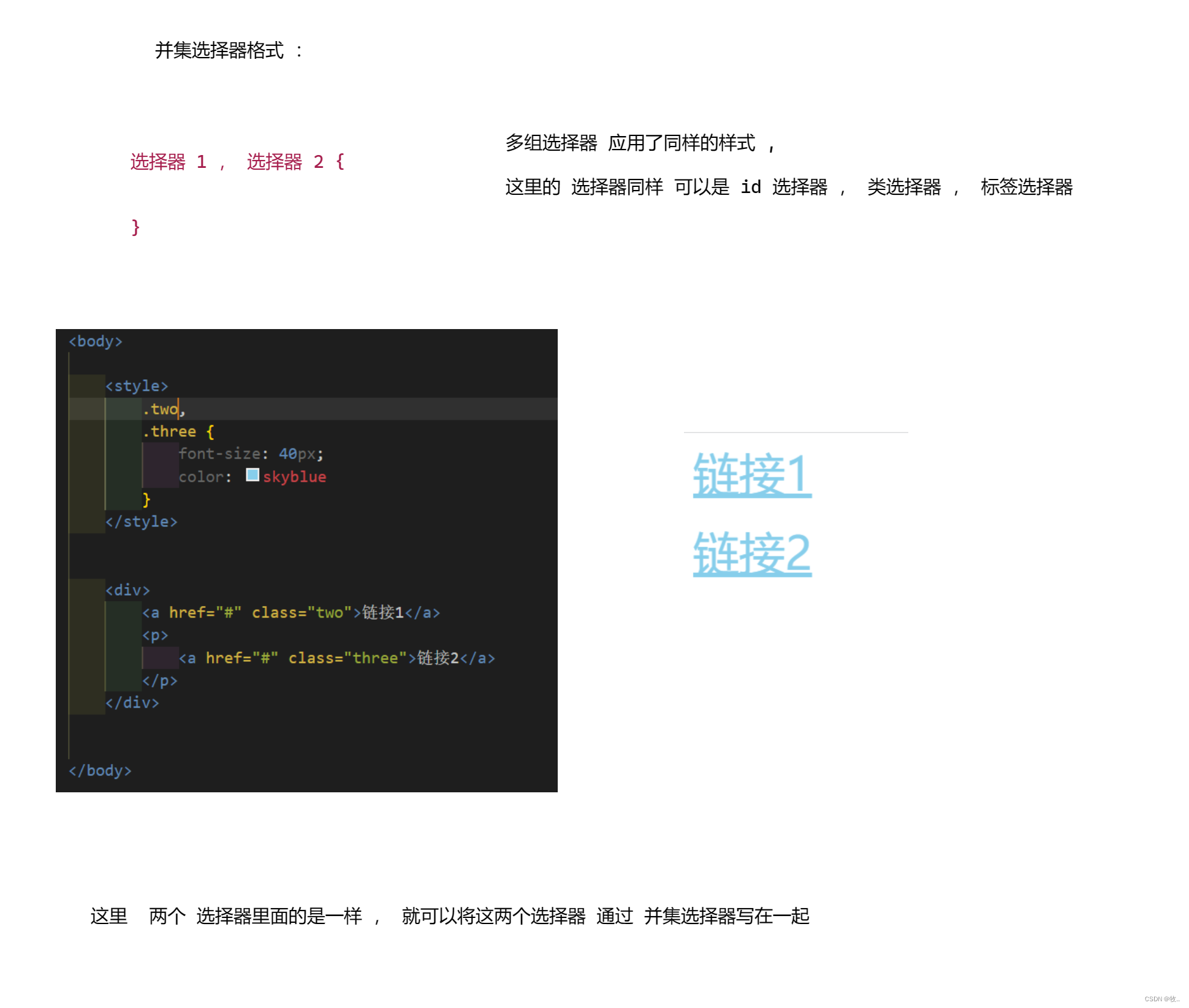
6. 并集选择器

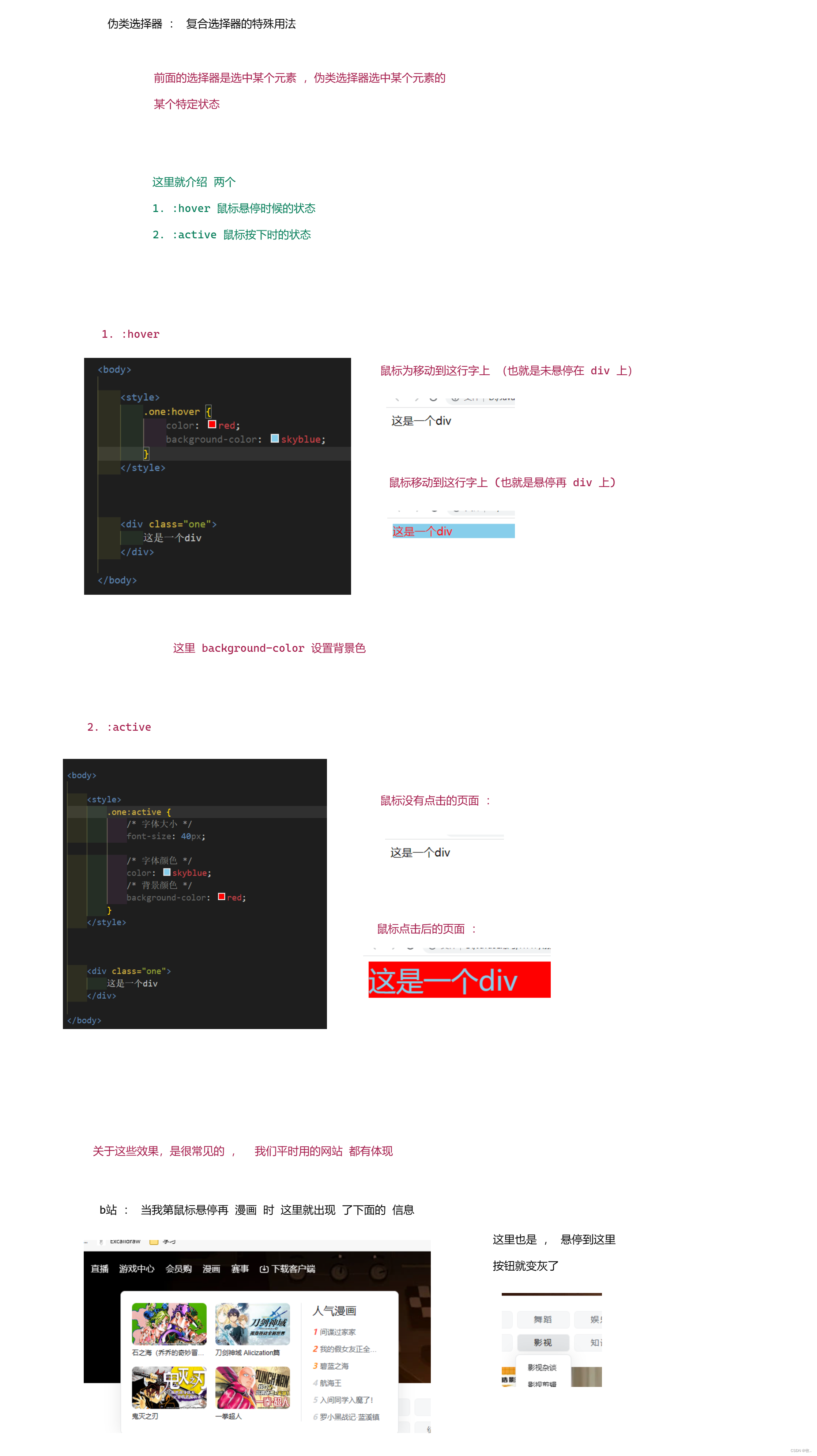
7. 伪类选择器

到此 ,这里我们的选择器 就看完了 , 关于 选择器 的一些细节可以看文档 : CSS 教程 (w3school.com.cn)
2.3 CSS 常用属性
