优化stop功能
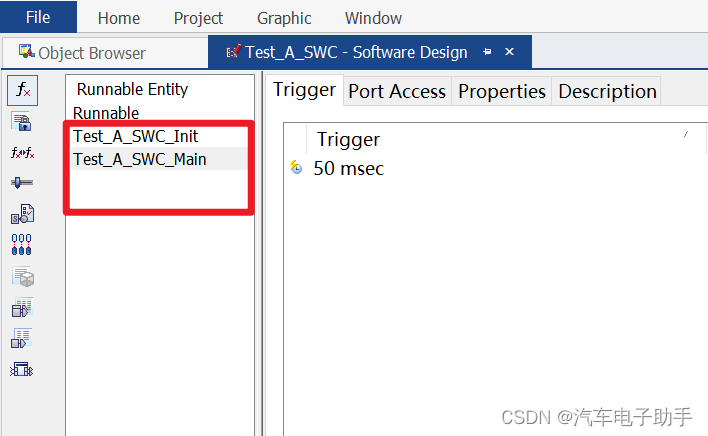
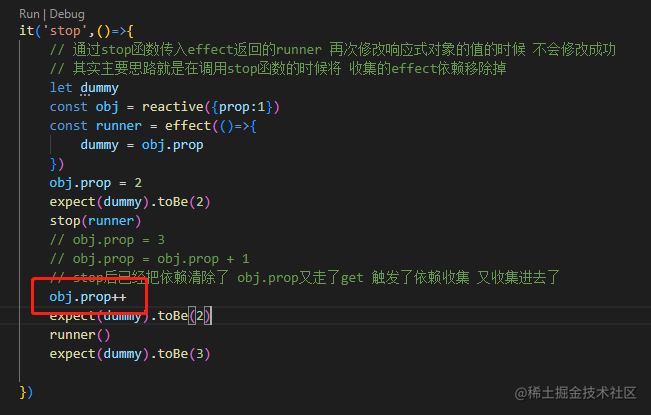
突然发现其实stop存在边缘案例是没有通过的,比如我图中红框中的obj.prop++

当加上这句代码后,运行测试案例是不能通过的,原因分析:
stop后已经把依赖清除了,obj.prop又走了get,触发了依赖收集,又收集进去了,就相当于stop函数中的依赖清楚白清除了
知道问题的出处,一般问题就解决了一半了。既然是依赖收集的问题,那么我们是在track中收集的依赖,所以我们应该从track收集依赖入手。下面是思路的大概步骤:
1 我们需要在effect.ts中加入一个shouldTrack变量,来判断是否需要收集依赖
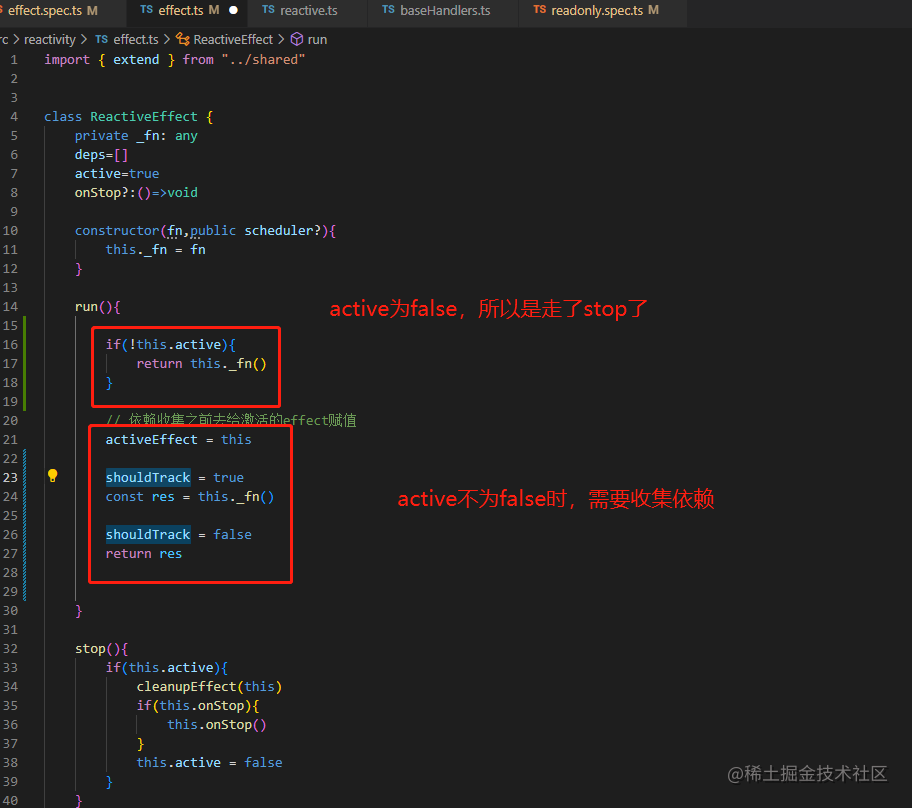
2 我们收集依赖是在run方法里调用fn的时候进行的一个收集,所以我们需要在run方法中去进行操作
3 run方法中我们可以通过this.active判断当前是否调用过active,因此当active为true时候,我们才给shouldTrack赋上true,让他可以走入收集依赖的流程,重要的是我们走完fn执行的流程之后,就要把shouldTrack职位false
以上其实就是处理的大概流程。
以下是大概修改的代码:


