网格布局(GridLayout)
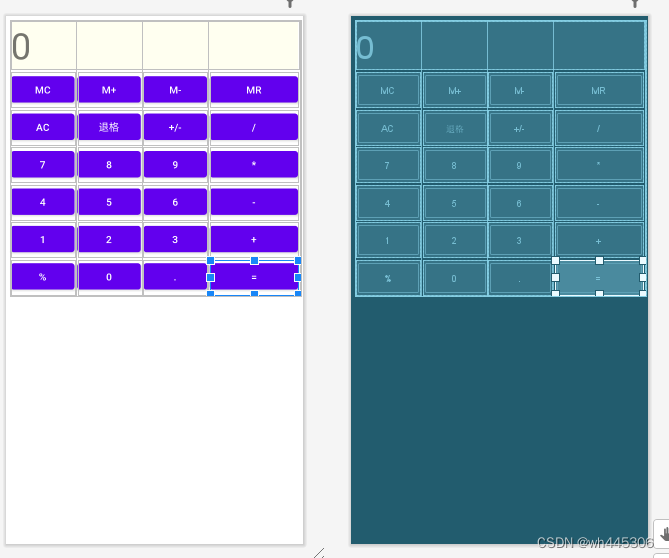
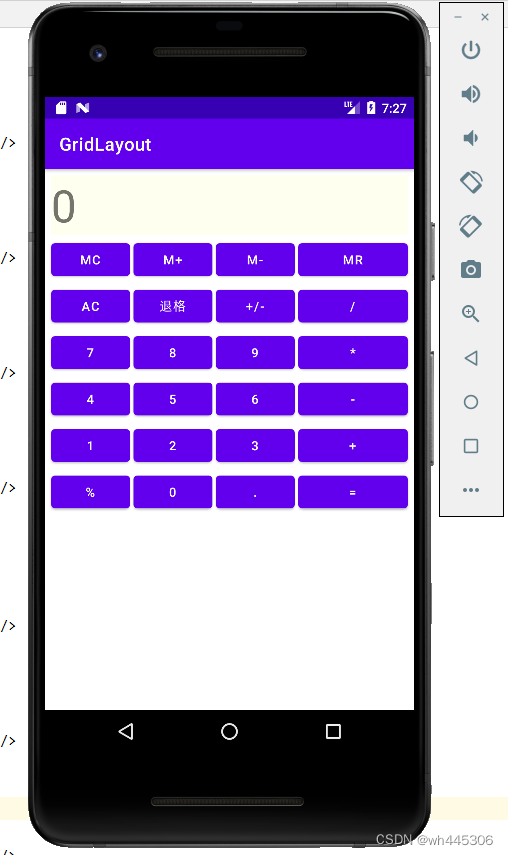
示例程序效果(实现类似vivo手机自带计算器UI)

真机和模拟器运行效果:

简述:
GridLayout(网格布局)和TableLayout(表格布局)有类似的地方,通俗来讲可以理解为网格布局是表格布局的升级版,这样容易理解。相对来说网格布局的优点有一下几点:
- 可以设置布局中组件的排列方式。
- 任意自定义网格布局的行列。
- 可以直接设置组件位于某行某列。
- 可以设置组件横跨几行或者几列。
主要属性:
设置排列对齐
android:orientation :设置排列方式,默认垂直(vertical竖直)、水平(horizontal)。
android:layout_gravity : 设置对齐方式,left ,right,center,buttom,也可以同时使用俩个,比如:top | left。
设置几行几列
android:rowCount=”5”//设置网格布局有5行。
android:columnCount=”5”//设置网格布局有5列。
设置组件所在的行列(注意:是从0开始计的!)
android:layout_row =”2”//设置组件位于第3行。
android:layout_column = “3” //设置该组件位于第4列。
设置组件横跨几行几列
android:layout_rowSpan=”3”//纵向横跨3行合并
android:layout_columnSpan=”3”//横向横跨3列合并
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:layout_margin="5dp"
android:rowCount="7">
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_width="0dp"
android:layout_margin="2dp"
android:background="#FFFFF0"
android:text="0"
android:textSize="50sp" />
<Button
android:layout_columnSpan="1"
android:layout_gravity="fill"
android:layout_margin="2dp"
android:text="mc" />
<Button
android:layout_columnSpan="1"
android:layout_gravity="fill"
android:layout_margin="2dp"
android:text="m+" />
<Button
android:layout_columnSpan="1"
android:layout_gravity="fill"
android:layout_margin="2dp"
android:text="m-" />
<Button
android:layout_columnSpan="1"
android:layout_gravity="fill"
android:layout_margin="2dp"
android:text="mr" />
<Button
android:text="AC"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="退格"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="+/-"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="/"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="7"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="8"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="9"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="*"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="4"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="5"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="6"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="-"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="1"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="2"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="3"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="+"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="%"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="0"
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="."
android:layout_margin="2dp"
android:layout_gravity="fill" />
<Button
android:text="="
android:layout_margin="2dp"
android:layout_gravity="fill" />
</GridLayout>