这里 CSS 样式 涵盖很多方面的 内容 ,包括不限于 ,大小 ,位置 , 颜色 ,形状 , 边距 , 边框 , 特殊滤镜 ,过滤效果 , 动画 …
和样式相关的属性是非常多的 , 我们 是不可能全部记住 , 这里 只需要知道一些常用的, 其他的需要再去查就行了.
2.3.1 字体属性
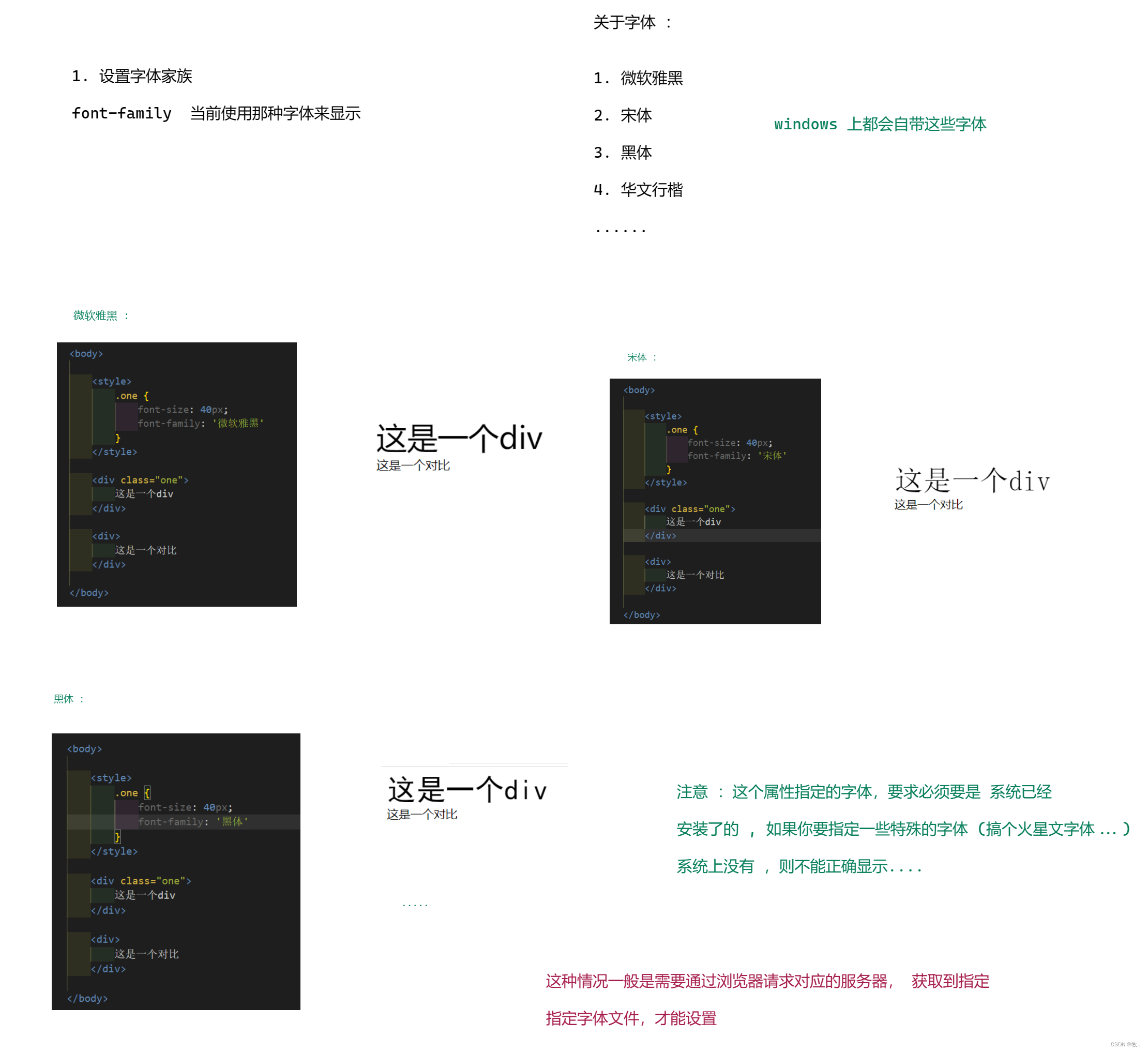
1.设置字体