做了以上修改之后,你运行测试用例时,obj.prop++这个测试用例也就通过了
优化
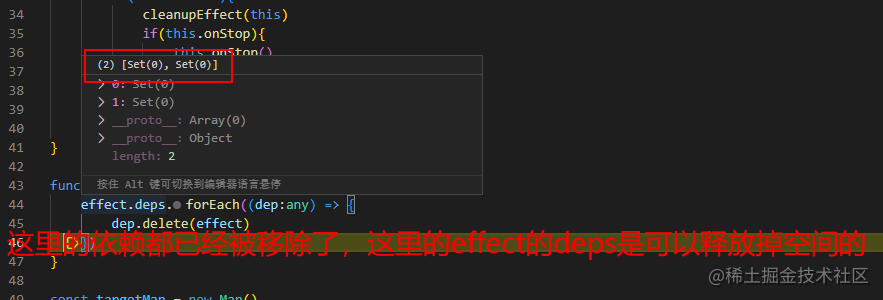
首先就是我们在debug整个流程的时候发现,我们其实在清除依赖的时候,effect的deps是有优化空间的,如图

所以我们可以使用effect.deps.length=0进行优化
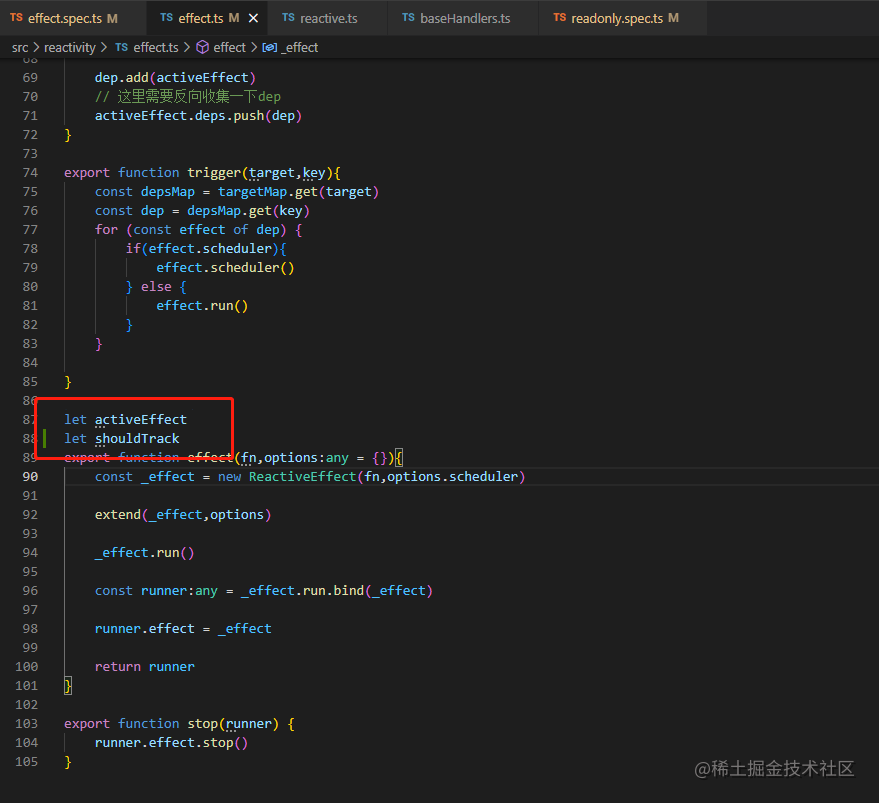
然后就是对代码重构
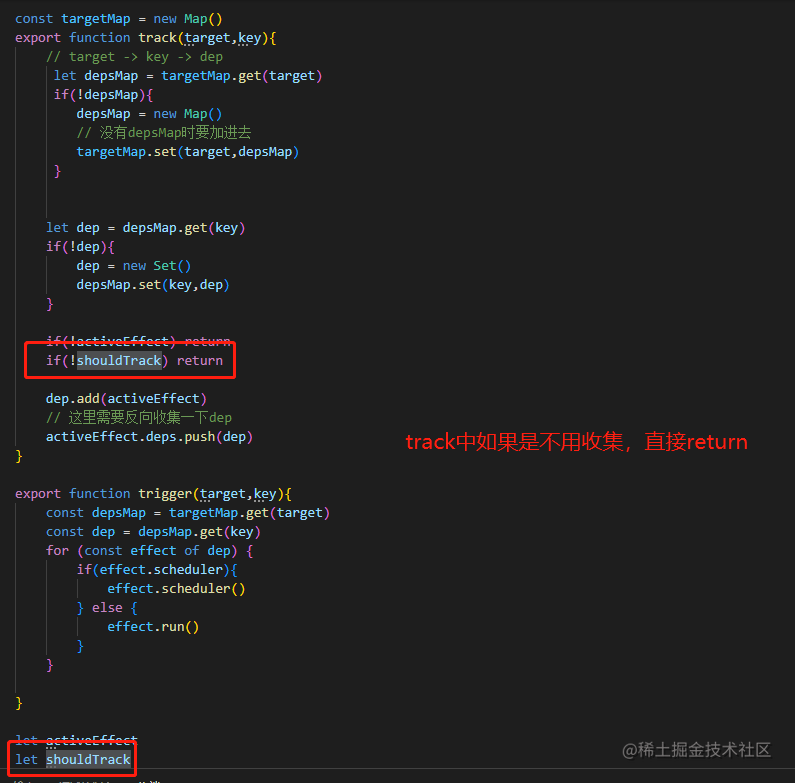
首先我们先把图中两个全局变量提到文件头上

