阿酷TONY / 2023-3-3 / 长沙
- 可以实现码率的动态自适应,清晰度动态成为可能;
- HLS是基于HTTP 协议的,更易于做各平台的适配与兼容;
- 多终端跨平台的支持性: PC端, Android端, IOS 平台,微信之类的都支持;
- 支持CDN的加速分发,因为 HLS 是走 HTTP 协议。

例子:
<video class="tvhou" width="100%" height="100%"
controls="controls" autoplay="autoplay"
x-webkit-airplay="true" x5-video-player-fullscreen="true"
preload="auto" playsinline="true" webkit-playsinline
x5-video-player-typ="h5">
<source type="application/x-mpegURL" src="http://www.cuplayer.com/zqlive/game.m3u8">
</video>
对于点播来说,客户端只需按顺序下载二级 m3u8 文件中的片段资源,依次进行播放即可。
对于直播来说,客户端需要定时重新请求二级 m3u8 文件,看是否有新的片段数据需要进行下载并播放。
一、点播
客户端在播放 VOD 模式的视频时其实只需要下载一次一级 index 文件(主播放列表M3U8)和二级 index 文件(媒体播放列表M3U8)就可以得到所有 ts 文件的下载地址,除非客户端进行比特率切换,否则无需再下载任何 index 文件,只需顺序下载 ts 文件并播放就可以了。
二、直播
Live 模式下略有不同,因为播放的同时,新 ts 文件也在被生成中,所以客户端实际上是下载一次二级 index 文件,然后下载 ts 文件,再下载二级 index 文件(这个时候这个二级 index 文件已经被重写,记录了新生成的 ts 文件的下载地址),再下载新 ts 文件,如此反复进行播放。
HLS协议规定:
- 视频的封装格式是TS。
- 视频的编码格式为H264,音频编码格式为MP3、AAC或者AC-3。
- 除了TS视频文件本身,还定义了用来控制播放的m3u8文件(文本文件)。
HLS 标准文件链接:RFC 8216 - HTTP Live Streaming
hls.js如何播放m3u8文件,附一个例子:
<script src="https://cdn.jsdelivr.net/hls.js/latest/hls.min.js"></script>
<video id="video"></video>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
hls.loadSource('http://www.cuplayer.com/live/stream.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}
</script>
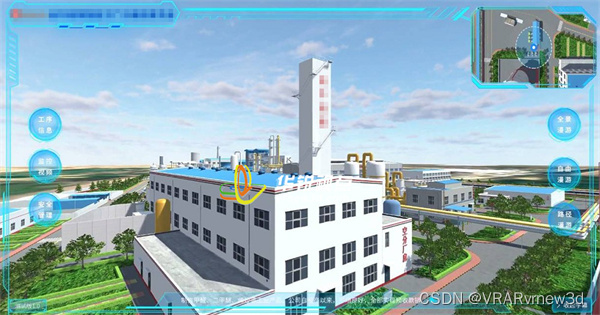
MR虚拟直播
- MR直播实例(混合现实直播)高品质企业直播
- 企业年会直播来个虚拟舞台场景如何?
- MR直播(混合现实直播)做一场高品质企业培训
- MR场景直播-帮助企业高效开展更有意思的员工培训
- 企业多会场视频直播(主会场、分会场直播)实例效果
- 虚拟直播(虚拟场景直播)要怎么做?
无延迟直播
- 无延时直播/超低延时直播画面同步性测试(实测组图)
- 搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
- 无延时/无延迟视频直播实例效果案例
- OBS无延迟视频直播完整教程(组图)
- 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
- 企业培训视频如何防止被下载和盗用?
- 上新:视频加密功能增加防录屏(随机水印)功能
- 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
- 教育培训机构教学课程内容视频加密是如何做的?
在线导播台
- 在线导播台(网页导播台)混流效果
- OBS Studio导播台多画面使用实测