2. 设置字体大小

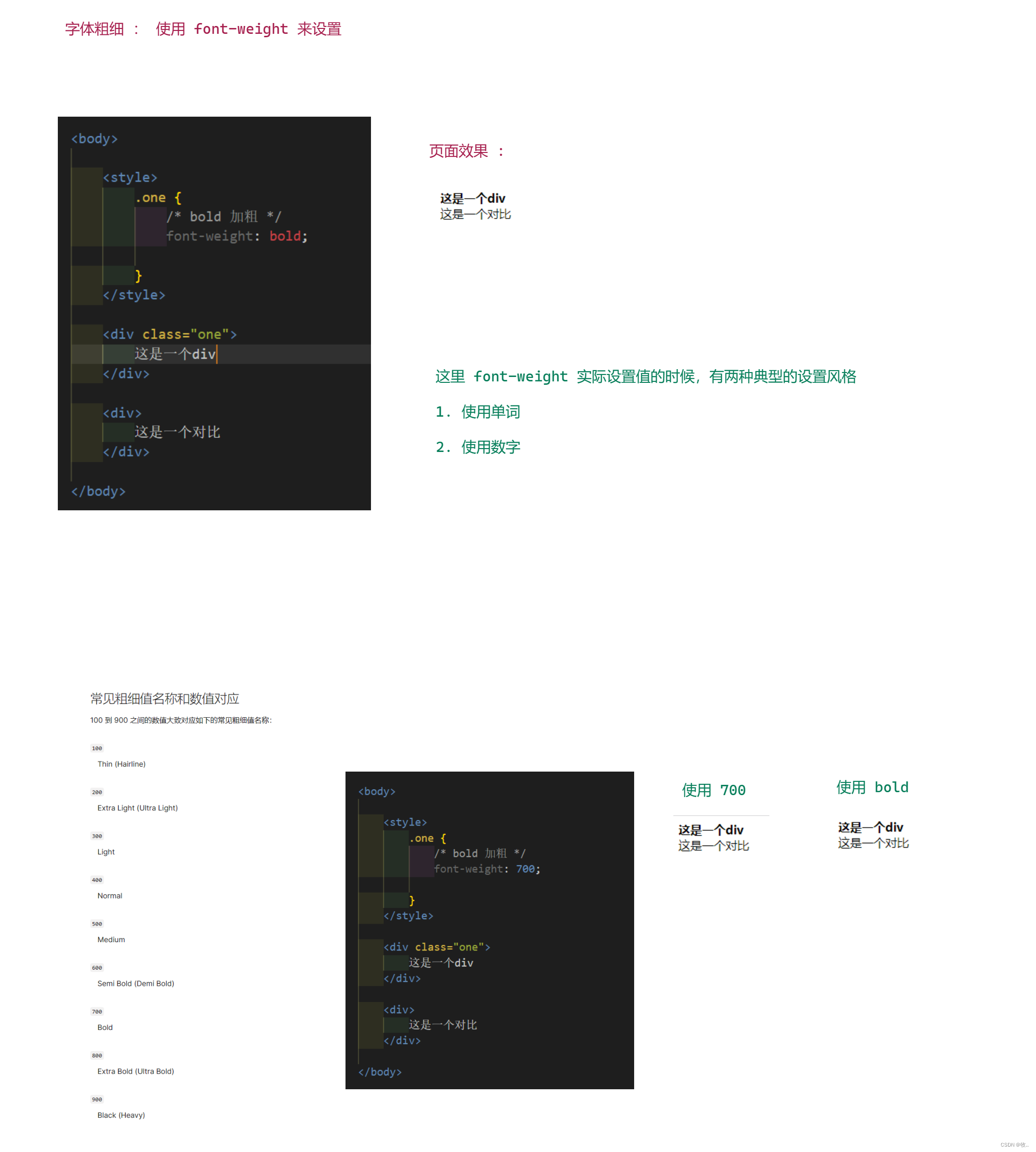
3. 字体的粗细

常见粗细值名称和数值对应
有了 这些字体属性 我们就可以将 div 设置 成 h1 的效果 (又大又粗) , 也可以将 h1 设置和 div 一样 .

4. 文字样式 :

注意 : 上面的例子中 ,将 em 和 div 标签 写到了 body 标签的外面, 但是页面还是显示出了效果 , 这也就是 之前说过的 鲁棒性 .
2.3.2 文本属性
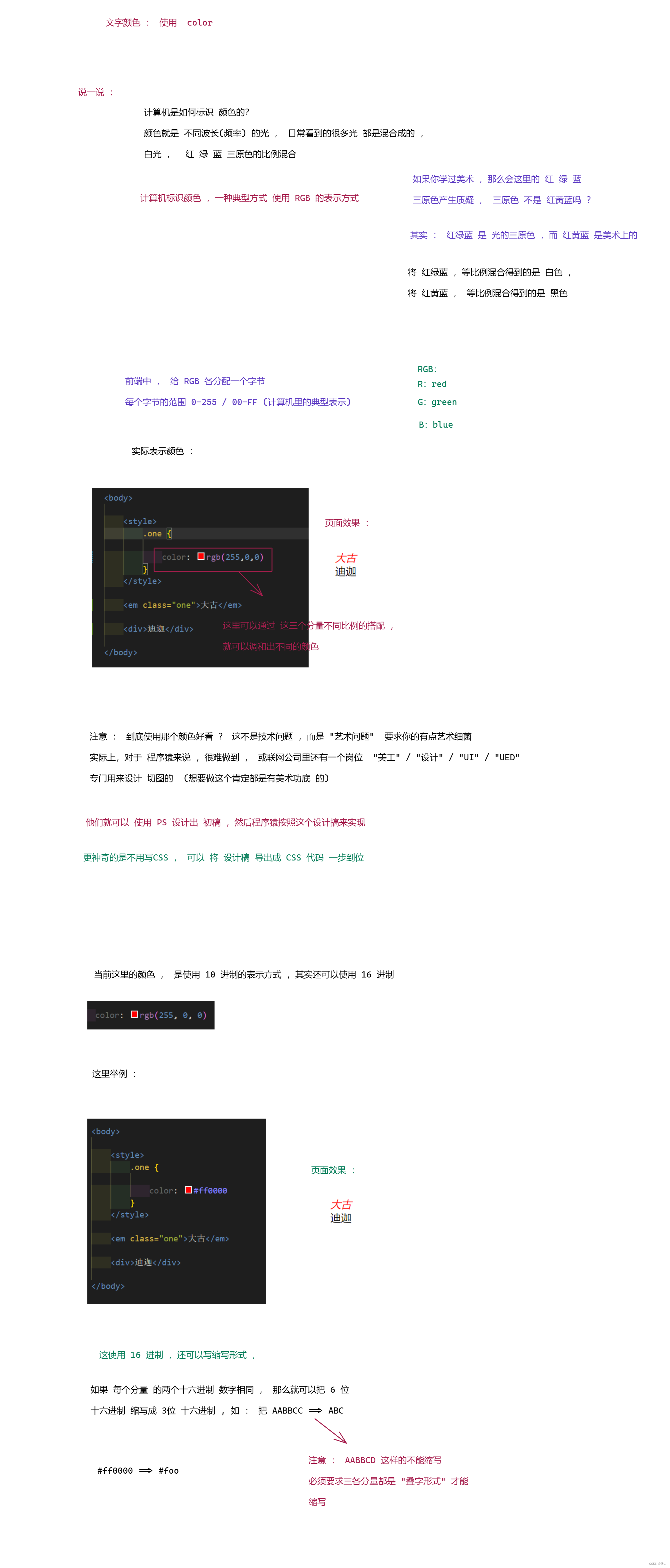
1. 文字颜色 : color