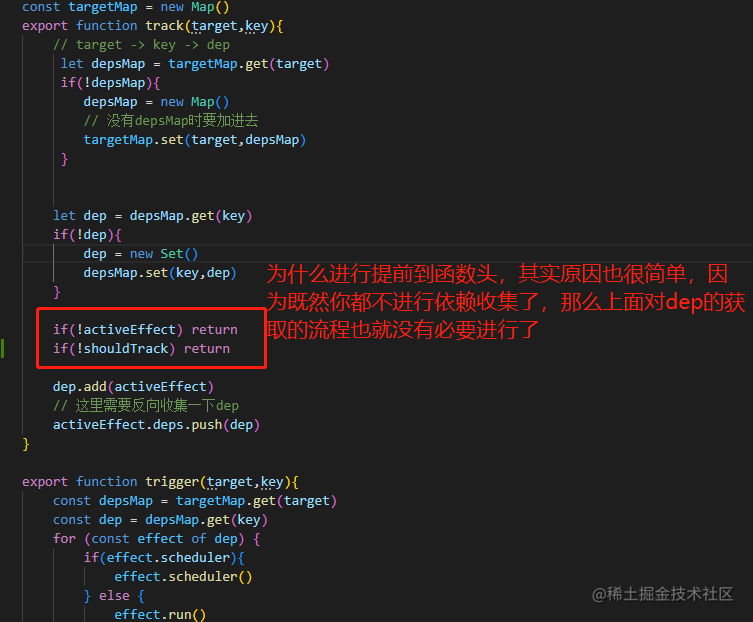
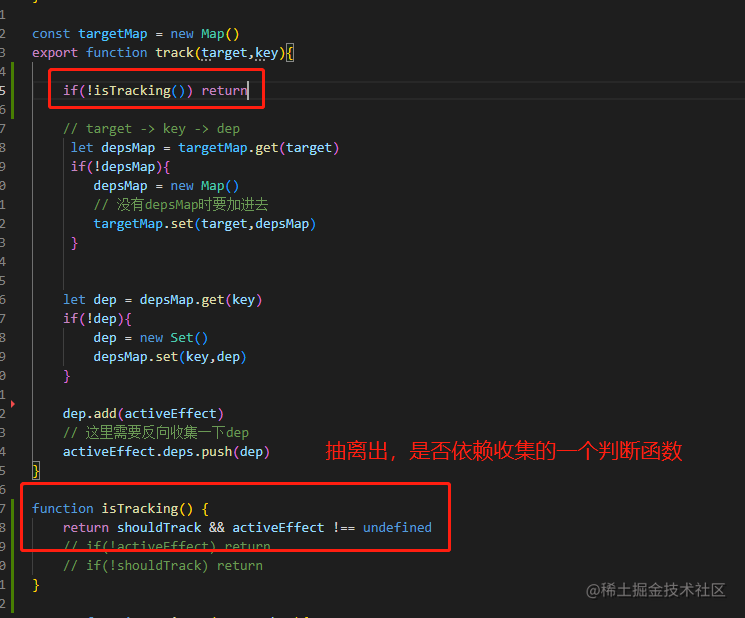
还有就是track中收集依赖前的判断可以提到函数的开头来,并且对这两个判断进行函数的抽离,至于为什么进行提前到函数头,其实原因也很简单,因为既然你都不进行依赖收集了,那么上面对dep的获取的流程也就没有必要进行了:

优化后:

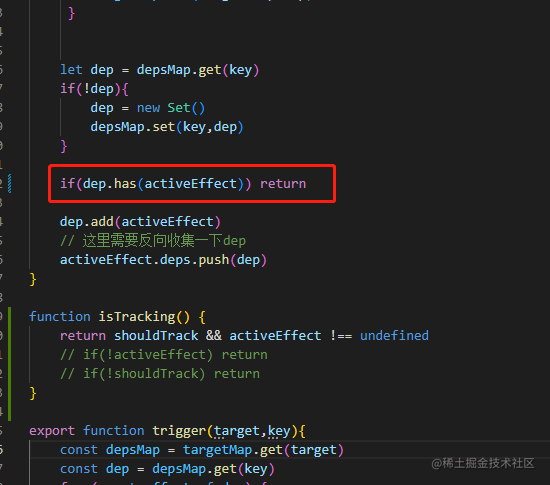
最后一个优化点就是,如果activeEffect在dep中已经收集过了,那也可以不再收集,处理如下:

以上!!!