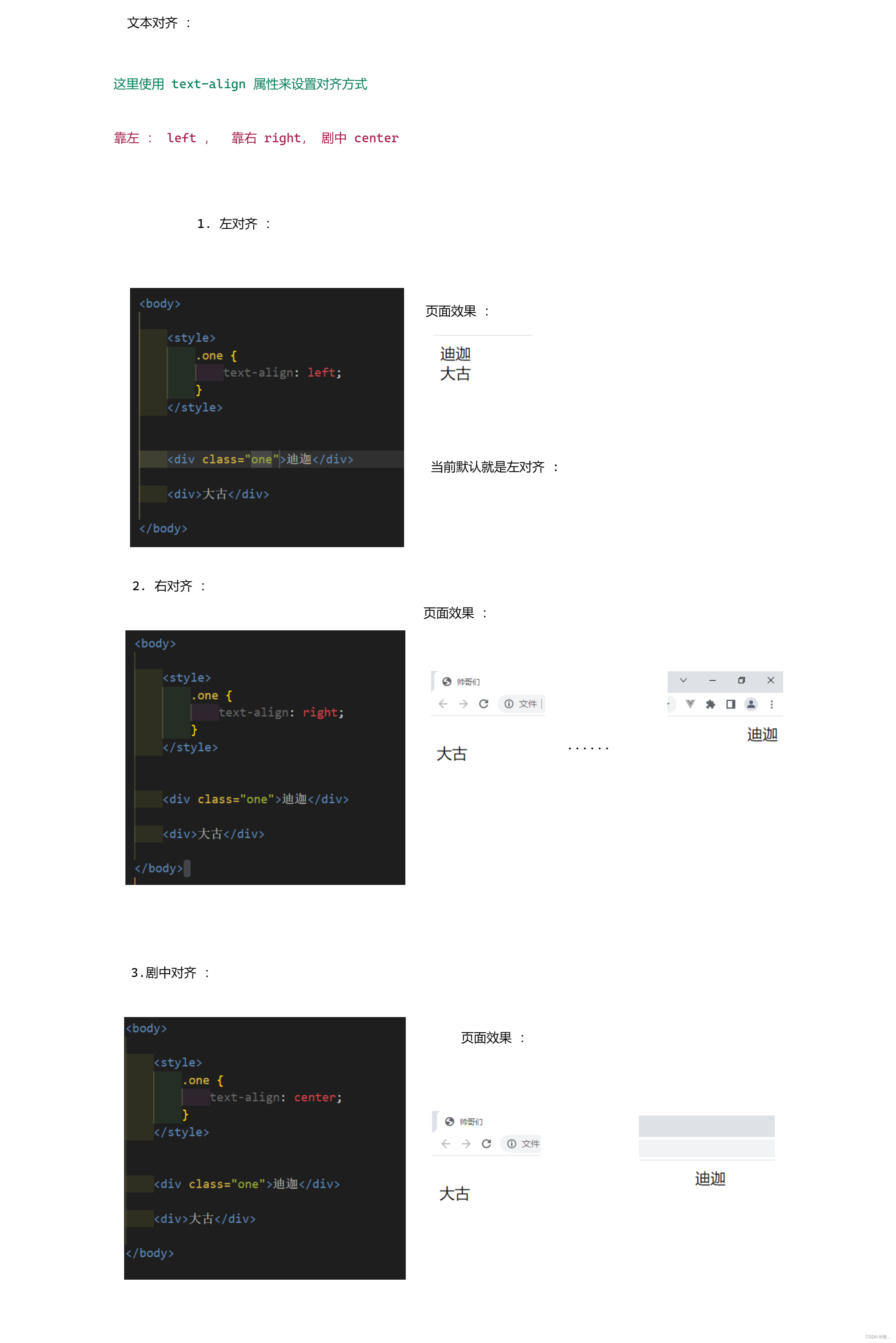
2. 文本对齐 :

4. 文本装饰

5.文本缩进

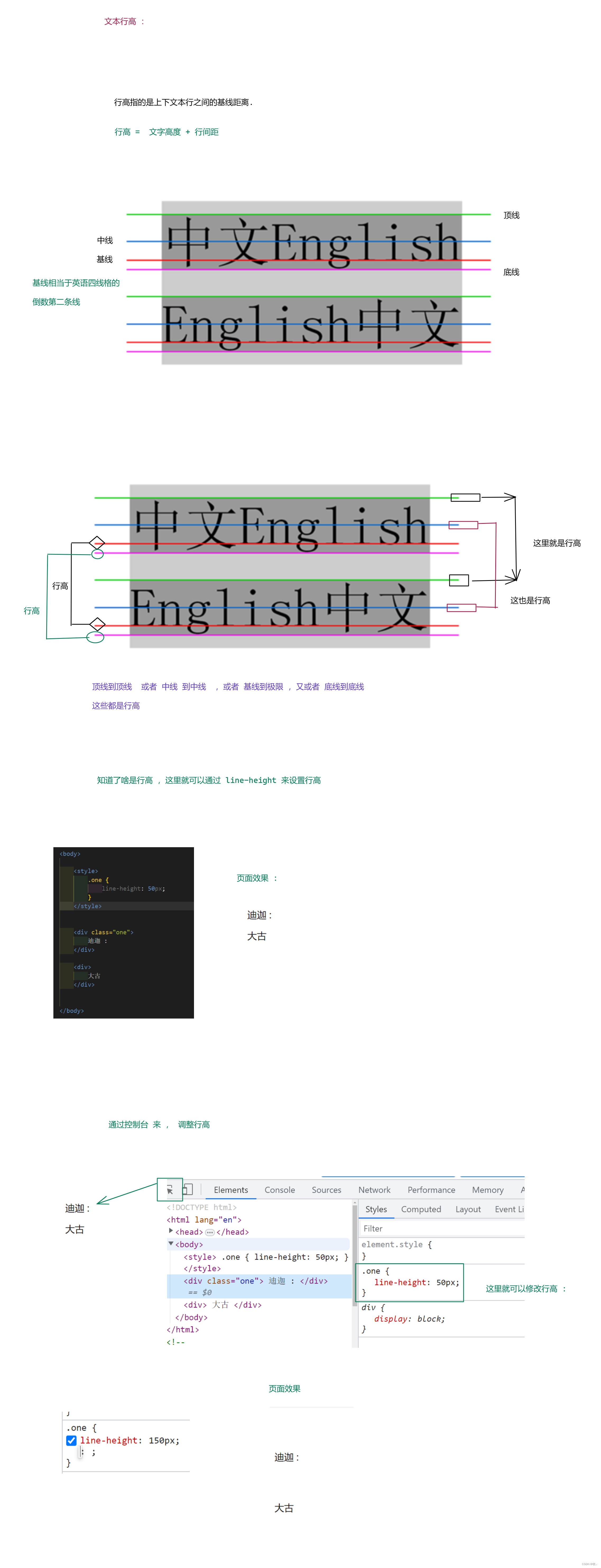
6. 文本行高

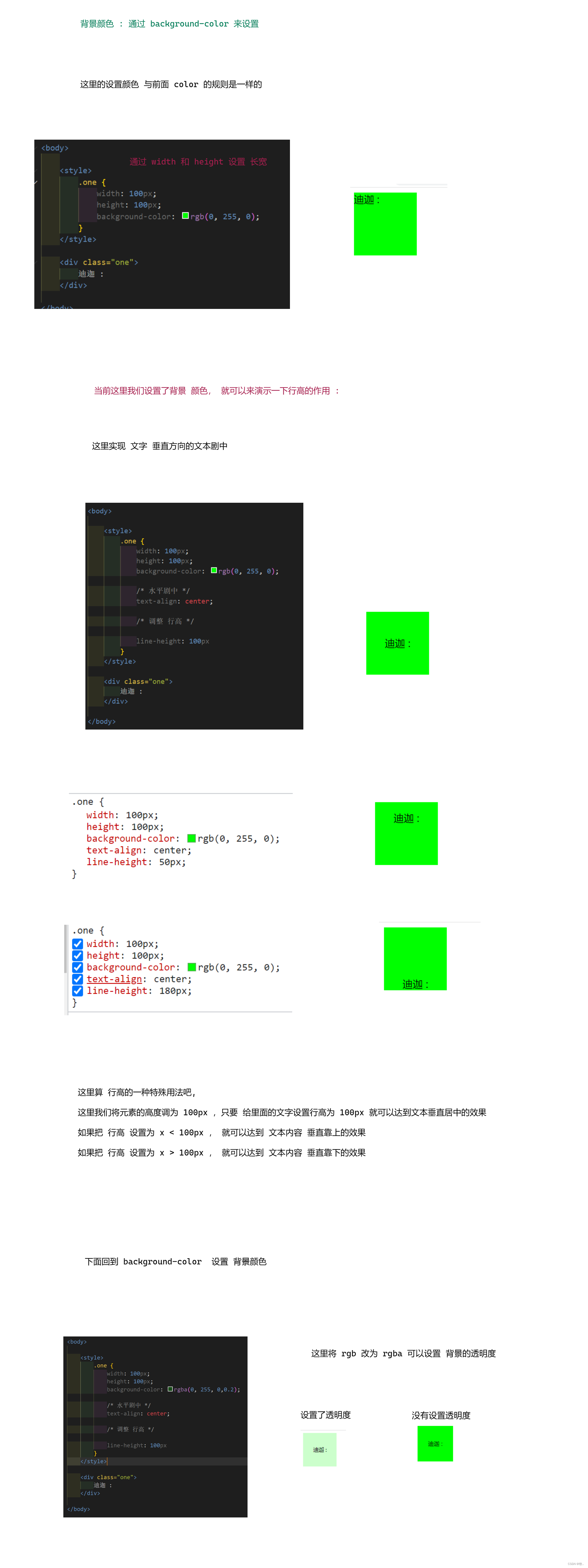
2.3.3 背景属性
这里关于背景属性 主要研究两个 , 1. 背景颜色 , 2. 背景图片
1. 背景颜色

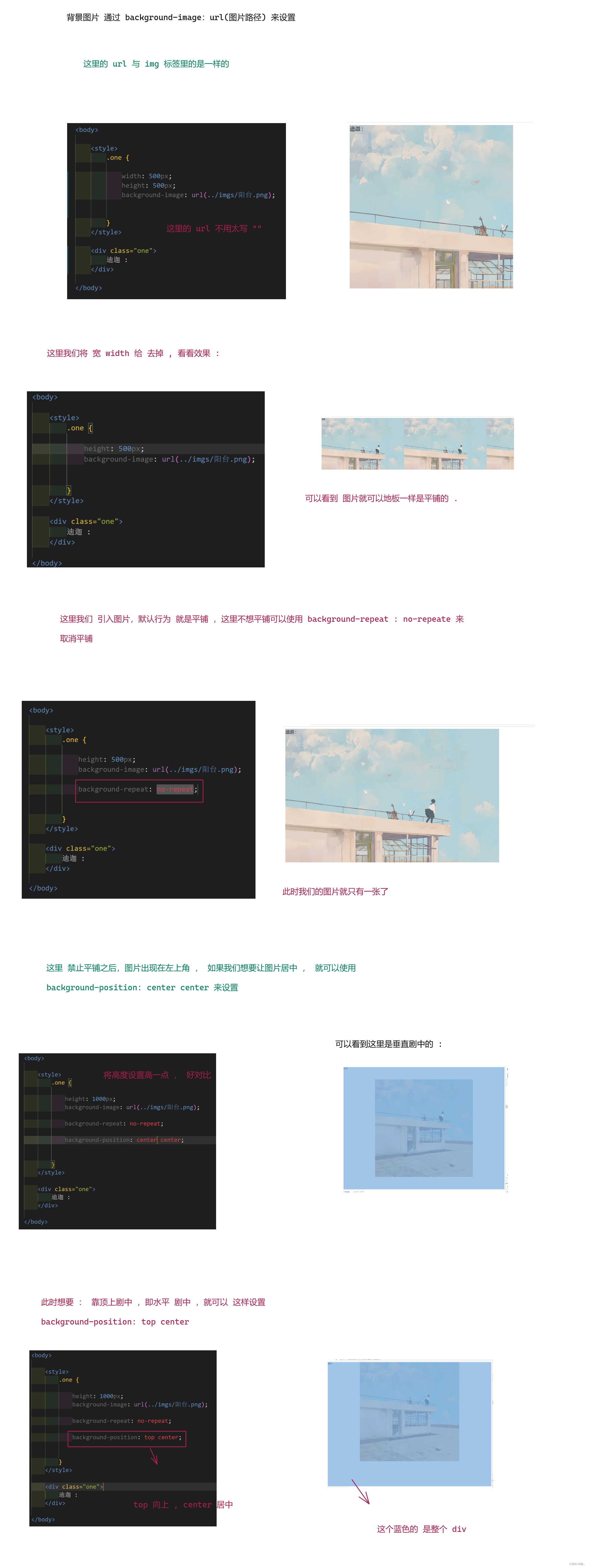
2. 背景图片
图一 :

图二 :

3.背景尺寸

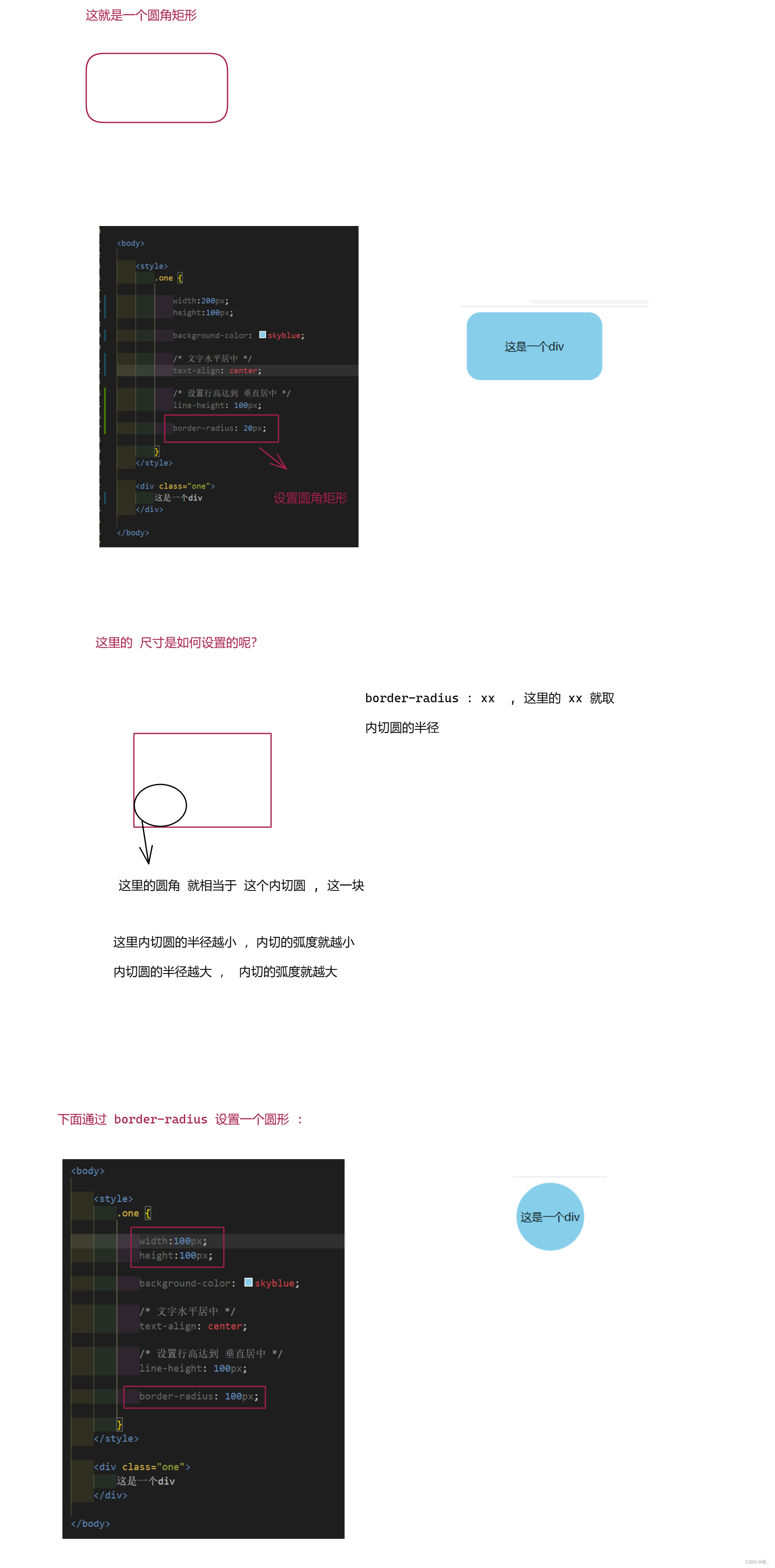
2.4 圆角矩形
关于 圆角矩形 , 应该不陌生 , 因为我们的手机 应用 就是 , 好像是近几年 火的 .
我们的 html 元素默认都是一个个的矩形 , 这里想要表示 “带圆角的矩形” 就可以通过border-radius来设置

关于这个圆角矩形 , 其实还有很多玩法, 这里我们仅可以控制 四个角 ,其实还可以 针对 四个角分别设置 ,本文 只是对 CSS 进行 扫盲
, 所以 感兴趣的可以去文档看看 .
推荐文档 : border-radius - CSS:层叠样式表 | MDN (mozilla.org)
2.5 元素的显示模式

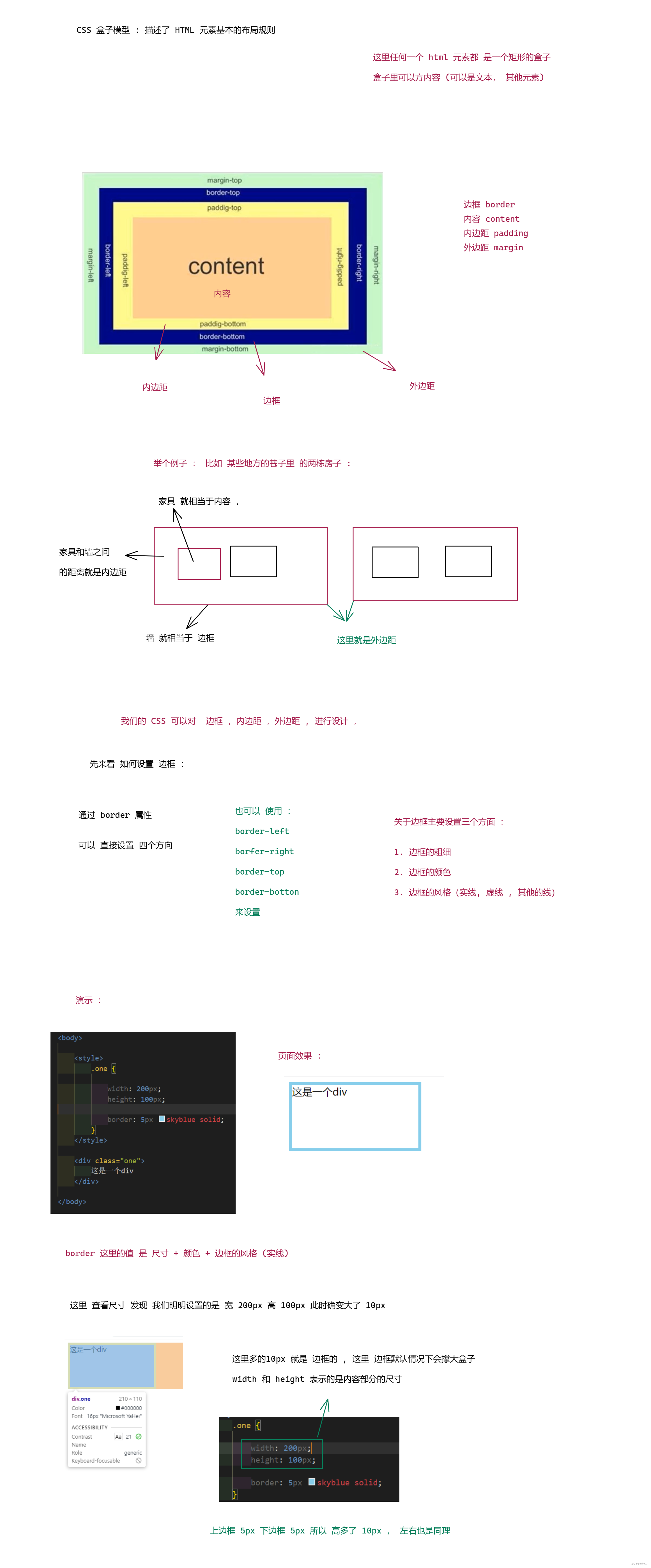
2.6 盒子模型
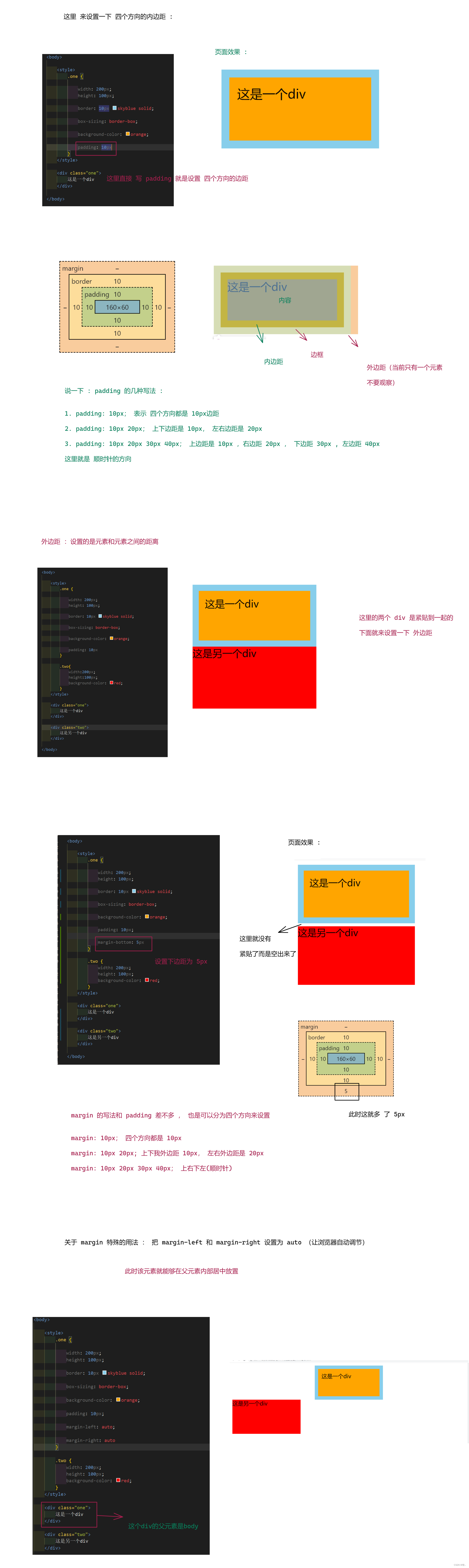
图一 :

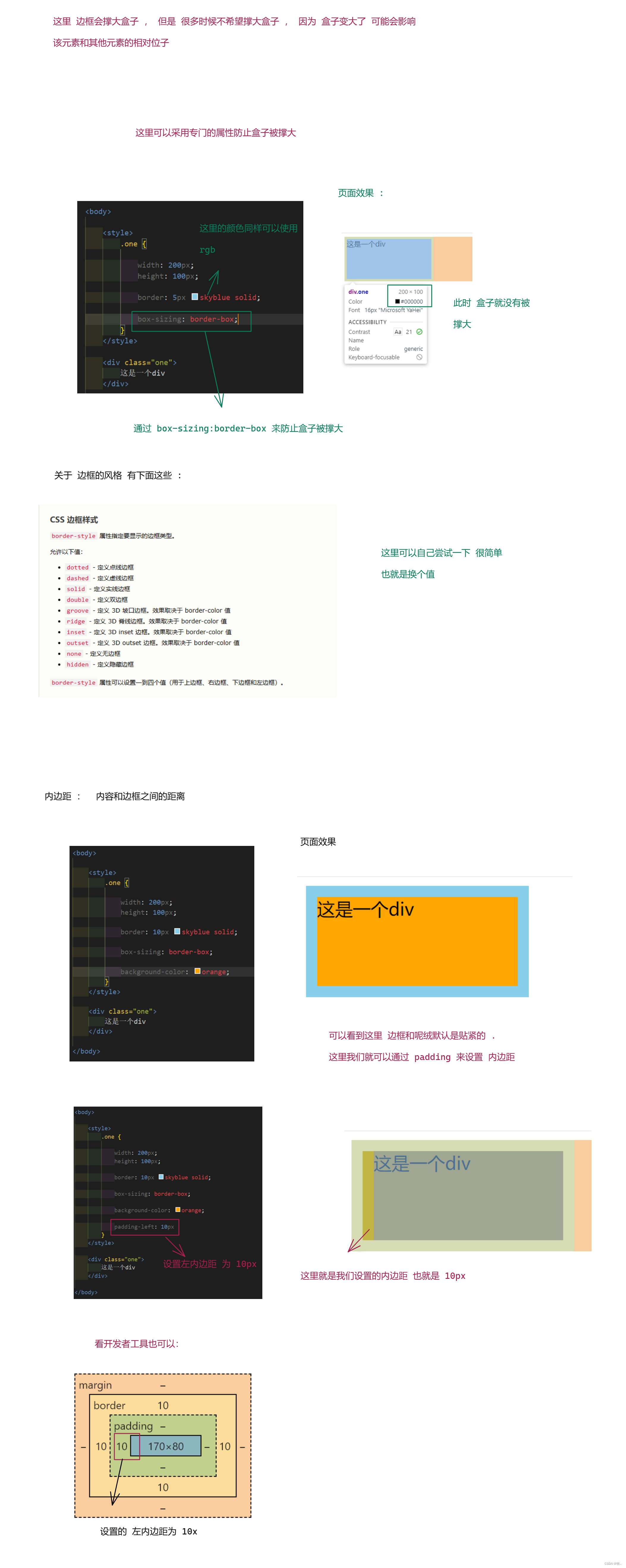
图二 :

图三 :

总结 :
边框 border : 粗细 效果 颜色 分四个方向分别设置
内边距 : padding 分四个方向分别设置
外边距 margin 分四个方向分别设置
通过这几个属性 就可以控制元素之间 / 元素和内容之间 相对位置了 .
2.7 弹性布局
弹性布局 : 用来实现页面布局的
了解 :
几种布局方式 :
- 基于表格布局
- 基于浮动布局 ,主要是解决 “水平方向排列” 问题 , 为啥不用解决 垂直呢 ? 因为 块级元素默认就是垂直方向排列的 (独占一行)
- 弹性布局 ,主要解决 “水平方向排列” 问题 (比浮动更简单 , 也没那么多坑)
- 网格布局 , 二维的布局 , 相当于更高级版本的 “表格布局” (网络布局诞生的时间还不够长) 导致市面上还存在一些不支持网络布局的老浏览器 .
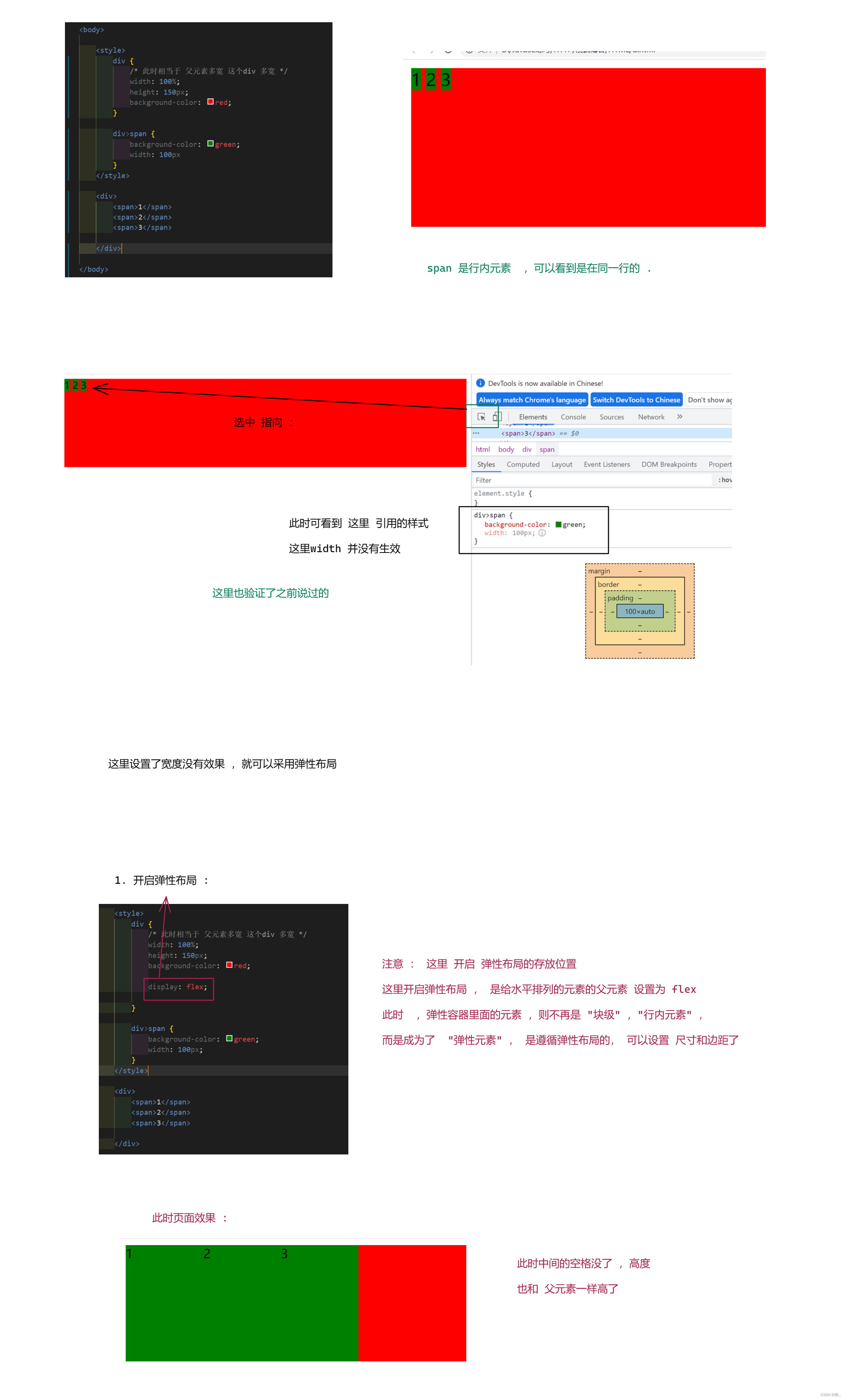
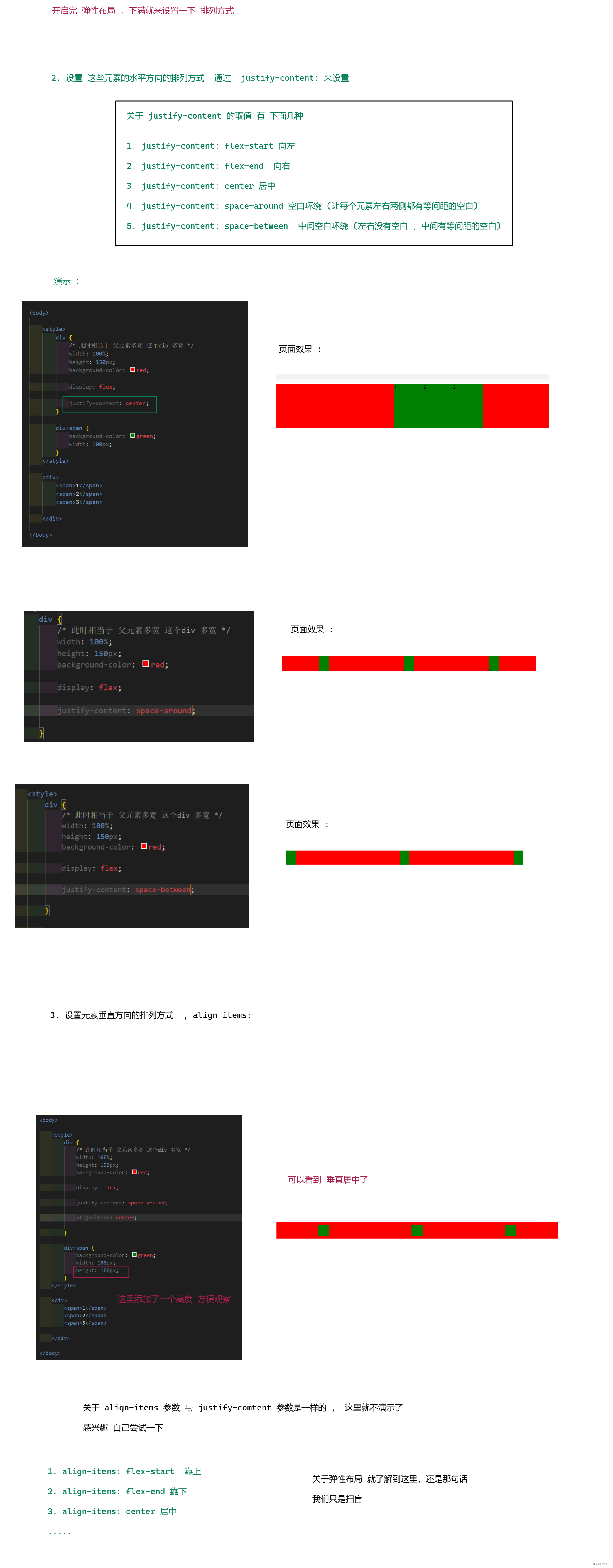
图一 :

图二 :

到此 CSS 的扫盲就结束了 ,下文就来了解一下 JavaScript